文章目录
- 概要
- 1. 一般概念
- 1.1 CMSIS—DAP的一般概念
- 1.2 支持的芯片
- 1.3 典型应用场景
- 2. 原理图与尺寸图
- 2.1 Host端(发送端)原理图
- 2.2 Target(目标)端原理图
- 2.3 Host尺寸图
- 2.4 Target尺寸图
- 2.5 实物图
- 3. 使用方法
- 3.1 连接方法
- 3.1.1 整体连接
- 3.1.2 Target与目标板连接
- 3.2 使用步骤
- 3.2.1 HOST端准备
- 3.2.2 TARGET端准备
- 3.2.3 配置调试环境(以keil MDK5为例)
- 3.3 下载与仿真演示
- 3.3.1 下载
- 3.3.2 仿真
- 4. 常见问题
- 4.1 问题1
- 4.2 问题2
- 4.3 问题3
- 4.4 问题4
- 4.5 问题5
概要
DRG WL-CMSIS-DAP V1.0模块专用于Cortex-M内核下载、调试和仿真的开发学习。
1. 一般概念
1.1 CMSIS—DAP的一般概念
CMSIS-DAP是用于将调试端口连接到USB的调试单元的接口固件。
DRG WL-CMSIS-DAP V1.0是基于CMSIS-DAP的无线调试器,即插即用,速度快,支持虚拟串口。无线调试器包括HOST/TARGET,基于2. 4G无线通信,可对10m范围内的目标进行程序烧录和调试。
1.2 支持的芯片
WL-CMSIS-DAP支持的常见Cortex-M内核的Arm芯片,如stm32、gd32等。参考常见问题4。
1.3 典型应用场景
在某些有线仿真器不便调试的场景, 例如目标始终处于移动状态(飞行器、小车、机器人等),目标产品已经组装成产品形态,或者已安装在墙上或者高处等,此时使用无线调试器能较好的解决这些场景下的调试问题,有效提高
研发效率。
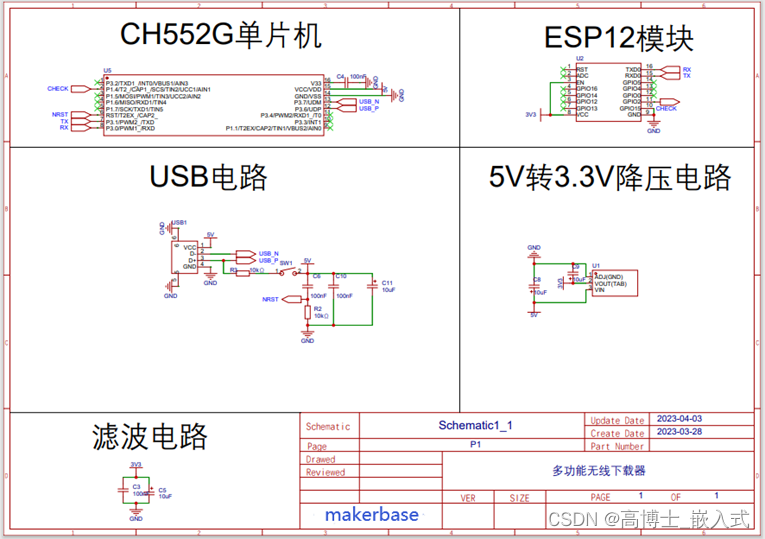
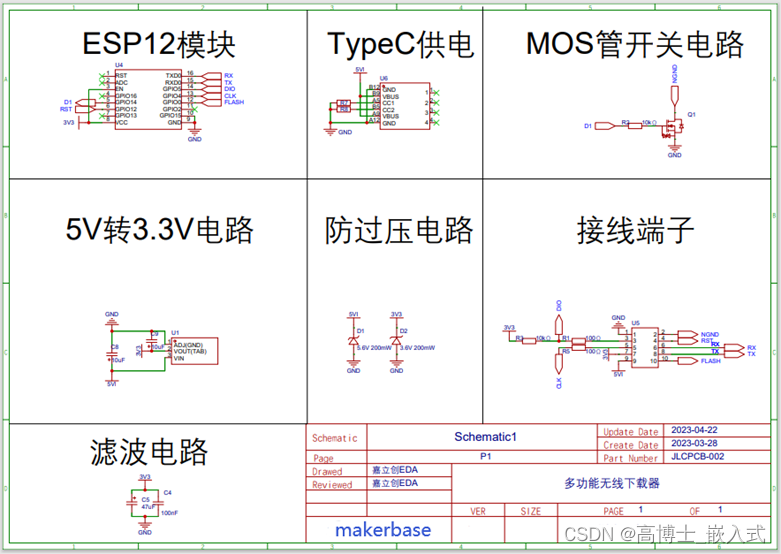
2. 原理图与尺寸图
2.1 Host端(发送端)原理图

2.2 Target(目标)端原理图

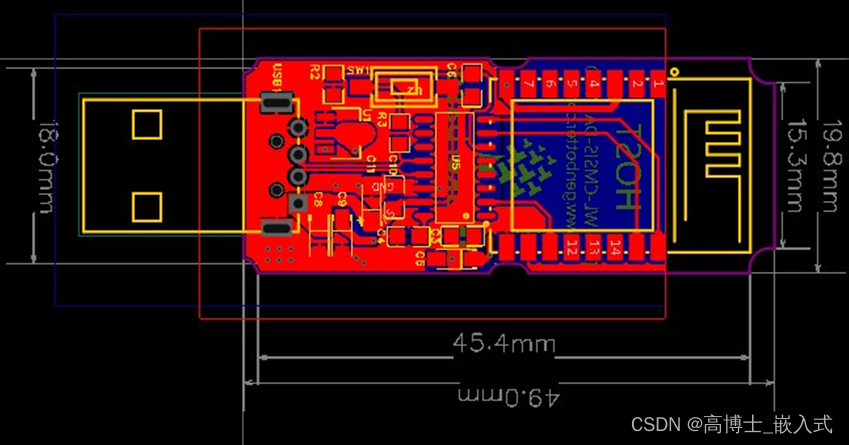
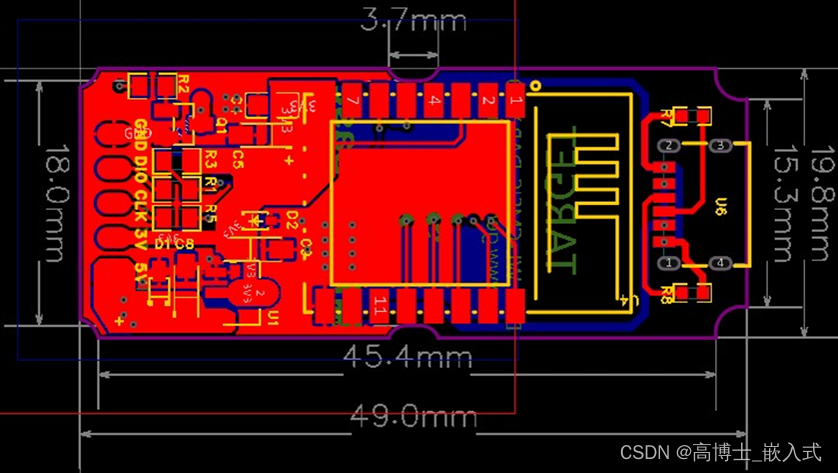
2.3 Host尺寸图

2.4 Target尺寸图

2.5 实物图


3. 使用方法
3.1 连接方法
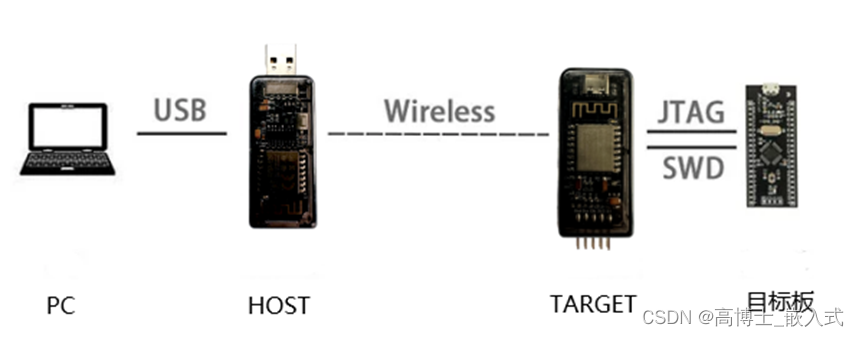
3.1.1 整体连接
无线传输模块使用WiFi模块ESP8266, PA为25DB, 功率较高,可有效保证信号稳定性(WiFi使 用扩频原理实现无线通信,带宽和稳定性是其他无线通信方式如蓝牙、GFSK通信无法比的)

使用上和有线仿真器一样简单方便,无需使用上位机配置参数,也无需下载驱动。
使用TCP协议进行无线数据传输,全双工通信,带数据确认,丢包重传,能有效保证传输的可靠性和稳定性。
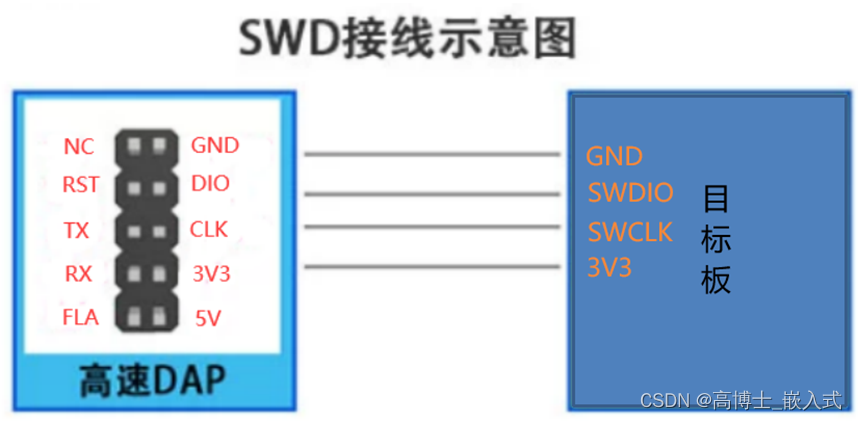
3.1.2 Target与目标板连接

3.2 使用步骤
3.2.1 HOST端准备
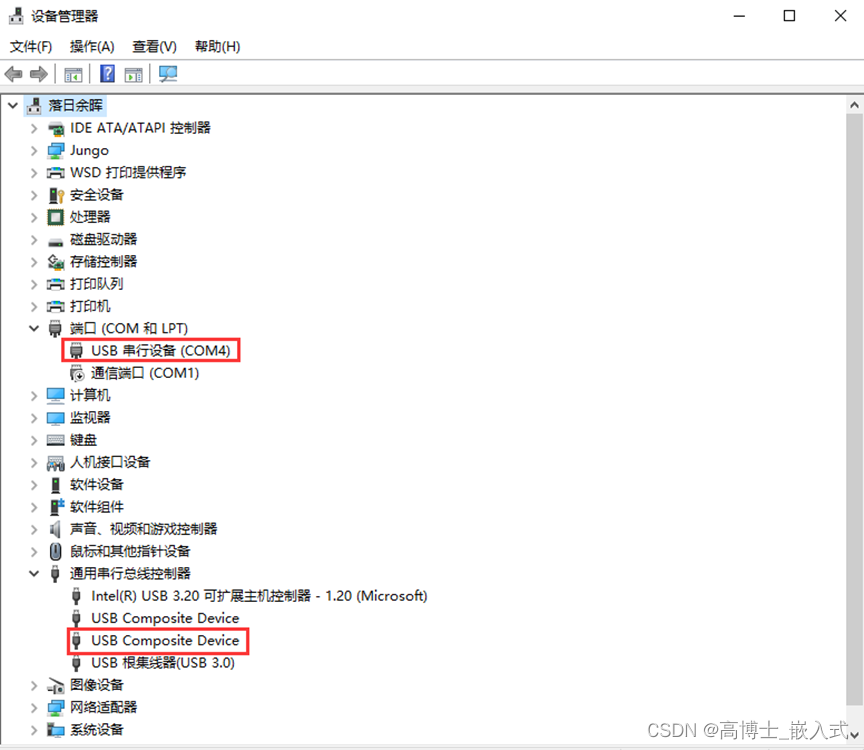
HOST端接入PC的USB端口,HOST端的USB生成了CMSIS DAP设备和CDC串口设备,CMSIS DAP设备可以在keil软件中配置作为下载器,CDC串口设备可以用串口调试助手打开作为一个串口设备,插入PC后显示如下图所示,

3.2.2 TARGET端准备
当接受端和目标板连接之后,使用Type-C给接受端供电。当接受端和发射端都供电之后,3~5秒之后WiFi连接指示灯同时亮起,表示连接成功。
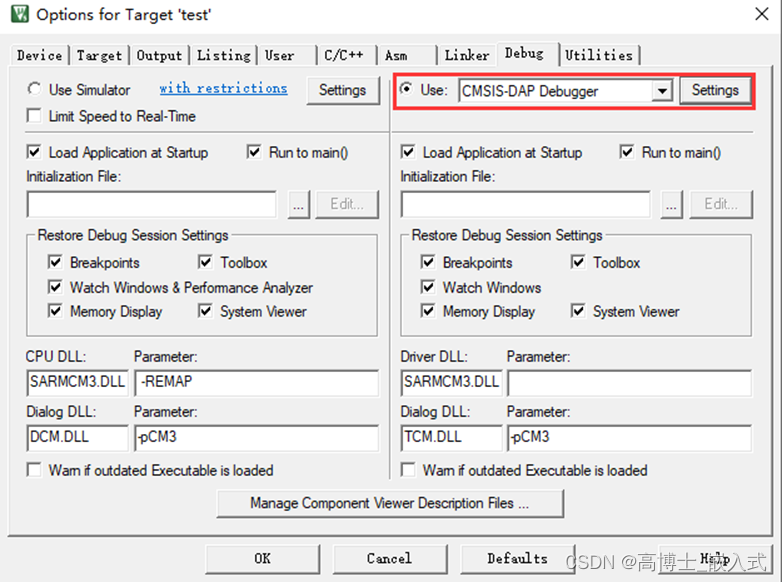
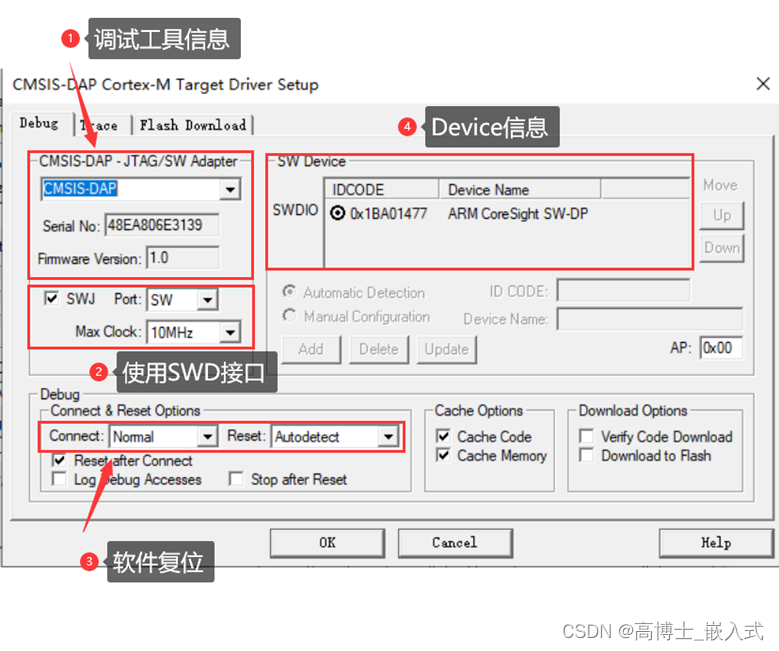
3.2.3 配置调试环境(以keil MDK5为例)
- 配置路径
启动keil5,在option→Debug栏中选择CMSIS-DAP Debugger


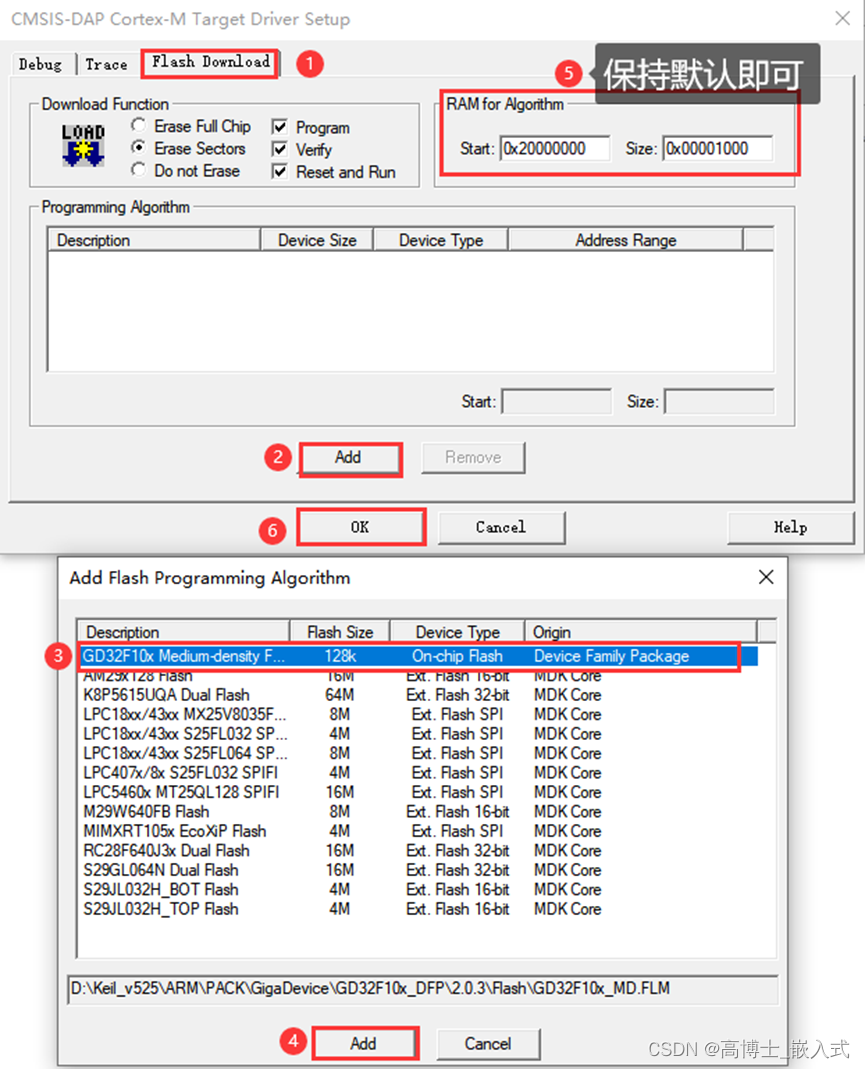
- FLASH下载设置

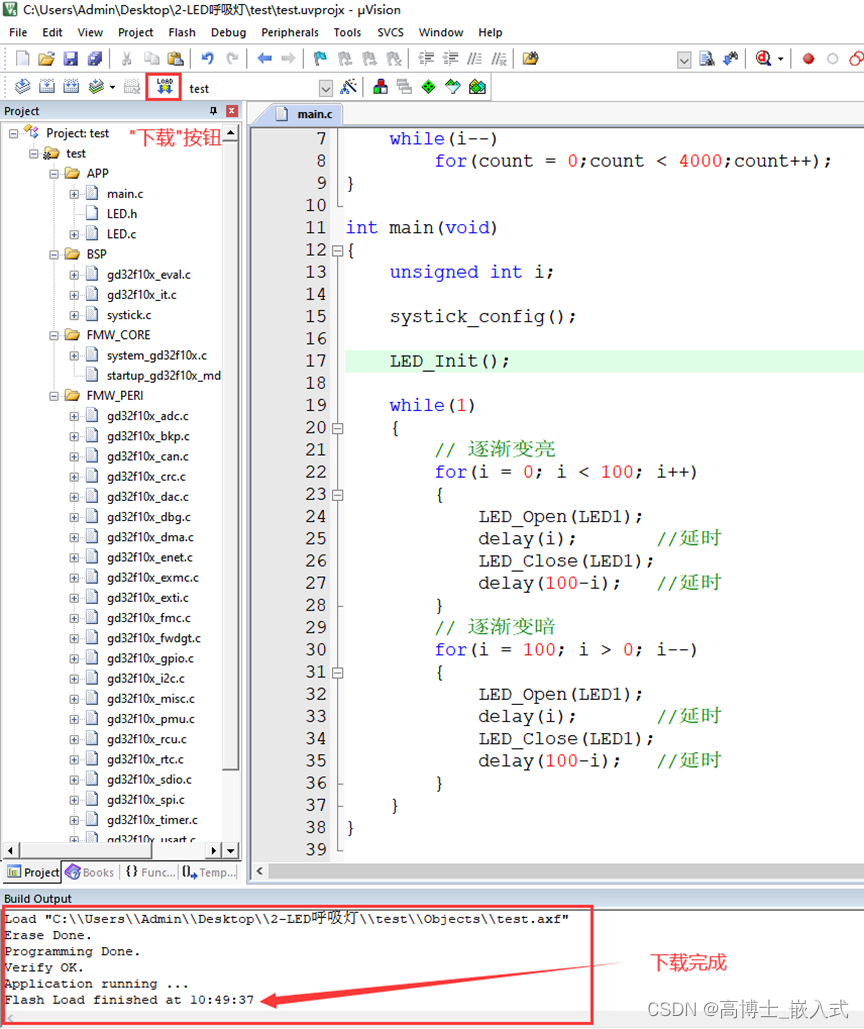
3.3 下载与仿真演示
3.3.1 下载
按照前面所述步骤配置好之后,即可下载。

3.3.2 仿真
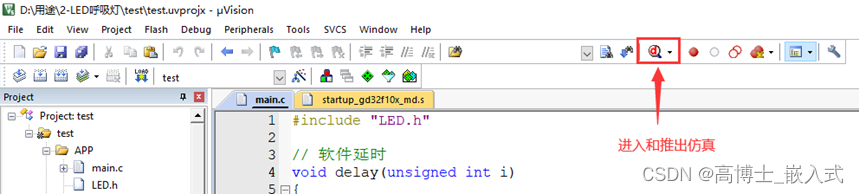
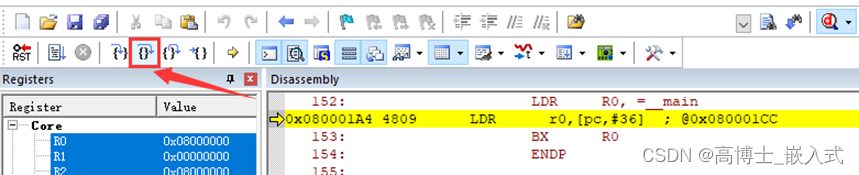
进入调试状态:单击下图红框中的图标,可以进入或退出调试模式

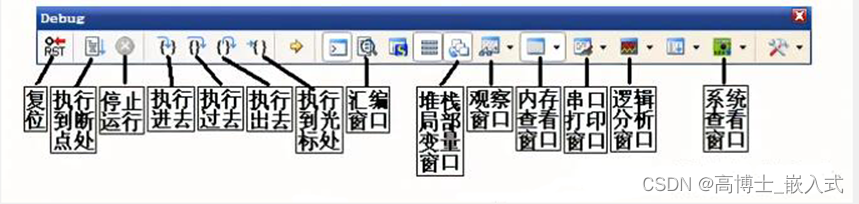
进入调试模式后,会多一个调试的快捷工具栏,如下

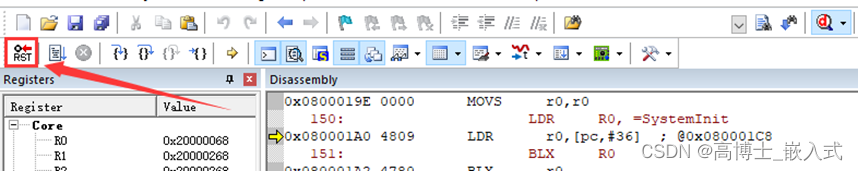
复位:使程序复位到初始位置等待重新运行。

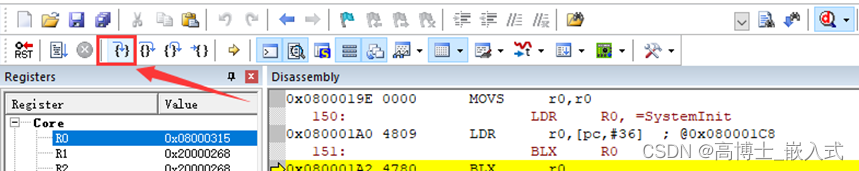
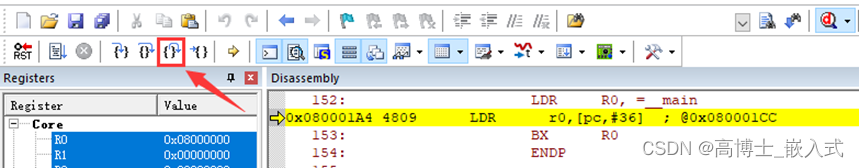
单步调试:也就是每点一次按钮,程序运行一步。遇到函数会进入函数。点击图标按钮,或者按快捷键F11。

逐步调试:即逐行调试,也就是每点一次按钮,程序运行一行。遇到函数不会进入函数。点击图标按钮,或者按快捷键F10。

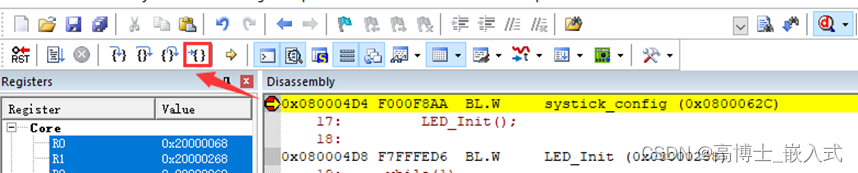
跳出调试:即跳出函数调试,也就是每点一次按钮,程序跳出一个函数,直到跳出最外面的函数(main函数)。点击图标按钮,或者按快捷键Ctrl + F11。

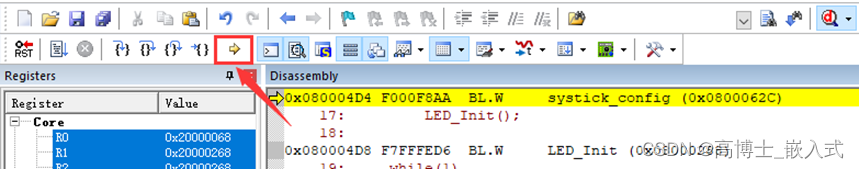
运行到光标处:即将光标放在某一处,点击该按钮(或Ctrl + F11),程序执行到光标的位置就会停止下来(前提是程序能执行到光标的位置)

跳转到当前运行到的暂停行:这个功能在程序停止运行时有效,主要的作用就是我们打开了很多文件,不知道将程序翻到哪里去了,点击改按钮即可知道我们的程序暂停在那个位置。

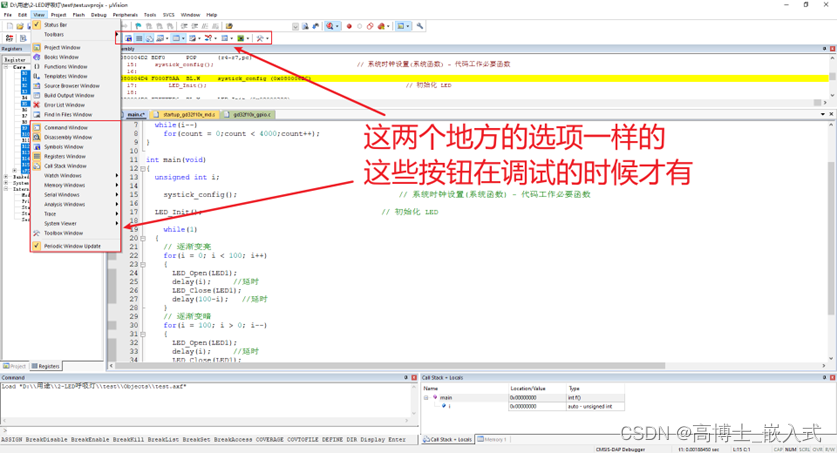
调试窗口:是在调试的时候可以查看的窗口,这里有别于平时编辑状态下的窗口。平时编辑时View菜单下面的选项很小,但是进入调试模式,这里就多了很多选项,这些选项就是调试时查看的窗口(见下图)

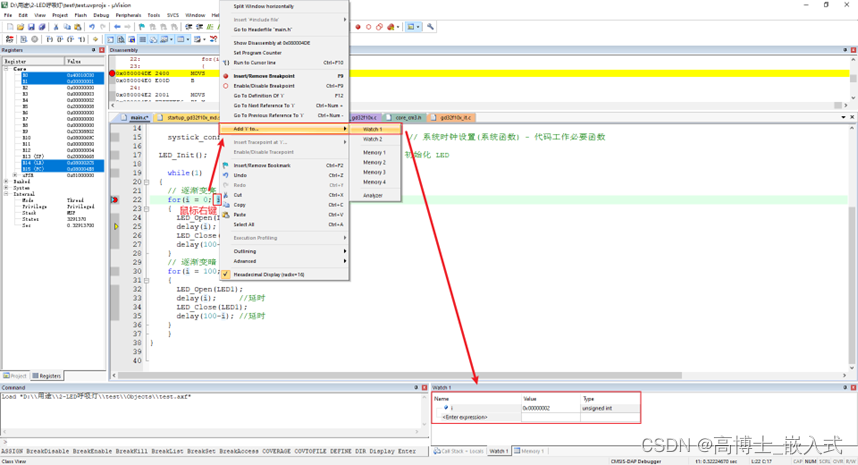
内存窗口OR变量窗口:选中一个变量,鼠标右键即可选在“Add ‘变量名’ to…”添加到指定的观察窗口

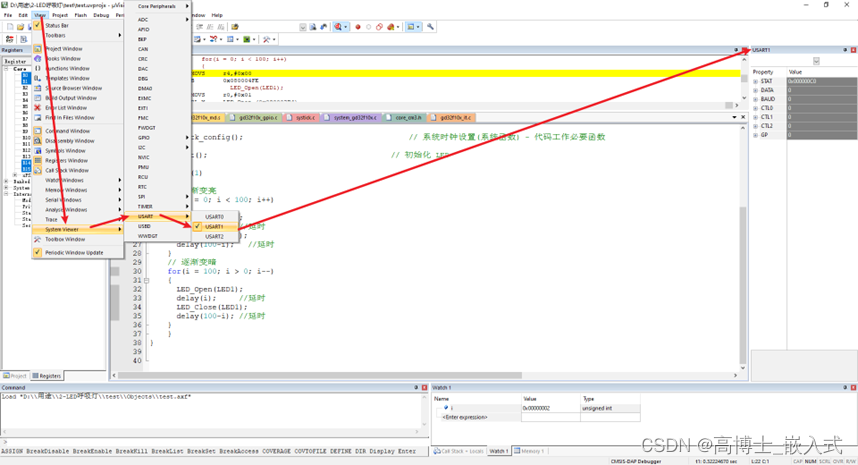
系统外设窗口:即外设寄存器数值查看窗口

4. 常见问题
4.1 问题1
发射机和接收机的各种LED状态表示什么含义?

4.2 问题2
无线通信会断开,导致调试失败如何解决?
由于无线调试器工作在ISM 2.4G公共频段内,而蓝牙、wifi、以及部分遥控器均工作在此频段内,此频段内的电磁干扰较大,有一定可能会造通信失败。且假若您在室内进行调试,室内的物体遮挡、天线的位置,通信的径效应均有可能导致连接断开。当检测到连接断开后,发射器和接收机间会自动重新建立连接,请观察连接状态指示灯,即可重新进行调试。假若通信频繁断开,请检查接收机的供电是否稳定,适当调整位置、距离,其均有可能影响通信的稳定性。
4.3 问题3
可以支持多长距离的无线通信?
在空旷场地上,可以实现10m内的无线调试。
4.4 问题4
目前支持哪些芯片的调试烧录?
典型的使用场景为对单片机进行编程调试,理论上Cortex-M系列的内核均可以使用DAP进行烧录调试,典型的芯片如STM32全系列的芯片,GD32全系列,nRF51/52系列等,由于也支持JTAG协议,理论上可支持更多的芯片调试,如ARM Cortex-A系列,MIPS、DSP、 FPGA等。
4.5 问题5
在Linux下可以使用无线仿真器进行调试吗?
Linux下可以使用openocd配合DAP仿真器进行调试(windows下亦可使用openocd),openocd是目前全世界流行且功能强大的开源调试器上位机,由于openocd是跨 平台的,你也可以在windows下使用openocd,通过编写适当的配置脚本,可以实现对芯片的调试、烧录等操作。由于涉及内容较多,更多说明请读者自行搜索,或者留言咨询。