1.需求背景
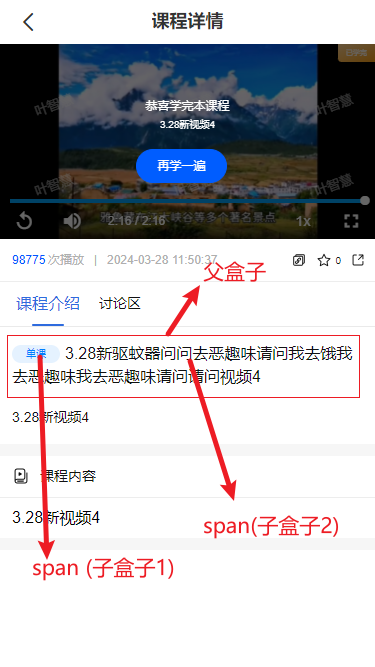
父盒子中有两个span,但是span中的文字对不齐。如下图,明显右边的文字偏高

处理后的效果(已经对齐,图中标记的是基本的div结构):

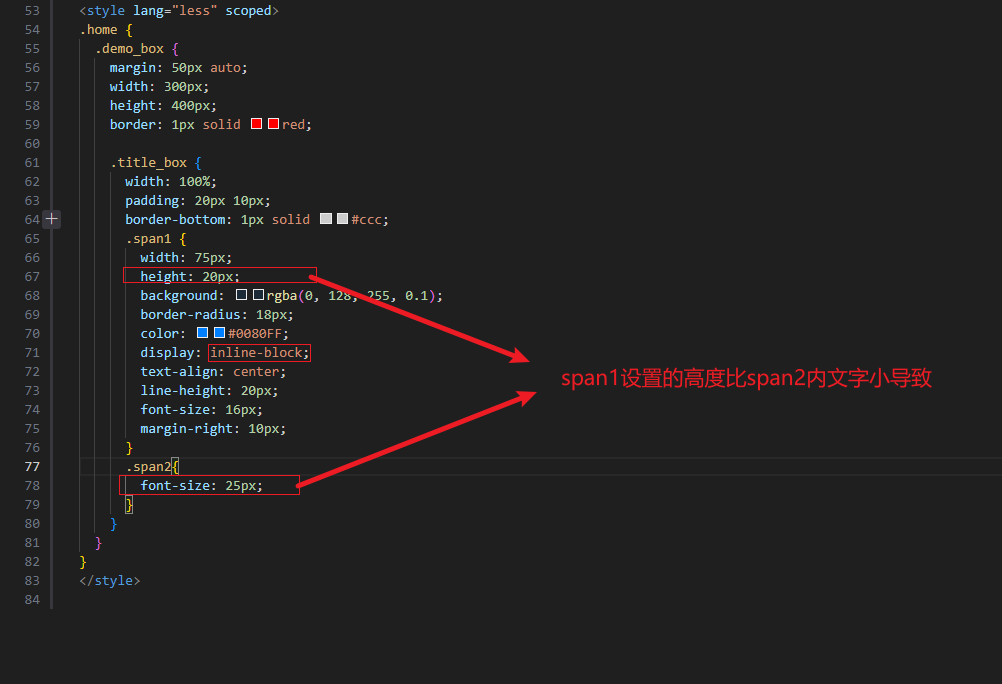
2.该问题出现的原因:
span1设置的高度比span2内中文字大小 都小的时候,会出现这种对不齐的状况。 如果span1设置的高度比span2的文字大小 大的话是不会出现这种情况的。

3.如何处理
思路1.使用display(不行)
1.使用display,我们都知道display能很好的去居中盒子或者文字。于是我们设置给父盒子设置display:flex,align-items: center;

但是文字多的时候,会撑开,不符合我们这边的需求。我们是要求两行,并且第二行文字应该接着开头,如果超过两行就显示…

思路2:使用vertical-align: middle(正确,但注意要给两个span都加上)
前面我一直给span的其中一个盒子加vertical-align: middle,但是总是对不齐,之前学习的时候就记得要用这个,后面想了很久,才记得是要给两个span子盒子都加上(这里写个博客加深下印象)。另外就是你父盒子身上加vertical-align: middle是不会让这两个span中的文字对齐的,因为这个属性不会继承,大家可以试试。

css_18">最后把超出两行显示…的css加上即可:
注意:这个是加在父盒子身上的,而且一定要一个max-height,原因是text-overflow仅适用于具有固定宽度的块级元素。不直接加height是因为当标题不多的时候就可以自适应。
max-height: 102px;white-space: normal;overflow: hidden;text-overflow: ellipsis;display: -webkit-box;-webkit-line-clamp: 2;-webkit-box-orient: vertical;
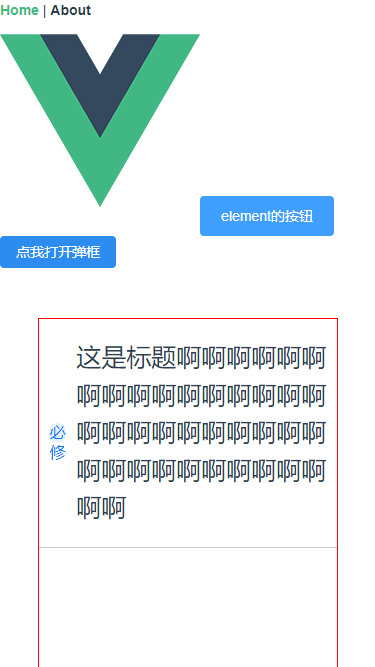
最后效果:

4.完整的代码(.vue文件)
<template><div class="home"><div class="demo_box"><div class="title_box"><span class="span1">必修</span><span class="span2">这是标题啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊</span></div></div></div>
</template><script>export default {name: 'HomeView',data() {return {}},created() {},methods: {},};
</script>
<style lang="less" scoped>.home {.demo_box {margin: 50px auto;width: 300px;height: 400px;border: 1px solid red;.title_box {width: 100%;padding: 20px 10px;border-bottom: 1px solid #ccc;// display: flex;// align-items: center;// vertical-align: middle;max-height: 102px;white-space: normal;overflow: hidden;text-overflow: ellipsis;display: -webkit-box;-webkit-line-clamp: 2;-webkit-box-orient: vertical;.span1 {width: 75px;height: 20px;background: rgba(0, 128, 255, 0.1);border-radius: 18px;color: #0080FF;display: inline-block;text-align: center;line-height: 20px;font-size: 16px;margin-right: 10px;vertical-align: middle;}.span2 {font-size: 25px;vertical-align: middle;}}}}
</style>