注释很详细,直接上代码
上一篇
新增内容:
1.
type属性指定表单类型2.
placeholder属性指定输入框为空时的占位文字
源码:
form.wxml
<!-- 提前准备好的布局结构代码 -->
<view class="register"><view class="legend">信息登记:</view><!-- type里的类型决定手机弹出的输入法键盘的类型--><view class="form-field"><label> 姓名:</label><view class="field"><input type="nickname" value="代码对我眨眼睛"/></view></view><view class="form-field"><label>年龄:</label><view class="field"><input type="number" value="21"/></view></view><!-- password密码形式 --><view class="form-field"><label>密码:</label><view class="field"><input type="text" password="true" value="123456" val/></view></view><view class="form-field"><label>身份证号:</label><view class="field"><!-- 设置为空时的占位文字 --><input type="idcard" value="31415926535" placeholder="不可为空"/></view></view>
</view>
form.wxss
/* 页面整体样式 */
page {padding: 40rpx 30rpx; /* 设置页面上下padding和左右padding*/box-sizing: border-box; /* 设置盒模型 */background-color: #f7f8fa; /* 设置背景颜色为*/}/* 标题样式 */.legend {padding-left: 40rpx; /* 设置左内边距 */font-size: 36rpx; /* 设置字体大小 */color: #333; /* 设置字体颜色 */font-weight: 500; /* 设置字体粗细 */}/* 表单字段样式 */.form-field {display: flex; /* 设置为弹性布局 */margin-top: 20rpx; /* 设置上外边距*/padding: 0rpx 40rpx; height: 88rpx; /* 设置高度 */background-color: #fff; /* 设置背景颜色 */line-height: 88rpx; /* 设置行高 */color: #333; }/* 表单字段标签样式 */.form-field label {width: 160rpx; /* 设置宽度 */}/* 表单字段输入框样式 */.form-field .field {flex: 1; /* 设置弹性元素占据剩余空间 */}/* 输入框样式 */.form-field input {height: 100%; /* 设置高度为父元素高度的 100% */}
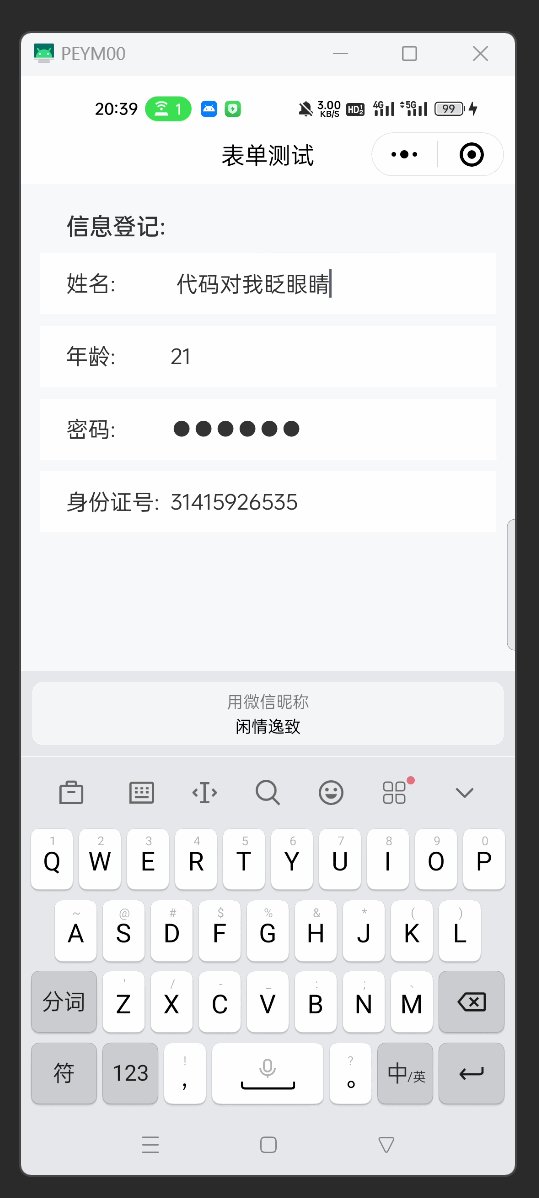
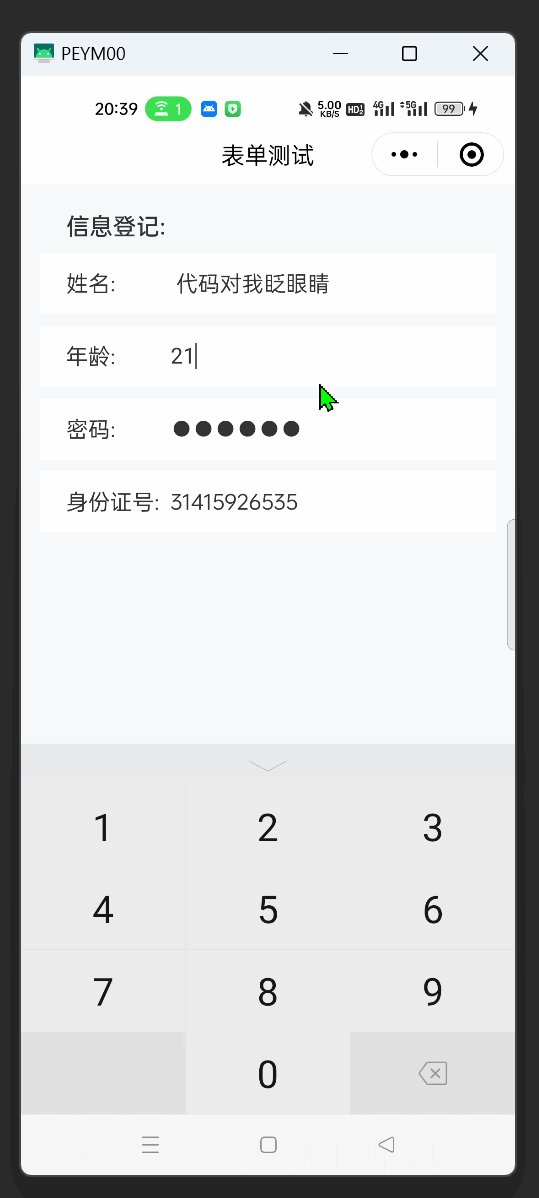
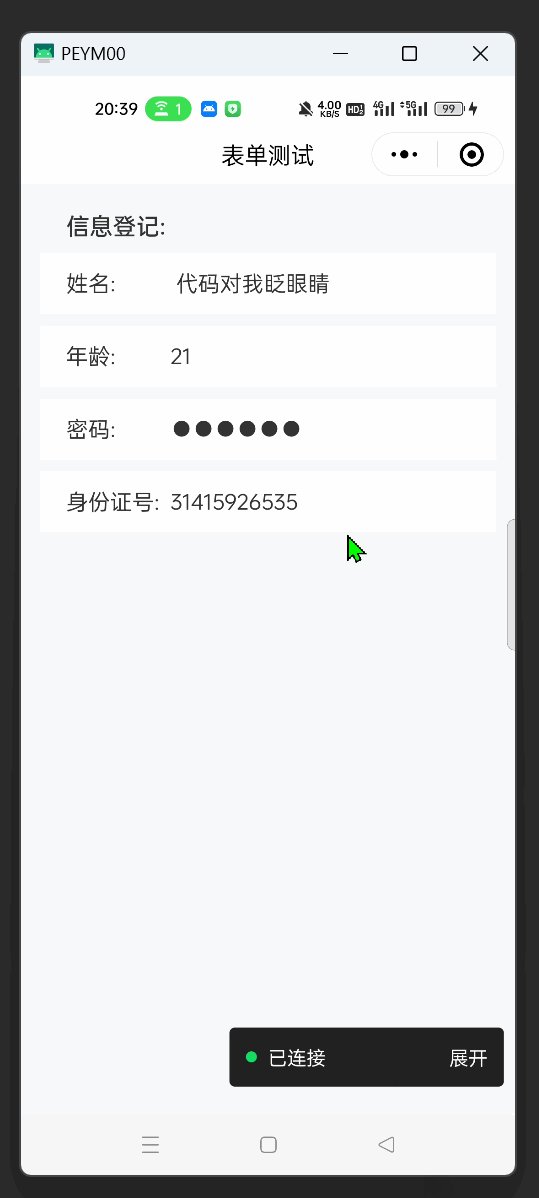
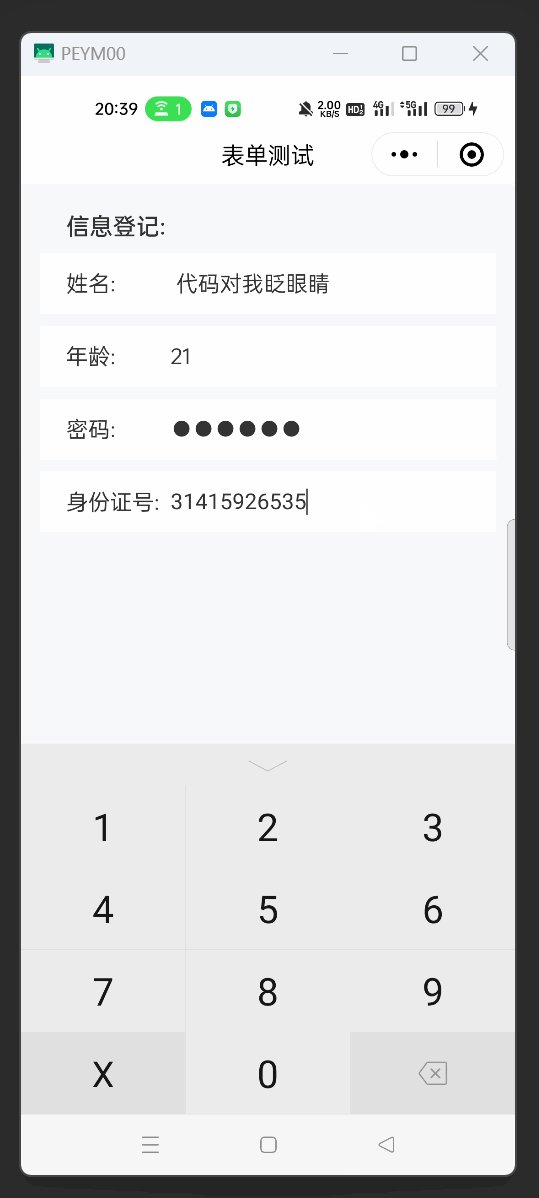
效果演示:
1.不同的type属性所决定的输入法键盘
密码类型因为会屏蔽投屏软件所以屏幕会黑,在实际手机里面显示的是常见的密码输入键盘

2.输入框为空时的占位文字

下一篇
![在学校中,N个小朋友站成一队, 第i个小朋友的身高为height[i],,单调栈的应用](/images/no-images.jpg)