本文章主要为该视频的学习笔记,如果侵权会速删。
Electron 01 课程介绍_哔哩哔哩_bilibiliElectron 01 课程介绍, 视频播放量 3046、弹幕量 0、点赞数 75、投硬币枚数 43、收藏人数 179、转发人数 2, 视频作者 极客丶张德龙, 作者简介 当你的能力还不足以撑起自己的野心时,你就需要静下心来,好好学习。【内卷俱乐部:339585580】,相关视频:Electron 02 开发环境,Electron 05 进程通信,Electron 04 进程模型,Electron 08 Tray 托盘,Electron 13 多窗口,MUI 01 课程介绍,Electron 09 Notification 通知,Electron 11 dialog 对话框,Electron 12 online 在线状态,Electron 06 Dark Mode![]() https://www.bilibili.com/video/BV1if421f7fz/?spm_id_from=333.1007.top_right_bar_window_history.content.click
https://www.bilibili.com/video/BV1if421f7fz/?spm_id_from=333.1007.top_right_bar_window_history.content.click
一、入门
1.简介
(1)简介:
Electron是一个使用 HTML、CSS 和JavaScript 构建跨平台桌面应用程序的框架
- 前端技术:Electron 嵌入了 Chromium 和 Node.js,使Web 开发人员能够创建桌面应用程序。
- 跨平台:Electron应用程序与 macOS、Windows 和Linux 兼容,可在所有支持的架构的三个平台上运行。
- 开源:Electron 是一个开源项目,由 OpenJS 基金会和一个活跃的贡献者社区维护。
(2)Electron 功能:
负责处理困难的部分,让桌面开发变得简单,因此可以专注于应用程序的核心

(3)Electron 生态:
- 选择集成您最喜欢的前端生态系统库和框架,或者使用定制的 HTML代码开辟自己的道路
- Electron Packager、Electron Builder、Electron Forge、 Electron Fiddle.

(4)Electron 案例:
- VisualStudio Code、Postman、ApiFox、Hyper
- MongoDB Compass、Another Redis Desktop ManagerMicrosoft Teams、GitHub Desktop、Figma
- QONT、WhatsApp、Skype
- 支付宝小程序IDE、迅雷下载、有道笔记
学习条件:
★掌握: HTML、CSS、JavaScript
☆ 了解: Node.js 基本语法
☆熟悉: 客户端软件基本使用及交互方式
2.开发环境
Node.js
nvm
- 查看本机已装版本列表:nvmlist
- 查看当前可用版本列表:nvmlist available
- 安装指定版本:nvminstall<版本>
- 切换指定版本:nvm use<版本>
- 卸载指定版本:nvm uninstall<版本>
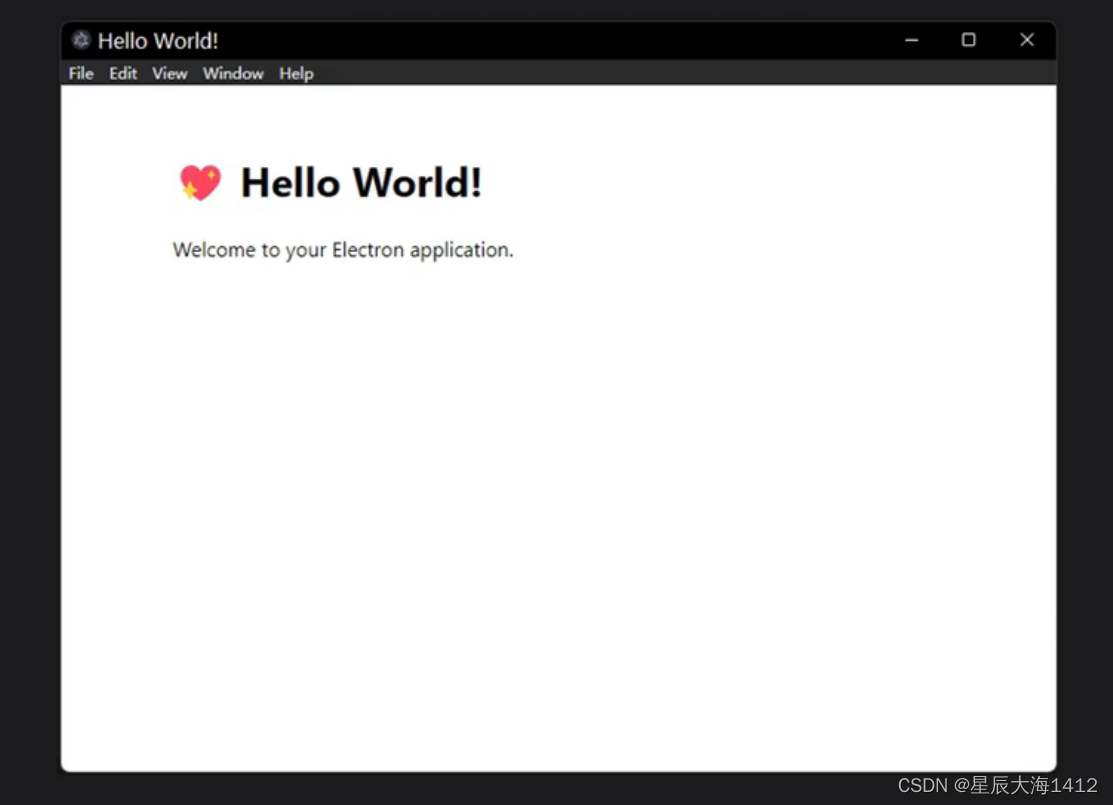
3.上手案例 Hello Electron
(1)Quick Start
克隆仓库:git clone https://github.com/electron/electron-quick-start
进入项目:cd electron-quick-start
安装依赖:npminstall
启动应用:npm run start

(2) Electron Forge
npm 方式
- npm init electron-app <name>
- npx create-electron-app <name>
- npm run start
yarn 方式
- yarn create electron-app <name>
- yarn start
(3)初始项目:
·npm init
·yarn init
- 安装依赖:
·npm install electron --save-dev
·yarn add electron --dev
- 创建页面:index.html
- 程序入口:main.js
- 启动应用:npmrun start

二、 API接口