一、理解ecosystem.config.js
1.1、字面理解:pm2生态系统配置文件。
1.2、个人理解:pm2配置文件。类似于vite.config.ts、nuxt.config.ts。
1.3、理解pm2:pm2 是一个带有负载均衡功能的Node应用的进程管理器。
1.4、pm2的能力:
1.4.1、日志管理:pm2系统日志、进程日志,默认会把进程的控制台输出记录到日志中。
1.4.2、负载均衡:PM2可以通过创建共享同一服务器端口的多个子进程来扩展您的应用程序。这样做还允许以零秒停机时间重新启动应用程序。
1.4.3、终端监控:可以在终端中监控应用程序并检查应用程序运行状况(CPU使用率,使用的内存,请求/分钟等)。
1.4.4、SSH部署:自动部署,避免逐个在所有服务器中进行ssh。
1.4.5、静态服务:支持静态服务器功能。
1.4.6、支持开发调试模式,非后台运行,pm2-dev start <appName>。
1.4.7、其他。
1.5、pm2常用命令
pm2 start ecosystem.config.js // 启动node程序
pm2 list // 查看所有进程
pm2 save // 保存设置
pm2 restart all // 重启所有进程
pm2 stop all // 停掉所有应用
pm2 kill // 杀死所有进程1.6、模式(fork、cluster)
二、创建ecosystem.config.js
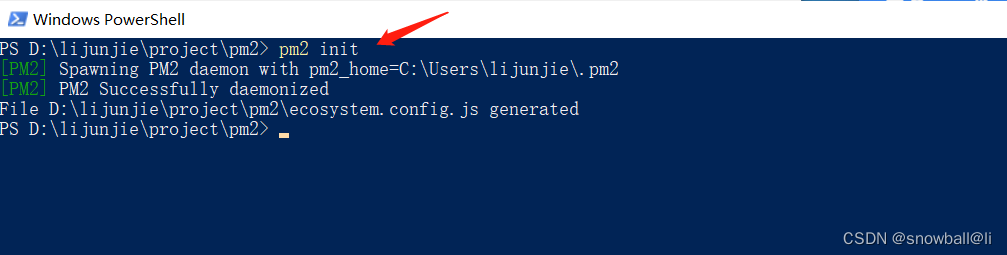
pm2 init


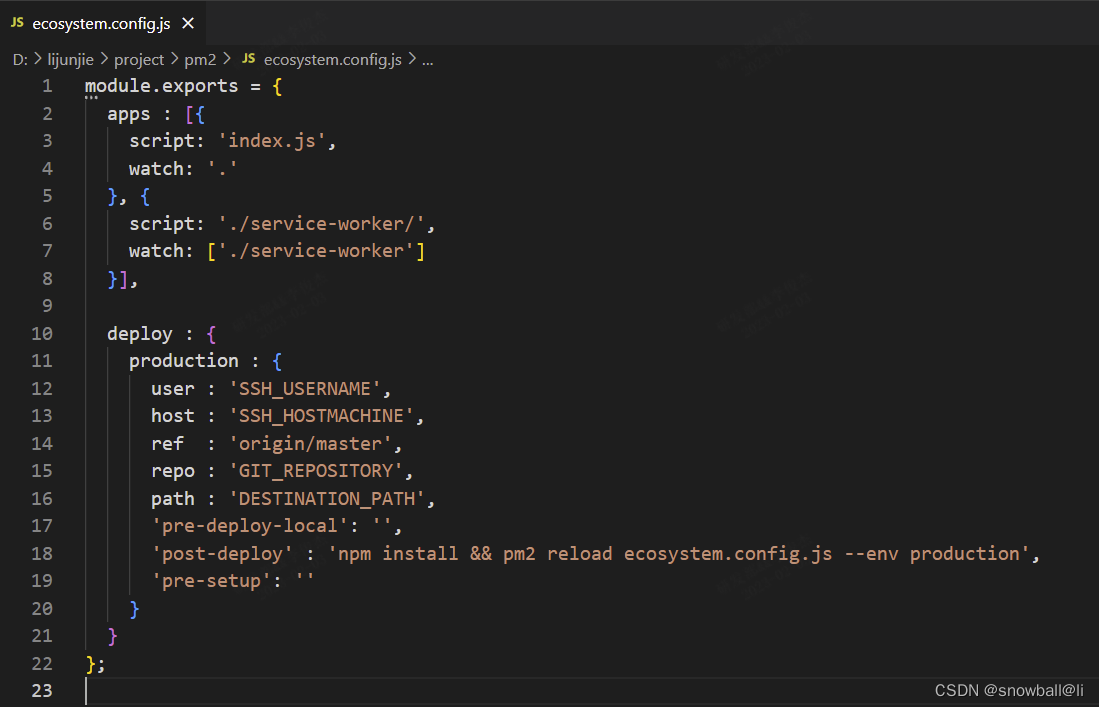
初始化之后内容如图:

三、ecosystem.config.js字段说明
module.exports = {// apps是一个json结构的数组 ,每一个数组成员对应一个pm2中运行的应用apps : [{// 应用程序名称name: 'nuxt-snow',// 执行文件script: 'index.js',// 应用程序所在的目录cwd: './',// 传递给脚本的参数args: '',// 指定的脚本解释器interpreter: '',// 传递给解释器的参数interpreter_args: '',// 是否启用监控模式,默认是false。如果设置成true,当应用程序变动时,pm2会自动重载。这里也可以设置你要监控的文件。watch: true, // watch: './',// 不用监听的文件ignore_watch: ['node_modules','logs'],// 应用程序启动模式,这里设置的是 cluster_mode(集群),默认是forkexec_mode: 'fork',// 应用启动实例个数,仅在cluster模式有效 默认为fork;或者 maxinstances: 1,// 最大内存限制数,超出自动重启max_memory_restart: 8,// 自定义应用程序的错误日志文件(错误日志文件)error_file: './logs/app-err.log',// 自定义应用程序日志文件(正常日志文件)out_file: './logs/app-out.log',// 设置追加日志而不是新建日志merge_logs: true,// 指定日志文件的时间格式log_date_format: 'YYYY-MM-DD HH:mm:ss',// 最小运行时间,这里设置的是60s即如果应用程序在* 60s内退出,pm2会认为程序异常退出,此时触发重启 max_restarts设置数量,应用运行少于时间被认为是异常启动min_uptime: '60s',// 设置应用程序异常退出重启的次数,默认15次(从0开始计数),最大异常重启次数,即小于min_uptime运行时间重启次数;max_restarts: 10,// 启用/禁用应用程序崩溃或退出时自动重启,默认为true, 发生异常的情况下自动重启autorestart: true,// 定时启动,解决重启能解决的问题,crontab时间格式重启应用,目前只支持cluster模式;cron_restart: '',// 异常重启情况下,延时重启时间restart_delay: '60s',// 环境配置// env: {// // 公共变量// COMMON_VARIABLE: true// },// 生产环境配置// $ pm2 start app.js --envenv: {// 环境参数,当前指定为生产环境 process.env.NODE_ENVNODE_ENV: 'production',// 当前环境接口地址,如果不用可不配置 process.env.REMOTE_ADDRREMOTE_ADDR: 'http://www.abc.com/'},// 开发环境配置// $ pm2 start app.js --env_devenv_dev: {// 环境参数,当前指定为开发环境 process.env.NODE_ENVNODE_ENV: 'development',// 当前环境接口地址,如果不用可不配置 process.env.REMOTE_ADDRREMOTE_ADDR: 'http://www.abc.com/'},// 测试环境配置// $ pm2 start app.js --env_testenv_test: {// 环境参数,当前指定为测试环境 process.env.NODE_ENVNODE_ENV: 'test',// 当前环境接口地址,如果不用可不配置 process.env.REMOTE_ADDRREMOTE_ADDR: 'http://www.abc.com/'}}],// 环境部署deploy : {// 生成环境// 1、上传代码到云端仓库// 2、部署命令预览:// 首次部署: $ pm2 deploy ecosystem.json production setup // 更新版本: $ pm2 deploy ecosystem.json production update // 返回上一个版本: $ pm2 deploy ecosystem.json production revert 1 // 3、执行首次部署:$ pm2 deploy ecosystem.json production setup// 4、执行部署运行:$ pm2 deploy ecosystem.json production// 5、看到 success 成功,报错看错误自行百度production : {// ssh的用户名,登录远程服务器的用户名user : 'snow',// 要发布的机器,远程服务器的IP或hostname,此处可以是数组同步部署多个服务器host : '10.0.0.0',// 服务器端口port : 3000,// 要发布的代码分支,远端名称及分支名ref : 'origin/master',// 代码Git仓库地址repo : 'git@gitlab.dzm.net:dzm/nuxt-test',// 服务器存储代码地址,远程服务器部署目录,需要填写user具备写入权限的目录,也就是服务器存放上面git库代码的地方path : '/usr/local/var/www/production',// ssh权限配置// 'ssh_options': 'StrictHostKeyChecking=no','ssh_options': ['StrictHostKeyChecking=no', 'PasswordAuthentication=no'],// 1、在 setup 前触发,如安装 git'pre-setup': '',// 2、在 setup 后触发,如做一些其他配置'post-setup': '',// 3、在 deploy 前触发,执行本地脚本'pre-deploy-local': '',// 4、在 deploy 前触发,执行远程脚本'pre-deploy': 'git fetch --all',// 5、在 deploy 后触发,执行远程脚本,如 npm install,部署后需要执行的命令// 'post-deploy' : 'npm install && pm2 startOrRestart ecosystem.config.js --env production','post-deploy' : 'npm install && pm2 reload ecosystem.config.js --env production',// 环境变量'env' : {// 指定为生成环境'NODE_ENV': 'production'}}}
};
四、实例(nuxt3 ecosystem.config.js)
4.1、ecosystem.config.js文件
module.exports = {apps: [{name: 'NuxtAppName',exec_mode: 'fork',instances: '1',script: './.output/server/index.mjs',env: {NODE_ENV: "development",NITRO_PORT: 3000,NITRO_HOST: '127.0.0.1'},env_production: {NODE_ENV: "production",NITRO_PORT: 3000,NITRO_HOST: '127.0.0.1'}}]}4.2、运行
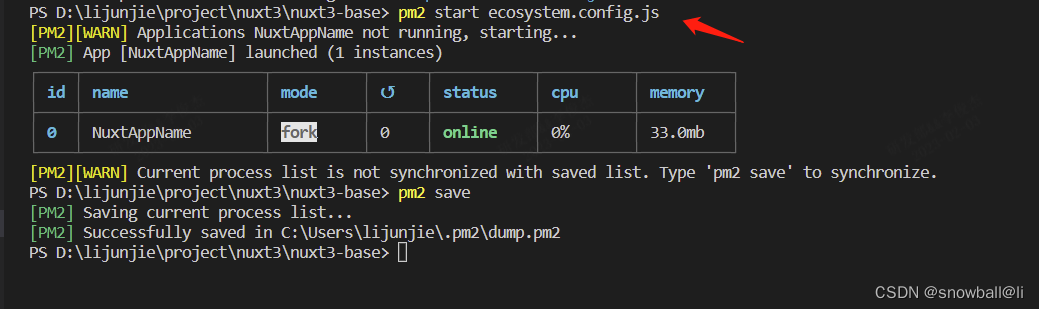
pm2 start ecosystem.config.js

4.3、启动成功

参考链接:
https://blog.csdn.net/weixin_40964777/article/details/118334848