文章目录
- 1. DPI 和 PPI 是什么?
- 一、物理像素和css像素
- 三、设备像素比DPR
- 四、viewport
- 五、viewport三理论:布局视口、视觉视口、理想视口
- 五、利用meta标签对viewport进行控制
1. DPI 和 PPI 是什么?
DPI ---- 最初用于衡量打印物上每英寸的点数密度,就是表示你的打印机可以在一英寸内打印多少个点。DPI值越小,打印的内容越不清晰。
当DPI的概念迁移到计算机屏幕上的时候,就应该称之为PPI 。同理:PPI就是表示计算机屏幕上每英寸可以显示的像素点的数量。
一、物理像素和css像素
1、物理像素
显示屏是由一个个物理像素点组成的,通过控制每个像素点的颜色,使屏幕显示出不同的图像,屏幕从工厂出来那天起,它上面的物理像素点就固定不变了。
2、css像素
设备的独立像素,也就是我们在css布局时的像素,逻辑像素与之间存在一个比例关系,默认情况下一个px和一个像素一一对应,是相同的。
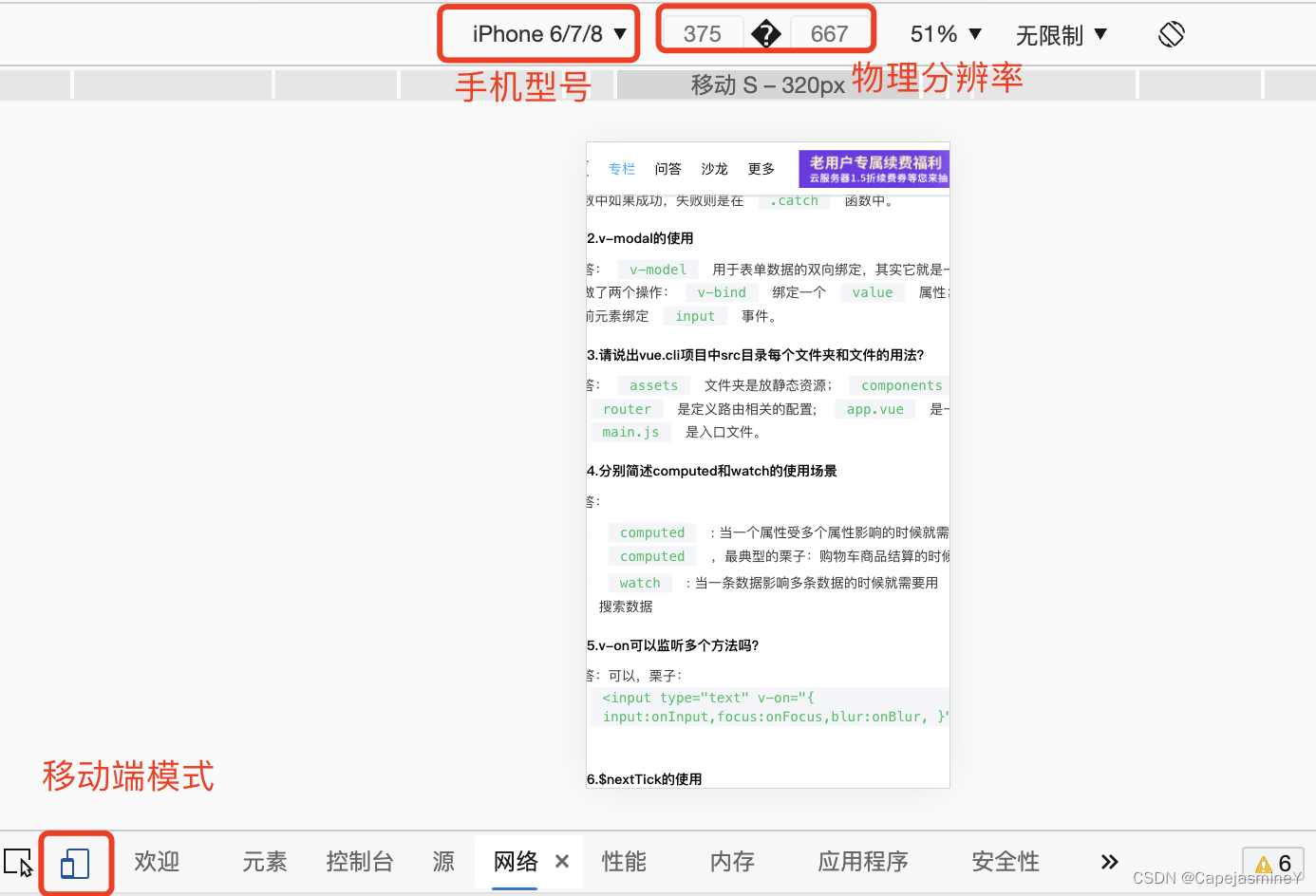
可以在浏览器中打开F12控制台查看对应设备的css像素值:

三、设备像素比DPR
DPR = 物理像素(设备像素) / 独立像素(CSS像素)
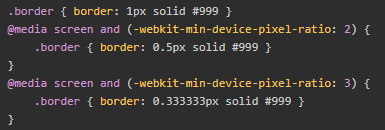
当像素比为1:1时,使用1个物理像素显示1个CSS像素;当像素比为2:1时,使用4个物理像素显示1个CSS像素;当像素比为3:1时,使用9(33)个设备像素显示1个CSS像素。
例如:
iphone6 1css像素===2物理像素
iphone s5 1css像素===3物理像素
我们收到的设计稿只有一份,是物体分辨率,为了更清晰的像素。需要前端开发工程师手动除以设备像素比进行css布局。为了一份设计稿满足多设备,再布局时需要注意使用:
- 百分比
- 弹性盒布局
- rem布局
四、viewport
通俗的讲,移动设备上的viewport就是设备的屏幕上能用来显示我们的网页的那一块区域,在具体一点,就是浏览器上(也可能是一个app中的webview)用来显示网页的那部分区域,但viewport又不局限于浏览器可视区域的大小,它可能比浏览器的可视区域要大,也可能比浏览器的可视区域要小。在默认情况下,一般来讲,移动设备上的viewport都是要大于浏览器可视区域的,这是因为考虑到移动设备的分辨率相对于桌面电脑来说都比较小,所以为了能在移动设备上正常显示那些传统的为桌面浏览器设计的网站,移动设备上的浏览器都会把自己默认的viewport设为980px或1024px(也可能是其它值,这个是由设备自己决定的),但带来的后果就是浏览器会出现横向滚动条,因为浏览器可视区域的宽度是比这个默认的viewport的宽度要小的。
五、viewport三理论:布局视口、视觉视口、理想视口

五、利用meta标签对viewport进行控制

<meta name="viewport" content="width=device-width,initial-scale=1.0">
width=device-width 表示理想视口等于设备宽度(css像素)
设置不允许用户捏放页面:
<meta name="viewport" content="width=device-width,initial-scale=1.0" user-scalable=no>
该meta标签的作用是让当
前viewport的宽度等于设备的宽度,同时不允许用户手动缩放。也许允不允许用户缩放不同的网站有不同的要求,但让viewport的宽度等于设备的宽度,这个应该是大家都想要的效果,如果你不这样的设定的话,那就会使用那个比屏幕宽的默认viewport,也就是说会出现横向滚动条。