文章目录

参考文档 : <HarmonyOS第一课>ArkTS开发语言介绍
上一篇博客 【OpenHarmony】ArkTS 语法基础 ④ ( ArkTS UI 渲染控制 | if else 条件渲染 | ForEach 循环渲染 ) 中介绍了 ArkTS 的 UI 渲染 , 将 UI 组件渲染到应用界面中 ;
本篇博客中开始介绍 ArkTS 的状态管理 , 为 UI 组件设置动态效果 , 根据用户的输入 / 操作 展示不同的交互效果 ;
博客源码 : https://download.csdn.net/download/han1202012/89400248
ArkTS___State__26">一、ArkTS 状态管理 - @State 装饰器
1、@State 装饰器定义状态数据
使用 @State 装饰器 装饰的 必须是 自定义组件 内部的变量 ,
被装饰的 组件内部变量 成为 " 状态数据 " ;
如果 " 状态数据 " 被修改 , 该自定义组件 会 自动刷新 UI , 重新调用 build 函数 进行 UI 渲染 ;
@State 装饰器可以实现组件内部更新 UI 的场景 ;
2、@State 装饰器定义状态数据 - 示例分析
定义状态数据 : 在下面的 @Component 装饰的 MyComponent 自定义组件内部 , 使用 @State 装饰器 装饰 isSelected: boolean 类型的状态数据 ;
@Component
export struct MyComponent {// 是否被选中@State isSelected: boolean = false;
}
3、使用 @State 装饰器定义的状态数据渲染组件 - 示例分析
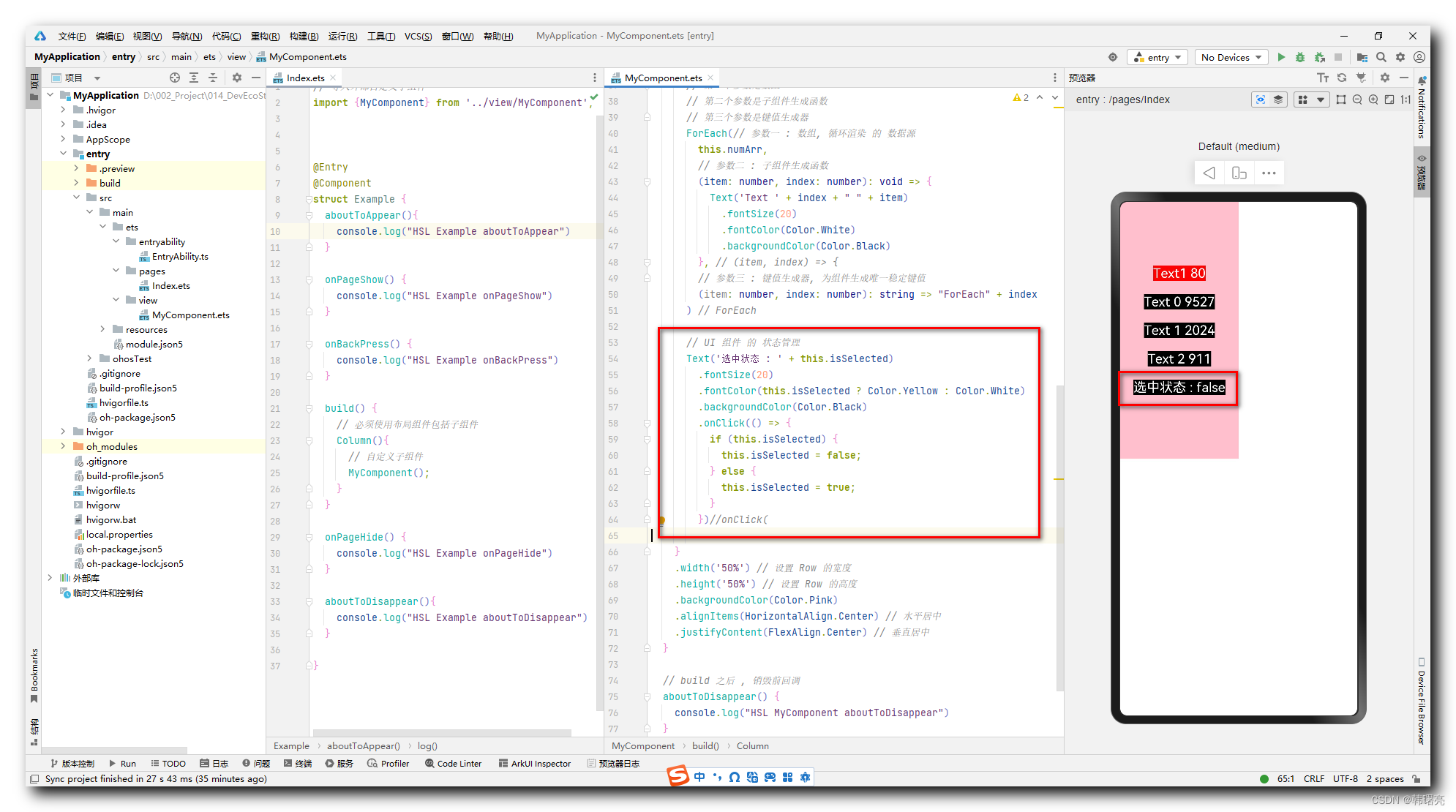
使用状态数据 : 在 UI 渲染函数 build 函数中 , 设置如下 Text 组件 , 组件的文本显示 状态数据 的值 , 根据该状态数据的值 设置不同的文本颜色 ,
如果状态数据 isSelected 为 true , 则将文本设置成黄色 , 反之则设置成白色 ,
为该组件设置 onClick 点击事件 , 每次点击时 , isSelected 状态数据的值就发生改变 , 由 true 变为 false , 或 由 false 变为 true ;
// UI 组件 的 状态管理Text('选中状态 : ' + this.isSelected).fontSize(20).fontColor(this.isSelected ? Color.Yellow : Color.White).backgroundColor(Color.Black).onClick(() => {if (this.isSelected) {this.isSelected = false;} else {this.isSelected = true;}})//onClick(
二、完整代码示例
1、完整自定义组件代码示例
使用了 @State 装饰器 定义 状态数据 的 自定义组件 ,
import hilog from '@ohos.hilog'@Component
export struct MyComponent {// 要显示的文字内容num1: number = 80;// 循环渲染数据源numArr: number[] = [9527, 2024, 911];// 是否被选中@State isSelected: boolean = false;// 创建后 , build 之前回调aboutToAppear() {console.log("HSL MyComponent aboutToAppear")}// 自定义子组件build() {Column({ space: 20 }) { // 设置子组件间距为10// 条件渲染 使用 if else 进行渲染// 根据不同的条件 动态控制组件显示if (this.num1 >= 60) {Text('Text1 ' + this.num1).fontSize(20).fontColor(Color.White).backgroundColor(Color.Red)} else {Text('Text1 ' + this.num1).fontSize(20).fontColor(Color.White).backgroundColor(Color.Black)}// 第一个参数是数组// 第二个参数是子组件生成函数// 第三个参数是键值生成器ForEach(// 参数一 : 数组, 循环渲染 的 数据源this.numArr,// 参数二 : 子组件生成函数(item: number, index: number): void => {Text('Text ' + index + " " + item).fontSize(20).fontColor(Color.White).backgroundColor(Color.Black)}, // (item, index) => {// 参数三 : 键值生成器, 为组件生成唯一稳定键值(item: number, index: number): string => "ForEach" + index) // ForEach// UI 组件 的 状态管理Text('选中状态 : ' + this.isSelected).fontSize(20).fontColor(this.isSelected ? Color.Yellow : Color.White).backgroundColor(Color.Black).onClick(() => {if (this.isSelected) {this.isSelected = false;} else {this.isSelected = true;}})//onClick(}.width('50%') // 设置 Row 的宽度.height('50%') // 设置 Row 的高度.backgroundColor(Color.Pink).alignItems(HorizontalAlign.Center) // 水平居中.justifyContent(FlexAlign.Center) // 垂直居中}// build 之后 , 销毁前回调aboutToDisappear() {console.log("HSL MyComponent aboutToDisappear")}
}
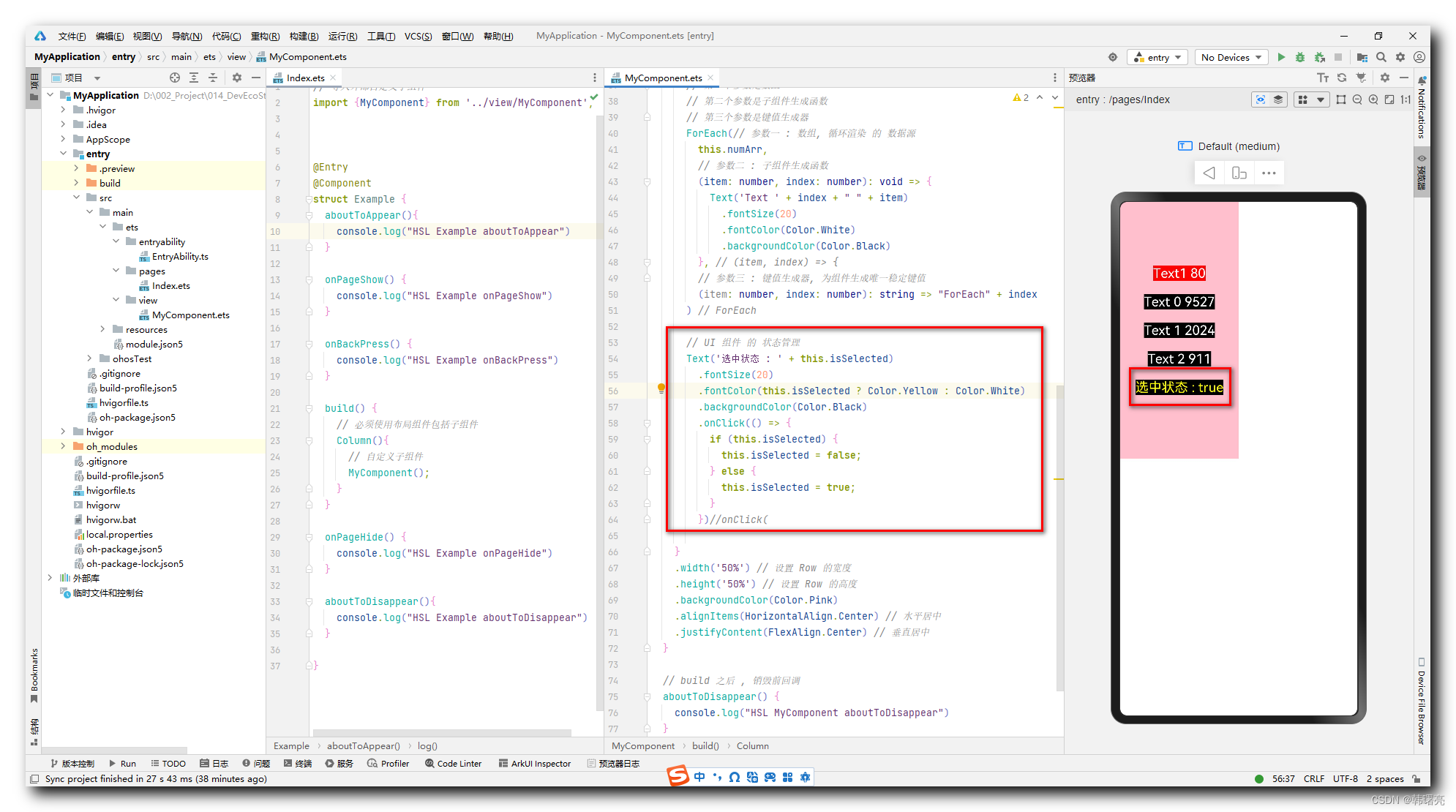
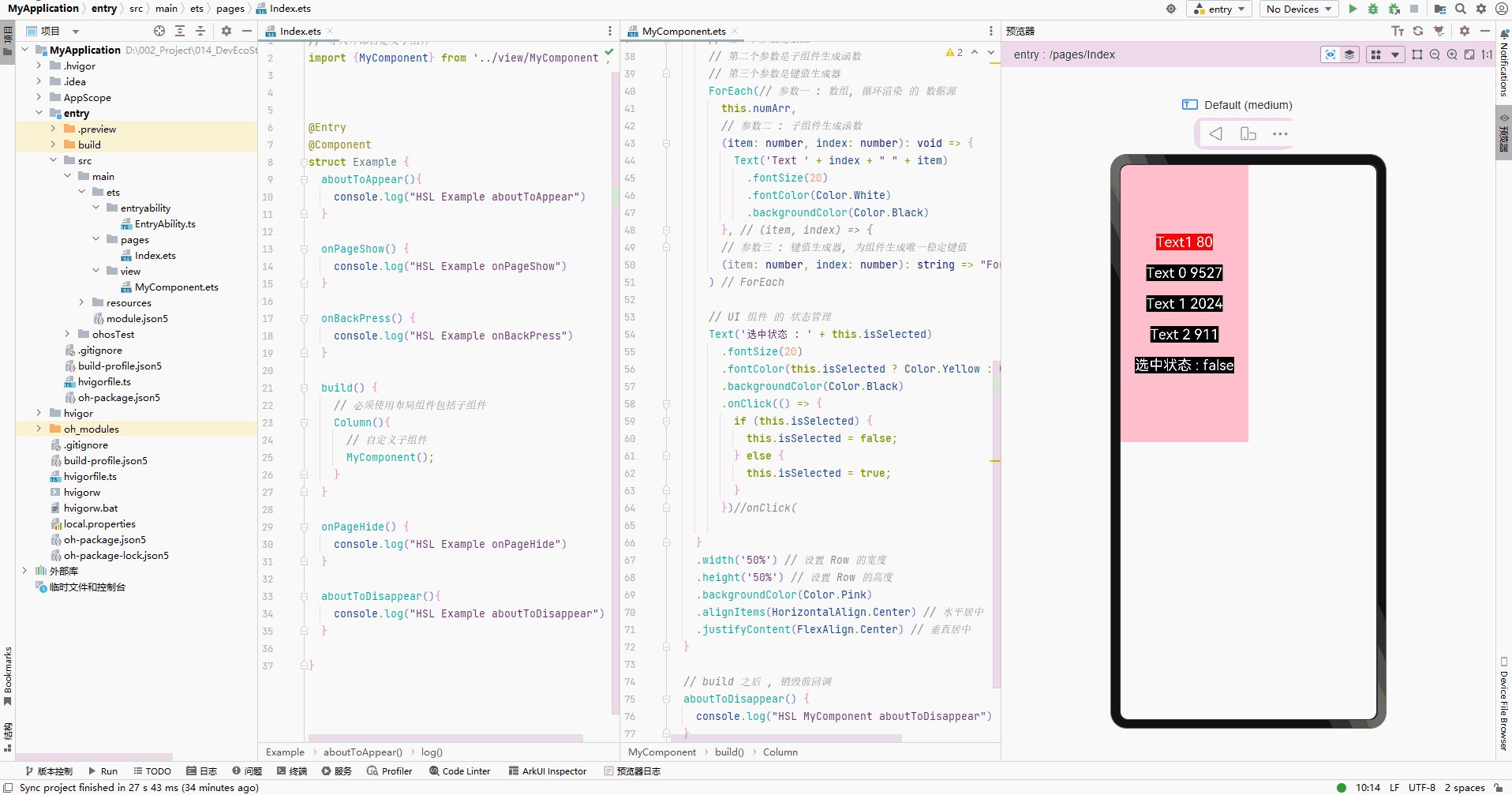
2、展示效果
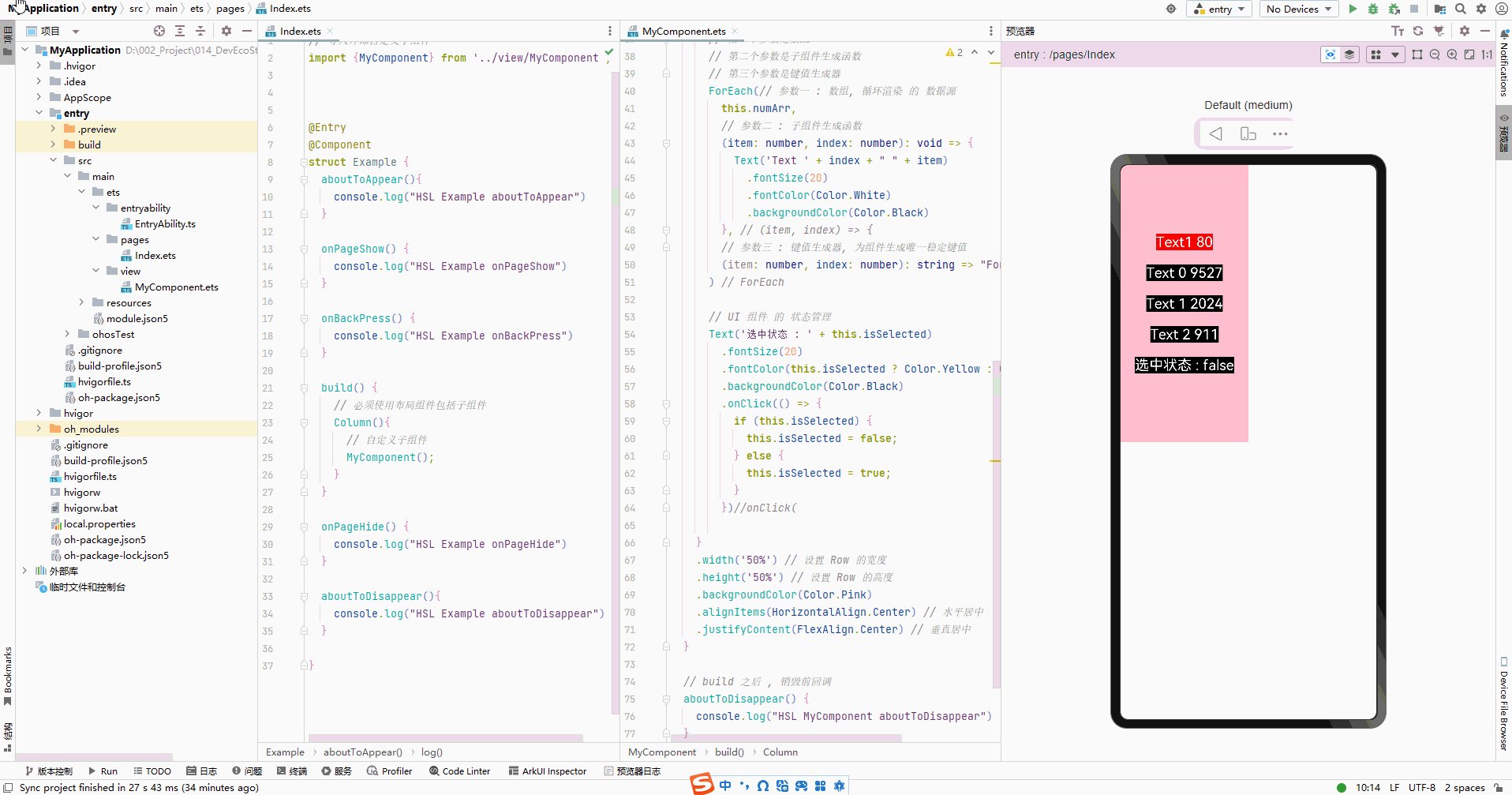
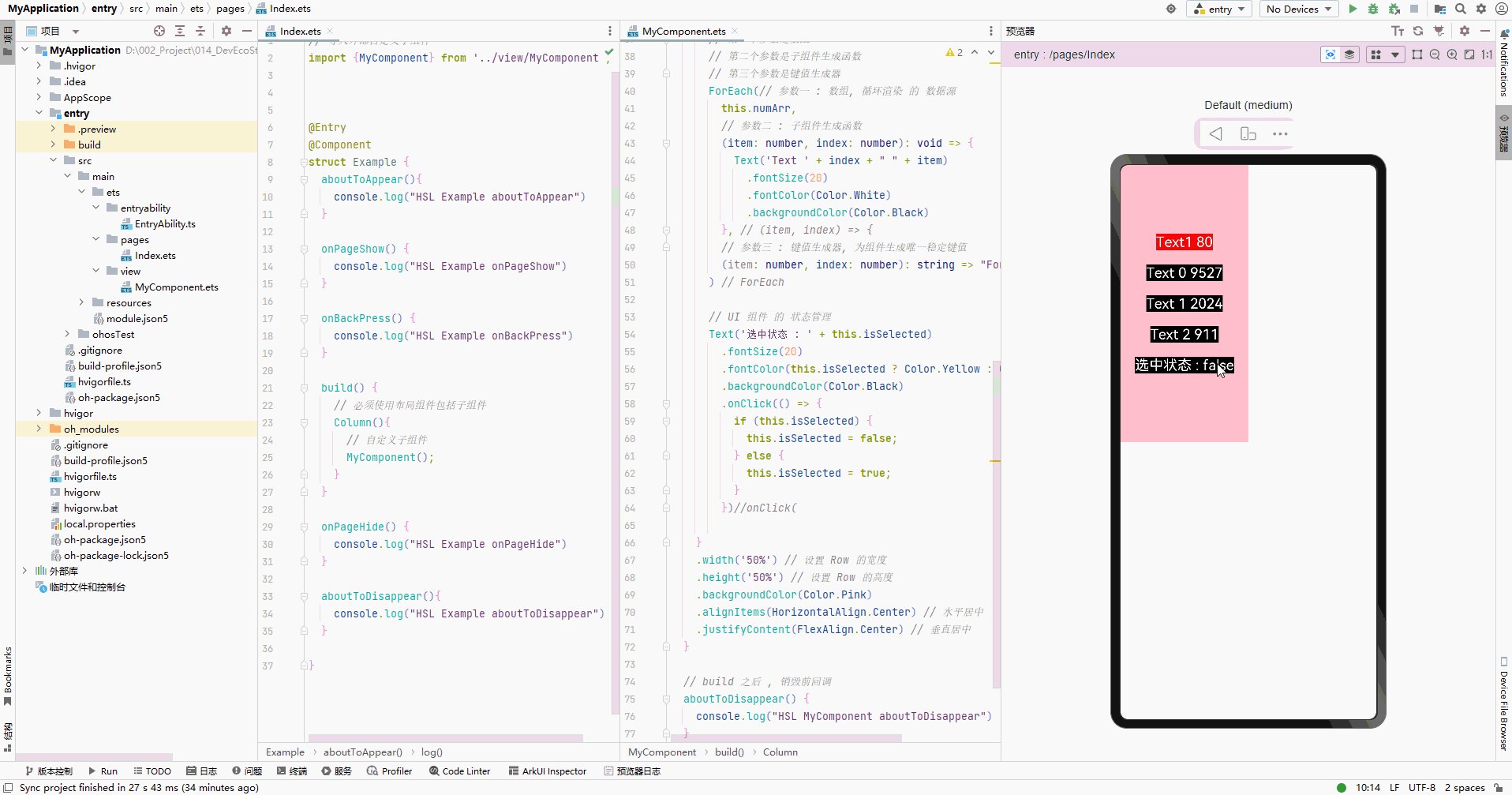
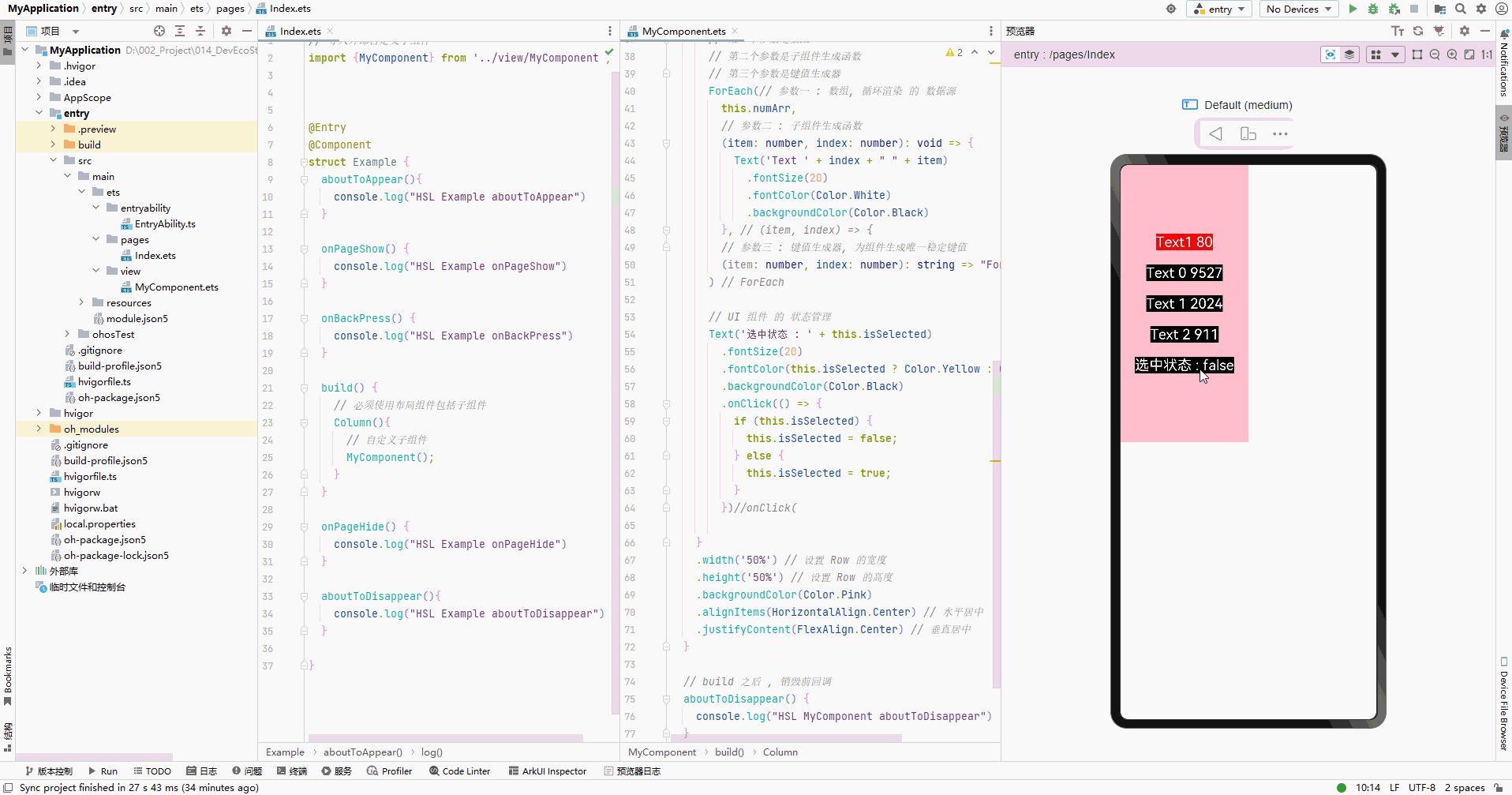
点击使用 状态数据 渲染 的组件 后的执行效果 ;

- 刚进入界面 , 初始状态时 , isSlected 状态数据值为 false , 显示的文本内容是 " 选中状态 : false " , 字体颜色使用的是 白色 ;

- 点击 上述 Text 组件后 , isSelected 状态数据变为 false ,
- 状态数据改变 , 会重新调用 build 函数进行 UI 渲染 ,
- 此时 Text 组件 显示的文本内容是 " 选中状态 : true " , 字体颜色使用的是 黄色 , 界面展示效果如下 :