赋值运算符
就是简单的加减乘除,没啥可说的这里直接上代码比较好
<!DOCTYPE html>
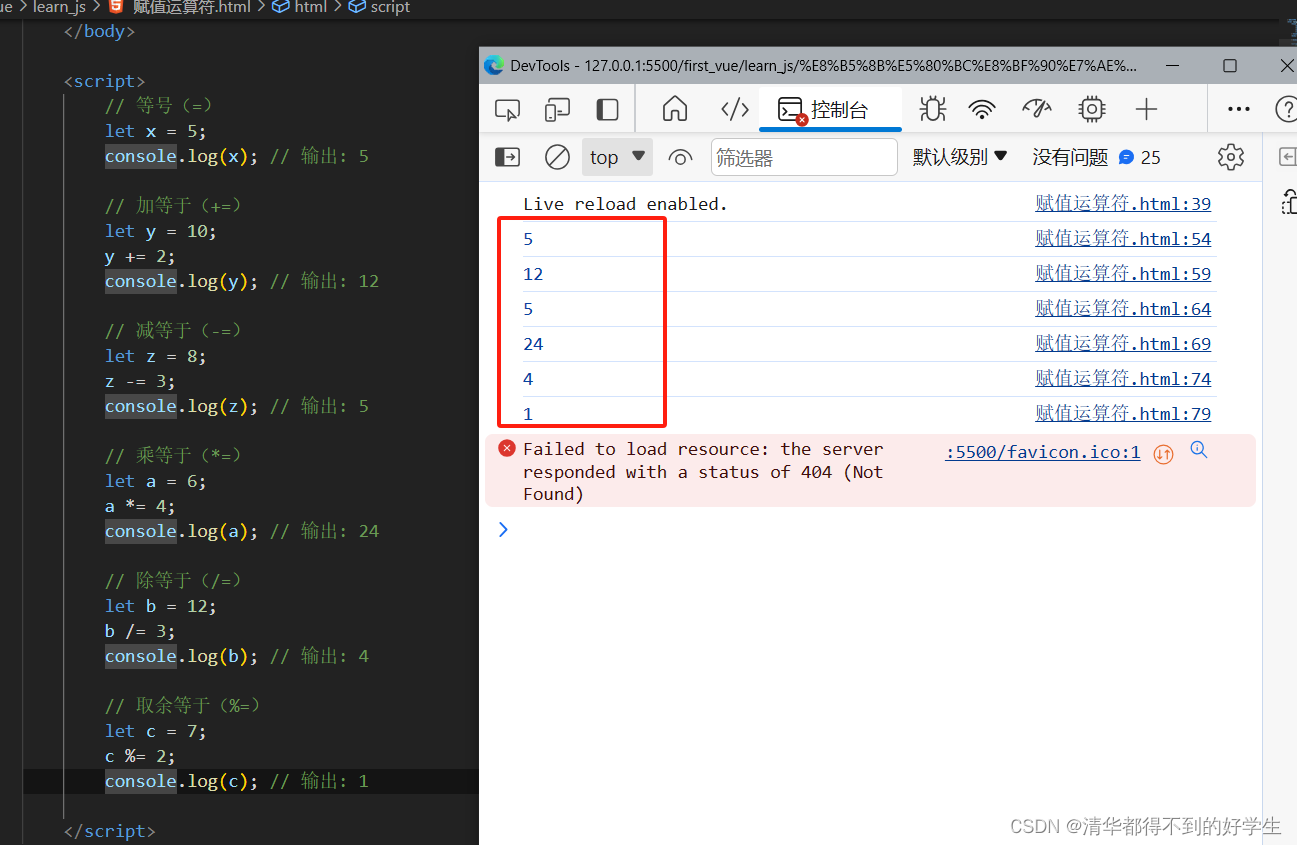
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body></body><script>// 等号(=)let x = 5;console.log(x); // 输出: 5// 加等于(+=)let y = 10;y += 2;console.log(y); // 输出: 12// 减等于(-=)let z = 8;z -= 3;console.log(z); // 输出: 5// 乘等于(*=)let a = 6;a *= 4;console.log(a); // 输出: 24// 除等于(/=)let b = 12;b /= 3;console.log(b); // 输出: 4// 取余等于(%=)let c = 7;c %= 2;console.log(c); // 输出: 1</script>
</html>
结果:

一元运算符
简单的就是加减号+,-,注意这里有++ 和–如果++在变量之前那就是先加1在参与运算,++在变量之后那就是先参与运算在加1
直接上代码
<!DOCTYPE html>
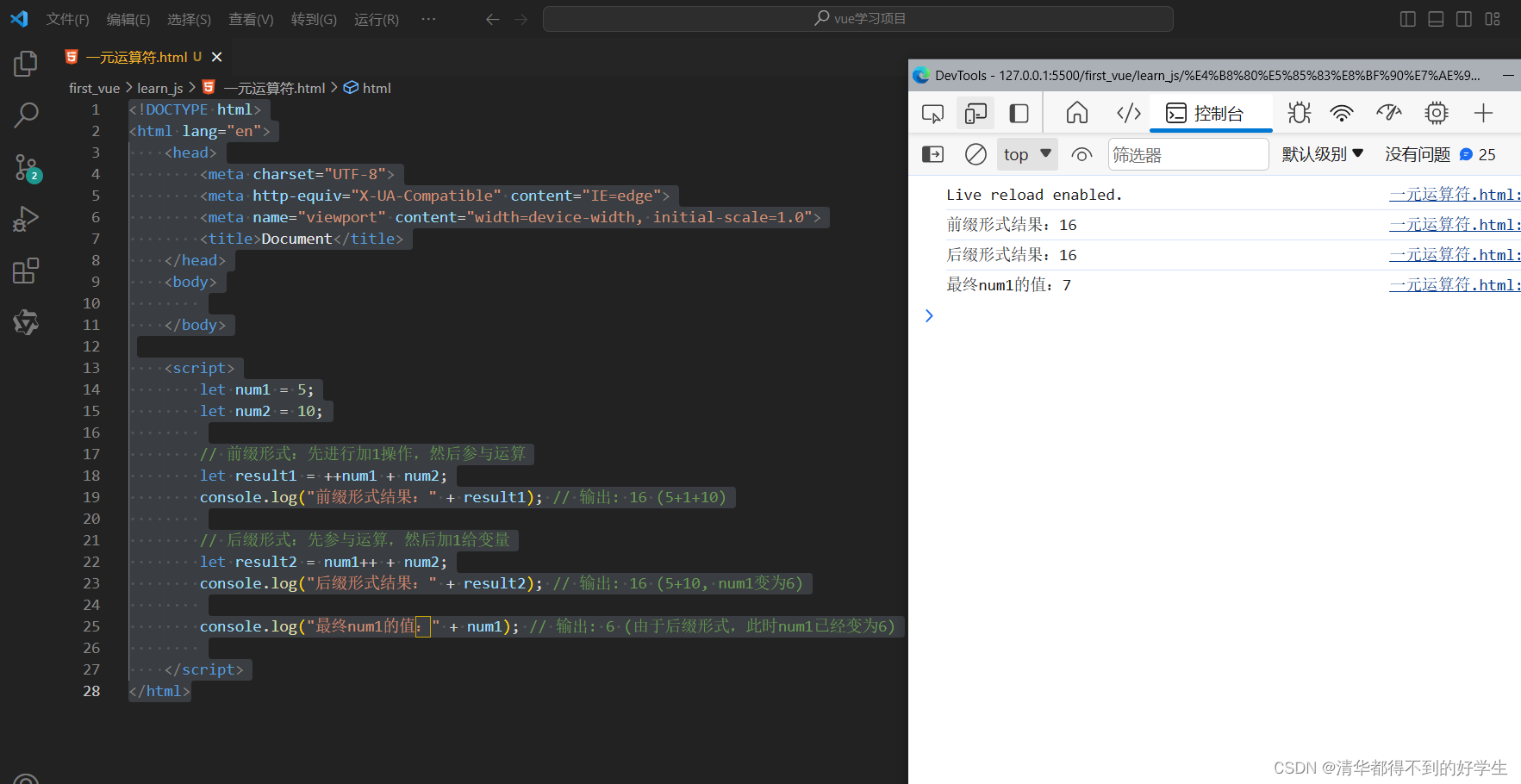
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body></body><script>let num1 = 5;let num2 = 10;// 前缀形式:先进行加1操作,然后参与运算let result1 = ++num1 + num2;console.log("前缀形式结果:" + result1); // 输出: 16 (5+1+10)// 后缀形式:先参与运算,然后加1给变量let result2 = num1++ + num2;console.log("后缀形式结果:" + result2); // 输出: 16 (5+10, num1变为6)console.log("最终num1的值:" + num1); // 输出: 6 (由于后缀形式,此时num1已经变为6)</script>
</html>
结果

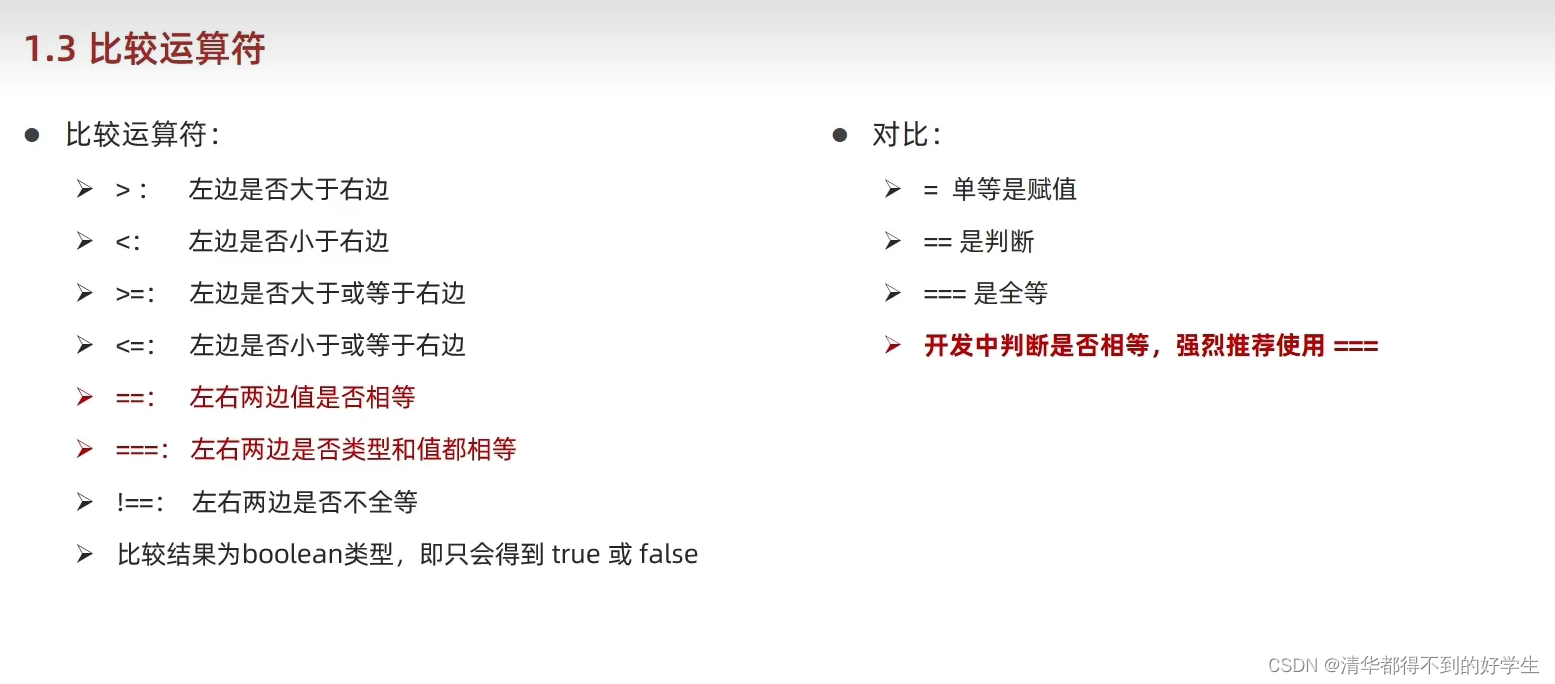
比较运算符
- 相等运算符(==):比较两个值是否相等,如果相等则返回true,否则返回false。在进行比较时会进行隐式类型转换。
- 全等运算符(===):比较两个值是否严格相等,即不仅比较值还比较数据类型,如果相等则返回true,否则返回false。不进行隐式类型转换。
- 不相等运算符(!=):比较两个值是否不相等,如果不相等则返回true,否则返回false。在进行比较时会进行隐式类型转换。
- 不全等运算符(!==):比较两个值是否不严格相等,如果不相等则返回true,否则返回false。不进行隐式类型转换。
- 大于运算符(>):比较左侧的值是否大于右侧的值,如果是则返回true,否则返回false。在进行比较时会进行隐式类型转换。
- 大于等于运算符(>=):比较左侧的值是否大于或等于右侧的值,如果是则返回true,否则返回false。在进行比较时会进行隐式类型转换。
- 小于运算符(<):比较左侧的值是否小于右侧的值,如果是则返回true,否则返回false。在进行比较时会进行隐式类型转换。
- 小于等于运算符(<=):比较左侧的值是否小于或等于右侧的值,如果是则返回true,否则返回false。在进行比较时会进行隐式类型转换。
- 字符串比较:当使用大于或小于运算符比较字符串时,实际上比较的是字符串的 Unicode 编码值。例如,“a” > “A” 的结果为true,因为字符"a"的 Unicode 编码值比字符"A"的 Unicode 编码值大。
上代码:
<!DOCTYPE html>
<html>
<head><title>比较运算符示例</title>
</head>
<body><script>let num1 = 5;let num2 = "5";let str1 = "hello";let str2 = "world";// 相等运算符(==)console.log(num1 == num2); // 输出: true,由于隐式类型转换,字符串"5"会被转换成数字5console.log(num1 == "5"); // 输出: true,由于隐式类型转换,字符串"5"会被转换成数字5console.log(str1 == str2); // 输出: falseconsole.log(str1 == "hello"); // 输出: true// 全等运算符(===)console.log(num1 === num2); // 输出: false,由于数据类型不同console.log(num1 === "5"); // 输出: false,由于数据类型不同console.log(str1 === str2); // 输出: falseconsole.log(str1 === "hello"); // 输出: true// 不相等运算符(!=)console.log(num1 != num2); // 输出: false,由于隐式类型转换,字符串"5"会被转换成数字5console.log(num1 != "5"); // 输出: false,由于隐式类型转换,字符串"5"会被转换成数字5console.log(str1 != str2); // 输出: trueconsole.log(str1 != "hello"); // 输出: false// 不全等运算符(!==)console.log(num1 !== num2); // 输出: true,由于数据类型不同console.log(num1 !== "5"); // 输出: true,由于数据类型不同console.log(str1 !== str2); // 输出: trueconsole.log(str1 !== "hello"); // 输出: false// 大于运算符(>)console.log(num1 > num2); // 输出: false,由于隐式类型转换,字符串"5"会被转换成数字5console.log(num1 > "3"); // 输出: true,由于隐式类型转换,字符串"3"会被转换成数字3console.log(str1 > str2); // 输出: true,比较的是字符串的 Unicode 编码值console.log(str1 > "abc"); // 输出: true// 大于等于运算符(>=)console.log(num1 >= num2); // 输出: true,由于隐式类型转换,字符串"5"会被转换成数字5console.log(num1 >= "5"); // 输出: true,由于隐式类型转换,字符串"5"会被转换成数字5console.log(str1 >= str2); // 输出: true,比较的是字符串的 Unicode 编码值console.log(str1 >= "abc"); // 输出: true// 小于运算符(<)console.log(num1 < num2); // 输出: false,由于隐式类型转换,字符串"5"会被转换成数字5console.log(num1 < "10"); // 输出: true,由于隐式类型转换,字符串"10"会被转换成数字10console.log(str1 < str2); // 输出: false,比较的是字符串的 Unicode 编码值console.log(str1 < "world"); // 输出: true// 小于等于运算符(<=)console.log(num1 <= num2); // 输出: true,由于隐式类型转换,字符串"5"会被转换成数字5console.log(num1 <= "5"); // 输出: true,由于隐式类型转换,字符串"5"会被转换成数字5console.log(str1 <= str2); // 输出: false,比较的是字符串的 Unicode 编码值console.log(str1 <= "hello"); // 输出: true</script>
</body>
</html>这个结果有点多我就不截图结果了
这里注意有一个特殊情况是NaN,NaN和任何东西都不相等,包括他自己,下面是对于NaN的例子
<!DOCTYPE html>
<html>
<head><title>NaN与自身的比较</title>
</head>
<body><script>let my_nan = NaN;console.log(my_nan == my_nan); // 输出: falseconsole.log(my_nan === my_nan); // 输出: falseconsole.log(my_nan != my_nan); // 输出: trueconsole.log(my_nan !== my_nan); // 输出: trueconsole.log(my_nan > my_nan); // 输出: falseconsole.log(my_nan >= my_nan); // 输出: falseconsole.log(my_nan < my_nan); // 输出: falseconsole.log(my_nan <= my_nan); // 输出: false</script>
</body>
</html>这里引入B站的图,感觉老师总结的挺好的

逻辑运算符
其实就是与或非,任何编程语言都有这个东西

<!DOCTYPE html>
<html>
<head><title>逻辑运算符示例</title>
</head>
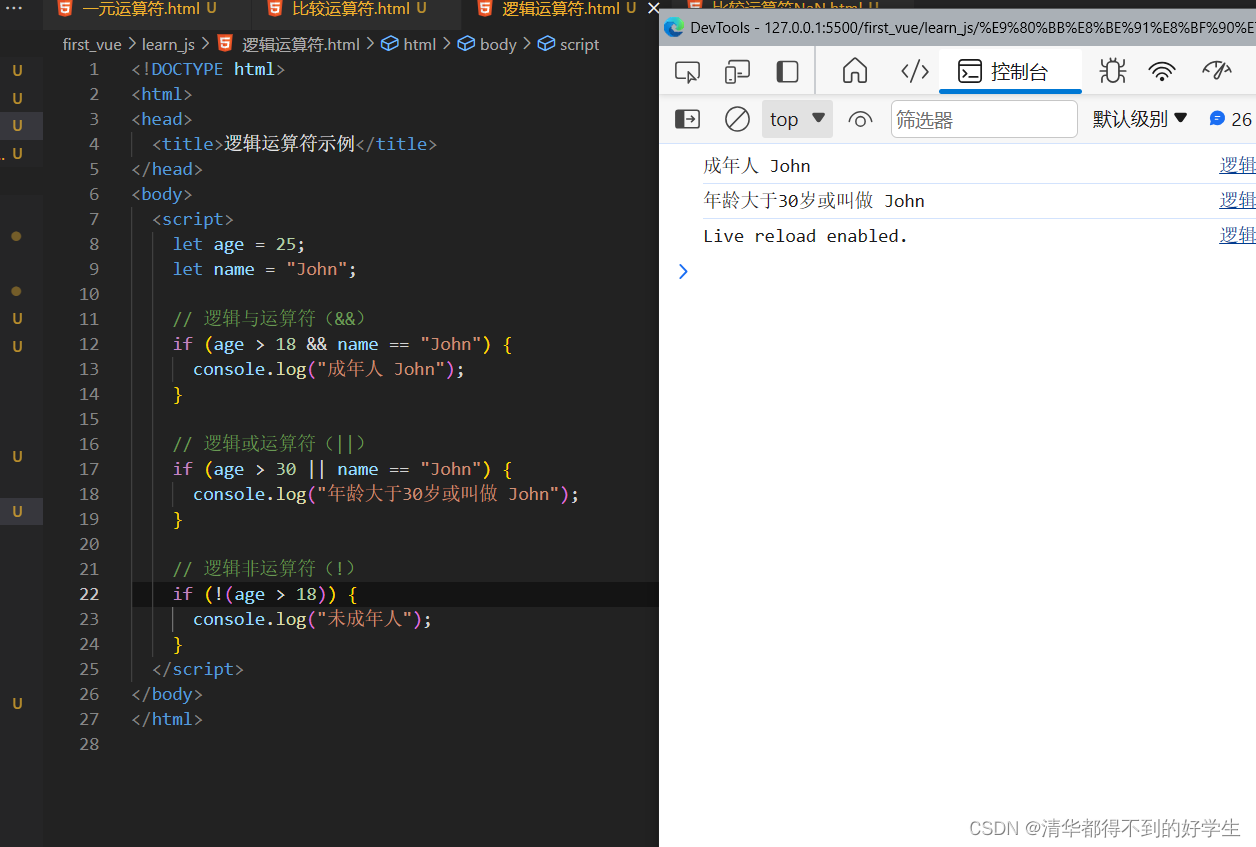
<body><script>let age = 25;let name = "John";// 逻辑与运算符(&&)if (age > 18 && name == "John") {console.log("成年人 John");}// 逻辑或运算符(||)if (age > 30 || name == "John") {console.log("年龄大于30岁或叫做 John");}// 逻辑非运算符(!)if (!(age > 18)) {console.log("未成年人");}</script>
</body>
</html>结果

运算符的执行顺序
直接上老师的图片把,没啥可说的,总结的好