简单介绍二值图像、灰度图像、索引图像和真彩色RGB图像四种基本类型。
(1) 二值图像:
一幅二值图像的二维矩阵仅由0、1两个值构成,“0”代表黑色,“1”代白色。由于每一像素(矩阵中每一元素)取值仅有0、1两种可能,所以计算机中二值图像的数据类型通常为1个二进制位。
(2) 灰度图像:
灰度图像矩阵元素的取值范围通常为[0,255]。因此其数据类型一般为8位无符号整数(unsigned int8),这就是人们经常提到的256灰度图像。“0”表示纯黑色,“255”表示纯白色,中间的数字从小到大表示由黑到白的过渡色。在某些软件中,灰度图像也可以用双精度数据类型(double)表示,像素的值域为[0,1],0代表黑色,1代表白色,0到1之间的小数表示不同的灰度等级。二值图像可以看成是灰度图像的一个特例。

(3) 索引图像:
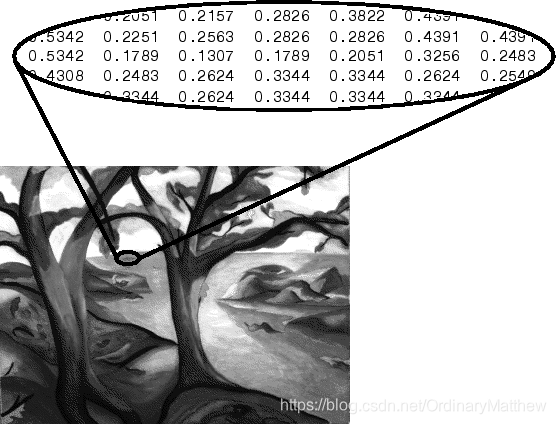
索引图像的文件结构比较复杂,除了存放图像的二维矩阵外,还包括一个称之为颜色索引矩阵MAP的二维数组。MAP的大小由存放图像的矩阵元素值域决定,如矩阵元素值域为[0,255],则MAP矩阵的大小为256Ⅹ3,用MAP=[RGB]表示。MAP中每一行的三个元素分别指定该行对应颜色的红、绿、蓝单色值,MAP中每一行对应图像矩阵像素的一个灰度值,如某一像素的灰度值为64,则该像素就与MAP中的第64行建立了映射关系,该像素在屏幕上的实际颜色由第64行的[RGB]组合决定。也就是说,图像在屏幕上显示时,每一像素的颜色由存放在矩阵中该像素的灰度值作为索引通过检索颜色索引矩阵MAP得到。索引图像的数据类型一般为8位无符号整型(unsigned int8),相应索引矩阵MAP的大小为256Ⅹ3,因此一般索引图像只能同时显示256种颜色,但通过改变索引矩阵,颜色的类型可以调整。索引图像的数据类型也可采用双精度浮点型(double)。索引图像一般用于存放色彩要求比较简单的图像,如Windows中色彩构成比较简单的壁纸多采用索引图像存放,如果图像的色彩比较复杂,就要用到RGB真彩色图像。
 **注:**上图为索引图像的示意图,右上角是图像的数据矩阵,它的值就是在索引矩阵中的行数。比如数据矩阵的元素是5,那么就取在索引矩阵中的第5行。由于每一行有3列每一列中的数值与R G B分量取值一 一对应。也就是说数据矩阵中元素的值是索引值,直接决定这个点的颜色。这比下面要介绍的RGB中,每个点都用分别表示RGB3个分量的取值的方法需要的数据量会更小。
**注:**上图为索引图像的示意图,右上角是图像的数据矩阵,它的值就是在索引矩阵中的行数。比如数据矩阵的元素是5,那么就取在索引矩阵中的第5行。由于每一行有3列每一列中的数值与R G B分量取值一 一对应。也就是说数据矩阵中元素的值是索引值,直接决定这个点的颜色。这比下面要介绍的RGB中,每个点都用分别表示RGB3个分量的取值的方法需要的数据量会更小。
(4) RGB彩色图像:
RGB图像与索引图像一样都可以用来表示彩色图像。与索引图像一样,它分别用红(R)、绿(G)、蓝(B)三原色的组合来表示每个像素的颜色。但与索引图像不同的是,RGB图像每一个像素的颜色值(由RGB三原色表示)直接存放在图像矩阵中,由于每一像素的颜色需由R、G、B三个分量来表示,M、N分别表示图像的行列数,三个M x N的二维矩阵分别表示各个像素的R、G、B三个颜色分量。RGB图像的数据类型一般为8位无符号整型,通常用于表示和存放真彩色图像,当然也可以存放灰度图像。

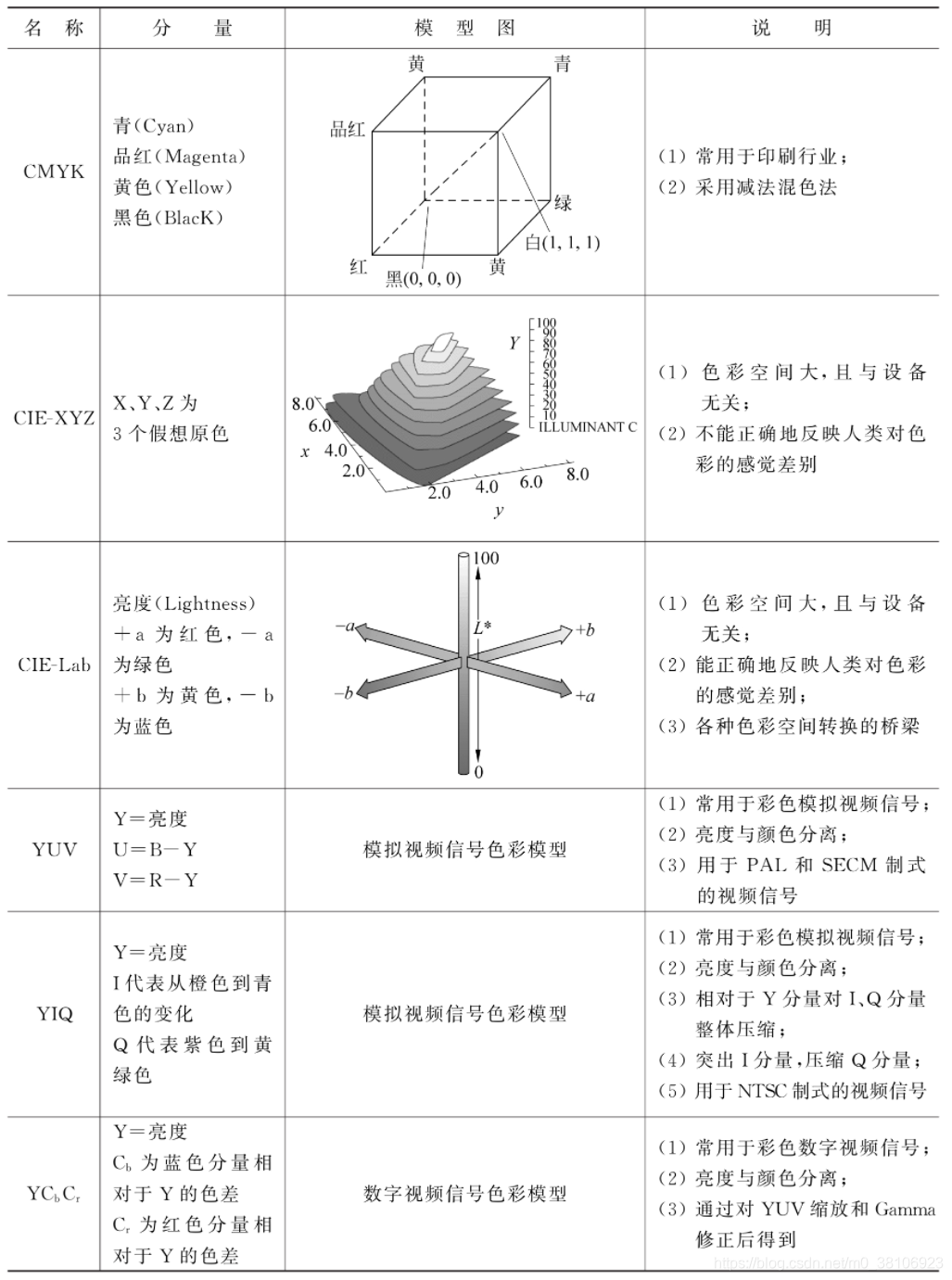
像素:像素,为影像显示的基本单位,译自英文“pixel”,pix是英语单词picture的常用简写,加上英语单词“元素”element,就得到pixel,故“像素”表示“画像元素”之意,有时亦被称为pel(picture element)。每个这样的消息元素不是一个点或者一个方块,而是一个抽象的取样。仔细处理的话,一幅影像中的像素可以在任何尺度上看起来都不像分离的点或者方块;但是在很多情况下,它们采用点或者方块显示。每个像素可有各自的颜色值,可采三原色显示,因而又分成红、绿、蓝三种子像素(RGB色域),或者青、品红、黄和黑(CMYK色域,印刷行业以及打印机中常见)。照片是一个个取样点的集合,在影像没有经过不正确的/有损的压缩或相机镜头合适的前提下,单位面积内的像素越多代表分辨率越高,所显示的影像就会接近于真实物体。
灰度图像:在计算机领域中,灰度(Gray scale)数字图像是每个像素只有一个采样颜色的图像。这类图像通常显示为从最暗黑色到最亮的白色的灰度,尽管理论上这个采样可以是任何颜色的不同深浅,甚至可以是不同亮度上的不同颜色。灰度图像与黑白图像不同,在计算机图像领域中黑白图像只有黑白两种颜色,灰度图像在黑色与白色之间还有许多级的颜色深度。但是,在数字图像领域之外,“黑白图像”也表示“灰度图像”,例如灰度的照片通常叫做“黑白照片”。在一些关于数字图像的文章中单色图像等同于灰度图像,在另外一些文章中又等同于黑白图像。
来源:
数字图像里的基本图像类型
像素
灰度图像