目录
一、界面布局介绍
1、布局器中的位置及使用
2、控件的界面属性
2.1对象名称和大小设置
2.2对象文本设置和鼠标箭头更改
2.3、扁平化样式
二、属性功能介绍
1、显示箭头属性
2、按钮风格
3、添加默认action属性
三、Demo展示
此文为作者原创,转载请标明出处!
一、界面布局介绍
1、布局器中的位置及使用
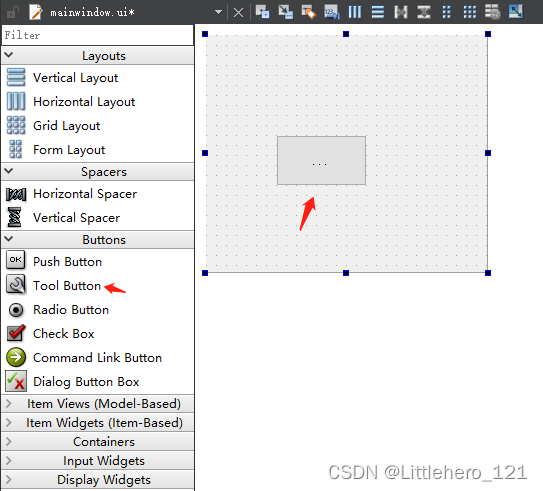
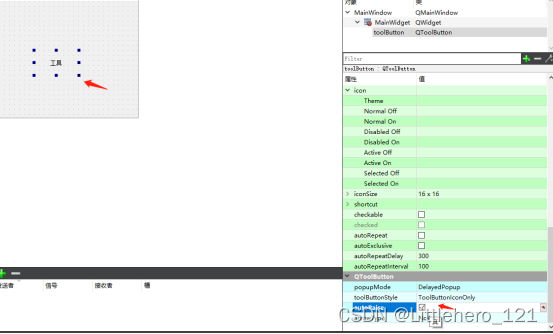
QToolButton在Qt Desiger中位置如下,拖个到界面上,演示下:

使用快捷键Ctrl+R查看下效果:

2、控件的界面属性
2.1对象名称和大小设置
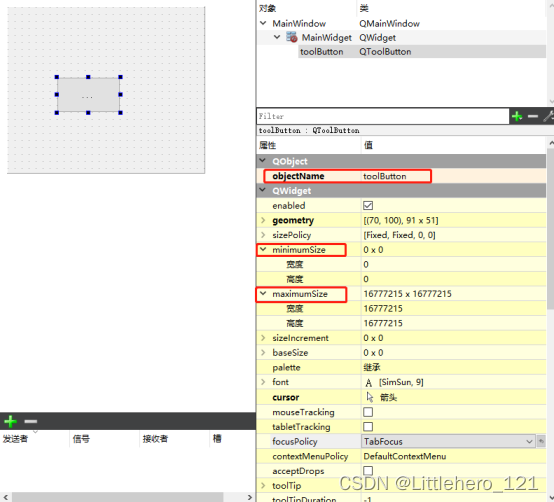
鼠标选中按钮,然后查看右侧的相关属性
同样的objectName是对象名称,可以就行修改
minimumSize与maximumSize中调节宽度和高度,可以设置最按钮的大小

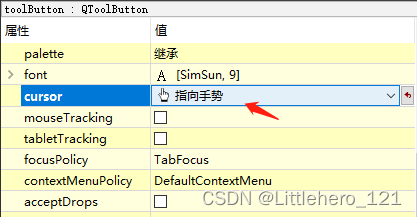
2.2对象文本设置和鼠标箭头更改
文本设置基本上算是按钮的通用设置之一了,可以更改文本,最后效果如下:

关于鼠标箭头更改,就是当你的鼠标进入这个按钮时,发生的改变,可以改变下,看下效果,我把默认的箭头更改成小手试下效果,编译执行下:

2.3、扁平化样式
更改之后,原先按钮的边框不再显示,演示下效果:


二、属性功能介绍
QToolButton按钮是常用作工具栏的快捷工具,能够插入默认的action、menu,同时也能设置图标和文字。
1、显示箭头属性
QToolBtutton中可以直接设置箭头图标,不需要后期加载资源,原先默认的是Qt::NoArrow,没有箭头,当我们需要的时候,就可以通过在构造函数中添加这句:
ui->toolButton->setArrowType(Qt::LeftArrow);最后呈现效果如下:

关于箭头的方向,可以进入看下枚举:
Enum ArrowType {NoArrow,UpArrow,DownArrow,LeftArrow,RightArrow
};2、按钮风格
通过设置setToolButtonStyle(Qt::ToolButtonStyle style)函数设置按钮风格,不同的风格可以看如下枚举:
enum ToolButtonStyle {ToolButtonIconOnly,ToolButtonTextOnly,ToolButtonTextBesideIcon,ToolButtonTextUnderIcon,ToolButtonFollowStyle
};
这边来设置文字在图标下方的,来查看下效果:(这个图标是需要设置资源的,这边不做过多展示)
ui->toolButton->setToolButtonStyle(Qt::ToolButtonTextUnderIcon); 
3、添加默认action属性
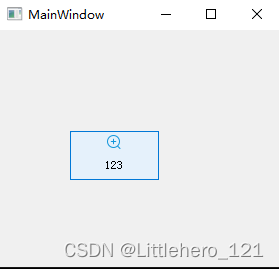
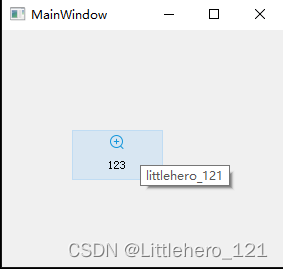
设置一个默认的action,同时该action则会定义QToolButton的文本、图标、TooTip等按钮的属性,代码如下,演示看看:
QAction* paction = new QAction(this);paction->setText("123");paction->setIcon(QIcon(":/image/max.png"));paction->setToolTip(u8"littlehero_121");ui->toolButton->setDefaultAction(paction);ui->toolButton->setToolButtonStyle(Qt::ToolButtonTextUnderIcon); 
三、Demo展示
先看下效果:

推荐学习博客:精灵球Plus介绍_清风徐来Groot的博客-CSDN博客