文章目录
- 一、Nginx+Tomcat负载均衡的组合原因
- 1.1 Nginx实现负载均衡的原理
- 1.2 Nginx实现负载均衡的主要配置项
- 1.3 Nginx+Tomcat负载均衡的组合的优点
- 1.4 Nginx+Tomcat负载均衡的实验设计
- 二、动静分离部署
- 2.1 部署TOMCAT后端服务器
- 2.2部署nginx服务器
- 2.3安装nginx动态服务器
一、Nginx+Tomcat负载均衡的组合原因
1.1 Nginx实现负载均衡的原理
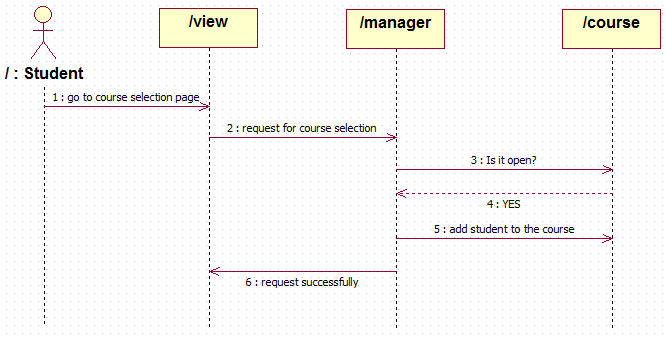
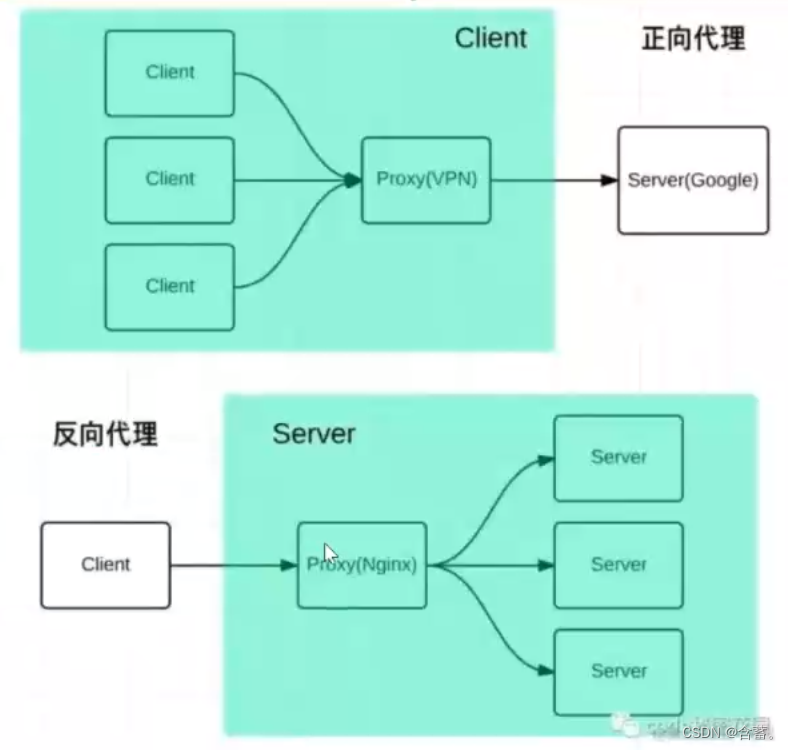
Nginx实现负载均衡是通过反向代理实现Nginx服务器作为前端,Tomcat服务器作为后端,web页面请求由Nginx服务来进行转发。 但是不是把所有的web请求转发,而是将静态页面请求Ncinx服务器自己来处理,动态页面请求,转发给后端的Tomcat服务器来处理。据了解,Tomcat是属于轻量级的应用服务器,可接受访问量可能会不足,所以我们需要多台Tomcat服务器。并且Tomcat并发量处理能力弱(约Nginx的六分之一),所以需要Nginx方向代理时,进行合理的调用分配。

1.2 Nginx实现负载均衡的主要配置项
upstream 服务池名 { }
作用:配置后端服务器池,以提供响应数据
proxy_pass http:// 服务池名
作用:配置将访问请求转发给后端服务器池的服务器处理
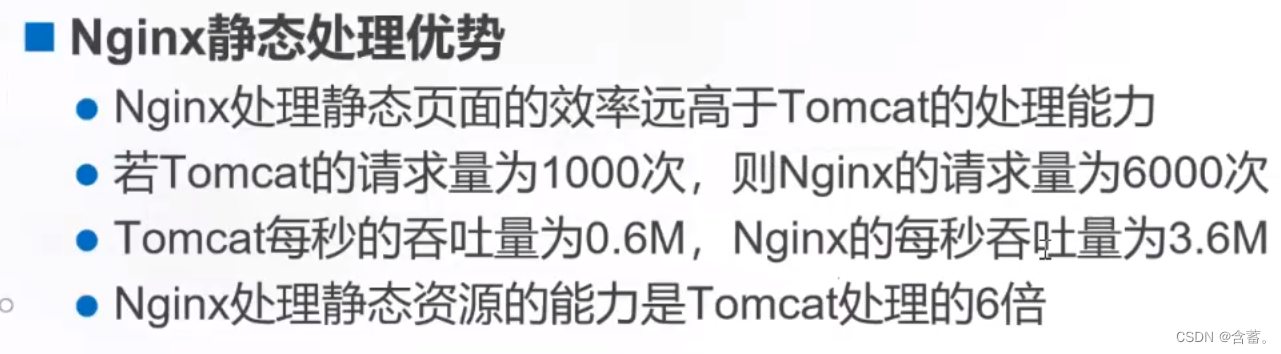
1.3 Nginx+Tomcat负载均衡的组合的优点
Nginx 静态处理优势:Nginx 处理静态页面的效率远高于 Tomcat 的处理能力若 Tomcat 的请求量为1000次,则 Nginx 的请求量为6000次Tomcat 每秒的吞吐量为0.6M,Nginx 的每秒吞吐量为3.6MNginx 处理静态资源的能力是 Tomcat 处理的6倍
动静分离原理:服务端接收来自客户端的请求中,既有静态资源也有动态资源,静态资源由 Nginx 提供服务,动态资源由 Nginx 转发至后端。

1.4 Nginx+Tomcat负载均衡的实验设计
实验需求:某公司中有一台nginx服务器,两台tomcat服务器。要求部署出用户访问服务,静态资源由Nginx自行处理,jsp动态资源移交给tomcat服务器处理,且达到负载均衡的效果
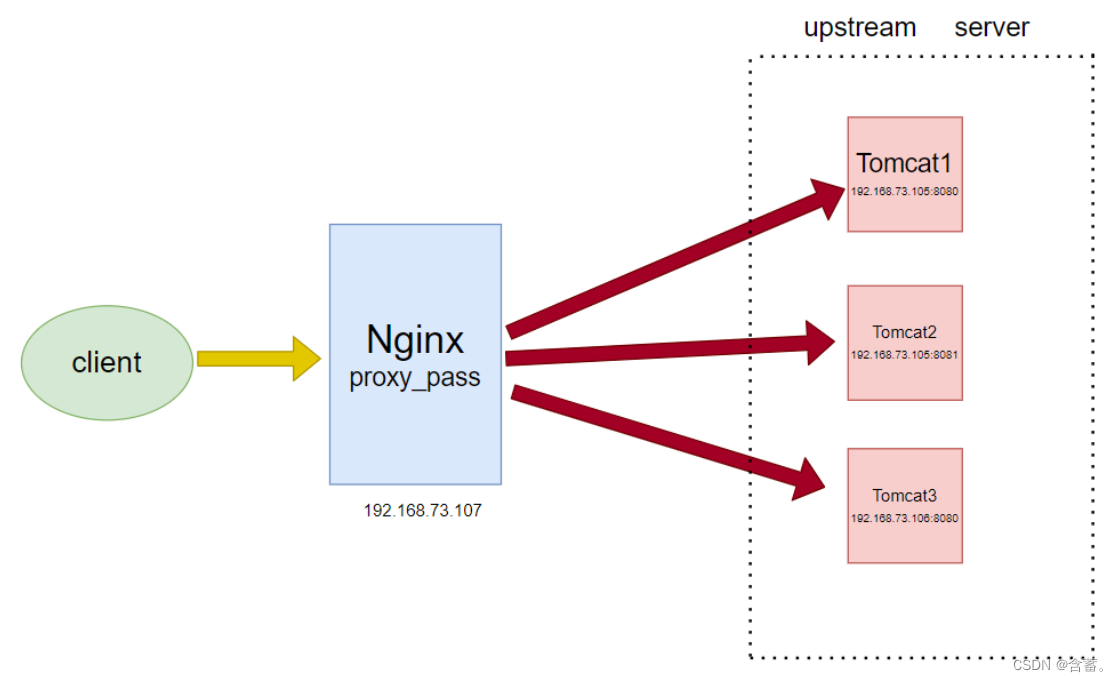
实验部署图:

二、动静分离部署
Nginx 服务器:192.168.81.131:8080
Tomcat服务器1:192.168.81.129:8080
Tomcat服务器2:192.168.81.130:8080 192.168.81.130:8081
2.1 部署TOMCAT后端服务器
1、部署2台Tomcat 应用服务器
systemctl stop firewalld
setenforce 0tar zxvf jdk-8u91-linux-x64.tar.gz -C /usr/local/vim /etc/profile
export JAVA_HOME=/usr/local/jdk1.8.0_91
export JRE_HOME=${JAVA_HOME}/jre
export CLASSPATH=.:${JAVA_HOME}/lib:${JRE_HOME}/lib
export PATH=${JAVA_HOME}/bin:${JRE_HOME}/bin:$PATHsource /etc/profiletar zxvf apache-tomcat-8.5.16.tar.gzmv /opt/apache-tomcat-8.5.16/ /usr/local/tomcat/usr/local/tomcat/bin/shutdown.sh
/usr/local/tomcat/bin/startup.shnetstat -ntap | grep 8080
2.动静分离配置
(1)Tomcat1 server 配置
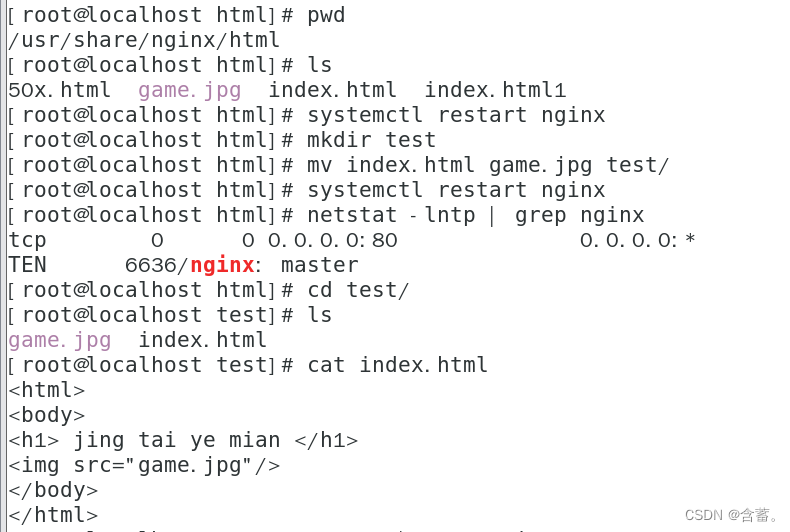
mkdir /usr/local/tomcat/webapps/test
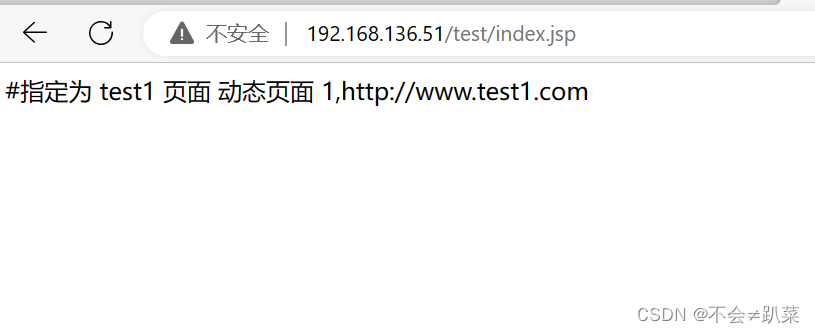
vim /usr/local/tomcat/webapps/test/index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<html>
<head>
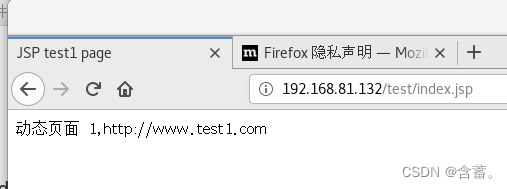
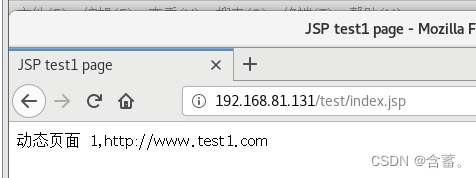
<title>JSP test1 page</title> #指定为 test1 页面
</head>
<body>
<% out.println("动态页面 1,http://www.test1.com");%>
</body>
</html>
vim /usr/local/tomcat/conf/server.xml
#由于主机名 name 配置都为 localhost,需要删除前面的 HOST 配置
<Host name="localhost" appBase="webapps" unpackWARs="true" autoDeploy="true" xmlValidation="false" xmlNamespaceAware="false"><Context docBase="/usr/local/tomcat/webapps/test" path="" reloadable="true"></Context>
</Host>/usr/local/tomcat/bin/shutdown.sh
/usr/local/tomcat/bin/startup.sh
(2)Tomcat2 server 配置
mkdir /usr/local/tomcat/tomcat1/webapps/test /usr/local/tomcat/tomcat2/webapps/testvim /usr/local/tomcat/tomcat1/webapps/test/index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<html>
<head>
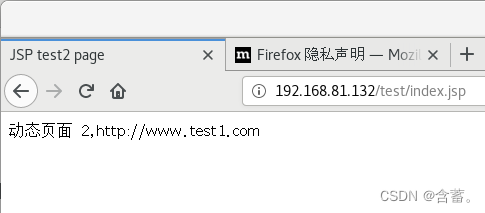
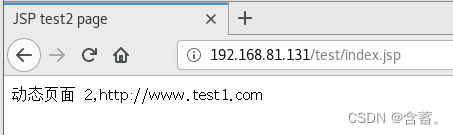
<title>JSP test2 page</title> #指定为 test2 页面
</head>
<body>
<% out.println("动态页面 2,http://www.test2.com");%>
</body>
</html>
vim /usr/local/tomcat/tomcat1/conf/server.xml
#删除前面的 HOST 配置
<Host name="localhost" appBase="webapps" unpackWARs="true" autoDeploy="true" xmlValidation="false" xmlNamespaceAware="false"><Context docBase="/usr/local/tomcat/tomcat1/webapps/test" path="" reloadable="true" />
</Host>/usr/local/tomcat/tomcat1/bin/shutdown.sh
/usr/local/tomcat/tomcat1/bin/startup.sh
vim /usr/local/tomcat/tomcat2/webapps/test/index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<html>
<head>
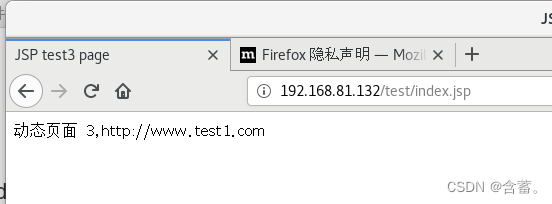
<title>JSP test3 page</title> #指定为 test3 页面
</head>
<body>
<% out.println("动态页面 3,http://www.test3.com");%>
</body>
</html>
vim /usr/local/tomcat/tomcat2/conf/server.xml
#删除前面的 HOST 配置
<Host name="localhost" appBase="webapps" unpackWARs="true" autoDeploy="true" xmlValidation="false" xmlNamespaceAware="false"><Context docBase="/usr/local/tomcat/tomcat2/webapps/test" path="" reloadable="true" />
</Host>/usr/local/tomcat/tomcat2/bin/shutdown.sh
/usr/local/tomcat/tomcat2/bin/startup.sh



2.2部署nginx服务器
1、安装 nginx
vim /etc/yum.repos.d/nginx.repo
[nginx-stable]
name=nginx stable repo
baseurl=http://nginx.org/packages/centos/7/$basearch/
gpgcheck=0
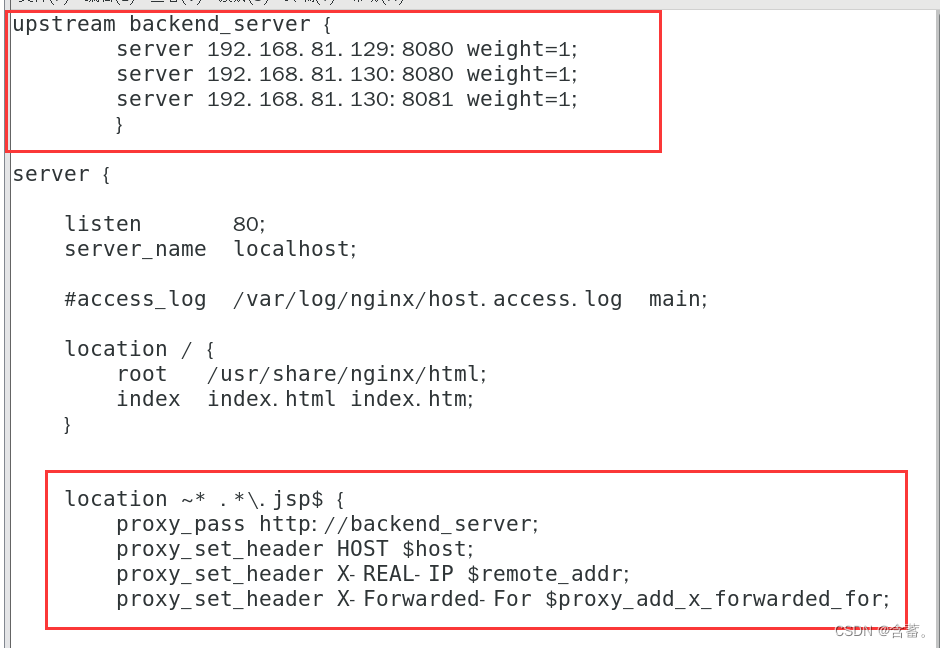
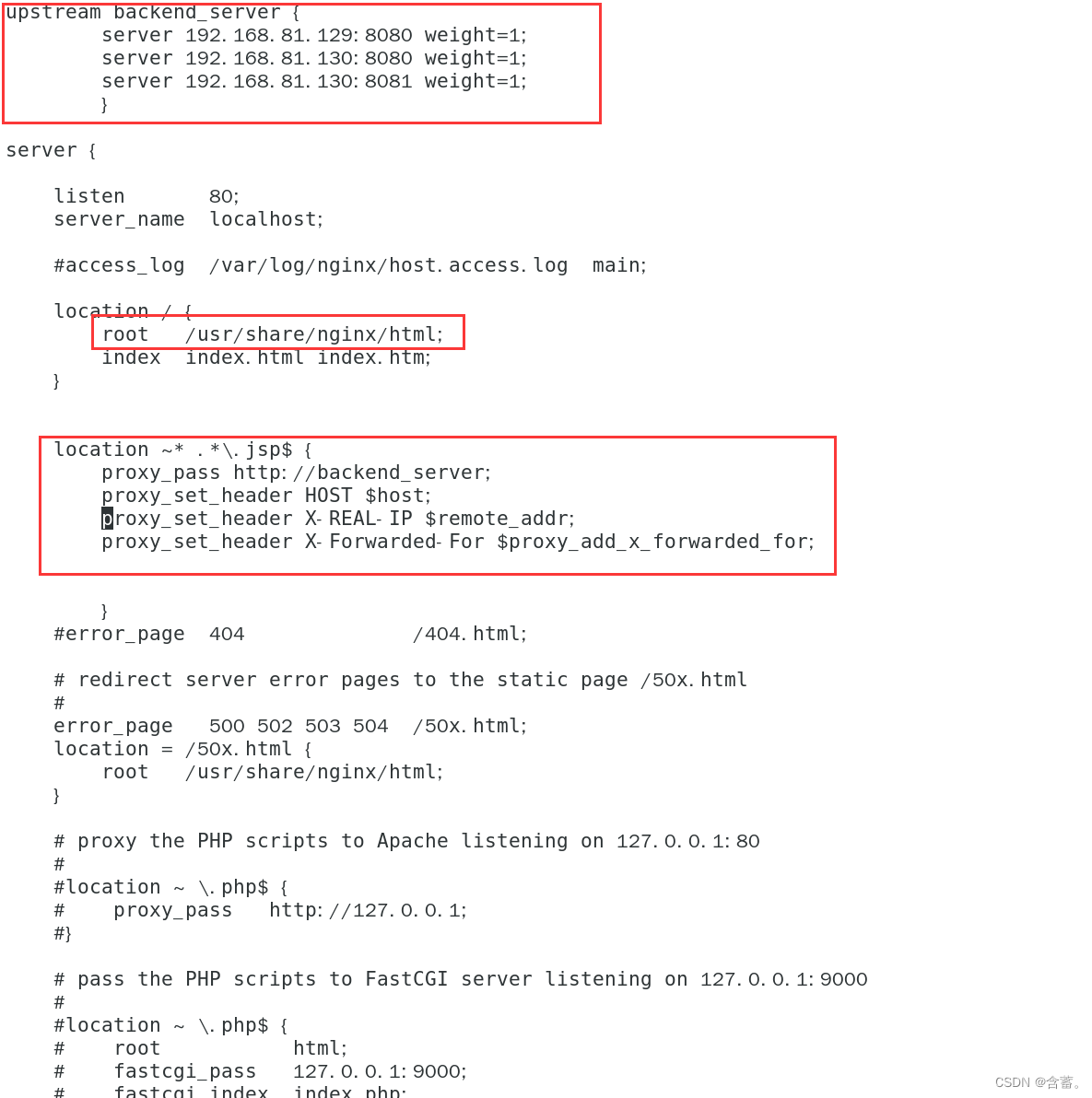
enabled=1yum install nginx -y vim etc/nginx/conf.d/default.conf upstream backend_server {server 192.168.81.129:8080 weight=1;server 192.168.81.130:8080 weight=1;server 192.168.81.130:8081 weight=1;}server {listen 80;server_name localhost;#access_log /var/log/nginx/host.access.log main;location / {root /usr/share/nginx/html;index index.html index.htm;}location ~* .*\.jsp$ {proxy_pass http://backend_server;proxy_set_header HOST $host;proxy_set_header X-REAL-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;




2.3安装nginx动态服务器
192.168.81.131:80
192.168.81.132:80
进行用yum安装nginx
cd /etc/yum.repos.d/
vim nginx.repo[nginx-stable]
name=nginx stable repo
baseurl=http://nginx.org/packages/centos/7/$basearch/
gpgcheck=0
enabled=1
修改default.conf 文件
vim /etc/nginx/conf.d/defaultupstream backend_server {server 192.168.81.129:8080 weight=1;server 192.168.81.130:8080 weight=1;server 192.168.81.130:8081 weight=1;}server {listen 80;server_name localhost;#access_log /var/log/nginx/host.access.log main;location / {root /usr/share/nginx/html;index index.html index.htm;}location ~* .*\.jsp$ {proxy_pass http://backend_server;proxy_set_header HOST $host;proxy_set_header X-REAL-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;}
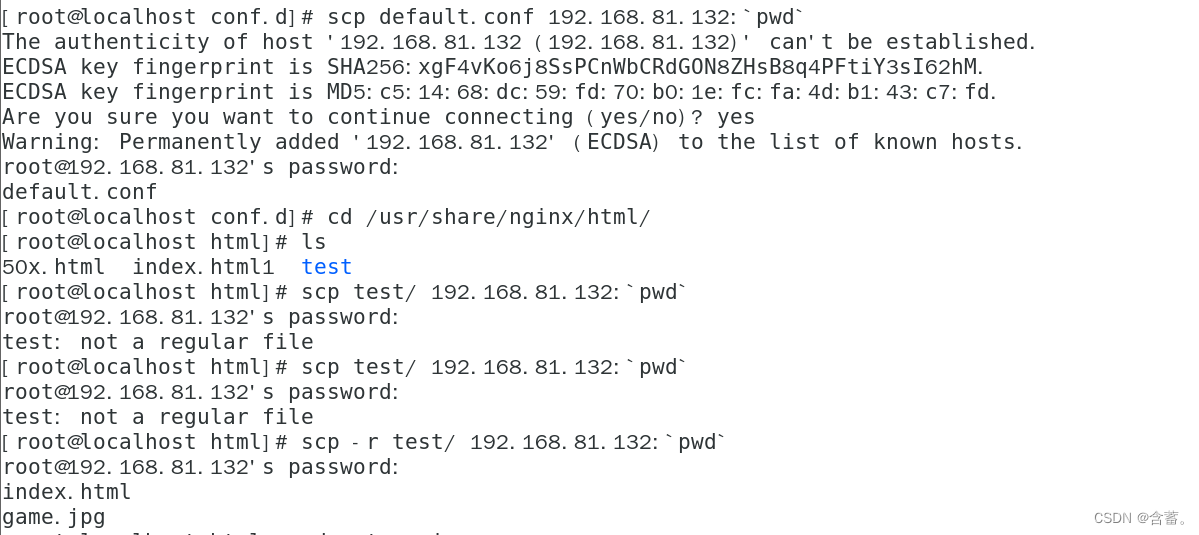
将这个文件复制到另一台主机上

安装客户机
192.168.81.133
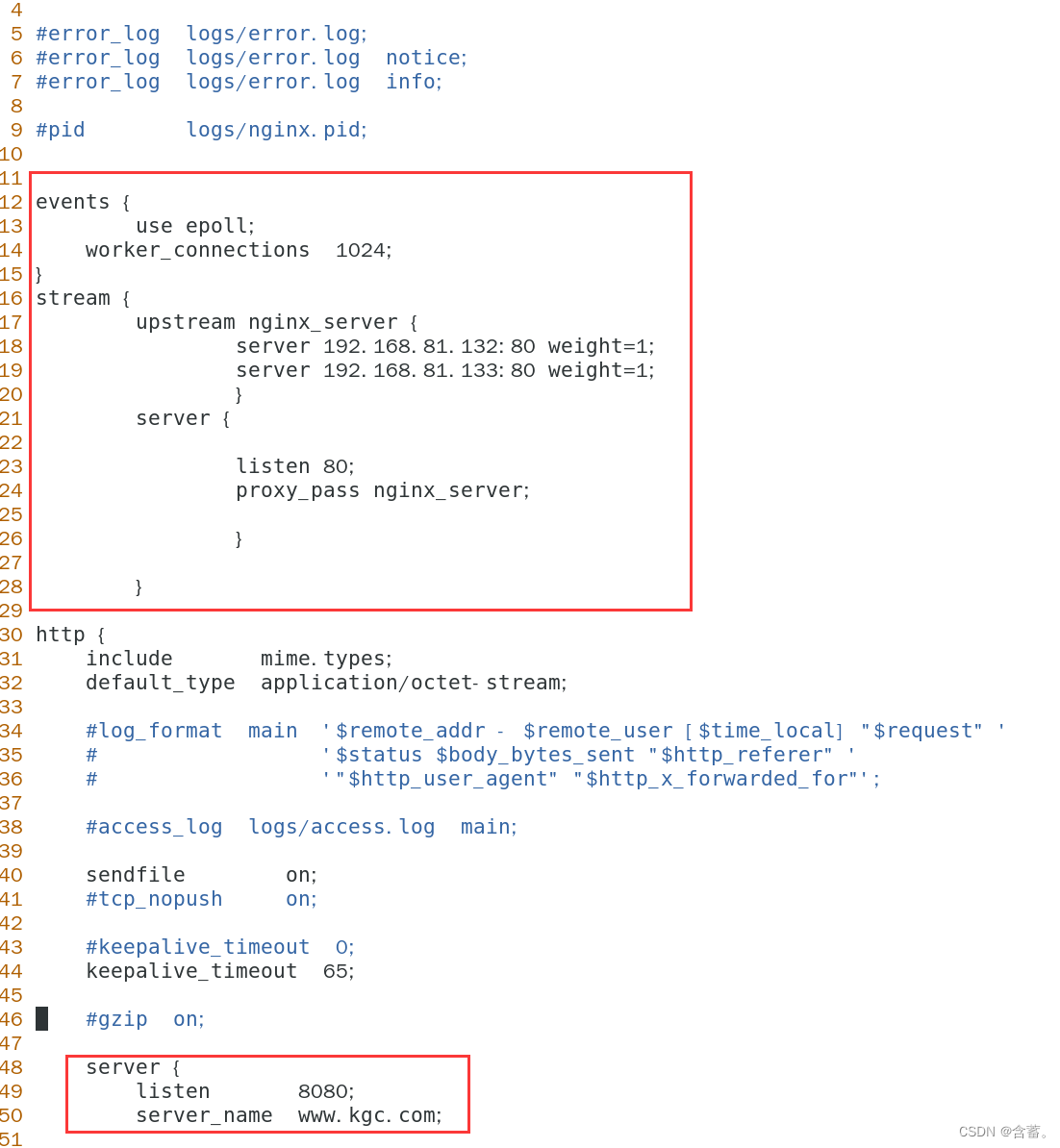
vim /usr/local/nginx/conf/nginx.confevents {use epoll;worker_connections 1024;
}
stream {upstream nginx_server {server 192.168.81.132:80 weight=1;server 192.168.81.133:80 weight=1;}server {listen 80;proxy_pass nginx_server;}}http {include mime.types;default_type application/octet-stream;#log_format main '$remote_addr - $remote_user [$time_local] "$request" '# '$status $body_bytes_sent "$http_referer" '# '"$http_user_agent" "$http_x_forwarded_for"';#access_log logs/access.log main;sendfile on;#tcp_nopush on;#keepalive_timeout 0;keepalive_timeout 65;#gzip on;server {listen 8080;server_name www.kgc.com;#charset koi8-r;#access_log logs/host.access.log main;location / {root html;index index.html index.htm;}
测试连通一下