目录
前言:
认识URL
HTTP协议方法
通过Fiddler抓包
GET和POST之间典型区别
header详解
HTTP响应状态码
常见状态码解释
状态码分类
HTTP协议报文格式
小结:
前言:
HTTP协议属于应用层协议,称为超文本传输协议,以文本方式组织数据进行交互。当我们通过浏览器输入一个URL,它就会发送一个HTTP请求到服务器,服务器就会返回相应的一些数据,经过浏览器的运行,渲染最终得到我们所看到的画面。
认识URL
hppts//:www.baidu.com/?tn=15007414_8_dg
注意:
1)https:协议名称,还有http协议。(两者的区别下篇博客详细介绍)
2)www.baidu.com:服务器地址,域名通过DNS域名解析服务器会得到网络中唯一的地址IP。
3)端口号:URL中可以省略端口号。浏览器会默认提供端口号,http为80端口,https为443端口。
4)/:带层次的路径,/为根目录。服务器找到程序管辖内的一个具体文件。
5)tn=15007414_8_dg:query string查询字符串。描述一些具体信息,以键值对的方式来组织。会根据urlencode进行重新编码,因为URL有一些特定的符号,这样可以根据URL中所规定的规则来体现。
URL:唯一资源定位符,标识互联网上唯一资源的位置。
URI:唯一资源标识符,用来身份标识。
HTTP协议方法

注意:
http的方法描述了这次请求具体是干嘛的。最常用的是GET方法和POST方法。
GET:发请求获取资源。POST:给服务器提交资源。(以客户端为基准)
一般在浏览器里直接输入URL,html里的link,script,img,a...还有通过js构造GET请求等等都会发送GET请求。
一般修改头像,登录等操作都是给服务器提交数据。这些都属于POST请求。
通过Fiddler抓包
抓包原理:
当启动抓包程序后,我们电脑上的http请求都会经过抓包程序的服务器。这个时候通过这个程序就很容易得到数据包了。
使用抓包程序需要注意主机上有没有代理服务器启动着,这个时候就有可能导致抓包失败,原因是可能被代理服务器给截胡了。


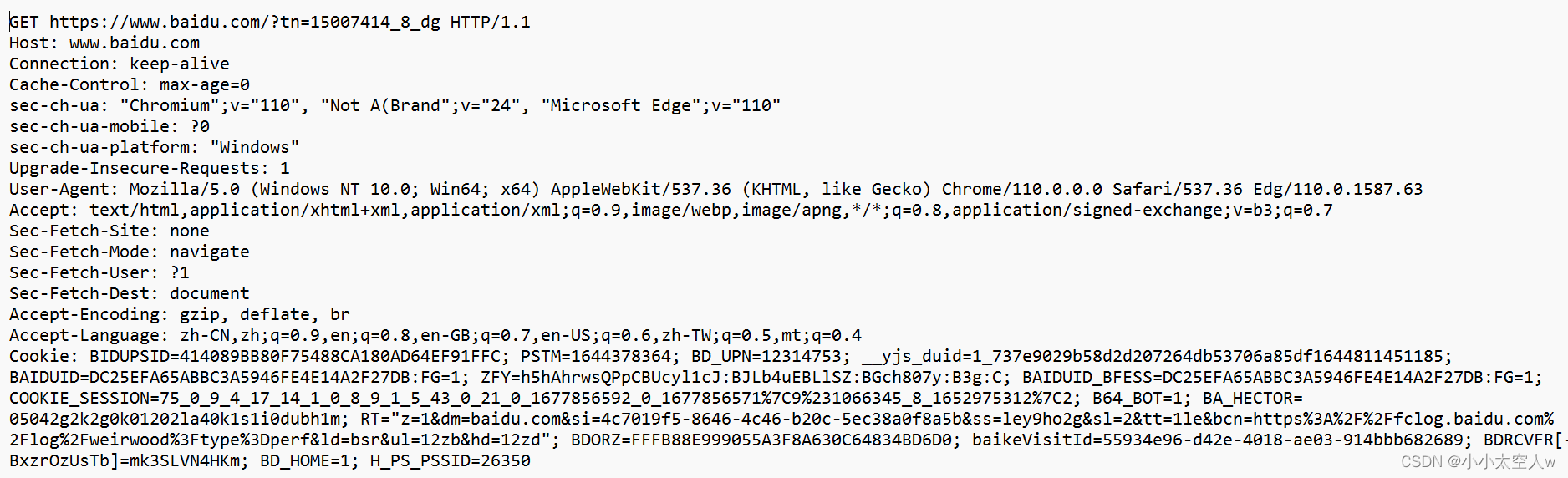
注意:
上面是访问百度和浏览器发起请求所抓的包,有一个GET请求,POST请求。http请求可分为四个部分:首行,请求头(header),空行,正文(body)。
一般GET请求没有body,发送数据会使用query string。POST请求发送数据一般使用body。
GET和POST之间典型区别
首先GET和POST没有本质区别。大部分场景下可以相互替换,只是在平常使用中有一定的区别。
1)GET也可以给服务器传递一些信息,一般放在query string。POST传递消息通过body。
2)语义上的差别,GET请求一般从服务器获取数据。POST请求一般用于给服务器提交数据。
3)GET通常会被设计为幂等,而POST不要求幂等。(幂等:相同的输入,得到的结果也一定相同)。
4)GET可以被缓存,POST一般不能缓存。(请求结果缓存下,下次可以直接读取缓存数据,例如:浏览器缓存)。
注意:
GET请求数据大小的上限,官方文档没有明文规定。
header详解
使用键值对表示,都是http实现事先定义好的,都有特定的含义。
1)Host:描述了服务器的IP和端口号。这个内容大概率和URL中IP和端口号一样,也可能不一样(存在代理服务器)。
2)Content-Length:表示body中数据长度。
3)Content-Type:表示body中数据类型。(GET请求,没有body,则没有这两字段。POST有body则需要有)
4)User-Agent:描述了浏览器和操作系统版本。方便程序员进行多版本开发,也可区分PC端和移动端。
5)Referer:描述当前页面的“来源”。如果直接地址栏输入地址则没有referer。
6)Cookie:本质上是浏览器给网页提供的 本地存储数据 的机制。网页默认是不允许访问计算机硬盘的。
Cookie从哪来:Cookie中数据来自服务器,服务器通过Set-Cookie字段来设置浏览器的Cookie存什么。
Cookie在哪里存:可以认为存于浏览器 硬盘中。Cookie在存的时候按照 浏览器 + 域名 维度进行细分的。不同浏览器对应不同Cookie。同一浏览器不同域名也对应不同Cookie。Cookie存在过期时间。
Cookie到哪里去:回到服务器里。客户端通过Cookie保存用户使用的中间状态,当客户端请求服务器时,就会自动把Cookie内容带入到请求中。服务器就可以知道当前客户端处于什么状态了。
Cookie就像是服务器在浏览器搞的一个寄存处,可以方便感知到当前网页的中间状态。
HTTP响应状态码
http响应状态码描述了这次响应的结果和具体原因。

注意:
这是访问百度抓到的响应数据包。可以清楚看到首行包含协议名称和版本号,以及响应的状态和状态描述。

常见状态码解释
1)200 OK:这次响应一切OK。
2)404 Not Found:访问资源不存在,服务器上没找找到。
3)403 Forbidden:访问被拒绝,没有权限。
4)302 Move:重定向。域名迁移,当访问被迁移的域名,服务端会返回迁移好的域名。客户端再次访问新域名。(涉及两次交互)
5)500 Internal Server Error:服务器内部错误,代码抛异常。
6)504 Geteway Timeout:响应超时,时间太久了。
状态码分类
1)2** 成功
2)3** 重定向
3)4** 客户端错误
4)5** 服务器错误
HTTP协议报文格式

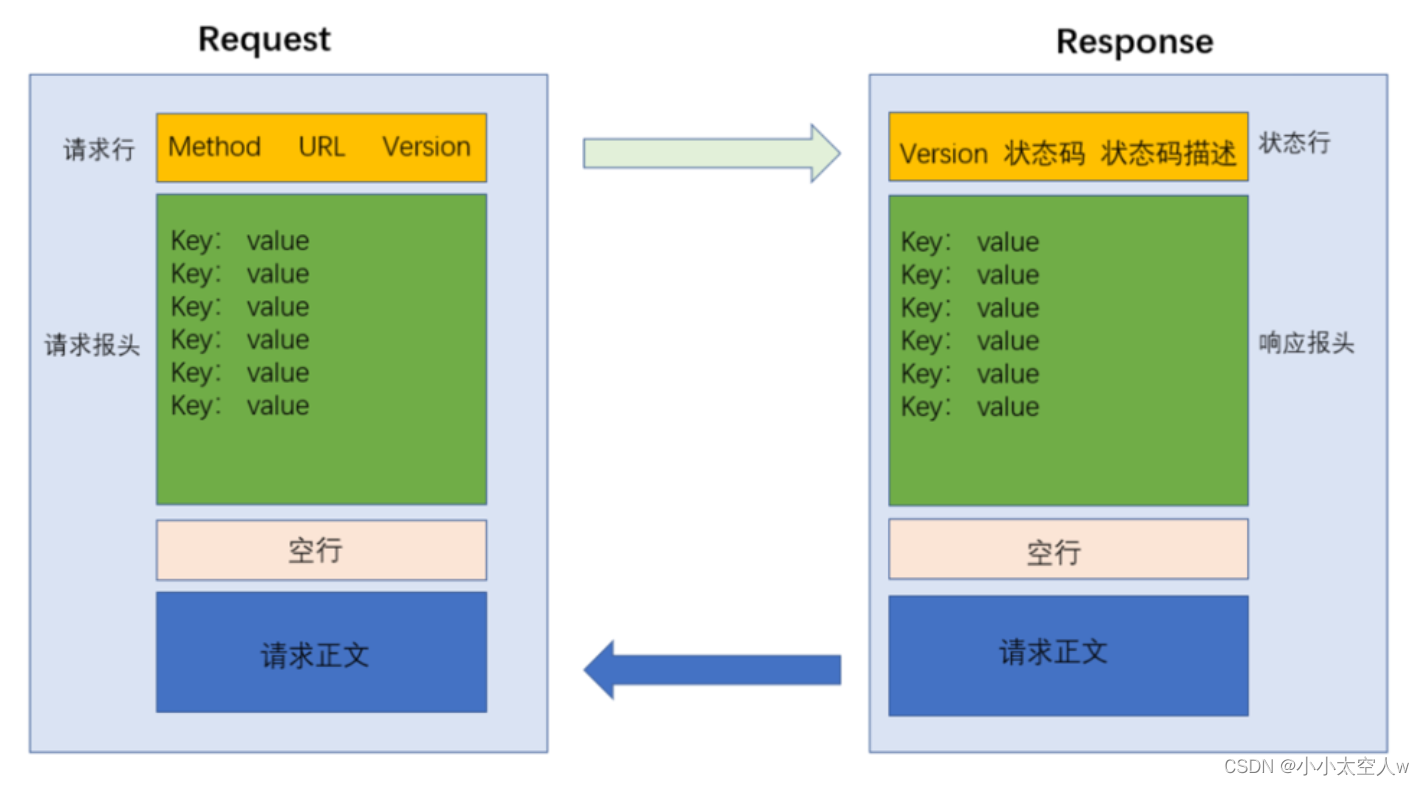
注意:
上图可解释http超文本传输,数据组织的格式。上图抓包的数据文本同样是按照这样的格式组织数据。
小结:
学习http协议离不开抓包。我们要多使用抓包程序进行抓包,然后分析请求数据和响应数据,可进一步让我们理解http协议。