QMessageBox
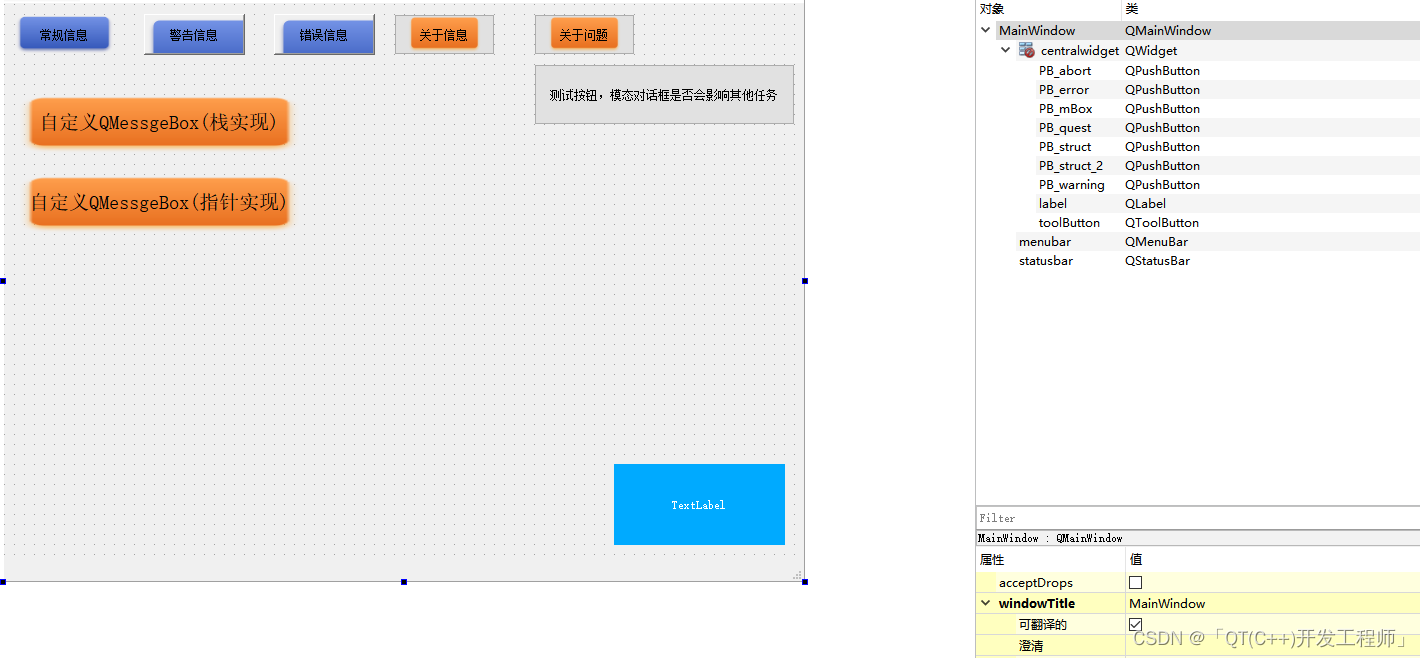
- 界面设计图
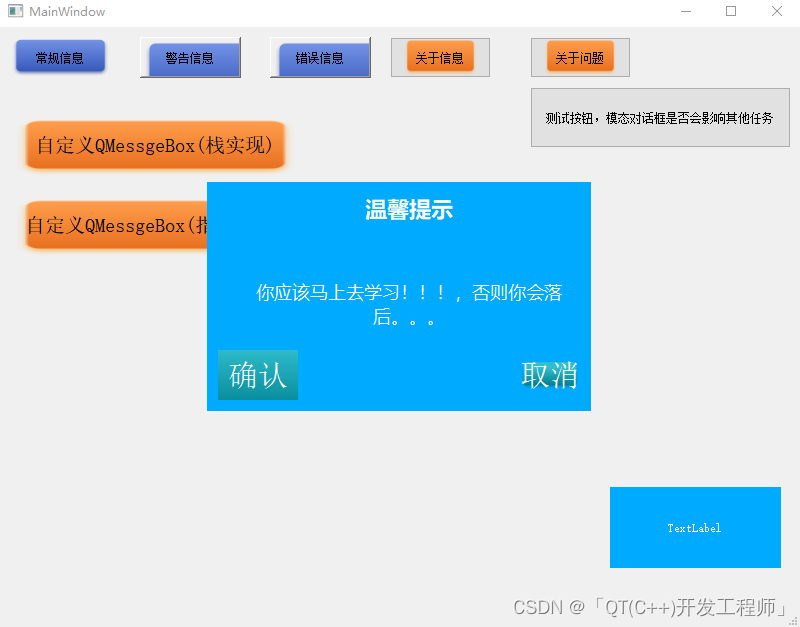
- 展示效果
- 【1】PC端使用QMessageBox
- information (常规信息)
- warning (警告消息)
- critical (错误信息)
- about (关于信息,无按钮)
- question (问题信息?)
- 嵌入式平台使用QMessageBox
- QMessageBox (栈对象)
- QMessageBox (指针对象)推荐使用这种
- QMessageBox 缺点
- 源码
这里分嵌入式和PC端两种
界面设计图
以上这些按钮全部通过直接转到槽即可

展示效果
所谓有图有真相,觉得是你项目需要的就拿去用

我用心设计的一个

【1】PC端使用QMessageBox
不需要自己设计和重新封装,直接调用
特色:显示文本的地方其实就是QLabel类,官方在里面设置了他的图片和文本而已。
按钮同样如此,是QPushButton。这个框会根据你的文本内容动态调整,如果你想固定大小,可以通过样式表设置
information (常规信息)
[static] QMessageBox::StandardButton QMessageBox::information(QWidget *parent, const QString &title, const QString &text, QMessageBox::StandardButtons buttons = Ok, QMessageBox::StandardButton defaultButton = NoButton)
内部函数实现
void MainWindow::on_PB_mBox_clicked()
{QMessageBox::information(this,"infomation","信息");
}

warning (警告消息)
[static] QMessageBox::StandardButton QMessageBox::warning(QWidget *parent, const QString &title, const QString &text, QMessageBox::StandardButtons buttons = Ok, QMessageBox::StandardButton defaultButton = NoButton)
void MainWindow::on_PB_warning_clicked()
{QMessageBox::warning(this,"warning","信息");
}

critical (错误信息)
[static] QMessageBox::StandardButton QMessageBox::critical(QWidget *parent, const QString &title, const QString &text, QMessageBox::StandardButtons buttons = Ok, QMessageBox::StandardButton defaultButton = NoButton)
void MainWindow::on_PB_error_clicked()
{QMessageBox::critical(this,"critical","信息");
}

about (关于信息,无按钮)
显示一个简单的关于具有标题标题和文本文本的框。
[static] void QMessageBox::about(QWidget *parent, const QString &title, const QString &text)
void MainWindow::on_PB_abort_clicked()
{QMessageBox::about(this,"about","信息"); QMessageBox::aboutQt(this,"aboutQt"); //显示Qt的官方介绍
}


question (问题信息?)
在指定的父小部件前面打开一个带有给定标题和文本的问题消息框。
[static] QMessageBox::StandardButton QMessageBox::question(QWidget *parent, const QString &title, const QString &text, QMessageBox::StandardButtons buttons = StandardButtons(Yes | No), QMessageBox::StandardButton defaultButton = NoButton)
void MainWindow::on_PB_quest_clicked()
{QMessageBox::question(this,"question","信息");
}

嵌入式平台使用QMessageBox
在嵌入式平台,有时是使用电阻屏和电容屏作为触摸屏幕。这个时候按钮文本都要设置的大一些,就要自己动点手了
这里分享两种,使用栈和指针的实现方式。
重点是样式设置
QMessageBox (栈对象)
我就不一个一个详细介绍了,根据自己的需要看一看吧。
void MainWindow::on_PB_struct_clicked()
{QMessageBox box;//去除标题和框box.setWindowFlag(Qt::FramelessWindowHint); //这种设置后,消息盒子无法移动了。box.resize(300,200); //不起作用,原因未知。//设置窗口标题box.setWindowTitle("消息对话框");//设置标题box.setText(QString("<h3 style='text-align:center;'>温馨提示<h3>")); //设置里面的Label的标题//设置新消息box.setInformativeText("你应该马上去学习!!!,否则你会落后。。。"); //Label里面的信息//设置按钮类型box.setStandardButtons(QMessageBox::Ok | QMessageBox::No);//设置无按钮box.setStandardButtons(QMessageBox::NoButton);//按钮默认选中box.setDefaultButton(QMessageBox::No);//设置显示信息图标//box.setIcon(QMessageBox::Icon::Information);box.setIcon(QMessageBox::Icon::NoIcon);//添加自定义按钮,可以通过样式表设置按钮和标签的颜色。QPushButton *okButton = box.addButton(tr("确认"), QMessageBox::ButtonRole::ActionRole);//相当于占位符 没啥作用QPushButton *noneButton = box.addButton(" ",QMessageBox::ButtonRole::ActionRole);QPushButton *cancelButton = box.addButton("取消",QMessageBox::ButtonRole::RejectRole);//方式1okButton->setStyleSheet("QPushButton{padding:10px;color: rgb(255, 255, 255);font-size:30px;border-image:url(':/pic/button_7_d.png') 20 20 20 20 stretch stretch;}""QPushButton:pressed{padding:10px;color: rgb(255, 255, 255);font-size:30px;border-image:url(':/pic/button_10_d.png') 20 20 20 20 stretch stretch;}");cancelButton->setStyleSheet("QPushButton{border-radius:15px;color: rgb(255, 255, 255);font-size:30px;border-image:url(':/pic/button_7_d.png');}""QPushButton:pressed{border-radius:15px;color: rgb(255, 255, 255);font-size:30px;border-image:url(':/pic/button_10_d.png');}");//文本虽然看不见,但按钮确认存在,需要设置不可点击。noneButton->setEnabled(false);noneButton->setStyleSheet("QPushButton{border-radius:15px;color: rgb(255, 255, 255);font-size:30px;border-image:none;}");// //尝试设置按钮的样式(方式2) 不用定义指针 不用担心内存回收
// foreach(auto i,box.buttons()){
// qDebug()<<"i = "<<i->text();
// if (i->text() == "确认") {
// i->setStyleSheet("QPushButton{border-radius:15px;color: rgb(255, 255, 255);font-size:30px;border-image:url(':/pic/button_7_d.png');}"
// "QPushButton:pressed{border-radius:15px;color: rgb(255, 255, 255);font-size:30px;border-image:url(':/pic/button_10_d.png');}");
// }
// else if (i->text() == "取消") {
// i->setStyleSheet("QPushButton{border-radius:15px;color: rgb(255, 255, 255);font-size:30px;border-image:url(':/pic/button_7_d.png');}"
// "QPushButton:pressed{border-radius:15px;color: rgb(255, 255, 255);font-size:30px;border-image:url(':/pic/button_10_d.png');}");
// }
// else {
// i->setEnabled(false);
// i->setStyleSheet("QPushButton{border-radius:15px;color: rgb(255, 255, 255);font-size:30px;}");
// }
// }box.setStyleSheet("QMessageBox{background-color: rgb(0, 170, 255);color:#ffffff;border-radius:15px;}""QLabel{border-radius:15px;font-size:18px;min-width:150px;qproperty-alignment:AlignCenter;color:#ffffff;}");box.exec(); //模态事件一直循环,等待用户点击后响应。if (box.clickedButton() == okButton) {// do somethingqDebug()<<"确认";} else if (box.clickedButton() == cancelButton) {qDebug()<<"取消";// do something}else if (box.clickedButton() == noneButton) {//don't doqDebug()<<"关闭";}box.close();
}

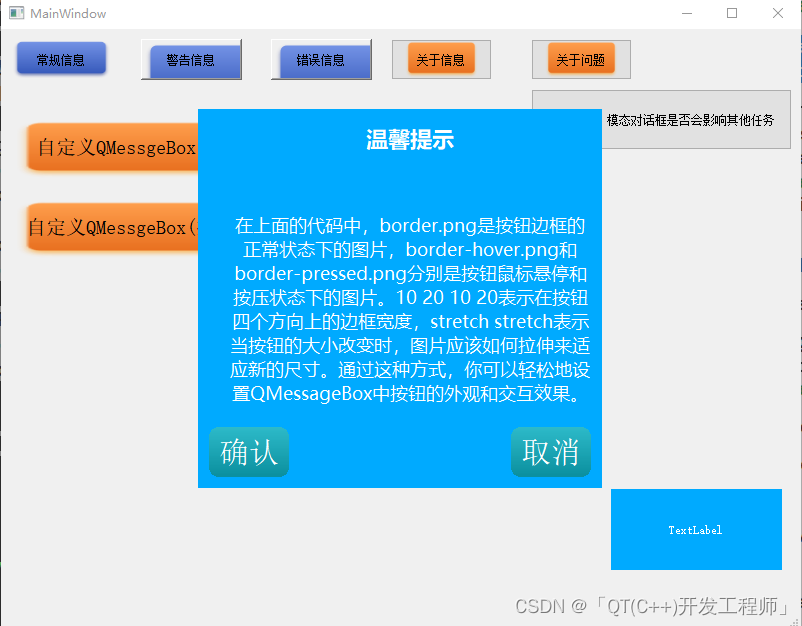
QMessageBox (指针对象)推荐使用这种
在头文件创建了个消息盒子指针对象,在实际使用的地方创建也行,在这里创建是因为如果项目里面有很对提示框要显示,
整个类存在期间,都可以使用消息盒子。你也可以把所有有关的提示框封装成一个函数,通过引用传参的方式去显示消息盒子,可以减少代码量,提高效率。

函数实现
border-hover.png和border-pressed.png分别是按钮鼠标悬停和按压状态下的图片。10 20 10 20表示在按钮四个方向上的边框宽度,stretch stretch表示当按钮的大小改变时,图片应该如何拉伸来适应新的尺寸(水平 垂直拉伸)。
void MainWindow::on_PB_struct_2_clicked()
{qDebug()<<"================方法2======================";Pmsgbox = new QMessageBox;//去除标题和框Pmsgbox->setWindowFlag(Qt::FramelessWindowHint); //对话框无法在移动Pmsgbox->resize(300,200); //不起作用//设置窗口标题Pmsgbox->setWindowTitle("消息对话框");//设置标题Pmsgbox->setText(QString("<h3 style='text-align:center;'>温馨提示<h3>")); //设置里面的Label的标题//设置新消息Pmsgbox->setInformativeText("在上面的代码中,border.png是按钮边框的正常状态下的图片,""border-hover.png和border-pressed.png分别是按钮鼠标悬停和按压状态下的图片。""10 20 10 20表示在按钮四个方向上的边框宽度,stretch stretch表示当按钮的大小改变时,""图片应该如何拉伸来适应新的尺寸。""通过这种方式,你可以轻松地设置QMessageBox中按钮的外观和交互效果。"); //Label里面的信息//设置按钮类型Pmsgbox->setStandardButtons(QMessageBox::Ok | QMessageBox::No);//设置无按钮Pmsgbox->setStandardButtons(QMessageBox::NoButton);//按钮默认选中Pmsgbox->setDefaultButton(QMessageBox::No);//设置显示信息图标//box.setIcon(QMessageBox::Icon::Information); //根据需要显示对应的图片Pmsgbox->setIcon(QMessageBox::Icon::NoIcon);//设置盒子固定大小,不会随文本自动调整Pmsgbox->setFixedSize(300,150); //无效,不知道为啥//添加自定义按钮,可以通过样式表设置按钮和标签的颜色。QPushButton *okButton = Pmsgbox->addButton(tr("确认"), QMessageBox::ButtonRole::ActionRole);//相当于占位符 没啥作用QPushButton *noneButton = Pmsgbox->addButton(" ",QMessageBox::ButtonRole::ActionRole);QPushButton *cancelButton = Pmsgbox->addButton("取消",QMessageBox::ButtonRole::RejectRole);//方式1okButton->setStyleSheet("QPushButton{border-radius:10px;padding:10px;color: rgb(255, 255, 255);font-size:30px;border-image:url(':/pic/button_7_d.png') 20 20 20 20 stretch stretch;}""QPushButton:pressed{border-radius:10px;padding:10px;color: rgb(255, 255, 255);font-size:30px;border-image:url(':/pic/button_10_d.png') 20 20 20 20 stretch stretch;}");cancelButton->setStyleSheet("QPushButton{border-radius:10px;padding:10px;color: rgb(255, 255, 255);font-size:30px;border-image:url(':/pic/button_7_d.png') 20 20 20 20 stretch stretch;}""QPushButton:pressed{border-radius:10px;padding:10px;color: rgb(255, 255, 255);font-size:30px;border-image:url(':/pic/button_10_d.png') 20 20 20 20 stretch stretch;}");//文本虽然看不见,但按钮确认存在,需要设置不可点击。noneButton->setEnabled(false);noneButton->setStyleSheet("QPushButton{border-radius:15px;color: rgb(255, 255, 255);font-size:30px;border-image:none;}");//盒子宽高无效Pmsgbox->setStyleSheet("QMessageBox{background-color: rgb(0, 170, 255);color:#ffffff;border-radius:15px;}""QLabel{border-radius:15px;font-size:18px;min-width:150px;min-height:80px;qproperty-alignment:AlignCenter;color:#ffffff;}");//不可以。QMessageBox是一种模态对话框,当它被显示时,其他界面控件会被禁用,直到用户关闭该对话框。Pmsgbox->exec(); //模态事件一直循环,等待用户点击后响应。// Pmsgbox->setVisible(true); //还是无法点击其他按钮//Pmsgbox->show();//您可以在显示QMessageBox的同时,使用QApplication::processEvents()函数处理其他事件,这样就可以让其他按钮被点击。例如:// QApplication::processEvents();//还是无效if (Pmsgbox->clickedButton() == okButton) {// do somethingqDebug()<<"确认";} else if (Pmsgbox->clickedButton() == cancelButton) {qDebug()<<"取消";// do something}else if (Pmsgbox->clickedButton() == noneButton) {//don't doqDebug()<<"关闭";}//Pmsgbox->close();
}
运行效果

鼠标按钮时

QMessageBox 缺点
可能他的缺点就是他的优点吧!!!
【1】显示的框都是模态的,不管哪种函数来显示,即这个框显示的时候,界面上的其他按钮无法点击,在大型项目中,内部代码的多线程,信号与槽的连接,会不会有什么影响不得而知。就是你必须做完这件事,才能去做下一件事。
【2】设置按钮风格和文本风格只能通过样式表设置。
就简单记录下,大佬莫喷
源码
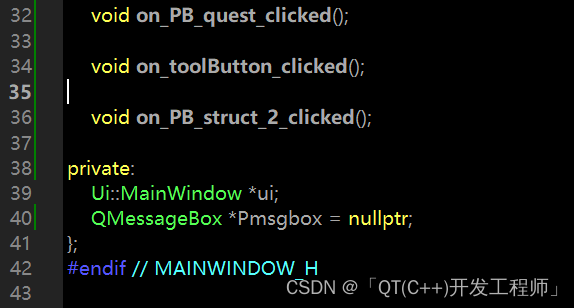
头文件
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <QMessageBox>
#include <QDebug>QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private slots:void on_PB_mBox_clicked();void on_PB_warning_clicked();void on_PB_error_clicked();void on_PB_struct_clicked();void on_PB_abort_clicked();void on_PB_quest_clicked();void on_toolButton_clicked();void on_PB_struct_2_clicked();
private:Ui::MainWindow *ui;QMessageBox *Pmsgbox = nullptr;
};
#endif // MAINWINDOW_H源文件
#include "mainwindow.h"
#include "ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);
}MainWindow::~MainWindow()
{delete ui;
}void MainWindow::on_PB_mBox_clicked()
{QMessageBox::information(this,"infomation","信息");
}void MainWindow::on_PB_warning_clicked()
{QMessageBox::warning(this,"warning","信息");
}void MainWindow::on_PB_error_clicked()
{QMessageBox::critical(this,"critical","信息");
}
void MainWindow::on_PB_abort_clicked()
{QMessageBox::about(this,"about","信息");QMessageBox::aboutQt(this,"aboutQt");
}
void MainWindow::on_PB_quest_clicked()
{QMessageBox::question(this,"question","信息");
}
void MainWindow::on_PB_struct_clicked()
{QMessageBox box;//去除标题和框box.setWindowFlag(Qt::FramelessWindowHint);box.resize(300,200); //不起作用//设置窗口标题box.setWindowTitle("消息对话框");//设置标题box.setText(QString("<h3 style='text-align:center;'>温馨提示<h3>")); //设置里面的Label的标题//设置新消息box.setInformativeText("你应该马上去学习!!!,否则你会落后。。。"); //Label里面的信息//设置按钮类型box.setStandardButtons(QMessageBox::Ok | QMessageBox::No);//设置无按钮box.setStandardButtons(QMessageBox::NoButton);//按钮默认选中box.setDefaultButton(QMessageBox::No);//设置显示信息图标//box.setIcon(QMessageBox::Icon::Information);box.setIcon(QMessageBox::Icon::NoIcon);//添加自定义按钮,可以通过样式表设置按钮和标签的颜色。QPushButton *okButton = box.addButton(tr("确认"), QMessageBox::ButtonRole::ActionRole);//相当于占位符 没啥作用QPushButton *noneButton = box.addButton(" ",QMessageBox::ButtonRole::ActionRole);QPushButton *cancelButton = box.addButton("取消",QMessageBox::ButtonRole::RejectRole);//方式1okButton->setStyleSheet("QPushButton{padding:10px;color: rgb(255, 255, 255);font-size:30px;border-image:url(':/pic/button_7_d.png') 20 20 20 20 stretch stretch;}""QPushButton:pressed{padding:10px;color: rgb(255, 255, 255);font-size:30px;border-image:url(':/pic/button_10_d.png') 20 20 20 20 stretch stretch;}");cancelButton->setStyleSheet("QPushButton{border-radius:15px;color: rgb(255, 255, 255);font-size:30px;border-image:url(':/pic/button_7_d.png');}""QPushButton:pressed{border-radius:15px;color: rgb(255, 255, 255);font-size:30px;border-image:url(':/pic/button_10_d.png');}");//文本虽然看不见,但按钮确认存在,需要设置不可点击。noneButton->setEnabled(false);noneButton->setStyleSheet("QPushButton{border-radius:15px;color: rgb(255, 255, 255);font-size:30px;border-image:none;}");// //尝试设置按钮的样式(方式2) 不用定义指针 不用担心内存回收
// foreach(auto i,box.buttons()){
// qDebug()<<"i = "<<i->text();
// if (i->text() == "确认") {
// i->setStyleSheet("QPushButton{border-radius:15px;color: rgb(255, 255, 255);font-size:30px;border-image:url(':/pic/button_7_d.png');}"
// "QPushButton:pressed{border-radius:15px;color: rgb(255, 255, 255);font-size:30px;border-image:url(':/pic/button_10_d.png');}");
// }
// else if (i->text() == "取消") {
// i->setStyleSheet("QPushButton{border-radius:15px;color: rgb(255, 255, 255);font-size:30px;border-image:url(':/pic/button_7_d.png');}"
// "QPushButton:pressed{border-radius:15px;color: rgb(255, 255, 255);font-size:30px;border-image:url(':/pic/button_10_d.png');}");
// }
// else {
// i->setEnabled(false);
// i->setStyleSheet("QPushButton{border-radius:15px;color: rgb(255, 255, 255);font-size:30px;}");
// }
// }box.setStyleSheet("QMessageBox{background-color: rgb(0, 170, 255);color:#ffffff;border-radius:15px;}""QLabel{border-radius:15px;font-size:18px;min-width:150px;qproperty-alignment:AlignCenter;color:#ffffff;}");box.exec(); //模态事件一直循环,等待用户点击后响应。if (box.clickedButton() == okButton) {// do somethingqDebug()<<"确认";} else if (box.clickedButton() == cancelButton) {qDebug()<<"取消";// do something}else if (box.clickedButton() == noneButton) {//don't doqDebug()<<"关闭";}box.close();
}void MainWindow::on_PB_struct_2_clicked()
{qDebug()<<"================2";Pmsgbox = new QMessageBox;//去除标题和框Pmsgbox->setWindowFlag(Qt::FramelessWindowHint);Pmsgbox->resize(300,200); //不起作用//设置窗口标题Pmsgbox->setWindowTitle("消息对话框");//设置标题Pmsgbox->setText(QString("<h3 style='text-align:center;'>温馨提示<h3>")); //设置里面的Label的标题//设置新消息Pmsgbox->setInformativeText("在上面的代码中,border.png是按钮边框的正常状态下的图片,""border-hover.png和border-pressed.png分别是按钮鼠标悬停和按压状态下的图片。""10 20 10 20表示在按钮四个方向上的边框宽度,stretch stretch表示当按钮的大小改变时,""图片应该如何拉伸来适应新的尺寸。""通过这种方式,你可以轻松地设置QMessageBox中按钮的外观和交互效果。"); //Label里面的信息//设置按钮类型Pmsgbox->setStandardButtons(QMessageBox::Ok | QMessageBox::No);//设置无按钮Pmsgbox->setStandardButtons(QMessageBox::NoButton);//按钮默认选中Pmsgbox->setDefaultButton(QMessageBox::No);//设置显示信息图标//box.setIcon(QMessageBox::Icon::Information);Pmsgbox->setIcon(QMessageBox::Icon::NoIcon);//设置盒子固定大小,不会随文本自动调整Pmsgbox->setFixedSize(300,150); //无效//添加自定义按钮,可以通过样式表设置按钮和标签的颜色。QPushButton *okButton = Pmsgbox->addButton(tr("确认"), QMessageBox::ButtonRole::ActionRole);//相当于占位符 没啥作用QPushButton *noneButton = Pmsgbox->addButton(" ",QMessageBox::ButtonRole::ActionRole);QPushButton *cancelButton = Pmsgbox->addButton("取消",QMessageBox::ButtonRole::RejectRole);//方式1okButton->setStyleSheet("QPushButton{border-radius:10px;padding:10px;color: rgb(255, 255, 255);font-size:30px;border-image:url(':/pic/button_7_d.png') 20 20 20 20 stretch stretch;}""QPushButton:pressed{border-radius:10px;padding:10px;color: rgb(255, 255, 255);font-size:30px;border-image:url(':/pic/button_10_d.png') 20 20 20 20 stretch stretch;}");cancelButton->setStyleSheet("QPushButton{border-radius:10px;padding:10px;color: rgb(255, 255, 255);font-size:30px;border-image:url(':/pic/button_7_d.png') 20 20 20 20 stretch stretch;}""QPushButton:pressed{border-radius:10px;padding:10px;color: rgb(255, 255, 255);font-size:30px;border-image:url(':/pic/button_10_d.png') 20 20 20 20 stretch stretch;}");//文本虽然看不见,但按钮确认存在,需要设置不可点击。noneButton->setEnabled(false);noneButton->setStyleSheet("QPushButton{border-radius:15px;color: rgb(255, 255, 255);font-size:30px;border-image:none;}");//盒子宽高无效Pmsgbox->setStyleSheet("QMessageBox{background-color: rgb(0, 170, 255);color:#ffffff;border-radius:15px;}""QLabel{border-radius:15px;font-size:18px;min-width:150px;min-height:80px;qproperty-alignment:AlignCenter;color:#ffffff;}");//不可以。QMessageBox是一种模态对话框,当它被显示时,其他界面控件会被禁用,直到用户关闭该对话框。Pmsgbox->exec(); //模态事件一直循环,等待用户点击后响应。// Pmsgbox->setVisible(true); //还是无法点击其他按钮//Pmsgbox->show();//您可以在显示QMessageBox的同时,使用QApplication::processEvents()函数处理其他事件,这样就可以让其他按钮被点击。例如:// QApplication::processEvents();//还是无效if (Pmsgbox->clickedButton() == okButton) {// do somethingqDebug()<<"确认";} else if (Pmsgbox->clickedButton() == cancelButton) {qDebug()<<"取消";// do something}else if (Pmsgbox->clickedButton() == noneButton) {//don't doqDebug()<<"关闭";}//Pmsgbox->close();
}void MainWindow::on_toolButton_clicked()
{for(int i = 0; i < 1000; ++i){qDebug()<<"i = "<<i<<endl;}
}资源文件

END