不同项目在使用该模板时多少会有出入,应以项目实际情况作为依据。
(该文档可以 .md 格式存放于项目根目录,或编写到readme 中)
项目描述
涉及如下方面
- 项目背景 (可引用项目立项书)
- 项目需求 (可引用产品文档,需求说明书,任务矩阵,UI 设计图,等)
- 所用技术栈 (框架设计模式,语言或跨平台技术解决方案)
工程地址
git 或 svn 地址
框架图示
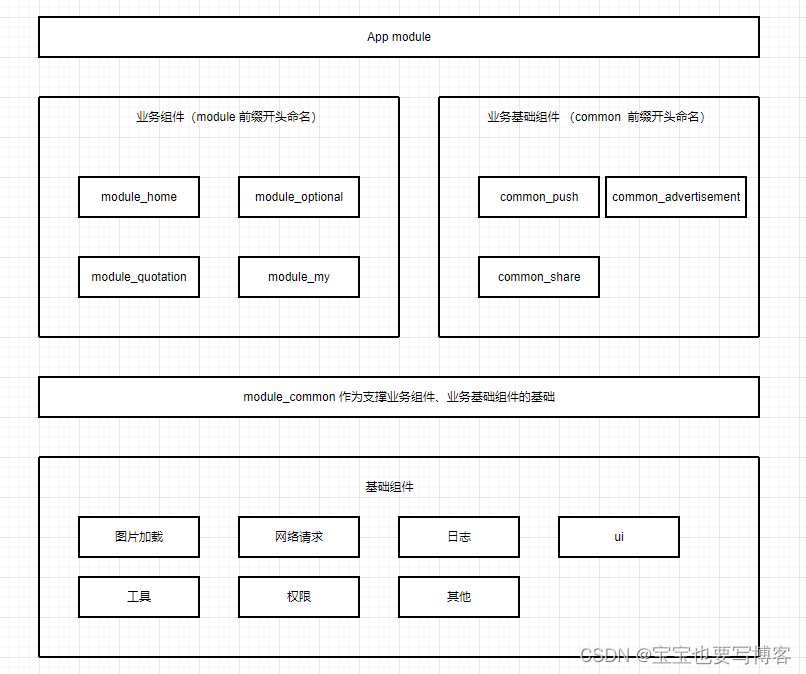
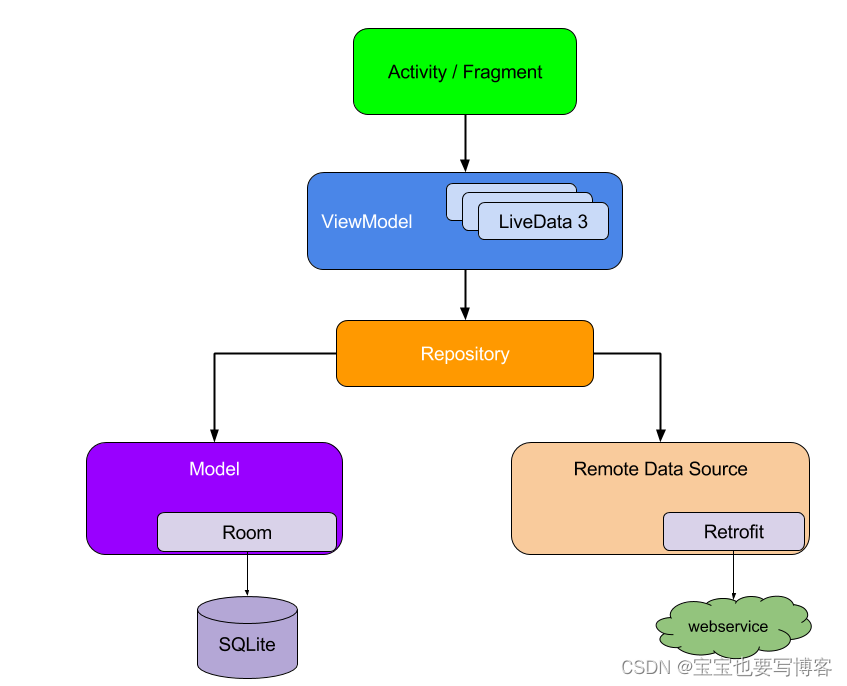
主要介绍架构分层,moduel 模块间依赖情况 (根据不同的框架设计模式而定,下图举例MVVM 组件化框架图示)
示例1

示例2

模块介绍
(下面以模块化框架为例,介绍各模块用途, 包含module 工程结构图,核心类加以说明)
app:
app壳 工程,是依赖所有组件的壳,该模块不应该包含任何代码,它只作为一个空壳存在,由于项目中使用了EventBusAPT技术,需要索引到各业务组件的对应的APT生成类,所以在 app壳 内有这一部分的代码。
buildSrc:
这是一个特殊的文件夹,负责项目的构建,里面存放着一些项目构建时用到的东西,比如项目配置,依赖。这里面还是存放 Gradle 插件的地方,一些自定义的 Gradle 的插件都需要放在此处。
lib_base:
项目的基础公共模块,存放着各种基类封装、对远程库的依赖、以及工具类、三方库封装,该组件是和项目业务无关的,和项目业务相关的公共部分需要放在 lib_common 中。
lib_common:
项目的业务公共模块,这里面存放着项目里各个业务组件的公共部分,还有一些项目特定需要的一些文件等,该组件是和项目业务有关系的。
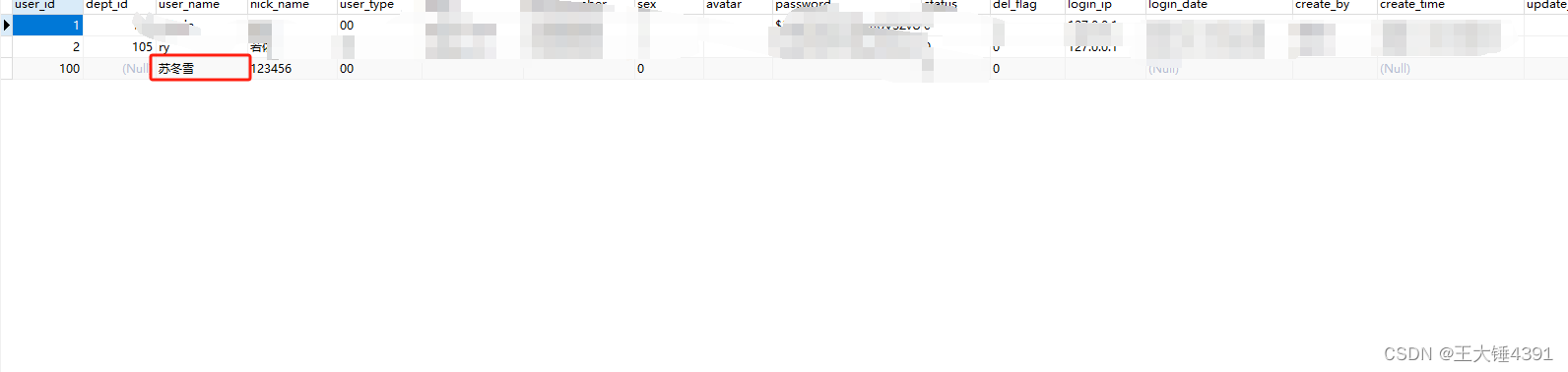
com
└── domain└── app├── App.java 定义 Application 类├── Config.java 定义配置数据(常量)├── base 基础组件├── custom_view 自定义视图├── data 数据处理│ ├── DataManager.java 数据管理器,│ ├── local 来源于本地的数据,比如 SP,Database,File│ ├── model 定义 model(数据结构以及 getter/setter、compareTo、equals 等等,不含复杂操作)│ └── remote 来源于远端的数据├── feature 功能│ ├── feature0 功能 0│ │ ├── feature0Activity.java│ │ ├── feature0Fragment.java│ │ ├── xxAdapter.java│ │ └── ... 其他 class│ └── ...其他功能├── injection 依赖注入├── util 工具类└── widget 小部件
组件化相关
若用到组件化相关知识域,则介绍说明技术解决方案,
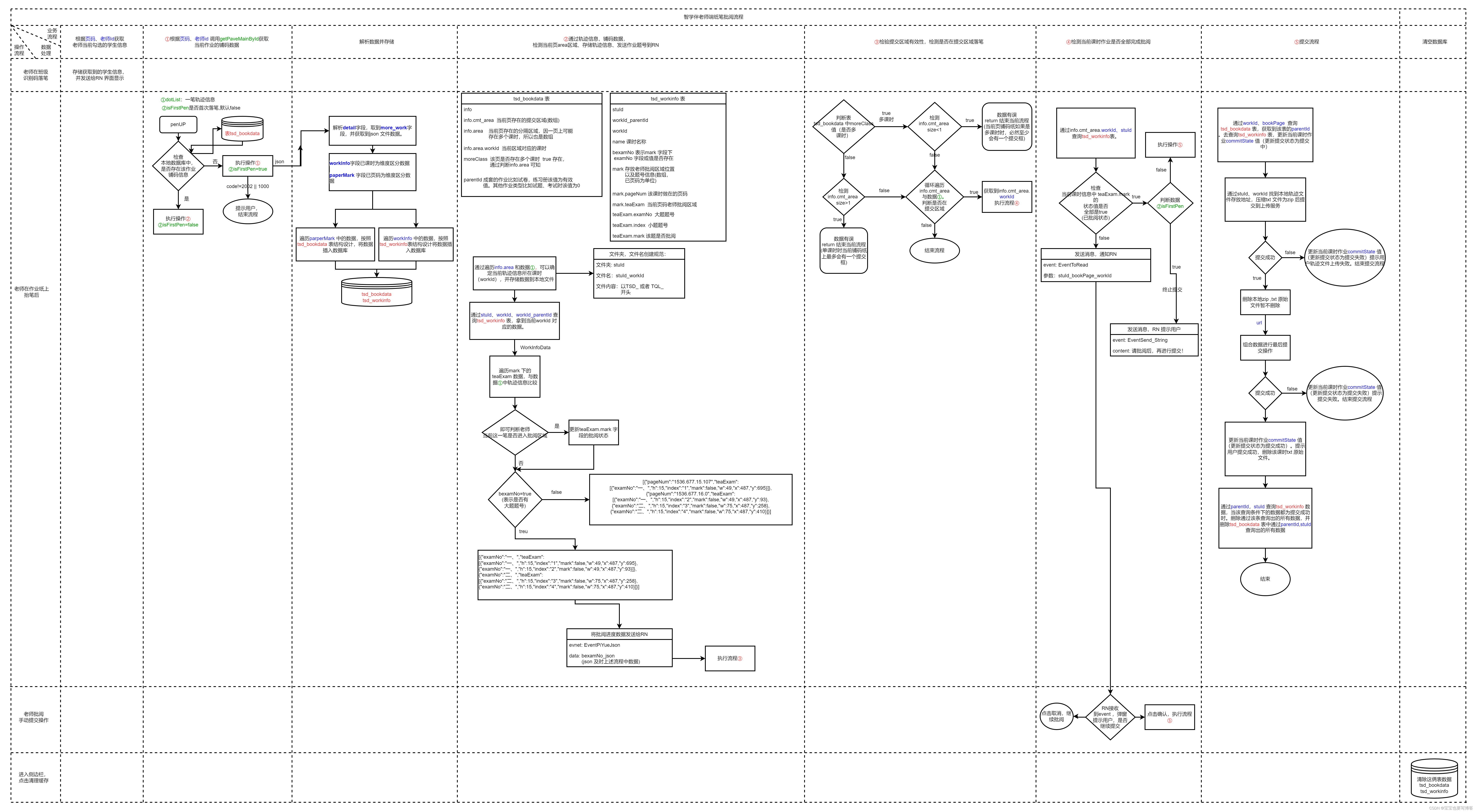
App 核心功能执行流程图
示例:登录 (UI 类执行流程)
示例:WebSocket 初始化,连接,重连,心跳等流程 (逻辑类执行流程)
图示

项目使用的三方库及其简单示例和资料
示例
-
OkHttp:网络请求
-
Retrofit:网络请求
-
MMKV:腾讯基于 mmap 内存映射的 key-value 本地存储组件
-
ARoute:阿里用于帮助 Android App 进行组件化改造的框架 —— 支持模块间的路由、通信、解耦
-
BaseRecyclerViewAdapterHelper:一个强大并且灵活的 RecyclerViewAdapter
-
EventBus:适用于 Android 和 Java 的发布/订阅事件总线
-
Bugly:腾讯异常上报及热更新(只集成了异常上报)
-
PermissionX:郭霖权限请求框架
-
LeakCanary:Android 的内存泄漏检测库
-
AndroidAutoSize:JessYan 大佬的 今日头条屏幕适配方案终极版
屏幕适配 AndroidAutoSize
屏幕适配使用的是 JessYan 大佬的 今日头条屏幕适配方案终极版
GitHub: https://github.com/JessYanCoding/AndroidAutoSize
使用方式:
// 在清单文件中声明
<manifest><application> // 主单位使用dp 没设置副单位<meta-dataandroid:name="design_width_in_dp"android:value="360"/><meta-dataandroid:name="design_height_in_dp"android:value="640"/> </application>
</manifest>// 默认是以竖屏的宽度为基准进行适配
// 如果是横屏项目要适配Pad(Pad适配尽量使用两套布局 因为手机和Pad屏幕宽比差距很大 无法完美适配)
<manifest><application> // 以高度为基准进行适配 (还需要手动代码设置以高度为基准进行适配) 目前以高度适配比宽度为基准适配 效果要好<meta-dataandroid:name="design_height_in_dp"android:value="400"/> </application>
</manifest>// 在Application 中设置
// 屏幕适配 AndroidAutoSize 以横屏高度为基准进行适配
AutoSizeConfig.getInstance().isBaseOnWidth = false