hello!大家好。今天给大家分享一下关于“说旅游”网页设计时的思路和过程。在这个过程中加入了自己的一些小设计和想法。
目录
一、实现效果:
二、设计思路:
1、网页header设计:
2、网页main设计:
三、代码集合
四、素材源码
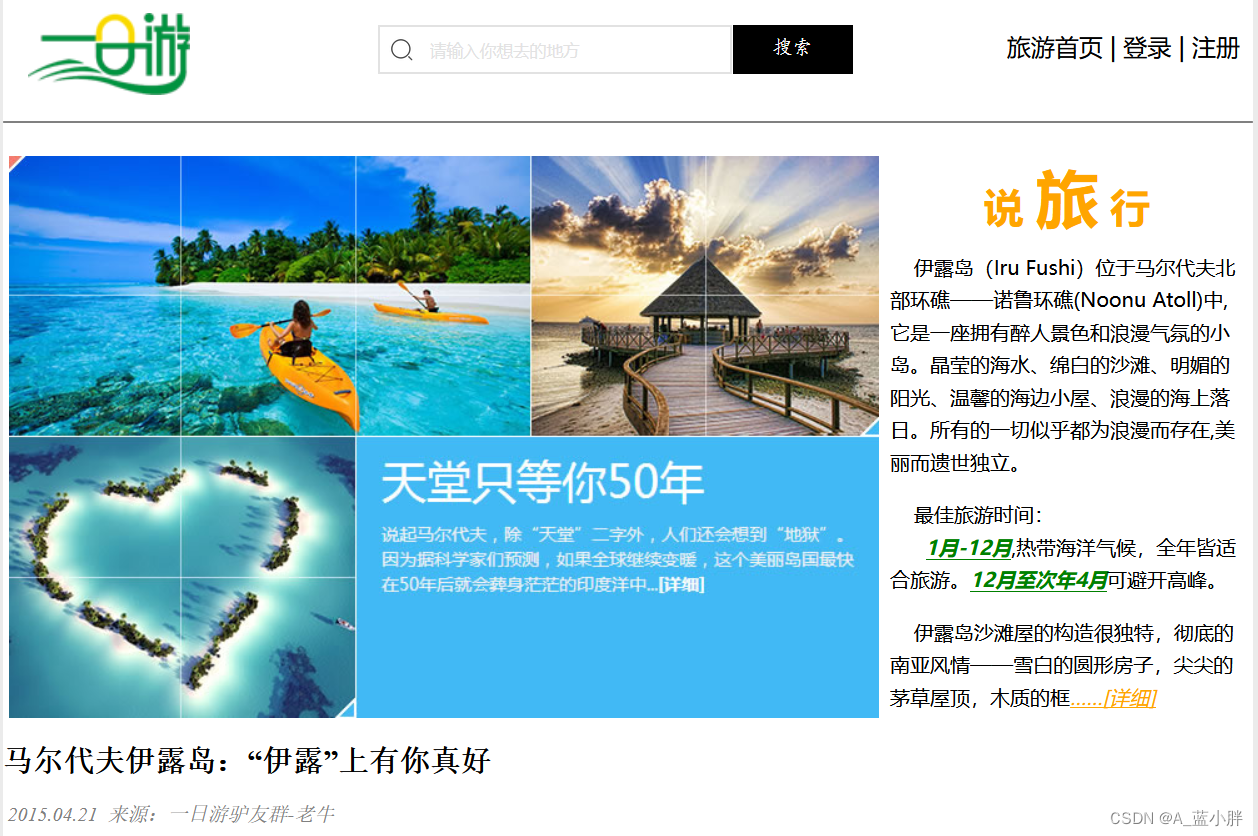
一、实现效果:



二、设计思路:
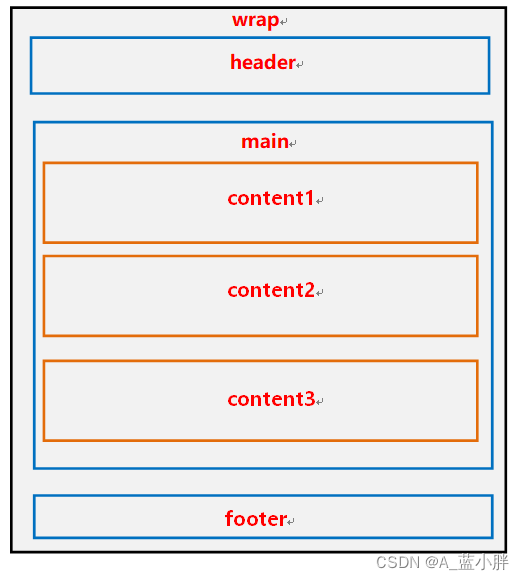
下面我设计整体网页的盒子模型。因为一开始主要想练习div和class标签的属性,所以我大部分偏向于以盒子模型为主。当然里面的具体细节也可以用其他一些标签使用,使整体代码更简洁。

根据网页的UI设计,将其分为三大部分,这个盒子模型也是网页布局的常用模板。
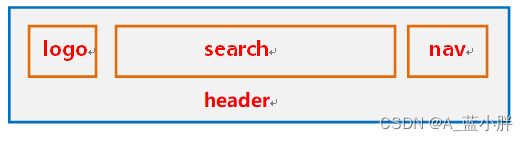
1、网页header设计:

网页头部设计是采用这种模型来进行排版设计。
<!-- 头部 --><div id="header"><!-- logo --><span class="logo"><img src="images/logo.png" alt="" width="130px"></span><!-- 搜索框 --><div id="search"> <input type="text" value="请输入你想去的地方"><div id="button">搜索</div></div><!-- 导航栏nav --><span class="nav"><a href="">旅游首页 |</a><a href="">登录 |</a><a href="">注册</a></span></div>设计排版代码如上,具体的css代码将放在文章末。
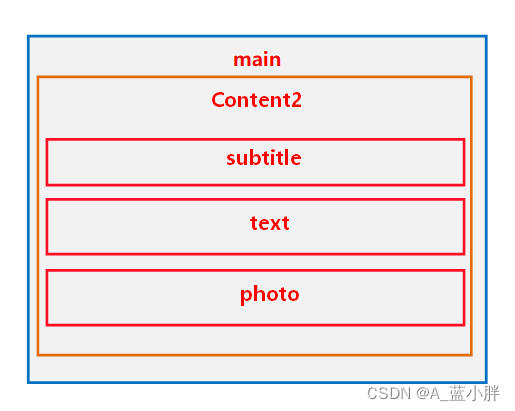
2、网页main设计:
我将main盒子又内嵌3个小盒子,下面将对每一个小盒子进行分析。
(1)content1的设计:

<!-- 第一部分 --><div id="content1"><!-- 第一部分的左侧 --><div id="content1_left"><img src="images/banner1.jpg" alt=""></div><!-- 第一部分的右侧 --><div id="content1_right"><!-- 标题 --><div id="title"><span>说</span><span class="font">旅</span><span>游</span></div><!-- 文本内容 --><div id="text1"><p> 伊露岛(Iru Fushi)位于马尔代夫北部环礁——诺鲁环礁(Noonu Atoll)中,它是一座拥有醉人景色和浪漫气氛的小岛。晶莹的海水、绵白的沙滩、明媚的阳光、温馨的海边小屋、浪漫的海上落日。所有的一切似乎都为浪漫而存在,美丽而遗世独立。</p><p> 最佳旅游时间:<br> <span class="mother">1月-12月</span>,热带海洋气候,全年皆适合旅游。<span class="mother">12月至次年4月</span>可避开高峰。</p><p> 伊露岛沙滩屋的构造很独特,彻底的南亚风情——雪白的圆形房子,尖尖的茅草屋顶,木质的框<span class="detailed">……[详细]</span></p></div></div></div>(2)content2的设计:

<div id="content2"><!-- 标题:马尔代夫伊露岛 --><div id="subtitle"><h2>马尔代夫伊露岛:“伊露”上有你真好</h2><span class="date"> 2015.04.21 来源:一日游驴友群-老牛</span><hr size="2px" color="grey" width="100%"></div><div id="text2"><p> 伊露岛沙滩屋的构造很独特,彻底的南亚风情——雪白的圆形房子,尖尖的茅草屋顶,木质的框架,朴实的外边里面却十分的豪华,从卧室转到后面有一个很大的半露天花园,里面有只超大的按摩浴缸和露天的沐浴台,洗好澡穿上睡袍躺在这里拿本书,心情彻底放松。</p></div><div id="photo"><img src="images/banner2.jpg" alt=""></div>(3)content3的设计:
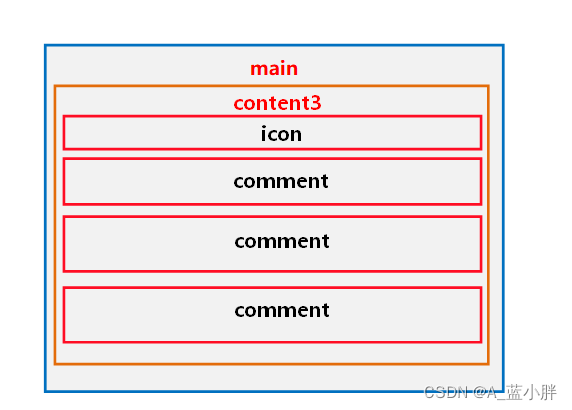
根据UI设计版式,第三部分的内容版式套用是一样的,所以我们就可以设计出来一种模板,然后其他的可以共用一款了。

<!-- 第三部分:评论 --><div id="content3"><!-- icon图标 --><div id="icon"><img src="images/icon.gif" alt="" height="35px"></div><hr size="2px" color="grey" width="100%"><!-- 第一个评论者 --><div id="comment"><div id="person"><img src="images/person1.jpg" alt="" height="150px"></div><div id="comment_right"><h4>HXZ9_IT</h4><span class="time">2015-4-2 15:38:37</span><br><p>第一次用途牛,太让我们惊喜了!真的很不错,行程安排的也很好!幸运的是,往返的飞机都没有延误!伊露岛的美,让我们的蜜月越发美满!<br><br><font color="#F60">来自:一日游驴友www.yiriyou.com</font></p> </div></div> <hr size="2px" color="grey" width="100%"> <!-- 第二个评论者 --><div id="comment"><div id="person"><img src="images/person2.jpg" alt="" height="150px"></div><div id="comment_right"><h4>外星人</h4><span class="time">2015-3-2 15:38:37</span><br><p>岛还可以,就是沙屋有虫子,不太让人满意,水屋确实挺棒的。饭嘛,国外基本都那样吧,海鲜还行。<br><br><font color="#F60">来自:一日游驴友www.yiriyou.com</font></p> </div></div> <hr size="2px" color="grey" width="100%"><!-- 第三个评论者 --><div id="comment"><div id="person"><img src="images/person3.jpg" alt="" height="150px"></div><div id="comment_right"><h4>so_cool</h4><span class="time">2015-2-2 15:38:37</span><br><p>行程安排挺好的,挺喜欢伊露岛,岛上的人很热情,手机丢了小黑给找回来了,都很热情,会主动跟你招呼!<br><br><font color="#F60">来自:一日游驴友www.yiriyou.com</font></p> </div></div> <hr size="2px" color="grey" width="100%"> </div>以上就是第二部分的设计,在我代码中大部分使用的是嵌入盒子,进而再实现想要的视觉效果。当然你可以直接使用标签来实现某些效果。视个人情况而定。
3、网页footer设计:
对于这一部分,小编直接使用footer一个整体的大盒子,并没有再内嵌小盒子。
<!-- 底部 --><div id="footer">一日游网友意见留言板 <font color="black">电话:000-00000000</font> 欢迎批评指正<br>公司简介|About YIRIYOU|广告服务|联系我们|招聘信息|网站律师|YIRIYOU English|注册|产品答疑|<br><font color="black">Copyright © 1996 - 2016 YIRIYOU.coright All Rights Reserved</font><br>一日游公司 版权所有</div>三、代码集合
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>说旅游</title><!-- 网页整体设计 --><link rel="stylesheet" href="style.css">
</head>
<body><!-- 网页外套 --><div id="wrap"><!-- 头部 --><div id="header"><!-- logo --><span class="logo"><img src="images/logo.png" alt="" width="130px"></span><!-- 搜索框 --><div id="search"> <input type="text" value="请输入你想去的地方"><div id="button">搜索</div></div><!-- 导航栏nav --><span class="nav"><a href="">旅游首页 </a>|<a href="">登录 </a>|<a href="">注册</a></span></div><!-- 分割线 --><br><hr size="3px" color="grey"><br><!-- 主要内容 --><div id="main"><!-- 第一部分 --><div id="content1"><!-- 第一部分的左侧 --><div id="content1_left"><img src="images/banner1.jpg" alt=""></div><!-- 第一部分的右侧 --><div id="content1_right"><!-- 标题 --><div id="title"><span>说</span><span class="font">旅</span><span>游</span></div><!-- 文本内容 --><div id="text1"><p> 伊露岛(Iru Fushi)位于马尔代夫北部环礁——诺鲁环礁(Noonu Atoll)中,它是一座拥有醉人景色和浪漫气氛的小岛。晶莹的海水、绵白的沙滩、明媚的阳光、温馨的海边小屋、浪漫的海上落日。所有的一切似乎都为浪漫而存在,美丽而遗世独立。</p><p> 最佳旅游时间:<br> <span class="mother">1月-12月</span>,热带海洋气候,全年皆适合旅游。<span class="mother">12月至次年4月</span>可避开高峰。</p><p> 伊露岛沙滩屋的构造很独特,彻底的南亚风情——雪白的圆形房子,尖尖的茅草屋顶,木质的框<span class="detailed">……[详细]</span></p></div></div></div><!-- 第二部分 --><div id="content2"><!-- 标题:马尔代夫伊露岛 --><div id="subtitle"><h2>马尔代夫伊露岛:“伊露”上有你真好</h2><span class="date"> 2015.04.21 来源:一日游驴友群-老牛</span><hr size="2px" color="grey" width="100%"></div><div id="text2"><p> 伊露岛沙滩屋的构造很独特,彻底的南亚风情——雪白的圆形房子,尖尖的茅草屋顶,木质的框架,朴实的外边里面却十分的豪华,从卧室转到后面有一个很大的半露天花园,里面有只超大的按摩浴缸和露天的沐浴台,洗好澡穿上睡袍躺在这里拿本书,心情彻底放松。</p></div><div id="photo"><img src="images/banner2.jpg" alt=""></div></div><!-- 第三部分:评论 --><div id="content3"><!-- icon图标 --><div id="icon"><img src="images/icon.gif" alt="" height="35px"></div><hr size="2px" color="grey" width="100%"><!-- 第一个评论者 --><div id="comment"><div id="person"><img src="images/person1.jpg" alt="" height="150px"></div><div id="comment_right"><h4>HXZ9_IT</h4><span class="time">2015-4-2 15:38:37</span><br><p>第一次用途牛,太让我们惊喜了!真的很不错,行程安排的也很好!幸运的是,往返的飞机都没有延误!伊露岛的美,让我们的蜜月越发美满!<br><br><font color="#F60">来自:一日游驴友www.yiriyou.com</font></p> </div></div> <hr size="2px" color="grey" width="100%"> <!-- 第二个评论者 --><div id="comment"><div id="person"><img src="images/person2.jpg" alt="" height="150px"></div><div id="comment_right"><h4>外星人</h4><span class="time">2015-3-2 15:38:37</span><br><p>岛还可以,就是沙屋有虫子,不太让人满意,水屋确实挺棒的。饭嘛,国外基本都那样吧,海鲜还行。<br><br><font color="#F60">来自:一日游驴友www.yiriyou.com</font></p> </div></div> <hr size="2px" color="grey" width="100%"><!-- 第三个评论者 --><div id="comment"><div id="person"><img src="images/person3.jpg" alt="" height="150px"></div><div id="comment_right"><h4>so_cool</h4><span class="time">2015-2-2 15:38:37</span><br><p>行程安排挺好的,挺喜欢伊露岛,岛上的人很热情,手机丢了小黑给找回来了,都很热情,会主动跟你招呼!<br><br><font color="#F60">来自:一日游驴友www.yiriyou.com</font></p> </div></div> <hr size="2px" color="grey" width="100%"> </div></div><!-- 底部 --><div id="footer">一日游网友意见留言板 <font color="black">电话:000-00000000</font> 欢迎批评指正<br>公司简介|About YIRIYOU|广告服务|联系我们|招聘信息|网站律师|YIRIYOU English|注册|产品答疑|<br><font color="black">Copyright © 1996 - 2016 YIRIYOU.coright All Rights Reserved</font><br>一日游公司 版权所有</div></div>
</body>
</html>CSS代码:
body{background-color: rgba(147, 145, 145, 0.177);margin: auto;
}#wrap{background-color: white;margin: 0 auto;height: fit-content;width:1000px
}
/* 头部 */
#header{width: 1000px;/* background-color: rgba(13, 137, 231, 0.147); */height: 70px;
}.logo{margin-top: 10px;margin-left: 20px;/* background: rgba(238, 2, 65, 0.718); */position: absolute;
}
/* 搜索框 */
#search{position: absolute;width: 380px;/* background-color: blueviolet; */margin-left: 300px;margin-top: 20px;
}
/* 搜索框输出 */
#search input{width: 240px;border: 2px solid #e2e2e2;height: 36px;float: left;background-image: url(images/search.jpg);background-repeat: no-repeat;background-size: 25px;color: #e2e2e2;background-position:5px center;padding:0 0 0 40px;
}
/* 搜索按钮 */
#button{width: 96px;height: 39px;float: right;background: rgb(0, 0, 0);color: white;font-family: 楷体;text-align: center;line-height: 35px;cursor: pointer;}
/* 右侧导航栏 */
.nav{float: right;font-family: 微软雅黑;line-height: 15px;margin: 30px 10px;font-size: larger;
}
.nav a{text-decoration: none;color: black;
}
/* 主要内容 */
#main{width: 1000px;height:1000px;/* background-color: aqua; */
}
/* 板块 */
#content1{/* background-color: orange; */height: 450px;
}
/* 第一部分左侧样式 */
#content1_left{width:695px;height:450px;float:left;margin-left: 5px;
}
/* 第一部分右侧样式 */
#content1_right{width:300px;float:right;height:450px;/* background-color: rgba(229, 16, 16, 0.934); */
}
/* “说旅游”标题样式 */
#title{color: orange;/* background-color: rgb(197, 127, 255); */font-family: 微软雅黑;font-size:xx-large;font-weight: bold;text-align: center;width: 303px;height:60px;
}
/* “旅”字样式 */
.font{font-size: 50px;
}
/* 段落样式 */
#text1{/* background-color: aqua; */height: 370px;margin-left: 10px;margin-right: 10px;font-family: 微软雅黑;font-size: 16px;line-height: 26px;
}
/* 段落文字样式 */
.mother{font-weight: bolder;font-style: italic;color: green;text-decoration: underline;
}
.detailed{font-style: italic;text-decoration: underline;font-weight: bold;color: orange;
}
/* 第二部分content */
#content2{/* background-color: blue; */height: 650px;margin-top: 5px;
}
/* 内容标题 */
#subtitle{height: 80px;/* background-color: bisque; */
}
/* 日期 */
.date{font-style: italic;color: grey;
}
/* 内容 */
#text2{/* background-color:azure; */height: 60px;margin-left: 10px;margin-right: 10px;font-family: 微软雅黑;font-size: 16px;line-height: 26px;
}
/* 照片盒子样式 */
#photo{/* background-color: aquamarine; */margin-left: 10px;margin-top: 20px;margin-right: 10px;}/* 第三部分:评论 */
#content3{/* background-color: aquamarine; */height: 590px;margin-top: 10px;
}
/* 图片盒子样式 */
#icon{height: 35px;/* background-color: #fff; */width: 200px;
}
/* 一个整体框架 */
#comment{/* background-color: aliceblue; */height: 160px;
}
/* 头像样式 */
#person{/* background-color: antiquewhite; */height: 150px;float: left;margin-left: 5px;width: 150px;
}
/* 右侧介绍 */
#comment_right{/* background-color: aqua; */width:840px;float: left;height: 150px;margin-left: 5px;
}
#comment_right h4{float: left;width: 70px;/* background-color: rgb(255, 0, 0); */color: orange;
}
.time{/* background-color: black; */float: left;margin-top: 23px;color:grey;margin-left: 10px;font-size: 14px;
}
#comment_right p{margin-top: 43px;line-height: 25px;font-family: 微软雅黑;font-size: 16px;
}
/* 网页底部 */
#footer{/* background-color: rgb(255, 127, 146); */height: 120px;margin-top: 730px;text-align: center;color: rgba(6, 26, 248, 0.732);font-size: 14px;font-family:微软雅黑;line-height: 28px;font-size: 14px;
}四、素材源码
gitee:https://gitee.com/cheng1810/web-integrated-application.git
阿里云盘:阿里云盘分享 提取码:30ak
写到这里,小编就要和你说再见了。对于这个项目,有简单不需要使用css样式,可以直接实现网页的设计。你也可以基于此文章,添加出你想实现的视觉效果和设计。
小编利用此平台记录一下敲代码的日常,如有错误和不足之处,请指出,谢谢。