高德地图
- 1.使用准备
- 申请密钥
- vue使用
- 2.移动地图获取城市案例(注意事项)
- 3.总结
1.使用准备
申请密钥
- 登录注册高德开放平台进入控制台

- 创建应用

- 申请key–生成key和安全密钥(2021之后key需要配合安全密钥使用)
注意:安全密钥需要在key之前

vue使用
首先在pubilc中引入百度地图

2.移动地图获取城市案例(注意事项)
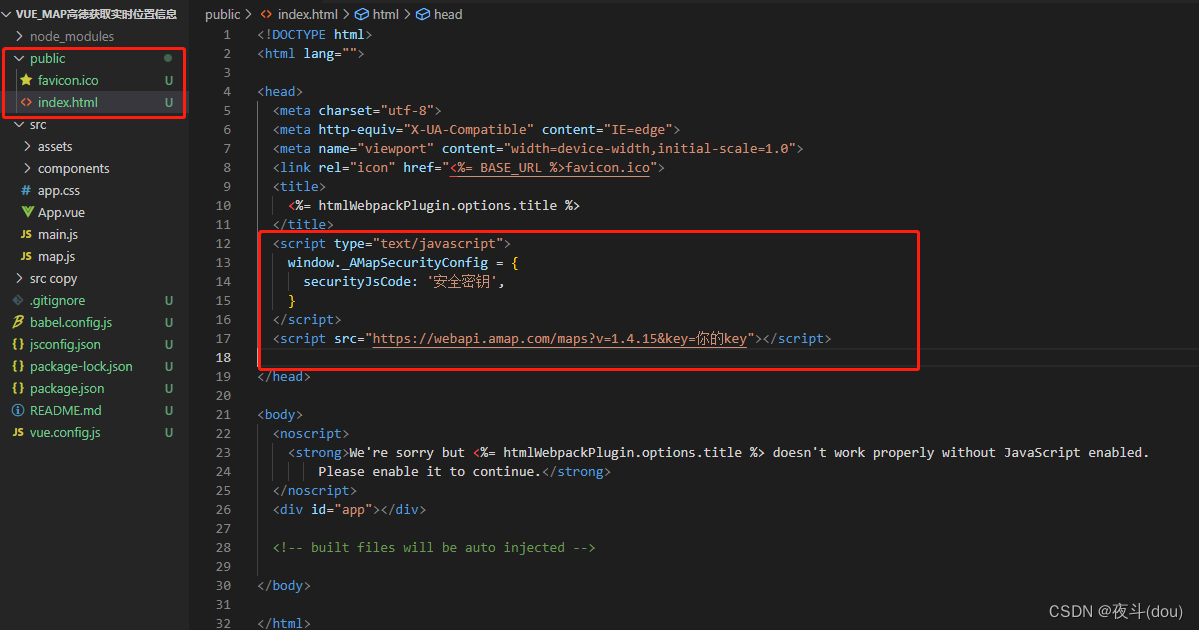
public/index
<!DOCTYPE html>
<html lang=""><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><link rel="icon" href="<%= BASE_URL %>favicon.ico"><title><%= htmlWebpackPlugin.options.title %></title><script type="text/javascript">window._AMapSecurityConfig = {securityJsCode: '安全密钥',}</script><script src="https://webapi.amap.com/maps?v=1.4.15&key=你的key"></script><!-- 下方script是官方示例给的补充 --><script type="text/javascript"src="https://a.amap.com/jsapi_demos/static/demo-center/js/jquery-1.11.1.min.js"></script><script type="text/javascript" src="https://a.amap.com/jsapi_demos/static/demo-center/js/underscore-min.js"></script><script type="text/javascript" src="https://a.amap.com/jsapi_demos/static/demo-center/js/backbone-min.js"></script><script type="text/javascript" src='https://a.amap.com/jsapi_demos/static/demo-center/js/prety-json.js'></script>
</head><body><noscript><strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled.Please enable it to continue.</strong></noscript><div id="app"></div><!-- built files will be auto injected --></body></html>
App.vue
<template><div id="app"><!-- 高德地图 地图容器 --><div id="gao-de-map"><!-- 技术支持和联系方式 --><div class="info"><h4>当前所在行政区信息</h4><div><span id="map-city"></span></div></div></div></div>
</template><script>
import "./app.css";
var map;//创建地图实例对象
export default {props: ["iptId"],data() {return {};},methods: {logMapinfo() {// getCity获取城市信息map.getCity(function (info) {new PrettyJSON.view.Node({el: document.querySelector("#map-city"),data: info,});});// map地图移动触发重新获取城市信息map.on("moveend", this.logMapinfo);},},mounted() {// 地图初始化map = new AMap.Map("gao-de-map", {resizeEnable: true, //是否监控地图容器尺寸变化zoom: 11, //初始地图级别});this.logMapinfo();},
};
</script>
<style scoped>
.info {/* 实现div在地图上方显示,优化样式 */position: relative;z-index: 9999;background-color: #ffffff;width: 15%;padding: 5px;box-shadow: 5px 5px 30px 1px #d5d6f3;
}
</style>
css--地图容器必须宽高
/* 样式初始化,地图容器必须宽高 */
html,body,#app,#gao-de-map{width: 100%;height: 100%;
}3.总结
高德地图开放webjs文档看这个就够了