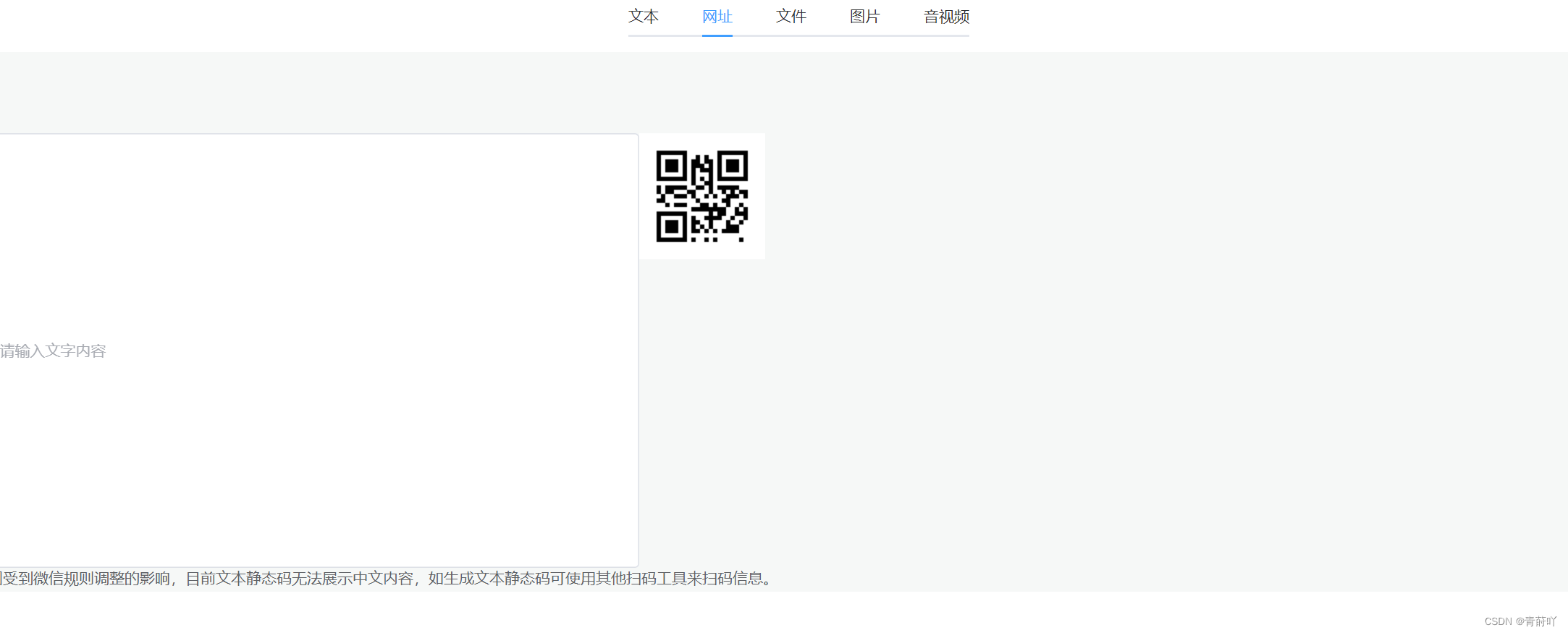
首先看效果图

如图所示,标签在浏览器窗口居中,但是下面的内容依然是默认从左到右,不会受到tab样式的影响
<template><div><div style="display: flex; justify-content: center; align-items: center;"><el-tabs v-model="activeName" class="demo-tabs no-content" @tab-click="handleClick"><el-tab-pane label="文本" name="first"><!-- <TextCode />--></el-tab-pane><el-tab-pane label="网址" name="second"></el-tab-pane><el-tab-pane label="文件" name="third"></el-tab-pane><el-tab-pane label="图片" name="fourth"></el-tab-pane><el-tab-pane label="音视频" name="five"></el-tab-pane></el-tabs></div><div style="background-color: #f6f8f7;"><TextCode v-if="activeName === 'second'"/></div></div>
</template>
<script lang="ts" setup>
import { ref } from 'vue'
import type { TabsPaneContext } from 'element-plus'
import TextCode from "./code/textCode.vue";const activeName = ref('first')const handleClick = (tab: TabsPaneContext, event: Event) => {console.log(tab, event)
}
</script>
<style>
.demo-tabs > .el-tabs__content {padding: 32px;color: #6b778c;font-size: 32px;font-weight: 600;background-color: #f6f8f7;
}.no-content .el-tabs__content {display: none;
}
</style>