最近在写移动端的项目时,需要用到轮播图图片数据,以前在使用vue脚手架的时候,由于集成的是webpack,可以直接使用require导入图,现在使用了vue3+ts+vite,require只在webpack生效,导致使用require引入图片时报错 require is not defined ...
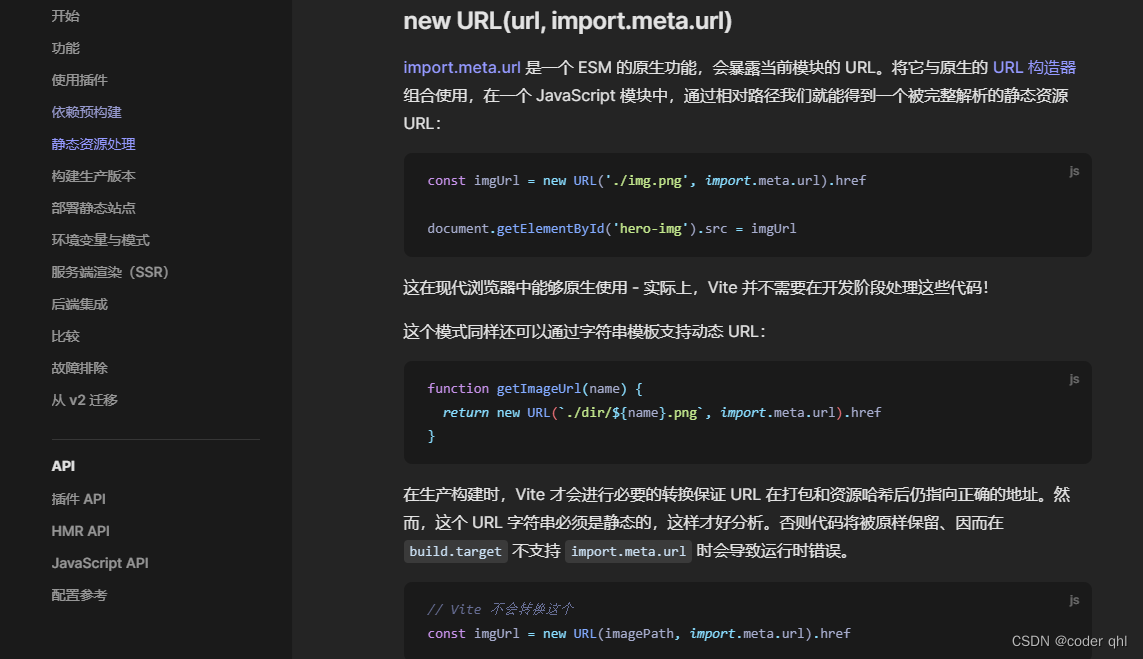
解决办法:使用vite官网提供的方法,官网这里说的很清楚 动态URL导入使用new URL
静态资源处理 | Vite 官方中文文档

所以这里决定使用vite的官方方法进行尝试
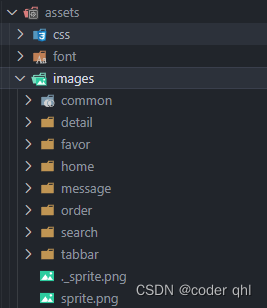
首先将静态资源都存放在assets/images目录下,依照模块划分

其次在utils文件夹或者hooks文件夹下新建一个文件useImageUrl.ts
![]()
由于是动态导入,图片格式,文件夹,文件名称都是动态的,所以需要写一个函数支持三个参数,文件名称,格式,文件夹,然后return出去
const useImageUrl = (folder: string = '', name: string, type: string = 'png'): string => {/*** @method vite动态引入图片* @params folder 文件夹名称 name 文件名称 type 文件格式 一般为png/jpg/webp/gif等...* @returns 图片*/return new URL(`../assets/images/${folder}/${name}.${type}`, import.meta.url).href
}
export default useImageUrl比如我需要使用home文件下 banner1-3的png图片,只需要在home.vue引入useImageUrl 函数
<template><div class="home" ref="homeRef"><div class="banner"><van-swipe :autoplay="3000" lazy-render><van-swipe-item v-for="image in images" :key="image"><img :src="image" /></van-swipe-item></van-swipe></div></div>
</template> import useImageUrl from '@/hooks/useImageUrl'const images = ref([useImageUrl('home', 'banner1', 'png'), useImageUrl('home', 'banner2', 'png'), useImageUrl('home', 'banner3', 'png')])
如图 图片导入已完成