文章目录
- 一、前言
- 二、创建工程
- 三、导入序列帧图片素材
- 四、设置图片格式
- 五、切割序列帧
- 六、制作序列帧动画
- 七、运行效果
一、前言
嗨,大家好,我是新发,今天是大年初一,大家牛年快乐,牛气冲天。
我打算写一篇使用Unity制作像天天酷跑一样的游戏的教程,会按功能点分成多篇文章来讲,希望可以帮助一些想学Unity的同学。
注:我使用的Unity版本是2020.1.14f1c1。
文章目录:
第一篇:人物动画序列帧
第二篇:使用Animator控制跑酷角色的动画状态切换
第三篇:跑酷地面制作
第四篇:使用脚本控制跑酷角色
第五篇:游戏结束与重新开始
第六篇:金币创建与吃金币
第七篇:游戏界面的基础UI
本工程的Demo工程,我已上传到GitHub,感兴趣的同学可以自己下载下来学习。
https://github.com/linxinfa/UnityParkourGameDemo

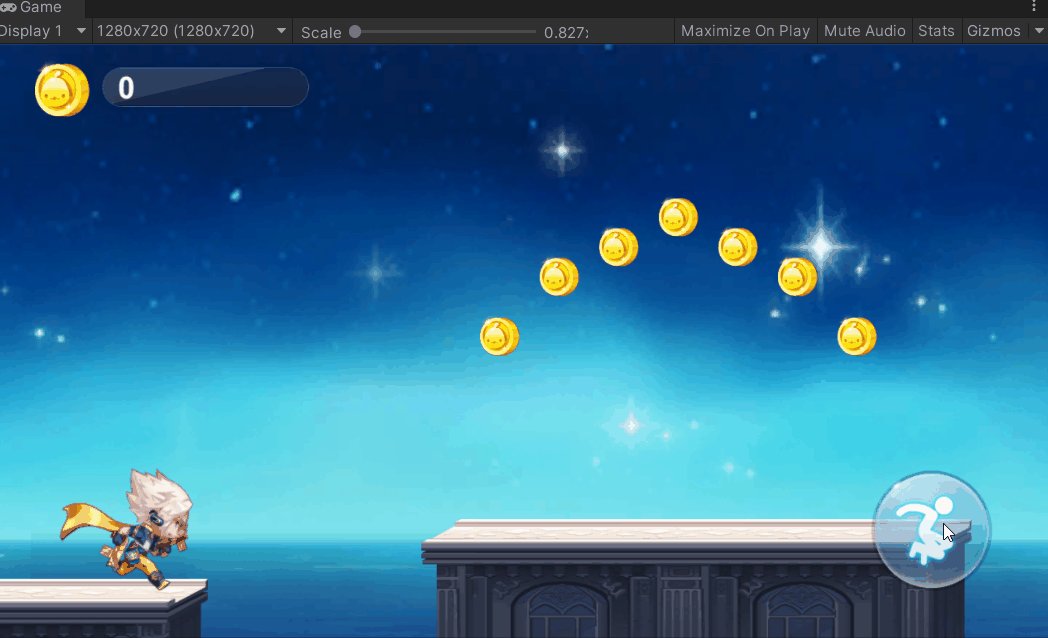
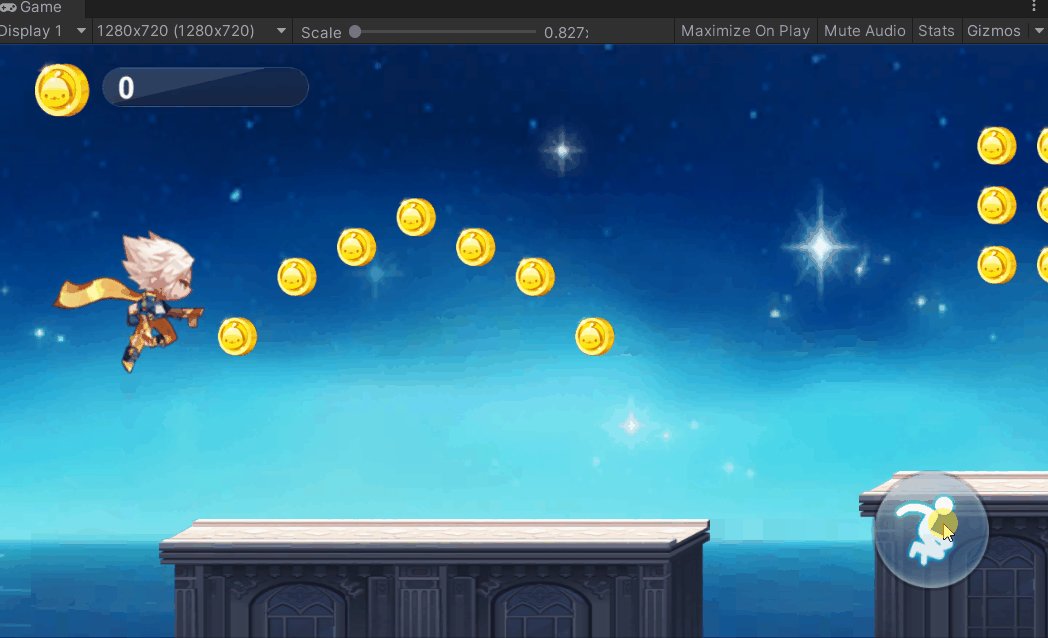
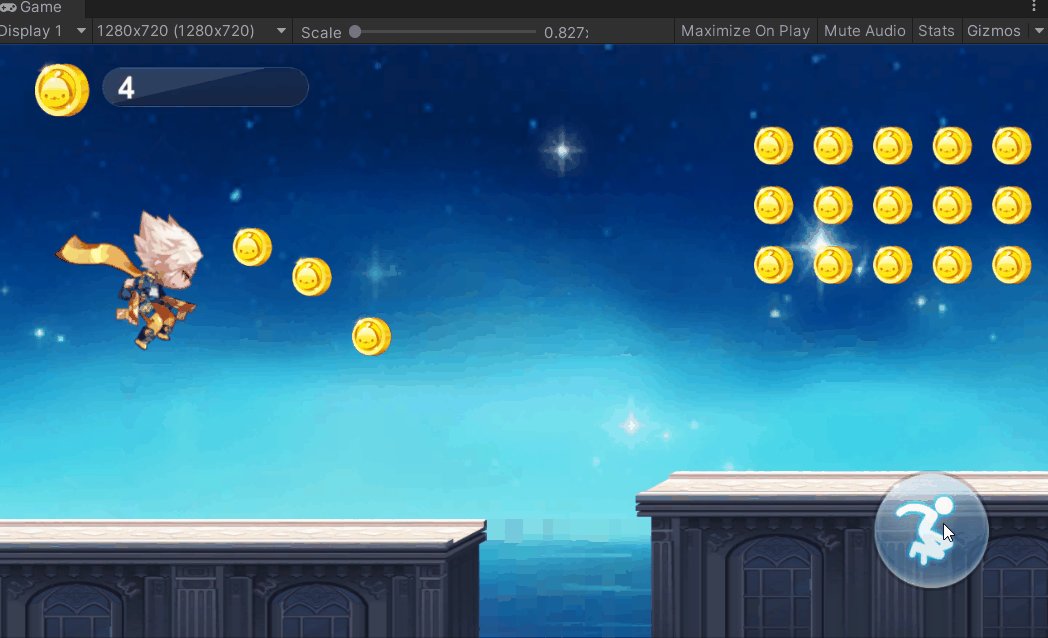
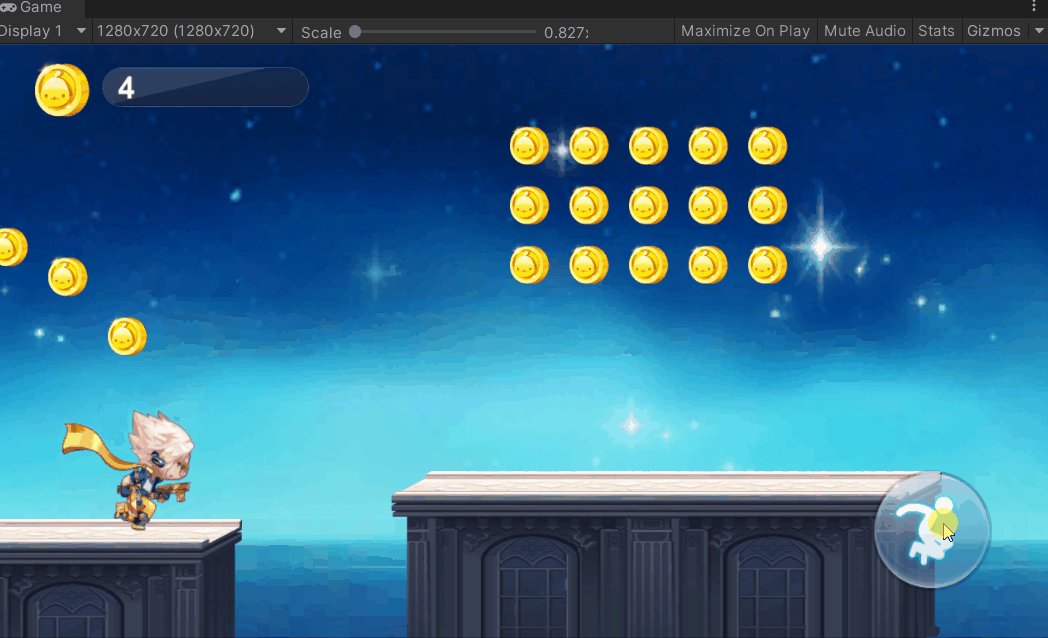
本节我将讲下如何制作跑酷角色的动画序列帧,本节的效果:

二、创建工程
首先,天天酷跑是一个2D游戏,所以创建工程的时候,我们直接创建2D的Unity工程。

三、导入序列帧图片素材
将角色的序列帧图导入到Unity工程中。

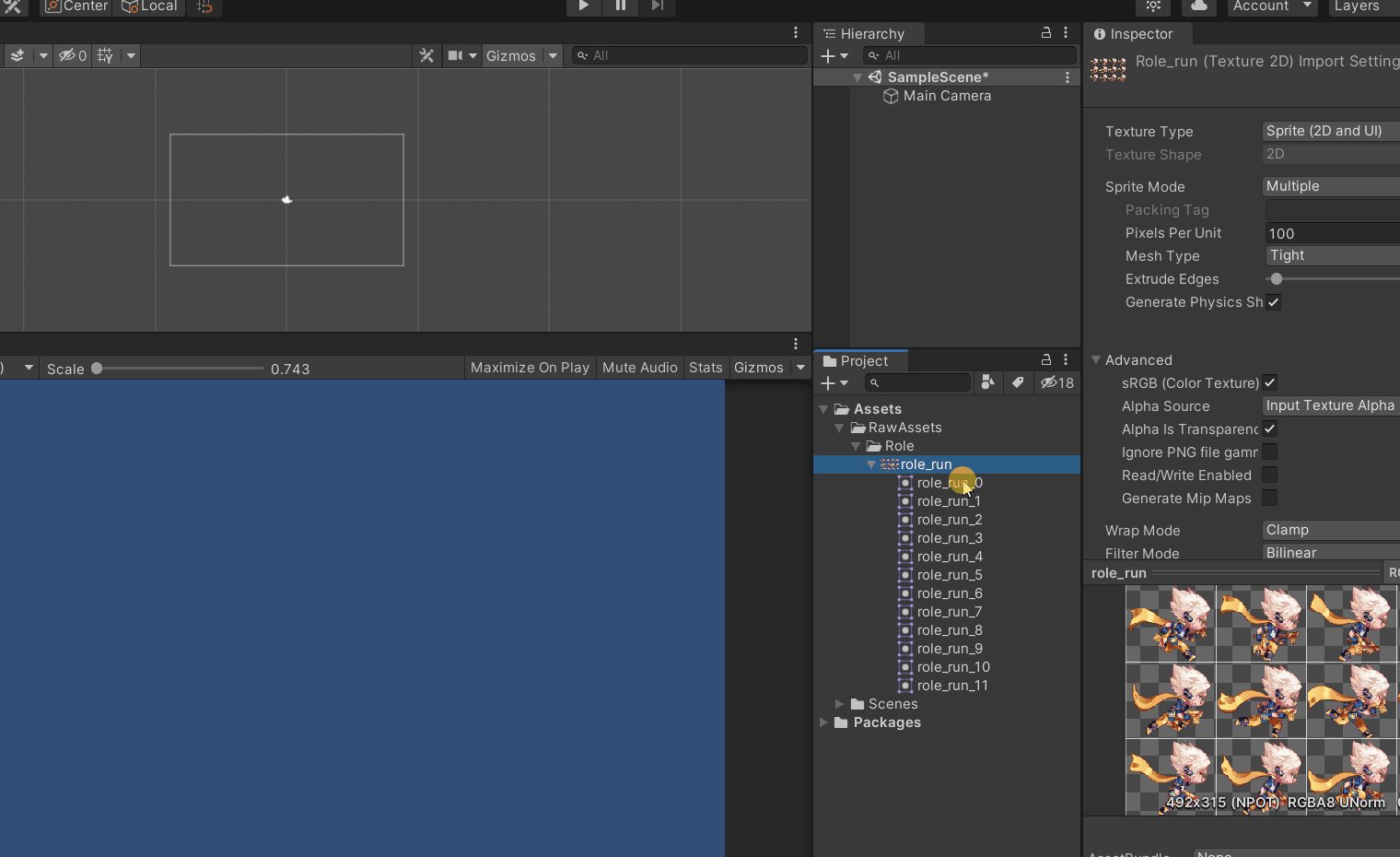
四、设置图片格式
把Texture Type设置为Sprite (2D and UI),把Sprite Mode设置为Multiple。

点击Apply。

五、切割序列帧
点击Sprite Editor。

此时会打开Sprite Editor窗口,点击Slice按钮,切割模式设置为Gride By Cell Size,因为大图的尺寸为492 x 315,所以可以算出每个格子的尺寸为123 x 105,点击Slice。

切割成功,点击Apply。

六、制作序列帧动画
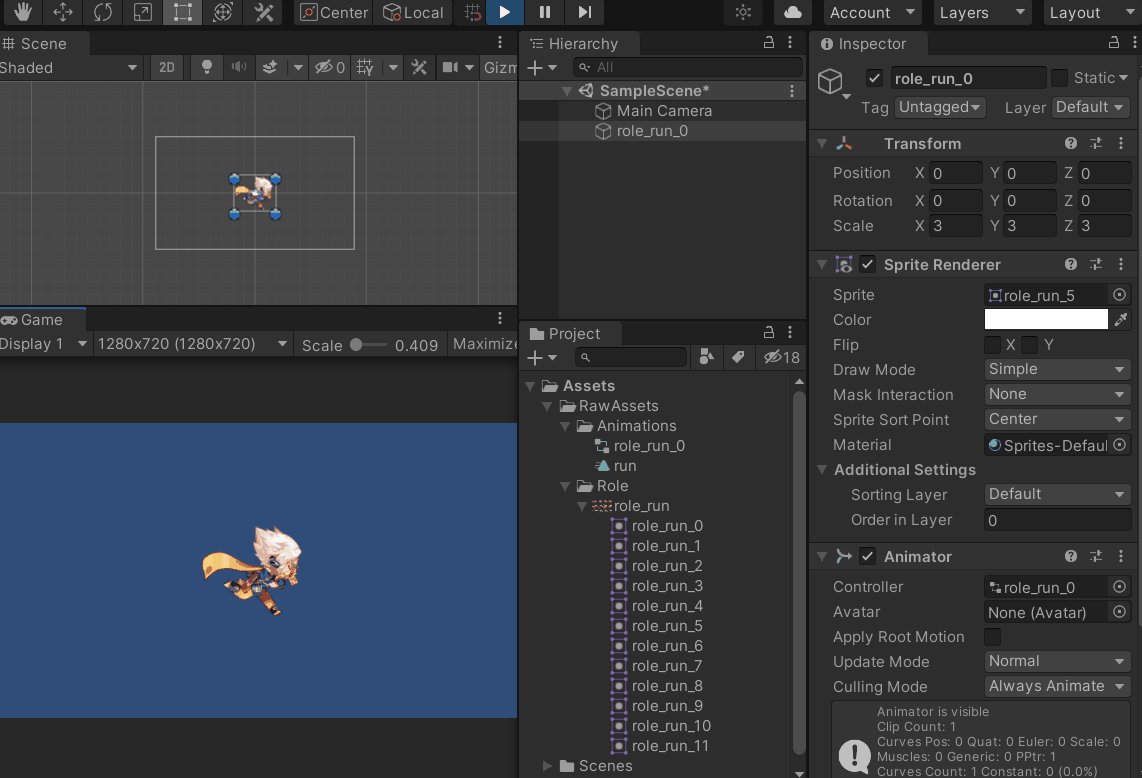
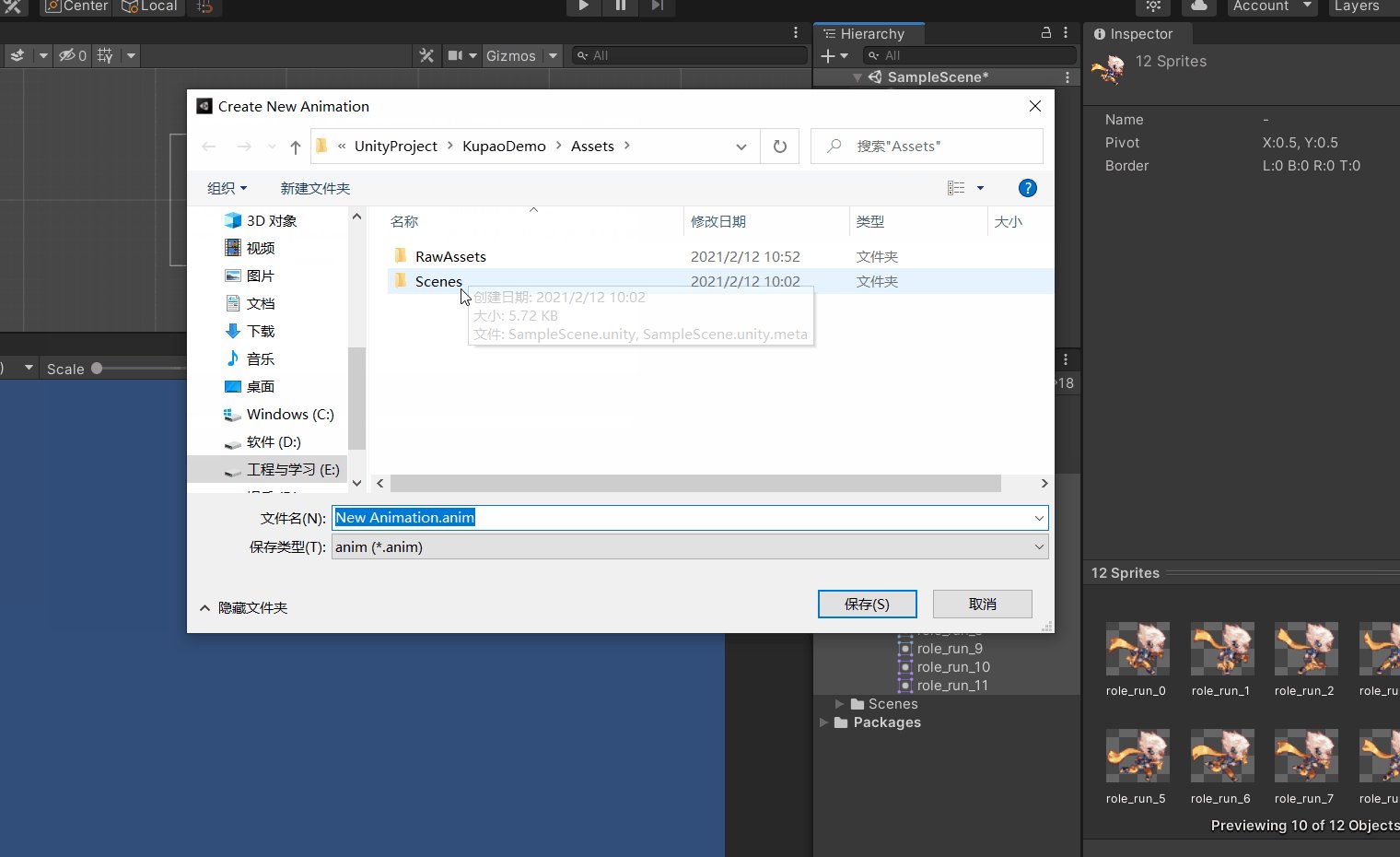
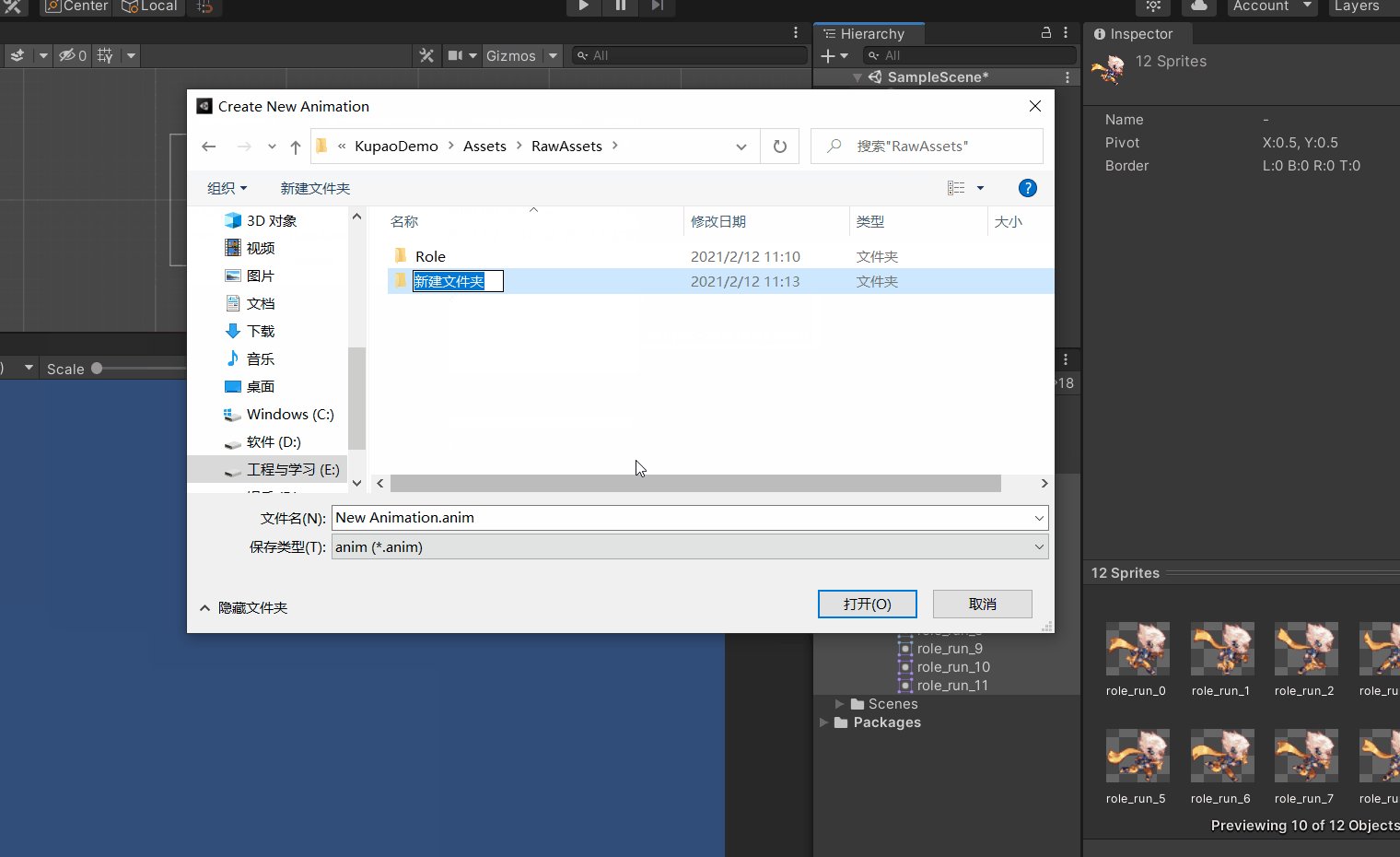
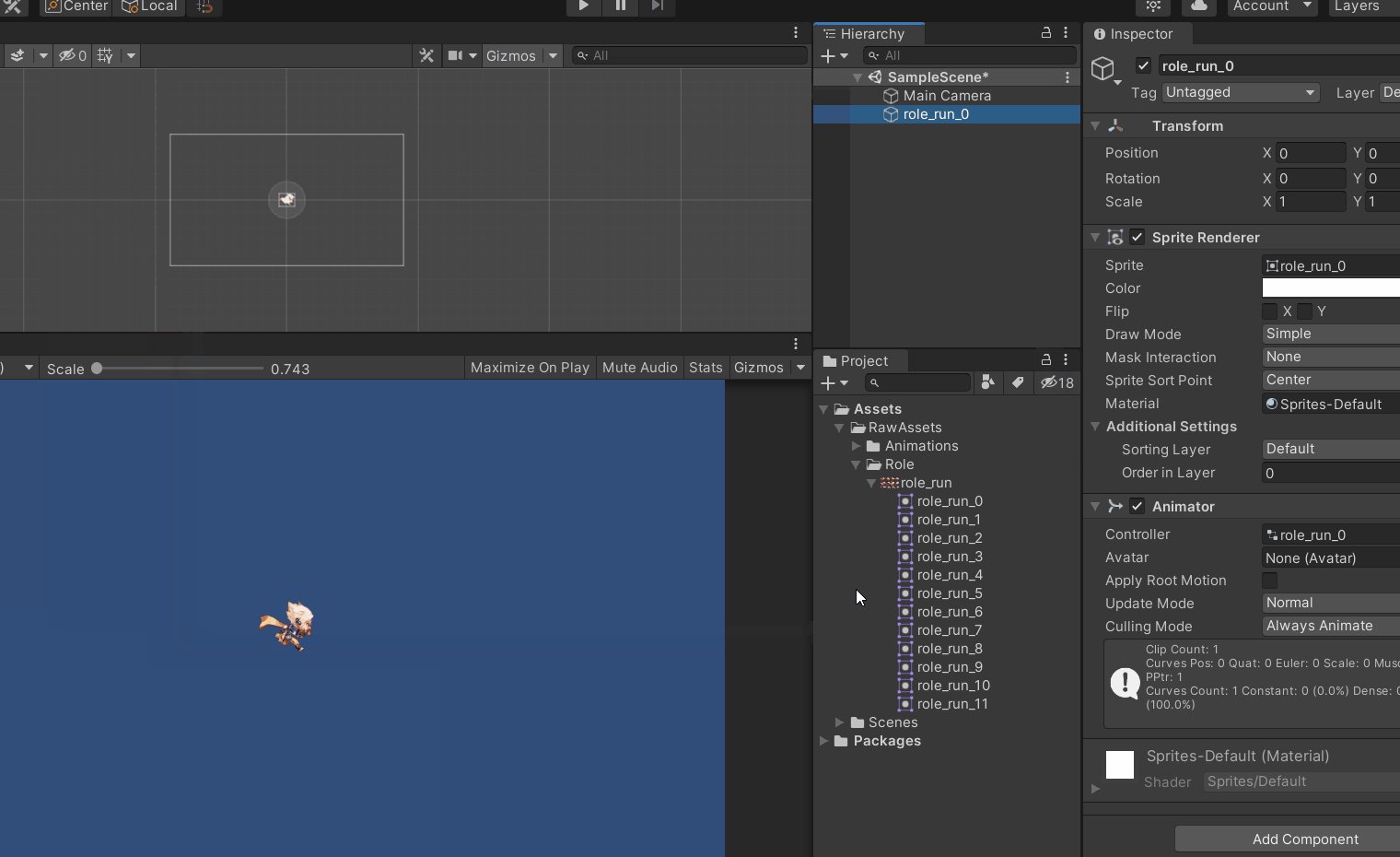
选中所有的序列帧,拖入到Hierarchy窗口中,此时会弹出创建 Create New Animation的窗口,我们新建一个Aniamtions文件夹,把动画文件存为run.anim。

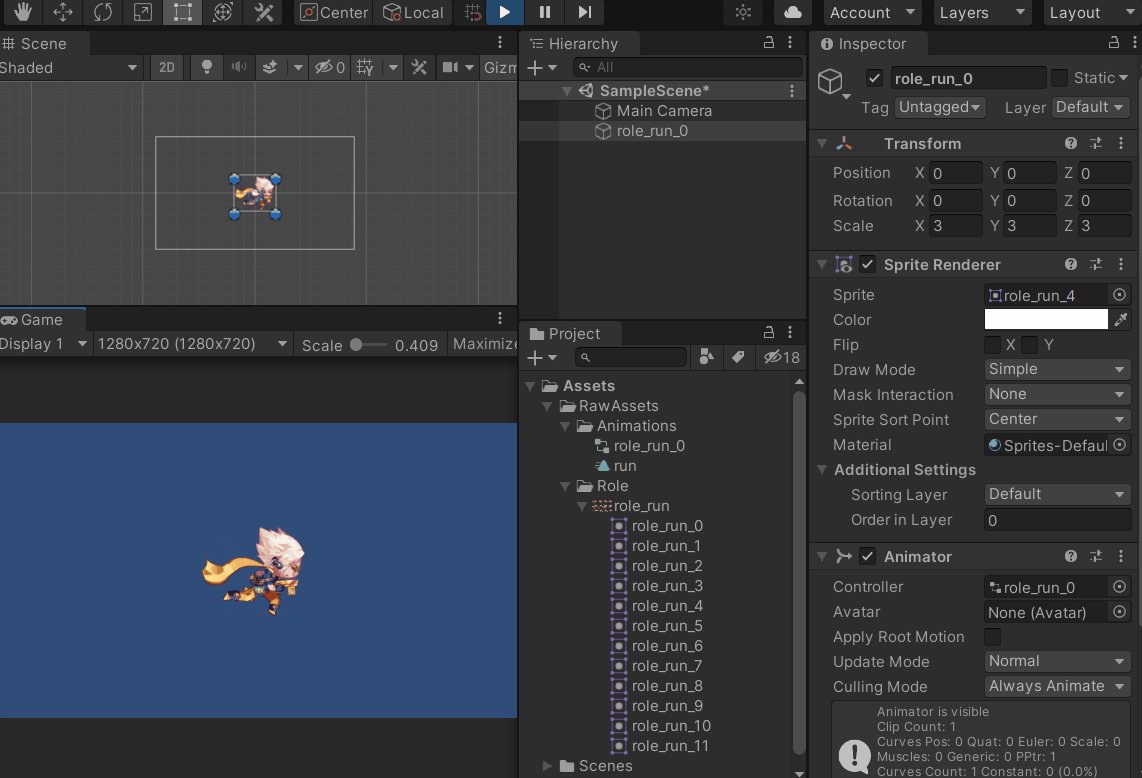
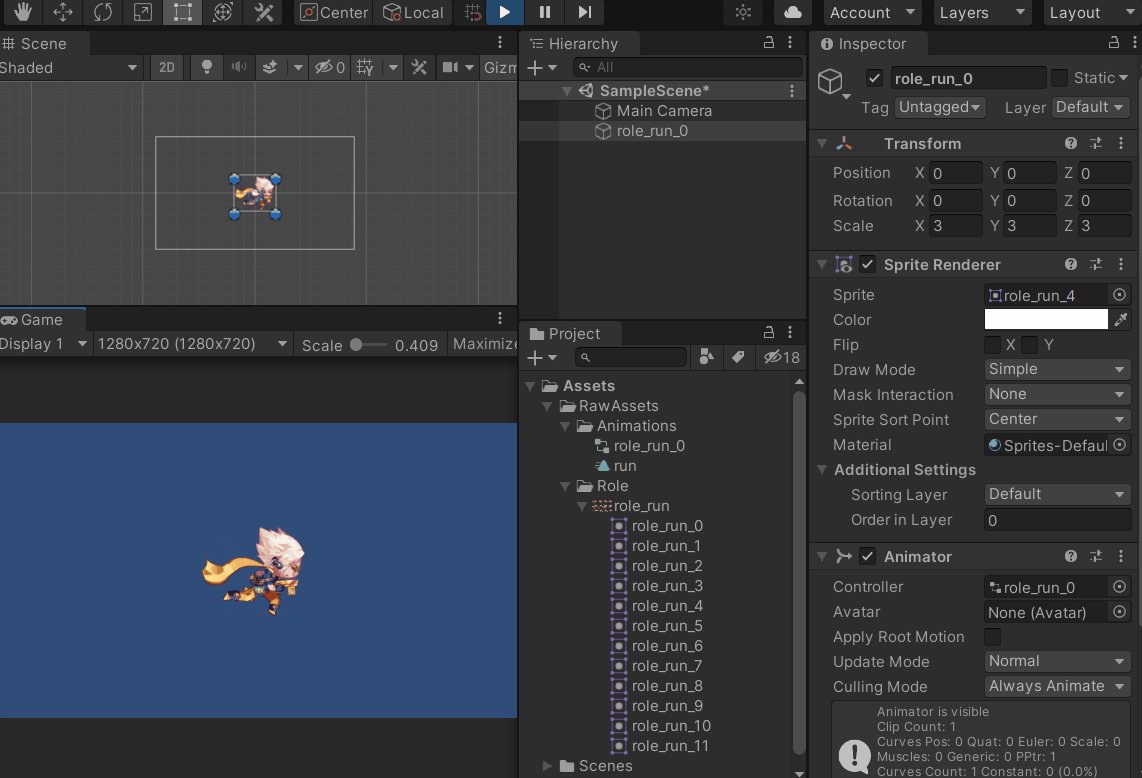
可以看到场景中创建了一个role_run_0节点,上面挂了Sprite Renderer和Animator组件。

我们可以点击Animation窗口右边的三个小点点,点击菜单Show Sample Rate,就可以调节动画的帧率了。

七、运行效果
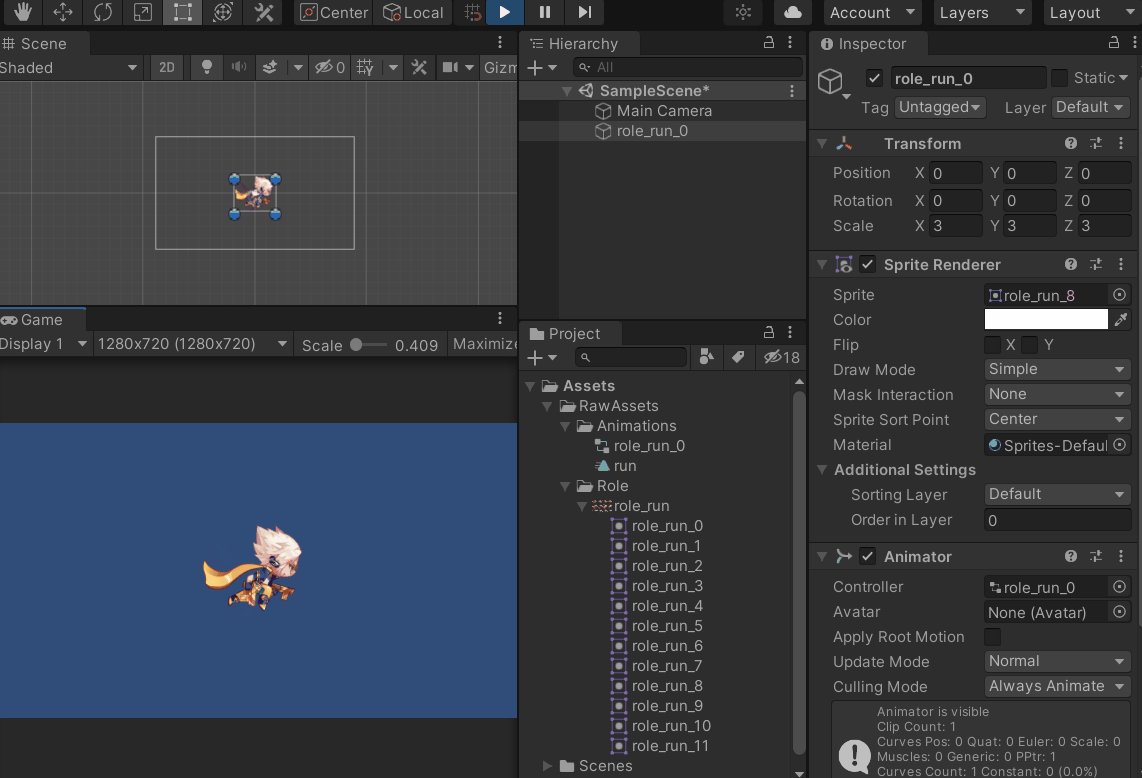
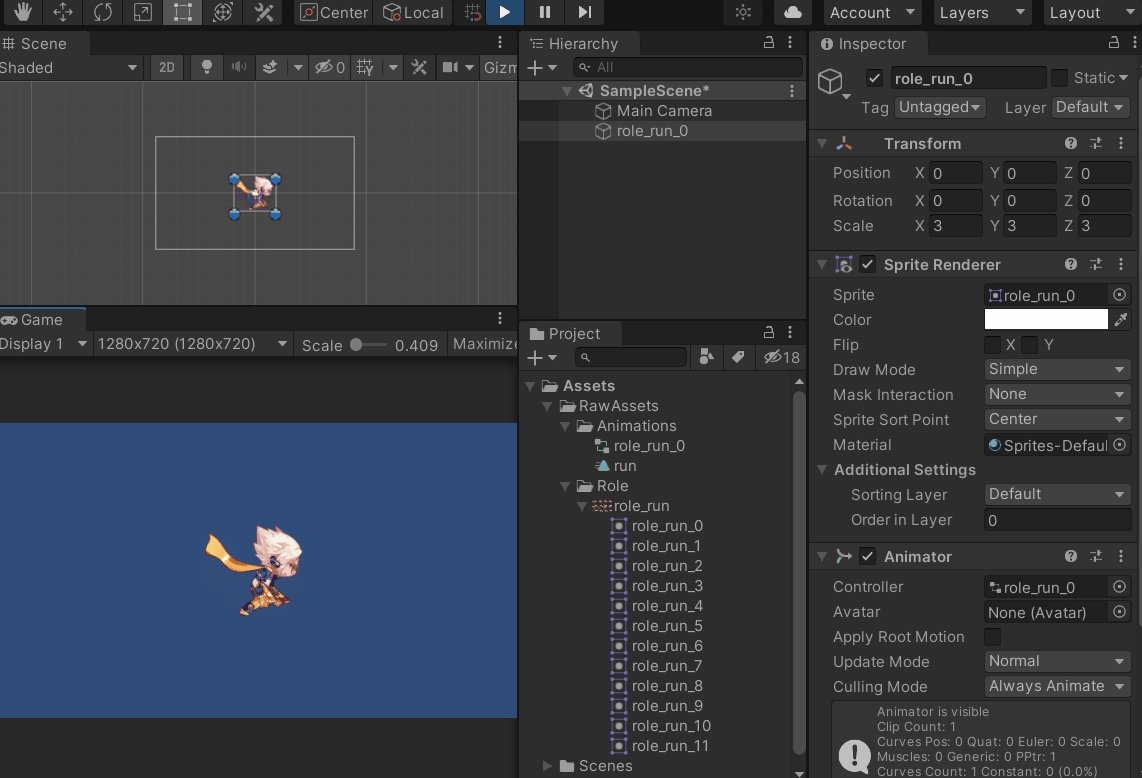
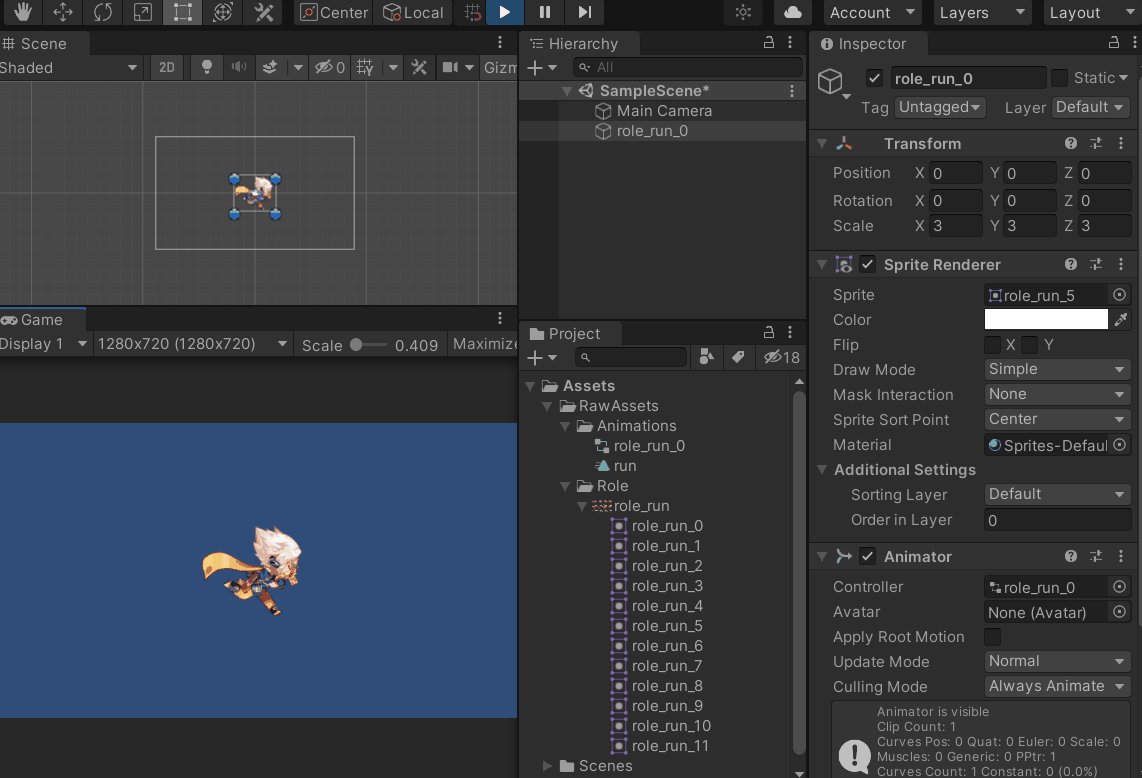
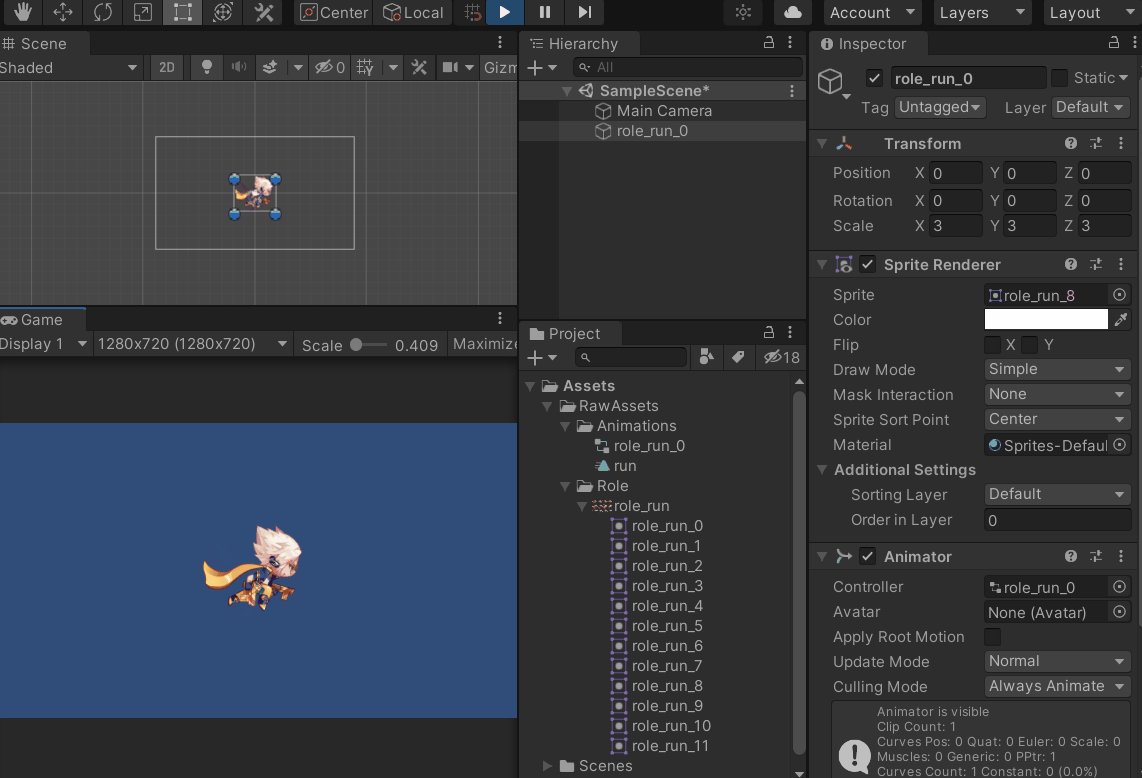
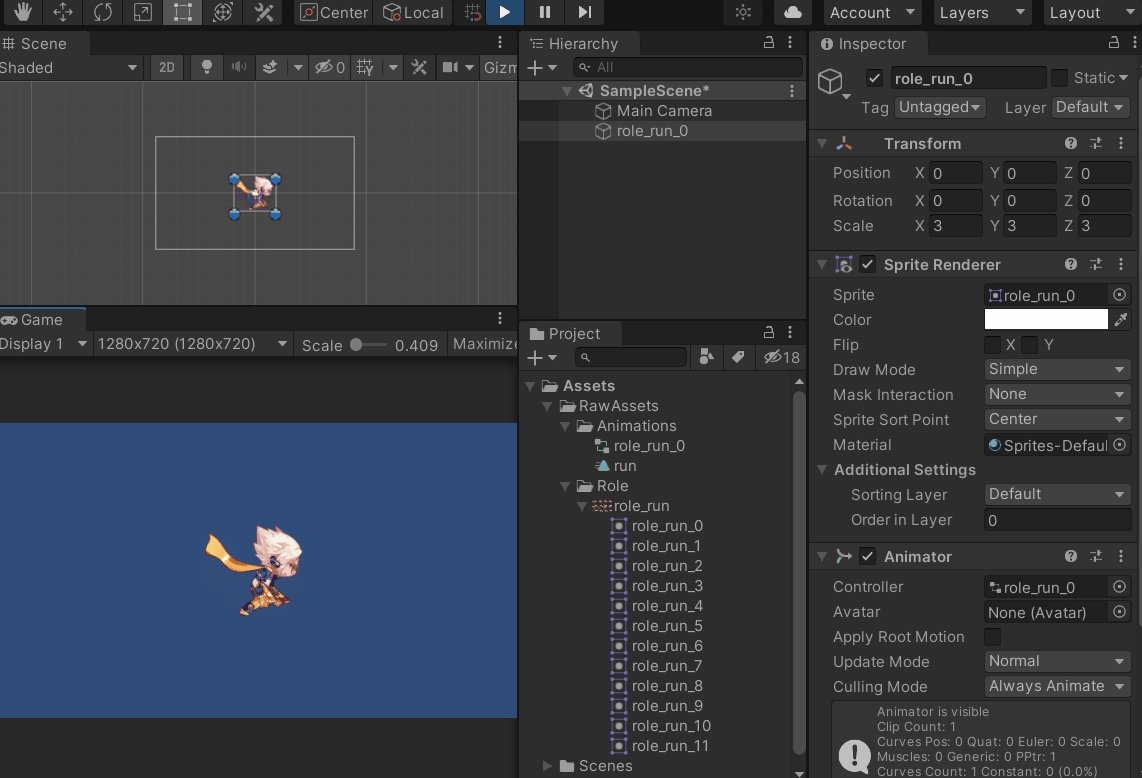
通过Scale调整一下显示大小。

点击运行,效果如下:

下一节我将讲下如何使用Animator控制跑酷角色的动画状态切换:
[点击进入下一节]