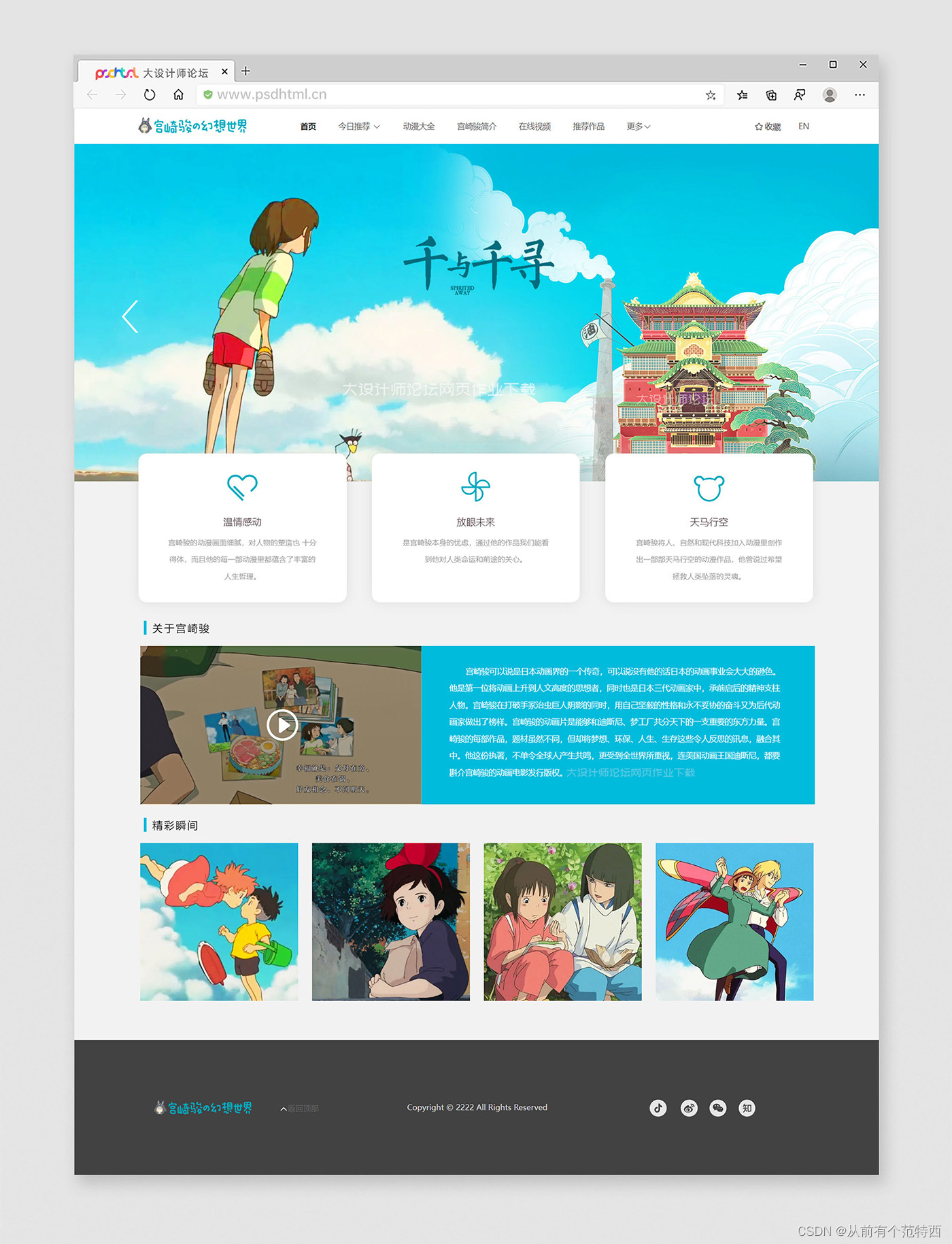
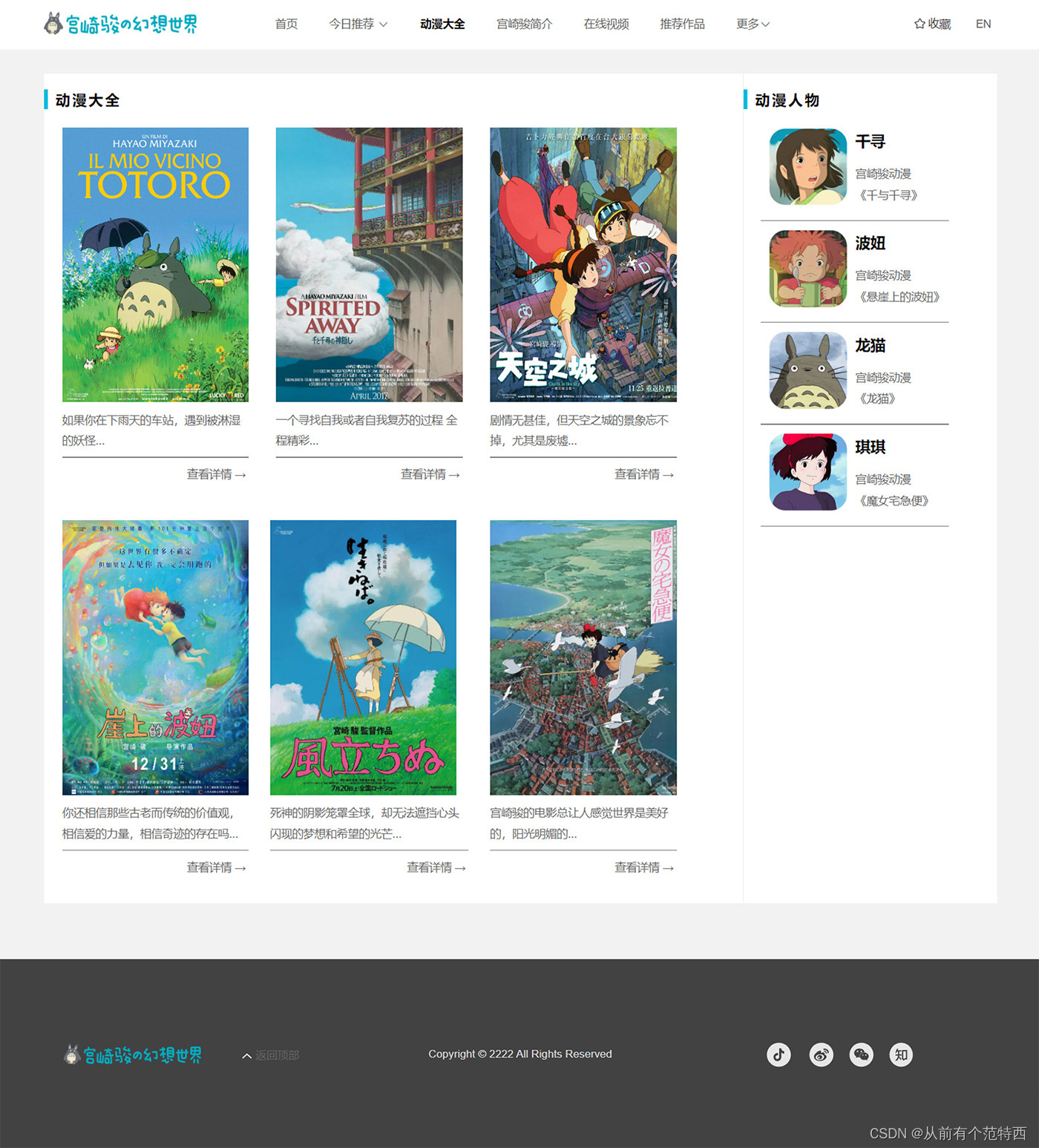
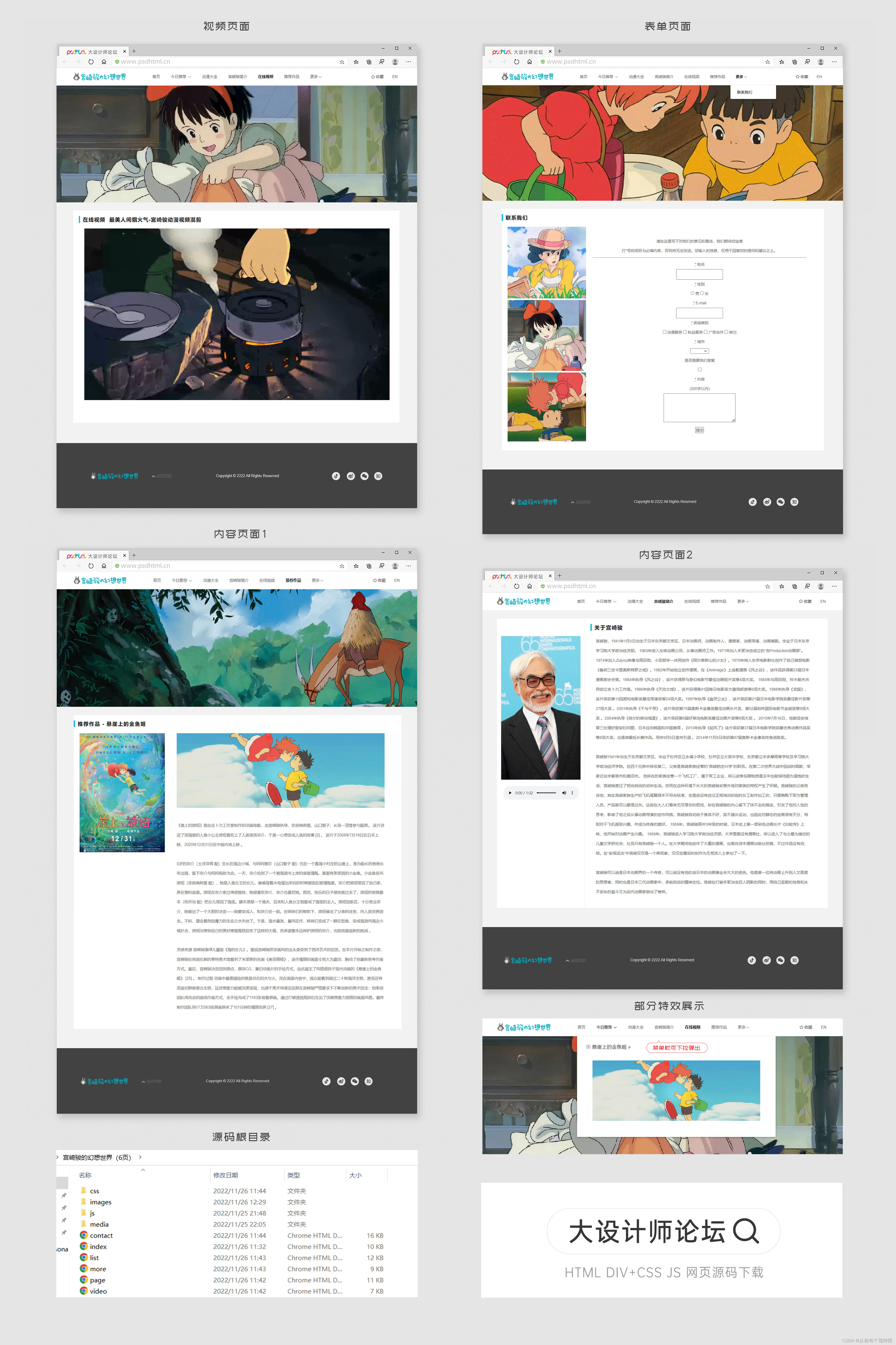
宫崎骏的幻想世界6页 动漫主题 我愿称之为最美的网页设计作业
学生网页设计期末作业首先是选题要正确,界面做的好看一些,然后每个页面的布局和排版尽量不要去重复,再把前端的一些标签知识点都运用上,比如说音乐视频,表单,菜单栏轮播图等等,有多个页面相互超链接,图片排版美观合理,即可完成一份不错的期末大作业~
宫崎骏动漫主题大学生网页作业6个页面相互超链接,Html5,Div+Css,下拉菜单栏、js轮播图、表单、精美布局... 学生层面前端知识点全覆盖。




部分代码供参考:
<!DOCTYPE html>
<html lang="en"><head><meta charset="utf-8"><title>宫崎骏的幻想世界</title><link href="css/style.css" rel="stylesheet" type="text/css"/>
<style type="text/css">
.main-body {height: 1150px;width: 1200px;margin-top: 30px;margin-right: auto;margin-left: auto;background-color: #FFF;overflow: hidden; /* 防止塌陷 */
}.main-body .wb-in {height: 1080px;width: 1160px;margin-top: 20px;padding-right: 20px;padding-left: 20px;font-size: 14px;line-height: 35px;color: #666;
}
.dh{padding-left: 10px;border-left: 5px solid #00bcdc;color: #000;margin-top: 20px;margin-right: auto;margin-bottom: 10px;margin-left: auto;letter-spacing: 2px;
}.skin-01 {height: 430px;width: 100%;margin-top: 0px;z-index: 1;background: url("images/skin02.jpg") no-repeat center center; /* 背景图居中显示 */
}
</style><script type="text/javascript" src="js/jquery.js"></script></head><body><div class="header-nav aui-header-nav moveDown"><div class="header-content clearfix"><div class="header-logo"><a href="#"><img src="images/logo.png" alt=""></a></div><div class="header-nav-right"><div class="header-nav-right-en"><a href="#">EN</a></div><div class="header-nav-weChat"><a href="#"><i class="icon-weChat"></i>收藏</a><div class="navbar-contact-shadowl"></div><div class="navbar-contact-shadowr"></div><div class="navbar-contact-hover"><img src="images/code.jpg" alt=""></div></div><div class="header-nav-tel"><a href="#"><i class="icon-tel"></i> </a></div></div><div class="header-nav-list"><ul><li><a href="index.html">首页</a></li><li class="drop-down"><a href="#">今日推荐 <i class="icon-dow"></i></a><div class="aui-dow-box aui-dow-box-list"> <div class="aui-down-menu clearfix"><div class="aui-down-menu-title"><i class="icon-title001"></i>悬崖上的金鱼姬 »</div></div><div class="aui-down-menu clearfix"><table width="100%" border="0"><tr><td><a href="more.html"><img src="images/dh01.jpg" width="100%"></a></td></tr>
</table></div></li><li><a href="list.html">动漫大全</a></li><li><a href="page.html">宫崎骏简介</a></li><li><a href="video.html">在线视频</a></li><li><a href="more.html" class="cur">推荐作品</a></li><li class="drop-down"><a href="#">更多<i class="icon-dow"></i></a><ul class="aui-about-dow"><li><a href="contact.html">联系我们</a></li></ul></li></ul></div></div></div><div class="skin-01"></div><div class="main-body"><h3 class="dh">推荐作品 - 悬崖上的金鱼姬</h3><div class="wb-in"><table width="100%" border="0"><tr><td width="27%" valign="top"><img src="images/list04.jpg" width="312" height="436"></td><td width="7%"> </td><td width="66%" valign="top"><img src="images/dh01.jpg" width="761" height="273"><br><br> 《崖上的波妞》是由吉卜力工作室制作的动画电影,由宫崎骏执导,奈良柚莉爱、山口智子、长岛一茂等参与配音。
该片讲述了深海里的人鱼小公主波妞喜欢上了人类男孩宗介,于是一心想变成人类的故事 [2] 。
该片于2008年7月19日在日本上映,2020年12月31日在中国内地上映 。<br>
<br>
5岁的宗介(土井洋辉 配)生长在海边小城,与妈妈理莎(山口智子 配)住在一个靠海小村庄的山崖上,身为船长的爸爸长年出海,留下宗介与妈妈相依为命。一天,宗介捡到了一个被海浪冲上岸的废玻璃瓶,里面有条受困的小金鱼。小金鱼名叫波妞(奈良柚莉爱 配),她是人鱼女王的女儿,偷偷驾着水母溜出来玩的时候被困在玻璃瓶里。宗介把波妞带回了自己家,养在塑料盆里。波妞在宗介家过得很愉快,她很喜欢宗介,宗介也喜欢她。然而,快乐的日子很快就过去了,波妞的爸爸藤本(所乔治 配)把女儿带回了海底。藤本原是一个渔夫,后来和人鱼女王相爱成了海底的主人。波妞回家后,十分思念宗介,她做出了一个大胆的决定——她要变成人,和宗介在一起。在妹妹们的帮助下,波妞偷出了父亲的法宝,向人类世界游去。不料,蕴含着危险魔力的生命之水失控了。于是,海水暴涨,暴风狂作,妹妹们变成了一群巨型鱼,变成海浪向海边小城扑去,波妞没想到自己的美好愿望竟然招来了这样的大祸,而承诺要永远保护波妞的宗介,也即将面临新的挑战 。<br>
<br>灵感来源
宫崎骏演绎儿童版《海的女儿》。据说宫崎骏改变画风的念头是受到了西洋艺术的启发。在本片开始之制作之前,宫崎骏在英国伦敦的泰特美术馆看到了米莱斯的名画《奥菲丽娅》,该作瑰丽的画面令其大为震动,触动了他重新思考作画方式。最后,宫崎骏决定回到原点,摒弃CG,重归动画片的手绘方式,由此诞生了风格迥异于现代动画的《悬崖上的金鱼姬》 [25] 。
制作过程
动画中最难描绘的就是动态的水与火,而在画面内容中,观众能看到超过二十种海洋生物,甚至还有泥盆纪肺鱼等古生物,这些想象力能被完美呈现,也源于美术导演吉田昇在宫崎骏严格要求下不断创新的美术技法:他率领团队用完全的曲线作画方式,全手绘完成了1193张背景原画。通过打破透视规则衍生出了突破想象力极限的画面风格。最终制作团队用17万563张原画换来了101分钟的瑰丽世界 [27] 。</td></tr><tr><td colspan="3"> </td></tr></table></div></div><!-- footer栏开始 -->
<footer class="down"><div class="down_center"><div class="down_c_side"><div class="logo1"><a href="#"><img src="images/logo.png" alt=""></a><a href="index.html"></a></div><div class="f_gotop"><table width="100%" border="0"><tr><td width="18" height="37" valign="middle"><img src="images/up.png" width="12" height="12"></td><td width="119"><a href="#top">返回顶部</a></td></tr>
</table>
</div></div><div class="down_c_center"> Copyright © 2222 All Rights Reserved</div><div class="down_c_side"><a href="#"><img src="images/icon_1.svg" alt="" width="31" height="31"></a> <a href="#"><img src="images/icon_2.svg" alt="" width="31" height="31"></a> <a href="#"><img src="images/icon_3.svg" alt="" width="31" height="31"></a> <a href="#"><img src="images/icon_4.svg" alt="" width="31" height="31"></a></div></div>
</footer></body>
</html>