目录
一、界面布局功能
1、界面位置介绍
2、控件界面基本属性
2.1 horizontalScrollBar界面属性
3、样式设置
此文为作者原创,创作不易,转载请标明出处!
一、界面布局功能
1、界面位置介绍
QScrollBar主要分为两种,一种垂直一种水平:
horizontalScrollBar如下:

Vertical ScrollBar如下:

2、控件界面基本属性
以horizontalScrollBar为例
2.1 horizontalScrollBar界面属性
发现跟QSlider类似,功能也同样适用,可以参考上篇博客:
QT入门Input Widgets之QSlider_Littlehero_121的博客-CSDN博客
但是一般我们都不自己手动设置,因为很多控件都是有自带的,默认是在需要的时候打开,或者我们可以自己手动设置成常开状态,如下:
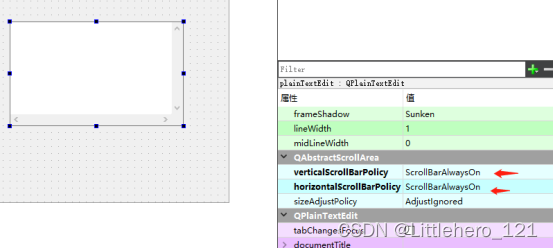
选择个plainTextEdit控件,然后找到如下设置:

就发现垂直和水平滚筒条都处于常开状态
3、样式设置
以垂直滚动条为例:
参考博:Qt QScrollBar滚动条样式设置_qt中如何设置滚动条颜色_凶猛的瘦子的博客-CSDN博客
/* 整个滚动条区域样式 */
QScrollBar:vertical {border: 2px solid grey;background: #B0E0E6;width: 30px;margin: 0 0 0 0;
}/* 滑块区域样式 */
QScrollBar::handle:vertical {background: rgb(220, 163, 3);border: 2px solid rgb(8, 8, 8);border-radius: 10px;margin: 0 0 0 0;min-height: 50px;
}/* 鼠标滑过滑块样式 */
QScrollBar::handle:vertical:hover,
QScrollBar::handle:vertical:pressed {border-radius: 10px;margin: 0 1px 0 1px;background: rgb(225, 68, 56);
}/* 向上区域样式 */
QScrollBar::sub-line:vertical {border: 2px solid rgb(68, 218, 31);background: #4169E1;height: 30px;subcontrol-position: top;subcontrol-origin: margin;
}/* 向下区域样式 */
QScrollBar::add-line:vertical {border: 2px solid rgb(68, 218, 31);background: #4169E1;height: 30px;subcontrol-position: bottom;subcontrol-origin: margin;
}/* 向上箭头样式 */
QScrollBar::up-arrow:vertical {border-image:url(:/scrollarea/resources/image/scrollarea/arrowup.png);border: 2px solid rgb(22, 12, 68);width: 20;height: 20;background: rgb(135, 148, 169);
}/* 向下箭头样式 */
QScrollBar::down-arrow:vertical {border-image:url(:/scrollarea/resources/image/scrollarea/arrowdown.png);border: 2px solid rgb(223, 104, 104);width: 20;height: 20;background: rgb(233, 159, 177);
}/* 当鼠标放到向上区域的时候 */
QScrollBar::sub-line:vertical:hover {}/* 当鼠标放到向下区域的时候 */
QScrollBar::add-line:vertical:hover {}/* 当鼠标放到向上箭头上的时候 */
QScrollBar::up-arrow:vertical:hover {/* height:9px;width:8px; *//* border-image:url(:/images/a/2.png); */subcontrol-position: top;
}/* 当鼠标放到向下箭头上的时候 */
QScrollBar::down-arrow:vertical:hover {/* height:9px;width:8px; *//* border-image:url(:/images/a/4.png); */subcontrol-position: bottom;
}/* 滑块上面区域样式 */
QScrollBar::sub-page:vertical {background: rgb(156, 256, 13);border: 2px solid rgb(189, 125, 104);
}/* 滑块下面区域样式 */
QScrollBar::add-page:vertical {background: rgba(255, 102, 11);border: 2px solid rgb(223, 104, 104);
}QScrollBar::add-page:horizontal {background: rgba(255, 102, 11);border: 2px solid rgb(223, 104, 104);
}推荐博客:精灵球Plus介绍_清风徐来Groot的博客-CSDN博客
百度云盘:链接:https://pan.baidu.com/s/11b634VvKMIsGdahyBLpZ3Q 提取码:6666

![[软件工程导论(第六版)]第1章 软件工程学概述(复习笔记)](https://img-blog.csdnimg.cn/d7ebf6aee30a420683fc221b2feb252b.png)
![[AI生成图片] 效果最好的Midjourney 的介绍和使用](https://img-blog.csdnimg.cn/2b15ac6ad13043f2a0671a7630de957c.png)