最新
1.webpack分包具体怎么配置的?分包有什么好处?https://www.webpackjs.com/plugins/split-chunks-plugin/
SplitChunksPlugin插件,设置optimization.splitChunks里面的各种属性,比如chunks: all或者async,minSize等,一般的话都是使用默认配置
library对公共组件库进行提取
2.git中,某个迭代版本中有A,B两个人开发的代码,现在只需要A的代码,怎么将A的代码抽离出来?
3.页面一次性渲染10万条数据,怎么做的?我说的使用懒加载方式,对数据进行二次处理
提问:懒加载方式类似于分页,这个过程DOM节点会不断变多,最后会造成页面卡顿吗?
这种如果使用虚拟列表实现怎么实现?
4.代码质量检测怎么做的?eslint和prettier代码校验有冲突时是怎么解决的,以哪个为准,prettire校验时效是什么时候?
5.gzip压缩是具体是怎么做的?为什么使用gzip就能进行优化?性能能提升多少?
1.H5 crs系统,同时渲染很多个组件,怎么解决渲染效率问题?有没有对系统可用性和渲染效率进行监测?
组件懒加载+loading效果;css渲染;会通过keep-alive进行缓存处理。安全监测:sentry:可以对线上项目进行错误监控
2.说说前端开发安全性?
接口安全,注入安全
3.事件循环机制?
4.自定义组件使用v-model怎么实现?不用value而是使用其他值可以接受吗?
5.基本数据类型有哪些?基本数据类型和引用数据类型的区别?为什么会有BigInt?Number的取值范围是多少?Symbol是什么?
https://blog.csdn.net/qq_34569497/article/details/133886271
6.重排和重绘的理解?
7.虚拟DOM的理解?为什么虚拟DOM会快?
8.diff算法的实现?
9.vue3和vue2有什么不用?
荷叶健康:
1.小程序页面嵌入后的数据通信怎么做的?
web-view组件:src属性内嵌H5页面链接
bindmessage:网页向小程序 postMessage 时,会在以下特定时机触发并收到消息:小程序后退、组件销毁、分享、复制链接(2.31.1)。e.detail = { data },data是多次 postMessage 的参数组成的数组。
bindload:网页加载成功时候触发此事件。e.detail = { src }
wx.miniProgram.postMessage:向小程序发送消息,会在以下特定时机触发组件的message事件:小程序后退、组件销毁、分享、复制链接
2.神策埋点?
跟踪应用使用的情况,记录用户在系统中的操作行为轨迹,后续用来进一步优化产品或提供运营的数据支撑,包括访问数、访客数、停留时长、页面浏览数和跳出率。
埋点采集信息大致分为两大类:页面统计,操作行为统计。
https://blog.csdn.net/qq_34569497/article/details/135655805
3.重排和重绘有什么区别?
回流(重排):
添加或删除可见的DOM元素
元素的位置发生变化
元素的尺寸发生变化(包括外边距、内边框、边框大小、高度和宽度等)
内容发生变化,比如文本变化或图片被另一个不同尺寸的图片所替代
页面一开始渲染的时候(这避免不了)
浏览器的窗口尺寸变化(因为回流是根据视口的大小来计算元素的位置和大小的)
还有一些容易被忽略的操作:获取一些特定属性的值
offsetTop、offsetLeft、 offsetWidth、offsetHeight、scrollTop、scrollLeft、scrollWidth、scrollHeight、clientTop、clientLeft、clientWidth、clientHeight
这些属性有一个共性,就是需要通过即时计算得到。因此浏览器为了获取这些值,也会进行回流
除此还包括getComputedStyle方法,原理是一样的
触发回流一定会触发重绘
引起重绘的行为:
颜色的修改
文本方向的修改
阴影的修改
避免回流的经验:
如果想设定元素的样式,通过改变元素的 class 类名 (尽可能在 DOM 树的最里层)
避免设置多项内联样式
应用元素的动画,使用 position 属性的 fixed 值或 absolute 值(如前文示例所提)
避免使用 table 布局,table 中每个元素的大小以及内容的改动,都会导致整个 table 的重新计算
对于那些复杂的动画,对其设置 position: fixed/absolute,尽可能地使元素脱离文档流,从而减少对其他元素的影响
使用css3硬件加速,可以让transform、opacity、filters这些动画不会引起回流重绘
避免使用 CSS 的 JavaScript 表达式
在使用 JavaScript 动态插入多个节点时, 可以使用DocumentFragment. 创建后一次插入. 就能避免多次的渲染性能
4.页面输入url到回车后是怎么样一个过程?三次握手和四次挥手?
URL解析;DNS域名解析获取到了域名对应的目标服务器IP地址;TCP连接(三次握手);发送 http 请求;响应请求;请求响应完后发起TCP四次挥手;页面渲染
三次握手和四次挥手过程:
https://vue3js.cn/interview/http/after_url.html#%E4%B8%80%E3%80%81%E7%AE%80%E5%8D%95%E5%88%86%E6%9E%90
5.div居中怎么实现?除了绝对定位和flex还有什么其他方式?
a,盒子没有宽高时,绝对定位+top50%+left50%+transform:translate(-50%,-50%)
b,盒子有宽高时,绝对定位+四个方向值为0+margin:auto;
c,盒子有宽高时,绝对定位+top50%+left50%+margin-top:-50px(负自身高度一半)+margin-left:-50px(负自身宽度一半)
d,flex布局
6.flex布局还有什么其他的属性?
https://blog.csdn.net/weixin_48998573/article/details/131240067
justify-content,align-items,flex-direction(row | row-reverse | column | column-reverse);
flex-wrap:nowrap | wrap | wrap-reverse;
flex-flow: <flex-direction> || <flex-wrap>;
align-content: flex-start | flex-end | center | space-between | space-around | stretch;align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
order属性:order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
7.为了解决小程序发版问题这个什么意思?
8.优化方面做了哪些优化?
组件异步加载;动态路由;
webpack打包优化,css分离插件,UI组件库按需导入,splitChunksPlugin分包,减少入口文件体积;
图片使用svg图标矢量库等;
公共组件封装如表单组件配置化;
css一些优化:减少DOM操作;减少DOM层级;减少@import导入css文件等
使用缓存:强缓存和协商缓存结合
开启GZip压缩compression-webpack-plugin,需要后端配合
9.异步组件加载怎么做的?
函数形式+import;动态路由
10.组件封装怎么封装的?组件封装都考虑的哪些因素
11.vue2和vue3区别?
new Proxy();
composition API;
复合式函数对比mixin,保存数据状态
使用ts更加友好,VUE3是基于typescipt编写的
diff算法优化:使用静态标记,会发生变化的地方添加一个flag标记,下次发生变化的时候直接找该地方进行比较
静态提升:Vue3中对不参与更新的元素,会做静态提升,只会被创建一次,在渲染时直接复用,免去了重复的创建操作,优化了运行时候的内存占用
Vue3移除一些不常用的 API,引入tree-shaking可以删除无用模块
事件监听缓存;
SSR优化
编译优化
12.数据类型有哪些?基本数据类型和引用数据类型的区别?
13.slot是什么?
14.diff算法怎么的?vue2和vue3的diff算法有什么区别?
静态标记:vue3在diff算法中相比vue2增加了静态标记。作用是为了会发生变化的地方添加一个flag标记,下次发生变化的时候直接找该地方进行比较
静态提升:Vue3中对不参与更新的元素,会做静态提升,只会被创建一次,在渲染时直接复用,这样就免去了重复的创建节点,大型应用会受益于这个改动,免去了重复的创建操作,优化了运行时候的内存占用
15.技术选型怎么做的?从那几个技术里面决定使用postMessage的
面向大众化,社区支持力度大,postMessage是H5新增的API,文档非常详细且有实现案例;学习成本,易用性好;实现功能完成度
- websocket:需要搭建 socket 服务, 并且需要为其设计稳定的通信桥梁, 比如 socket 心跳连接等.
- window.postMessage: 利用 iframe 的 postmessage 等 API 虽然也能实现组件间通信, 但是我们需要设计一套通信机制, 保证 iframe 能接受组件传送的指令, 并对外暴露共享状态
- 不仅可以作为中间桥梁起到通信作用, 有点类似于 eventBus的模式, 而且还可以实现页面间的通信, 比如目前很多微前端架构的底层支持也有采用 iframe 来设计的
- Event Emitters:类似于 js 里的事件监听机制, 我们可以给 dom 绑定监听, 并暴露事件给用户来实现手动触发机制. (虽然不一定是用户手动触发, 也有一种情况是逻辑触发, 比如当页面某个组件到达某一状态的时候, 后自动触发事件, 来改变其他组件的状态),类似一种观察者模式
16.ref和reactive的区别?
17.设计稿中如果有字体小于12px时怎么办?
- zoom:50%或zoom:0.5,非标属性,有兼容问题,缩放会改变了元素占据的空间大小,触发重排
- -webkit-transform:scale(0.8);大部分现代浏览器支持,并且对英文、数字、中文也能够生效,缩放不会改变了元素占据的空间大小,页面布局不会发生变化
- -webkit-text-size-adjust:none. auto默认,字体大小会根据设备/浏览器来自动调整;该属性用来设定文字大小是否根据设备(浏览器)来自动调整显示大小,对谷歌浏览器有版本要求,在27之后,就取消了该属性的支持,并且只对英文、数字生效
17.怎么从前端转后端的?
18.为什么要回武汉?
一、龙盈智达 2023.9.21 线上 无回复
1.ES6类的理解(后面三个都是这个根据我的回答衍生的)
我回答的是类怎么写?构造函数、静态属性和方法、原型等
猜测答案:
- 类是面向对象编程的一种编程方式,通常把用类创建对象的过程称为实例化。有继承、封装、多态的特点。通过new Person()构造函数的方式创建实例对象,每个实例对象的数据互不影响。
- 类就是实例的原型。类是静态的,不占用进程内存,而实例拥有动态内存。
- 类包括构造函数,方法,属性,静态方法(注意ES6规定类中没有静态属性),原型上的方法和属性。
面向对象二(原型、原型链、类)__Jyann_的博客-CSDN博客
2.说一下类的静态属性和方法
- 使用关键字static进行定义
- 子类可以继承父类的静态属性和方法,但是子类实例化后的对象不能获取到父类的静态属性和方法;
-
类(class)通过 static 关键字定义静态方法。不能在类的实例上调用静态方法,而应该通过类本身调用。
- class 本身的属性,即直接定义在类内部的属性( Class.propname ),不需要实例化。 ES6 中规定,Class 内部只有静态方法,没有静态属性。
3.类的原型上的方法和普通方法的区别?
对象方法需要通过实例化对象去调用
类方法不需要通过实例对象去调用
原型方法也需要通过实例化对象去调用
- 1、对象方法:包括构造函数中的方法以及构造函数原型上面的方法;
- 2、类方法:其实这里的类就是一个函数。在js中由于函数也是一个对象,所以可以为函数添加属性以及方法,这种方法在node中用的比较多;
- 3、原型方法:一般用于对象实例共享,在原型上面添加该方法,就能实现共享。这样就不用每一次初始化一个实例的时候,为其分配相应的内存了。
- Javascript中的function作为构造函数时,就是一个类,搭配上new操作符,可以返回一个对象。
4.原型和原型链的理解
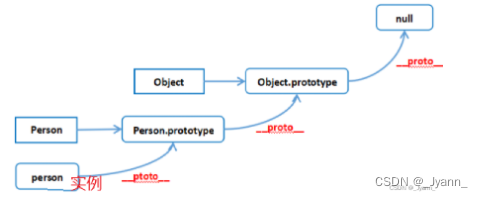
原型就是一个普通对象,它是为构造函数的实例共享属性和方法;所有实例中引用的原型都是同一个对象
使用prototype可以把方法挂在原型上,内存里只保存一份
__proto__可以理解为指针,实例对象中的属性,指向了构造函数的原型(prototype)
原型链 __proto__就是一个实例对象在调用属性和方法的时候,会依次从实例本身、构造函数原型、原型的原型上去查找

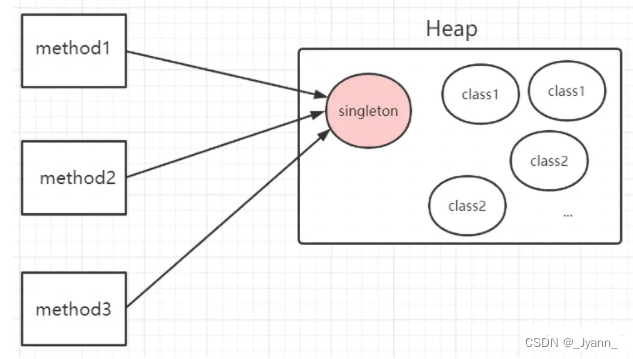
5.说一下单例模式的实现和理解
单例模式(Singleton Pattern):创建型模式,提供了一种创建对象的最佳方式,这种模式涉及到一个单一的类,该类负责创建自己的对象,同时确保只有单个对象被创建
在应用程序运行期间,单例模式只会在全局作用域下创建一次实例对象,让所有需要调用的地方都共享这一单例对象
现在很多第三方库都是单例模式,多次引用只会使用同一个对象,如jquery、lodash、moment..

面试官:说说你对单例模式的理解?如何实现? | web前端面试 - 面试官系列
自己整理的例子 javascript实现单例模式__Jyann_的博客-CSDN博客
6.了解TypeScript吗?
类型标注+类型检测+类型推导,最终会转为js代码运行。具有面向对象编程、类、接口、继承、泛型等特性。
- 基本类型:Number、String、Boolean
- 其他类型:元组类型、枚举类型、数组、对象、Null、undefined、Never、任意类型any、unkown未知类型、无值类型void、函数类型;
strictNullChecks配置为true,可以有效的检测null或者undefined- 类型保护:typeof、instanceof、in(对象)、字面量类型保护、自定义类型保护
- 获取数据类型:typeof、keyof获取类型的所有key的集合、in针对类型进行操作内部使用for...in原理
- 内容兼容:如果A类和B类内容相同,new A 类和B类都行
- interface和type区别:interface只能描述object/class/function类型,同名interface自动合并,利于扩展;type不能重名,可以描述任意类型
tsconfig.json文件中常用的属性:
{"compilerOptions": {"outDir": "./dist","module": "commonjs","target": "es2016","allowJs": true,"sourceMap": true,// 不允许使用any类型"noImplicitAny": true,"strictNullChecks": true,// 开启装饰器"experimentalDecorators": true,// Reflect Metadata 能够为对象添加和读取元数据。"emitDecoratorMetadata": true,// 可以引入json文件"resolveJsonModule": true,"esModuleInterop": true,// 允许从没有设置默认导出的模块中默认导入"allowSyntheticDefaultImports": true,},"include": ["./src/**/*"]
}7.说一下对Vue3 Proxy的理解
- 源于对ES6新增语法Proxy的使用。通过new Proxy() 然后在set/get方法对数据进行拦截。Proxy是对整个对象进行拦截,如果有嵌套对象,则再次调用new Proxy()方法进行拦截。
- 可以直接监听数组的变化。
Proxy直接可以劫持整个对象,并返回一个新对象,我们可以只操作新的对象达到响应式目的。Proxy有多达13种拦截方法,不限于apply、ownKeys、deleteProperty、has等等Proxy不兼容IE,也没有polyfill,defineProperty能支持到IE9
8.说一下对v-model的理解(主要考察原理)
使用v-model 可以在组件上使用以实现双向绑定。
- text 和 textarea 元素使用 value 属性和 input 事件;
- checkbox 和 radio 使用 checked 属性和 change 事件;
- select 字段将 value 作为 prop 并将 change 作为事件。
- 自定义组件上,使用value和对应组件上元素上的对应事件(text就是@input;checkbox为@change; select为@change)
<inputtype="checkbox":checked="checked"@change="$emit('change', $event.target.checked)"
>原理:数据双向绑定(数据劫持、模板编译、依赖收集、视图渲染)
9.说一下对keep-alive的理解
Vue的一个内置组件,包裹组件的时候,会缓存不活跃的组件实例,并不是销毁他们。
:max="10" 用于设置最大缓存数,如果缓存的实例数量即将超过指定的那个最大数量,则最久没有被访问的缓存实例将被销毁。
include和exclude设置匹配或不匹配的路由
作用:把组件切换的状态保存在内存里,防止重复渲染DOM节点,减少加载时间和性能消耗,提高用户体验
<KeepAlive><component :is="activeComponent" />
</KeepAlive>//路由里面配置
meta: {keepAlive: true
}10.nextTick()的理解?如果要自己实现一个nextTick()怎么实现?
Vue 在更新 DOM 时是异步执行的。当数据发生变化,Vue将开启一个异步更新队列,视图需要等队列中所有数据变化完成之后,再统一进行更新。如果想要在修改数据后立刻得到更新后的DOM结构,可以使用Vue.nextTick()。
实现原理:
- 把回调函数放入callbacks异步队列等待执行
- 通过
Promise.then、MutationObserver、setImmediate、setTimeout任意一种方法将执行函数放到微任务或者宏任务中 - 事件循环到了微任务或者宏任务,执行函数依次执行callbacks中的回调
实现原理:面试官:Vue中的$nextTick有什么作用? | web前端面试 - 面试官系列
11.强缓存和协商缓存的理解
- 强制缓存缓存在浏览器内存中,而协商缓存发生在服务器端
- 强制缓存分别通过Cache-Control和Expires进行校验;而协商缓存首次请求直接返回数据,非首次请求通过If-Modified-Since和If-None-Match(分别对应Last-Modifed和ETag字段)进行校验,如果校验成功存在缓存则返回304,如果不成功则重新发起请求,并带上新的Last-Modified和ETag字段为下次缓存做准备;
- 强制缓存校验成功,返回状态码200;协商缓存如果校验成功,存在缓存返回状态码304(前端使用fetch请求的情况, 协商缓存的 状态码304 会转成 200)
- 如果强制刷新,则不会进行强制缓存不会生效,而协商缓存则不受影响。
https://blog.csdn.net/qq_34569497/article/details/133356724
12.如果你要实现一个Form组件怎么实现?
我说的是根据数据生成表单的过程,不是一个组件怎么实现。要听清楚问的是什么?
封装过程:
- 抽取公共部分提取为新的组件;
- 需要传入数据使用props,需要更改数据使用emit();
- 如果有特殊的样式不是所有地方都会用到的使用插槽(slot);
- 局部使用直接引入;
- 如果需要提取为公共组件:在单独js文件中使用install方法并导出,Vue2使用Vue.extend() 然后在main.js中通过app.use()加入该组件;如果是Vue3可以使用 app.component(TForm.name, TForm)进行扩展也可以使用挂载到原型 app.config.globalProperties 方式
- 直接在main.js里面导入再app.component(TForm.name, TForm)或app.config.globalProperties加入也行
import TForm from "@/components/form/TForm.vue";
export default {install (app) {// 在app上进行扩展,app提供 component directive 函数// 如果要挂载原型 app.config.globalProperties 方式//app.config.globalProperties.TForm= TForm
//vue3会出现TForm.name为undefined情况,可以是使用TForm.__name或者自定义为“TForm”app.component(TForm.name, TForm)}
}13.Form表单里面校验是怎么做的?(我说用的elementUI的校验规则)那你知不知道elementUI校验有什么缺陷?
使用的是elementUI 的表单校验。通过自定义rules校验规则后,表单中使用props进行对应。
缺陷:
- 必须使用el-form-item嵌套,并且el-form-item中的prop属性必须和rules中的属性值对应才能生效;
- 如果是自定义检验规则,callback()方法必须手动返回,且必须有return false或者true,否则表单validate方法校验后一直处于pending状态不会发生改变
- 重置时只会重置到初始化的数据,不会清空表单
14.你在性能优化上是怎么做的?
15.你说你了解Node.js,那你说一下你都用过node.js的哪些中间件或者插件?
类JS的后端语言,除了关于浏览器的一些方法,比如window,history等下的方法以及不能直接获取和处理DOM元素,以外其他的js能用的node.js都能用。node.js使用的是commonjs规范,即使用require引入模块资源。
中间件:如koa,express,JWT,Boom, egg框架等等。
插件: koa-bodyParse,koa-static,koa-router,koa-ts-controllor,
自定义的中间件:错误处理,JWT鉴权等。
16.说说你对webpack或者vite打包工具的使用或者理解?
17.说一下npm run serve或者npm run dev从输入到项目启动都经历怎么样的一个流程?
执行命令,会去项目根目录下找package.json文件中script下的对应命令。如npm run dev即为执行vite命令。
为什么不直接执行vite:因为操作系统中没有vite命令
为什么执行npm run dev即 执行vite能成功,但是直接vite不行?当使用 npm run dev 执行 vue-cli-service serve 时,虽然没有安装 vue-cli-service的全局命令,但是 npm 会到 ./node_modules/.bin 中找到 vue-cli-service 文件作为 脚本来执行,则相当于执行了 ./node_modules/.bin/vue-cli-service serve。
为什么能找到node_modules下对应的文件?当我们npm install 整个新建的vue项目的时候,npm 将 bin/vue-cli-service.js 作为 bin 声明了。
所以在 npm install 时,npm 读到该配置后,就将该文件软链接到 ./node_modules/.bin 目录下,而 npm 还会自动把node_modules/.bin加入$PATH,这样就可以直接作为命令运行依赖程序和开发依赖程序,不用全局安装了。
也就是说,npm install 的时候,npm 就帮我们把这种软连接配置好了,其实这种软连接相当于一种映射,执行npm run dev 的时候,就会到 node_modules/bin中找对应的映射文件,然后再找到相应的js文件来执行。
npm run dev 的时候究竟做了什么-CSDN博客
18.vue3从更新数据到视图显示经历了怎样一个过程?
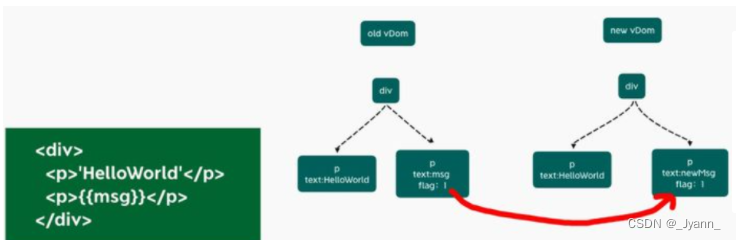
Vue使用虚拟DOM来实现组件渲染。当数据发生变化时,Vue会生成一个新的虚拟DOM树与旧的虚拟DOM树进行对比,找出发生变化的部分,最后只将这部分内容真实地渲染到DOM中。
1.数据劫持:当数据发生变化时,Vue会通过Proxy 的get和set方法来监听数据变化。当数据被修改时,Vue会通过异步队列的方式将数据变化通知到每个依赖于这个数据的组件,并在nextTick(下一个异步时机)时更新视图。这样做的好处是可以优化性能,减少重复的DOM操作。
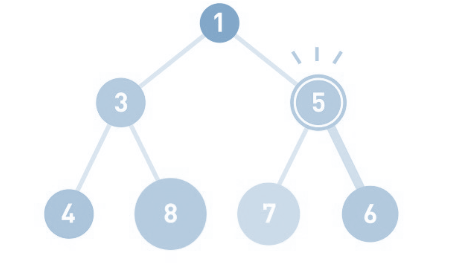
2.diff算法:在更新视图时,Vue会通过组件的render函数生成新的虚拟DOM树并与旧的虚拟DOM树进行对比。Vue使用了一些策略来优化这个过程,例如使用key来区分不同的子节点;vue3的diff算法中还增加了静态标记,其作用是为了会发生变化的地方添加一个flag标记,下次发生变化的时候直接找该地方进行比较,下图这里,已经标记静态节点的p标签在diff过程中则不会比较,把性能进一步提高。当然,如果数据量很大,整个过程仍然可能会比较耗时。

3.最后,Vue会将新的虚拟DOM树渲染成真实的DOM。这个过程与一般的DOM操作类似,但Vue会在必要的时候使用一些优化技术,例如使用createElement代替innerHTML来避免重复的DOM操作。
19.Set和WeakSet以及Map和WeakMap有什么区别?
- Set集合,无序相关联不重复,方法:add(),delete(),has(),clear(),可以遍历keys(),values(),entries(),forEach()。扩展运算符和
Set结构相结合实现数组或字符串去重;可实现数组并集、交集、和差集计算; - Map字典,是键值对的有序列表,而键和值都可以是任意类型,size属性,get(),set(),has(),delete(),clear(),可以遍历keys(),values(),entries(),forEach()。
WeakSet可以接受一个具有Iterable接口的对象作为参数,WeakSet与Set有两个区别:WeakSet没有遍历操作的API,没有size属性;WeakSet只能成员只能是引用类型,而不能是其他类型的值,WeakSet里面的引用只要在外部消失,它在WeakSet里面的引用就会自动消失。- 在
API中WeakMap与Map有两个区别:没有遍历操作API,没有clear清空方法,WeakMap只接受对象作为键名(null除外),WeakMap的键名所指向的对象,一旦不再需要,里面的键名对象和所对应的键值对会自动消失,不用手动删除引用,WeakMap弱引用的只是键名,而不是键值。键值依然是正常引用
20.你以前做后端的,为什么又做前端了?
主要了解对前端技术的热爱和积极性,我说是老大让学,踩坑大了
之前做后端开发的时候也同时负责一些前端开发工作,比如做网银的时候就有涉及到原生JS,jQuery等,后面做OA系统的时候又接触到了Vue,elementUI这些框架,然后因为项目的关系后来也一直在用vue,对vue也比较感兴趣,后面就开始做一些前后端分离项目,从那以后就一直在做前端了。
21.你有什么想问的吗?
以后可以问:请问一下面试官针对我刚才的表现有什么意见,我还有什么欠缺的地方?
你们项目是做的是什么业务?
加班情况?
对我今天的表现有什么看法,觉得我还有哪些地方需要继续努力的?
二、jason老师小班培训简单面试
1.说一下JS的数据类型
基本数据类型:String、Number、Boolean、Null、undefined、Symbol、BigInt
引用数据类型:Object、Array、Math、Date、Map、WeakMap、Set、WeakSet
2.知道ES6为什么要新增Map类型吗?
对象的key只能存放字符串,而新增的Map类型,key可以存放任意类型的数据
3.说一下跨域?
jsonp 的src,cross(前端+后端),vue-cli/vite的proxy配置,Nginx的配置,websocket也可以解决跨域
解决跨域问题_websocket跨域-CSDN博客
var ws = new WebSocket('wss://echo.websocket.org');// 发送
ws.onopen = function (evt) {console.log('Connection open ...');ws.send('Hello WebSockets!');
};// 接受
ws.onmessage = function (evt) {console.log('Received Message: ', evt.data);ws.close();
};// 关闭
ws.onclose = function (evt) {console.log('Connection closed.');
};
4.webpack工程化的理解?处理图片用哪种loader? webpack热更新怎么实现?webpack怎么做资源分离?怎么用webpack手动实现vue-cli脚手架的作用?
webpack 是一个用于现代 JavaScript 应用程序的静态模块打包工具。webpack会把js css image看作一个模块,用import/require引入,通过一个或多个入口文件找到关联的依赖文件,把他们打包到一起。
首先会找到入口文件(一个或多个),js文件可以直接打包,然后通过loader对非JS文件进行压缩打包,而对loader处理不了的,比如HtmlWebpackPlugin,SplitChunksPlugin等通过plugin插件进行编译处理,最后找到出口文件,进行打包。
- 如果一个文件被多个文件依赖只会打包一次;
- 对于多个入口文件依赖了相同的代码,可以使用插件把他抽离到公共文件里面去;
- 如果引用文件没有被依赖不会打包,如果变量或方法没有调用不会打包;
5.vue父子组件的渲染顺序?
在正常开发,挂载周期的执行顺序为:
父beforeCreate => 父created => 父beforeMount => 子beforeCreate => 子created => 子beforeMount => 子mounted => 父mounted
在数据更新阶段执行顺序为:
父beforeUpdate => 子beforeUpdate => 子updated => 父updated
在组件销毁阶段执行顺序为:
父beforeDestroy -> 子beforeDestroy -> 子destroyed -> 父destroyed
由此可见,其实所有周期规律就是:只要子组件被引入触发,所处不管任何周期都是父组件先开始执行,然后等到子组件执行完,父组件收尾。
6.vue生命周期的created函数能否拿到el元素?如果要用怎么办?
created()拿不到el元素,如果要用需要使用nextTick()
7.nextTick()什么原理?
异步队列和事件循环:
- vue页面渲染更新是异步更新的,首先会将更改的部分生成新的虚拟DOM和旧的虚拟DOM进行对比,并将对比的结果保存到update回调函数中;
- 这些回调函数不会直接执行,而是将回调函数设置到异步队列中;
- 再通过Promise.then,MutationObserver,setImmediate(),setTimeout()等这些方法将回调函数设置进微任务或者宏任务;
- 当通过事件循环机制读取到时就会去执行微任务或者宏任务里的回调函数,再进行渲染更新;
8.什么是闭包?闭包外为什么无法获取闭包内的变量? 闭包里的私有变量为什么不会被垃圾回收机制回收?
什么是闭包:函数内返回函数,闭包会由自己的内部作用域,闭包内可以获取到外部变量和数据,但是外部不能获取到闭包内的数据,从而形成独立作用域。
闭包外为什么无法获取闭包内的变量:闭包有自己的独立作用域,作用域内的变量是私有的,所以外部获取不到。
闭包里的私有变量为什么不会被垃圾回收机制回收:由于闭包的特性是可以获取到外部变量和数据的,所以这部分变量其实是被闭包内引用却一直未释放内存,所以不会被垃圾回收机制检测到
9.如何使用npm构建工具包并放在私有库?
- 封装组件库
- 通过install方法进行注册,然后通过app.component()或者app.config.glolbalProperties.TForm = TForm;进行设置。
- 使用时通过app.use()进行引用;
- 通过npm publish将库发布到npm官网即可在任意项目中使用
10.webpack工程化要深入了解;需要了解node.js全栈的相关知识;实力允许情况下,深圳工资可以要20,武汉可以要15?
三、上海瑞应人才科技 外包深信服 9.26 无回复(代码题反应太慢,很不理想)
1.ES6新特性有哪些?
- 新增声明关键字let, const及其块级作用域使用
- 新增面向对象编程——类的使用
- 数组新增方法:扩展运算符、构造函数新增方法(Array.from(),Array.of())、实例对象新增方法(copyWithin(),find(),findIndex(),fill(),includes(),entries(),keys(),values(),flat(),flatMap())、空值处理(ES6数组空值会转为undefined)、sort()排序算法稳定性(数组排序后原来符合排序后顺序的会保留原来的顺序排列)
- 对象新增:属性的简写、属性名表达式([变量表达式],也可以用作方法名)、super关键字(指向当前对象的原型对象)、扩展运算符的应用、属性的遍历(for..in, Object.keys(),Object.getOwnPropertyNames(),Object.getOwnPropertySymbols(),Reflect.ownKeys(),遍历次序:数值升序-》时间升序-》Symbol时间升序)、对象新增方法(Object.is(),Object.assign(),Object.keys(),Object.values(),Object.entries(),Object.formEntries()将键值对数组转为对象)
- 函数新增:参数(参数默认值,形参默认声明不能再使用let或const再次声明、参数默认值可以和结构赋值默认值结合使用)、属性(length属性,rest参数不会计入length属性、设置了默认值的参数不能是尾参;name属性)、作用域(一旦设置了默认参数则函数进行声明初始化时参数就会形成一个单独作用域,初始化结束作用域消失)、严格模式(指向当前对象的原型对象)、箭头函数(this指向问题:函数体内this指向定义时的对象而不是使用时;箭头函数没有构造函数不能new;j箭头函数不能使用arguments对象,可以用rest参数代替;不能使用yeild命令,因此箭头函数不能用作Generator函数)
- 新增Set、Map两种数据结构,还有WeakSet,WeakMap:Set集合,无序相关联不重复,方法:add(),delete(),has(),clear(),可以遍历keys(),values(),entries(),forEach()。扩展运算符和
Set结构相结合实现数组或字符串去重;实现并集、交集、和差集;Map字典,是键值对的有序列表,而键和值都可以是任意类型,size属性,get(),set(),has(),delete(),clear(),可以遍历keys(),values(),entries(),forEach()。WeakSet可以接受一个具有Iterable接口的对象作为参数,WeakSet与Set有两个区别:没有遍历操作的API,没有size属性;WeakSet只能成员只能是引用类型,而不能是其他类型的值,WeakSet里面的引用只要在外部消失,它在WeakSet里面的引用就会自动消失。在API中WeakMap与Map有两个区别:没有遍历操作API,没有clear清空方法,WeakMap只接受对象作为键名(null除外),不接受其他类型的值作为键名,WeakMap的键名所指向的对象,一旦不再需要,里面的键名对象和所对应的键值对会自动消失,不用手动删除引用,WeakMap弱引用的只是键名,而不是键值。键值依然是正常引用 - 新增异步处理Promise
- 新增迭代器Generator也可以处理异步编程
- 新增响应式数据拦截Proxy
- 新增ES6模块化处理
- 新增Decorator装饰器
2.本地存储有哪些?
3.vuex刷新后数据丢失怎么解决的?
4.vue2/3区别?开发中实际用到的有哪些区别?你有了解过vue2中如何对数组进行拦截的吗?
5.你说你了解源码?说一下v-model的原理?
6.说一下组件通信方式?
7.你git常用命令有哪些?如何解决代码冲突的?rebase用过吗?merge用过吗?
8.常用的数组方法有哪些?
9.说一下css的flex:1是什么?
flex:1所有子项平分父亲,不管子项是否设置了固定宽度。
flex:1在chrome下表现为以下:
- flex-grow: 1;flex-grow 定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大
- flex-shrink: 1;flex-shrink 定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小
- flex-basis: 0%;flex-basis给上面两个属性分配多余空间之前, 计算项目是否有多余空间, 默认值为 auto, 即项目本身的大小(按照自己内容的多少来等比例的放大和缩小,)
flex:auto在chrome下表现为以下:
- flex-grow: 1;
- flex-shrink: 1;
- flex-basis: auto;
10.说一下性能优化和内存泄漏?
11.说一下你项目中哪些技术点让你印象深刻?
12.chatGPT的打字机模式,文字一个一个显示,要你去实现怎么实现?
13.平时通过哪些方式学习前端技术?
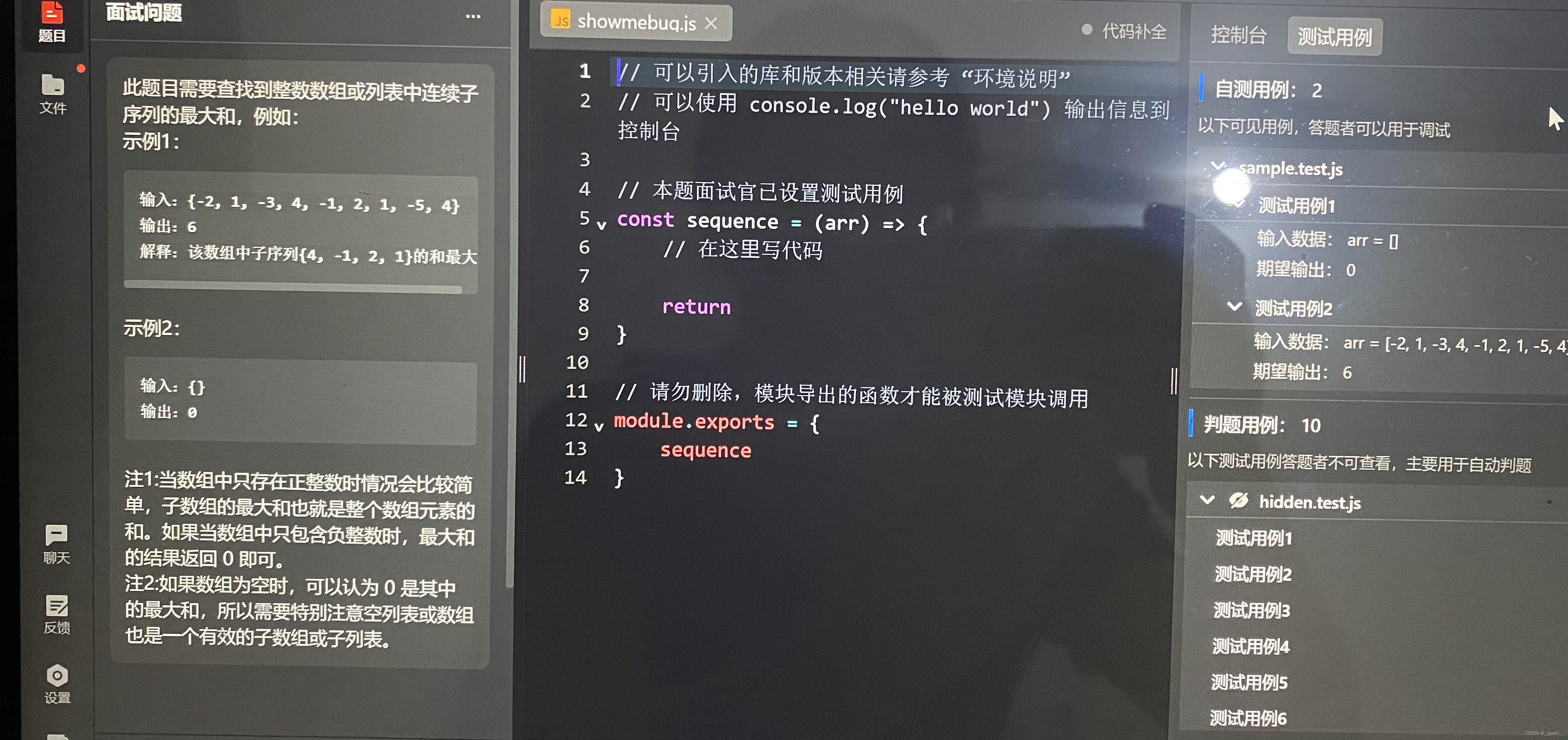
14.编码题1
技术答题网站:ShowMeBug | 支持实战编程的技术能力评估平台-技术测评和编程面试

15.代码题2

arr.sort((a,b)=>b.poll-a.poll)
//arr[0].name即为分数最高的16.代码题3
星级评价:星星变色且对应评价内容文字更改
四、10.6 中软国际 初试 电话面试 过了
1.说一下vue的生命周期(vue2、vue3主要)?created和mounted有什么区别?
vue2: beforeCreate(),created(),beforeMount(),mounted(),beforeUpdate(),updated(),beforeDistroy(),distroyed()
vue3: setup(), onBeforeMount(),onMounted(),onBeforeUpdate(),onUpdated(),onBeforeUnmount(),onUnmounted(),onErrorCaptured(),onActivated(),onDeactivated()
created和mounted的区别?
- 页面渲染和是否可以获取数据:created()在模版渲染完成前调用,通常先初始化属性然后渲染,所以此时无法获取el属性,可以拿到data数据;而mounted()在模版渲染后调用,所以此时el和data都可以获取到;
- 数据请求:都可以发起请求,但是如果在mounted中发起请求会出现闪烁。所以建议请求大多在created中进行。如果请求的数据对DOM有影响建议在created中发请求,如果对DOM没有影响的话created()和mounted()中都可以
2.ATS项目里面,性能优化做过哪些?
代码优化:
- keep-alive缓存组件:使用keep-alive内置缓存组件,tab频繁切换时可以对页面DOM进行缓存;
- 使用防抖节流:瀑布流使用节流,拖拽表格列宽使用防抖;
- 使用虚拟列表:使用了element-plus的虚拟列表显示和处理表格数据
- 分页:数据太多使用分页或者下拉触底加载下一页
- 组件化:尽可能拆分组件,提高组件可复用性和可维护性
- key值要保证唯一
- JS,CSS优化
- 减少请求次数:静态图片可以保存到本地;使用雪碧图统一发起请求
- 图片使用svg矢量图标库,字体库等
加载优化:
- 路由加载:路由懒加载、异步加载、动态路由
- UI组件库按需加载
- 数据懒加载:下拉触底,分页,虚拟表格等
- 图片懒加载: 自定义指令;占位图等
- 骨架屏或者loading状态
缓存和压缩优化:
- 合理使用强缓存和协商缓存;
- 压缩方式设置Gzip;
打包优化:
- 开启treesharking抽离公共文件删除无用代码
3.JS的Null和undefined有什么区别?
1.数据类型不同, 但是值相同:两个数据分别属于 Undefined 类型和 Null 类型,但是表示的值都是空。
console.log(undefined == null) // true, 不涉及数据类型比较
console.log(undefined === null) // false, 涉及数据类型比较2.数据类型转换为数值类型的时候结果不一样:null 表示空, 存储的时候也是一大堆 0, 所以转换为数值是 0,undefined 表示没有, 什么都没有内容转换为数值以后是 NaN
console.log(Number(null)) // 0
console.log(Number(undefined)) // NaN3.使用场景不同:null,在我们需要一个空值或者置空变量的时候手动赋值,原型链的终点位置, 也就是 Object.prototype.proto是 null;undefined,在变量声明未赋值的时候就是 undefined,函数只有形参没有实参的时候, 这个形参的值也是 undefined,如果一个函数没有设置返回值, 那么这个函数的返回值也是 undefined
4.JSON.stringify():对于对象的值为undefined直接删除,null保留。
5.函数的默认参数,如果实参是 null 则会生效。如果是undefined 那么相当于没有参数,会使用默认参数。
6.就是当你查找相关没查到就是null,比如querySelector
4.如果要遍历5000条数据找到符合条件的一条数据,是使用forEach()还是find()
- forEach(): 遍历操作
- find()/findIndex: find()和findIndex(),返回第一个符合条件的数组元素/元素索引
- filter(): 筛选出符合函数中条件的元素,并作为一个新数组返回
5.说一下new Promise()的理解?项目中使用到的new Promise()
是ES6新增构造函数,为了解决异步操作中回调函数的回调地狱而产生。
两个参数:resolve(),reject()
可以进行链式操作.then()和.catch(),所以也很容易造成混乱;
有三个状态:pending, fullfiled,reject。只有两种处理结果:pending->fullfilled或者pending->reject,状态一旦改变不可逆。
有all,race等方法:all()全部状态为成功才返回true否则为false,race()返回第一个返回的状态;
项目中使用:多表单提交的项目背景,有个以父表单,有一个子表单,需要两个都验证通过的情况下,才能提交,就使用all()方法进行校验。
6.flex布局:有3个div,要使3个div横向布局且中间间隙相等怎么做?
display:flex;
justify-content: space-between;
7.了解TS吗?就问了一下是否了解
是JS的一种超类,也是一种面向对象编程的语言,包括类,接口,继承,泛型等等,主要做类型标注+类型检测+类型推导。
8.为什么从java开发转前端?
做java项目的时候接触到前端相关的东西,比如说做网银的时候就是前后端一起负责的,有用到jquery,原生js相关的东西,后面做公司的OA系统又接触到了Vue相关的东西,后面就觉得Vue挺有趣的也好用,就一直在学习和使用vue,后面也就开始用vue做项目了。
五、10.7 中软国际 复试 电话面试过了
1.项目里面性能优化怎么做的
主要从代码优化、加载优化、打包优化,缓存和压缩优化。
2.说一下闭包在项目中的使用
我说的是虚拟列表拖拉列宽时,节流中用到了闭包;
vue的data实际上也是利用了闭包
封闭作用域
单例模式里面使用过闭包:全局弹窗只出现一次
3.ES6的模块化和commonjs 模块化区别
ES6 和 CommonJS 都是 JavaScript 模块化的规范,它们之间有以下区别:
- 语法不同:ES6 使用 import 和 export 关键字来实现模块化,而 CommonJS 使用 require() 和 module.exports。
- 加载方式不同:ES6 使用静态加载,即在编译时就处理模块依赖关系;而 CommonJS 使用动态加载,即在运行时处理模块依赖关系。
- 应用场景不同:ES6 的模块化适用于浏览器端和 Node.js 中使用,它采用了异步导入、编译时静态分析等技术,使得代码可读性更好,依赖关系更清晰,能够有效提高代码执行效率。而 CommonJS 则更适合于服务器端,因为 Node.js 中使用的大部分第三方模块都是基于 CommonJS 规范的。
- 对象引用不同:ES6 的模块导入是通过对象引用来实现的,即所有导入的变量都指向同一个引用;而 CommonJS 的模块导入则是通过值拷贝的方式来实现的,即每个变量都拷贝了一份导出变量的值。这意味着如果在 ES6 的模块中修改导出变量的属性,那么其他导入该变量的模块也会受到影响,而在 CommonJS 中则不会。
- 循环依赖处理不同:ES6 在编译时会进行循环依赖处理,即将模块中的循环依赖转换成静态的拓扑结构;而 CommonJS 则无法处理循环依赖。
总的来说,ES6的模块化规范更加先进、灵活,能够适应更多的应用场景,而CommonJS则更加简单、易用,广泛应用于Node.js开发中。在实际应用中,可以根据具体情况选择使用不同的模块化方案。
原文链接:https://blog.csdn.net/conquer_galaxy/article/details/129677681
4.Vue3的Proxy和vue2的Object.defineProperties()有什么区别?Proxy有什么局限性
Proxy在IE浏览器里面兼容性不好
5.Vue2选项API和Vue3的 composition api有什么区别?
- 在逻辑组织和逻辑复用方面,Composition Api是优于 Options Api(Options Api是通过定义
data,computed,methods等属性与方法分别处理;Composition Api是通过一个功能将所定义的所有 API 会放在一起,显然逻辑组织和定位上很清晰。另外Options Api中使用mixin混入方式进行代码复用,很容易出现命名冲突和数据来源不清晰的问题;而Composition Api使用组合式函数来封装和复用有状态逻辑的函数,解决了mixin混入带来的问题) - 因为Composition Api几乎是函数,会有更多的类型推断
- Composition Api对tree-shaking友好,代码也更容易压缩
- Composition Api中见不到this的使用,减少了this指向不明的情况
- 更易使用:响应式
Api暴露出来(ref,reactive,observable, effect等),引入即可直接使用 - 也向下兼容option API:如果是小型组件,可以继续使用Options Api也是十分友好的
6.组合式函数和普通函数有什么不一样?
复合函数有状态的。“组合式函数”(Composables) 是一个利用 Vue 的组合式 API 来封装和复用有状态逻辑的函数。有状态逻辑负责管理会随时间和操作不同而变化的状态。如组合式 API 实现鼠标跟踪功能。状态可以是异步状态或者是响应式状态。
7.组件库打包后怎么暴露出去给别人用(这里问的是webpack打包方式)?有哪几种使用方法?如怎么用UMD,CommonJS,ES6各种规范暴露出去给别人使用?
1.npm打包方式
可以使用CommonJS,ES6各种规范通过模块导出语法暴露方法以供使用。如ComomJs的module.exports = {}; ES6的export default或者直接export 变量或对象
export default {install (app) {// 在app上进行扩展,app提供 component directive 函数// 如果要挂载原型 app.config.globalProperties 方式app.component(TForm.__name, TForm);}
}2.webpack打包方式
8.Webpack和vite的区别?
vite ,是一种新型前端构建工具,能够显著提升前端开发体验。
它主要由两部分组成:
- 一个开发服务器,它基于原生 ES 模块提供了丰富的内建功能,如速度快到惊人的模块热更新HMR
- 一套构建指令,它使用 Rollup打包你的代码,并且它是预配置的,可以输出用于生产环境的优化过的静态资源
其作用类似webpack+ webpack-dev-server,其特点如下:
- 快速的冷启动
- 即时的模块热更新
- 真正的按需编译
vite特点:
启动速度快:vite会直接启动开发服务器,不需要进行打包操作,也就意味着不需要分析模块的依赖、不需要编译,因此启动速度非常快- 浏览器请求到时才进行编译:利用现代浏览器支持
ES6模块化的特性,当浏览器请求某个模块的时候,再根据需要对模块的内容进行编译,这种方式大大缩短了编译时间 - 热模块
HMR只编译浏览器请求的修改过的模块:在热模块HMR方面,当修改一个模块的时候,仅需让浏览器重新请求该模块即可,无须像webpack那样需要把该模块的相关依赖模块全部编译一次,效率更高
webpack大而全,很多常用的功能做到开箱即用。有两大最核心的特点:一切皆模块和按需加载
与其他构建工具相比,有如下优势:
- 智能解析:对 CommonJS 、 AMD 、ES6 的语法做了兼容
- 万物模块:对 js、css、图片等资源文件都支持打包
- 开箱即用:HRM、Tree-shaking等功能
- 代码分割:可以将代码切割成不同的 chunk,实现按需加载,降低了初始化时间
- 插件系统,具有强大的 Plugin 接口,具有更好的灵活性和扩展性
- 易于调试:支持 SourceUrls 和 SourceMaps
- 快速运行:webpack 使用异步 IO 并具有多级缓存,这使得 webpack 很快且在增量编译上更加快
- 生态环境好:社区更丰富,出现的问题更容易解决
9.为什么要进行组件封装,封装一个组件时你怎么想的,组件封装以后是都可以用吗?页面组件怎么封装的?配置化
主要将表单组件通过数据进行配置化封装。
封装时在JSX文件时,使用defineComponent()进行处理,defineComponent()旨在与组合式 API 和 渲染函数或 JSX 一起使用。使用时需要传入一个函数,这个函数的工作方式与组合式 API 的 setup() 函数相同:它接收 props 和 setup 上下文。setup返回值应该是一个渲染函数——支持 h() 和 JSX。props属性用于获取到父组件传入的数据,然后在setup方法中根据数据用JSX语法生成各种表单控件并进行返回。
注意事项:如果构建工具是webpack,在函数调用之前添加一个 /*#__PURE__*/ 形式的注释,以告诉 webpack 这个函数调用可以被安全地 tree-shake
export default /*#__PURE__*/ defineComponent(/* ... */)
10.虚拟列表如果要你自己实现你要怎么实现?有看过elementplus虚拟列表源码吗?
11.小程序为什么选用uniapp去做?只做了微信小程序吗?有做多端吗?
uniapp有什么优点:
使用uniapp怎么做多端发布:
12.我看你Vue3项目没有用vite构建,为什么不用?
13.前端文档编写是怎么编写的?
文档分为功能说明文档还有技术文档。
功能说明文档:
技术文档:
14.有管理团队的经验,那你们风险控制是怎么做的?
六、中软国际3试 人事面试 问到入职时间和团队管理,都不符合无后续
是否在职在职?在职半个月到1个月
离职原因?
现在薪资,期望薪资?
1.带团队经验,团队几个人,怎么管理?团队10个人,根据项目需求后面还会进来人,前端的话2个
我们团队总共10个人,根据项目需求后面还会进来人,前端的话2个,其他都是后端和测试,我主要是前端负责任人,负责前端开发计划,时间把控,和后端接口对接这些事。主要任务就是进行需求分析,和客户进行需求对接和沟通,然后安排好工作计划,包括需求分析,开发,测试,上线时间,然后做好质量和风险把控。各个环节实时跟进,有问题及时沟通,严格按照计划走。如果计划时间内工作量没有完成,首先要定位未完成原因,如果能加班完成的肯定要加班。如果是技术问题,要及时沟通,并拿出解决方案和完成时间,自己决定不了的往上级汇报。
2.搭建项目,怎么搭建?
- 熟悉整体需求、确定前端项目需要使用的基础技术栈和UI框架;
- 确定前端界面大体框架、功能及界面,明确基本开发规范;
- 使用vue-cli/vite/webpack脚手架构建项目;
- 然后配置路由及动态路由、反向代理、环境变量;
- 封装axios请求,通过mockjs模拟发送请求;
- 实现登录登出,权限管理,菜单动态显示等。
- 和后端进行基本联调;
- 测试打包及SIT环境Nginx上的上线部署;
3.用户体量?只是内部使用的后台管理系统,感觉用户量太小
4.代码质量,提交,代码检测?单元测试,代码质量控制,代码规范
明确开发规范,开发规范文档;
安装和使用 ESLint;
ts做类型检测
是否深户,有无房车?我问了为什么问这个,说了解一下员工工作压力方面是否抗压
住处?
年纪,已婚已育,家里是否有人带?
经常加班,1.4 5个小时,8.30到6.0点,周六周日加班双薪,能否接受加班?
项目:服务消费者,it部门,供应链,物流,门店,华为外包的ERP系统
技术框架:vue2往3走,需要鸿蒙系统适配
华为外包,坂田,岗头,下地铁8分钟
七、10.10 万鲸科技 自营 现场面试
主要问的小程序商城的题目。对小程序要求多一点,也做后台管理,但是没有问相关问题。
做Sass平台的,低代码平台:组件化拖拽生成H5页面,后台管理系统,后端
小程序商城
1.场景题:手机端,一张长图或者大图要将其固定区域截取放到某个容器里面怎么弄?
小程序:image的mode有个属性实现。图片裁剪、缩放的模式center,保持不缩放显示中间区域
2.场景题:页面布局,小程序页面,title,秒杀区,商品展示区,要你布局怎么布局?动画特效有做过吗?头像往左一个个显示,且有进度条这个动效要你实现怎么做?
顶部固定;商品展示区进行组件封装根据数据动态加载;通过下拉操作onPullDownRefresh()判断触底距离超过固定值就加载下一页;头像加载动效没做过:怎么实现?可以有滚动组件
3.购物车页面有做过消费券吗?消费券怎么计算的?包括支付页面有没有购物券选择?
有,主要是满减券。
计算:购物车里面点击商品以后,实时计算
支付页面没有消费券选择,购物车页面选中商品后根据领取的消费券自动计算价格
4.小程序生命周期:请求数据一般在哪里做?他说所有数据都在页面做吗?有那种全局数据根据某个状态显示某个页面的数据要怎么做?
微信小程序开发中生命周期的详细介绍_javascript技巧_脚本之家
我说在请求在created()里面发送,他问你所有的请求都在页面里面做吗?我说对呀。
他说那有那种全局数据根据某个状态显示某个页面的数据要怎么做?使用原生小程序里面使用全局属性app。
还有在应用生命周期函数里面,发起请求获取到数据以后,将数据设置到参数里面,页面就能获取数据了。
对小程序各种生命周期不熟:
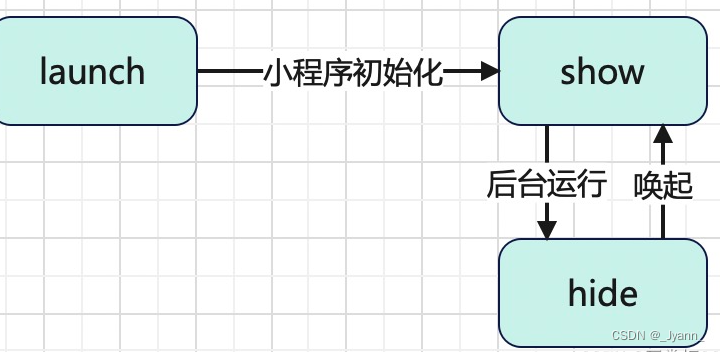
应用级的生命周期函数:
- onLaunch: 初始化小程序完成时触发,且全局只触发一次;
- onShow: 小程序初始化完成(启动)或从后台切换到前台显示时触发;
- onHide: 小程序从前台切换到后台隐藏时触发(如切换到其他app中);
- onError: 小程序发生脚本错误或者api调用失败的时候,会触发 onError 并带上错误信息;
- onPageNotFound:小程序要打开的页面不存在的时候触发;
- onUnhandledRejection:小程序有未处理的 Promise 拒绝的时候触发;
- onThemeChange:系统切换主题的时候触发。

组件生命周期:created,attached,ready,moved,detached,error
- created:组件实例刚刚被创建好的时候触发;
- attached:当组件完全初始化完毕、进入页面节点树之后被触发;
- ready:当组件在视图层布局完成之后被触发;
- moved:在组件实例被移动到节点树另一个位置的时候被触发;
- detached:在组件离开页面节点树之后被触发;
- error:每当组件方法中抛出错误的时候被触发。
组件所在页面生命周期:show,hide,resize
- onLoad:进入页面加载时触发,且只执行一次;
- onShow:页面展示时候,也就是加载完成后、后台切到前台或重新进入页面时触发,可以执行多次;
- onReady:页面首次渲染完成的时候触发,且只执行一次;
- onHide:页面从前台切到后台或进入其他页面触发;
- onUnload:页面卸载时触发;
5.有做个客服功能吗?
有
6.有做个订单售后和退款这些吗?
我说没有做,是另一个同事做的,需要做一下这些变成自己的东西
7.整个小程序都是你一个人做的?问到退款、售后、物流这些我不知道,说是另外同事做的?
我说不是一个人做的。
其实这个小程序很小,一个人拿下就可以了。后续在退款、售后、物流、优惠券、商品秒杀、头像动效上要去做一下。
8.你主要对java比较熟是吗?做java的时候也有接触前端吧?
因为我自我介绍也介绍了java后端。直接说了最近都在做前端,前面几年做的后端
做java项目也有接触过前端,比如做网银的时候就有原生JS和JQuery,做OA系统接触过Vue
9.做一个首页一般要多久?我说一周以内,不知道说多了没有?
感觉看复杂情况吧,像那种需要重新去封装组件的肯定就慢,光是页面布局1两天足已
只是布局的话1两天,有数据渲染,组件封装,优化,测试的话就没底了,看要做到什么程度
10.页面组件化构建,拖动组件即可生成页面这种你会吗?要你实现的话你怎么实现这个?
其实就是Sass低代码平台,包括三个系统:通过组件化拖拽生成的H5页面,组件管理的后台管理系统,后端系统
11.代码冲突什么情况下会冲突?不同环境版本的在git上面怎么管理的?不同环境上线是怎么区分的?
代码冲突:对同一个文件不同人进行操作,文件文件名更改等都会造成代码冲突。
不同环境版本:用不同的分支进行管理
不同环境上线怎么区分:配置文件中通过环境变量配置不同的打包环境