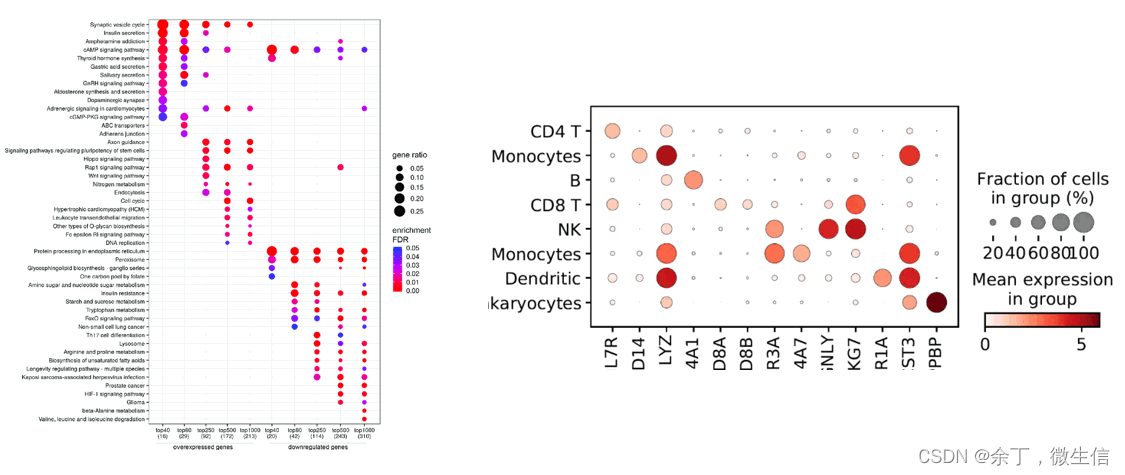
常规的GO或者KEGG通路富集分析结果通常以气泡图的形式展示,然而这个气泡图仅仅是一个比较的结果,如果想在一张图上展示多个比较的结果,就需要用到多组气泡图(图1,左侧)。
单细胞RNA-seq分析结果中,矩阵形式的气泡图可以很好地展示marker基因(X轴)在不同cluster(Y轴)中的表达情况(图1,右侧)。

图1.矩阵气泡图(左侧为带“缺失值”的点阵,右侧为完整的点阵)
在dotplot中,点的大小代表一个维度,点的颜色代表另一个维度。因此,凡是具有二维特征的矩阵(或者带有缺失值的矩阵),都可以使用dotplot轻松可视化。
1.打开绘图页面
首先,使用浏览器(推荐chrome或者edge)打开dotplot绘制页面。左侧为常见作图导航,中间为数据输入框和可选参数,右侧为描述和结果示例。也可以在主页搜索框中搜索dotplot,找到绘图页面。
微生信-在线绘制矩阵形式的点图(dot plot)

图2.dotplot绘图页面
2,示例数据
点击右侧“示例数据”链接下载excel格式的示例数据。
第一列是分组信息,第二列是GO term,第三列是基因数,第四列是pvalue。

图3. 输入示例
注意:
1)需要参考示例数据,在excel中将自己的数据整理成示例数据的样式,每个excel的cell都需要有数据。
2)如果你的数据是宽数据,请参考使用reshape2 R包进行在线长数据和宽数据相互转化
3,粘贴示例数据
选中示例数据(ABCD四列,1-24行),并粘贴到输入框中。

图4. 必需输入输入框
注意:不是拷贝excel文件,是拷贝excel文件里边的数据。另外粘贴到输入框后,格式乱了没关系,只要在excel中是整齐的就行。并且数据矩阵中不能有空的单元格,中文字符等。一般这个数据比较小,不提供上传按钮。
4,修改参数,并提交
我们设置了图片尺寸、文字大小、颜色、字体等参数,基本能满足日常绘图使用。如需更高级的定制,请联系我们。

图5.颜色、字体等可调参数
注意:若颜色代表p值,因为我们希望p越小,颜色越深,所以这里将低颜色和中间颜色都设置为红色,高颜色设置为白色。
5,提交出图
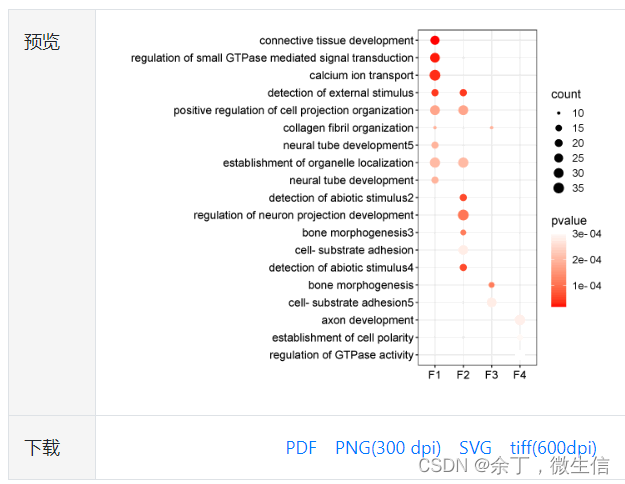
粘贴好输入数据,调整好参数(或者全部默认)后,点击提交按钮,5秒钟后,会在页面右侧出现预览图。我们提供了4种格式图片供下载,两种矢量图(pdf,svg)和两种标量图(600 dpi tiff和300 dpi png)。

图6.预览与下载
图中X轴代表不同处理;Y轴代表富集的GO terms;点的大小代表富集的基因数,点越大表示基因数越多;点的颜色表示富集的pvalue,颜色越深(越红)表示p值越小。
没有预览就没有出图,这时请参考示例数据,检查自己输入数据的格式。
遇到文字截断,需要修改字体、调整字体大小等,请参考科研作图实操:用inkscape编辑svg矢量图
微生信助力高分文章,用户62000+,引用820+