文章目录
- 1 QWidget介绍
- 2 如何显示 QWidget窗口
- 2.1 新建基于QWidget的窗口类
- 2.2 再添加一个QWidget窗口类
- 2.3 显示新添加的 QWidget窗口
- 3 常用的属性和方法
- 3.1 窗口位置
- 3.2 窗口大小
- 3.3 窗口标题
- 3.4 窗口图标
- 3.5 资源文件
- 4 实例
1 QWidget介绍
Qt 中的常用控件,比如按钮、文本框、下拉框、树形控件等都是控件,QWidget类是所有控件类的父类。
- 所有窗口类的基类
- Qt中有3个窗口的基类:
QWidget、QMainWindow、QDialog - 其中,
QMainWindow、QDialog都是继承自QWidge
- Qt中有3个窗口的基类:
- 所有控件类的基类
- Qt中的控件类(按钮、输入框、单选框等)也属于窗口类
- 它们的基类也是
QWidget
- 可以内嵌到其他窗口的内部,此时需要给其指定父窗口
- 可以作为独立的窗口显示,此时不能给其指定父窗口
2 如何显示 QWidget窗口
零新建一个基于QWidget的主窗口,并且再添加一个基于QWidget的窗口
2.1 新建基于QWidget的窗口类
新建一个工程Demo,只是这里让主窗口继承自QWidget

2.2 再添加一个QWidget窗口类
首先,右键单击【Demo】,点击【添加新文件…】

选择【Qt】->【Qt设计师界面类】

选择【Widget】,然后下一步

输入类名,然后点击下一步

2.3 显示新添加的 QWidget窗口
为了便于显示,打开subwidget.ui设计师界面,拖放一个按钮,如下:

然后来到widget.cpp文件中,添加如下代码,来显示SubWidget窗口:
// 在widget.cpp文件中// 未指定父窗口, 这个窗口就是独立的窗口
// 需要调用其show方法 来将其显示
SubWidget *subWidget = new SubWidget();
subWidget->setWindowTitle("SubWidget");
subWidget->show();如果指定了父窗口, 这个窗口就是内嵌窗口
就不需要调用其show方法 因为其父窗口显示时,会自动显示子窗口
SubWidget *subWidget = new SubWidget(this);
subWidget->setWindowTitle("SubWidget");
3 常用的属性和方法
可以去开始菜单栏寻找帮助文档

切换到索引,输入QWidget ,就可以查看QWidget的详细帮助文档

3.1 窗口位置
// 1. 设置窗体的几何信息
// 获取相对于当前窗口父窗口的几何信息,宽高,坐标点信息
const QRect &geometry() const;
void setGetmetry(int x, int y, int w, int h);
void setGetmetry(const QRect &);// 2. 移动窗口
// 重新设置窗口的位置
void move(int x, int y);
void move(const QPoint &);
3.2 窗口大小
通常,窗口可以拖动其右下角,进行放大和缩小。我们可以设置窗口的最小大小和最大大小。
另外,窗口可以设置为固定大小,这样窗口就不能放大和缩小。
常用的设置大小的函数如下:
// 1. 设置窗口尺寸
QSize size() const;
void resize(int w, int h);
void resize(const QSize &);// 2. 设置最大尺寸
QSize maximunSize() const;
void setMaximumSize(const QSize &);
void setMaximumSize(int maxw, int maxh);// 3. 设置最小尺寸
QSize minimumSize() const;
void setMinimumSize(const QSize &);
void setMinimumSize(int w, int h);// 4. 设置固定尺寸
void setFixedSize(const QSize &);
void setFixedSize(int w, int h);// 5. 单独设置窗口的高度
int height() const;
int minimumHeight() const;
int maximumHeight() const;void setFixedHeight(int h);
void setMaximumHeight(int maxh);
void setMinimumHeight(int minh);// 6. 单独设置窗口的宽度
int width() const;
int minimumWidth() const;
int maximumWidth() const;void setFixedWidth(int w);
void setMaximumWidth(int maxw);
void setMinimumWidth(int minw);
3.3 窗口标题
设置和获取窗口的标题,直接使用如下两个函数即可:
// 获取和设置窗口的标题
QString windowsTitle() const;
void setWindowTitle(const QString &);
3.4 窗口图标
设置窗口的图标,需要一个Qlcon对象,如下:
// 获取和设置窗口的图标
QIcon windowIcon() const;
void setWindowIcon(const QIcon &);// 构造 QIcon图标对象
// 有6个重载的构造的方法,通常我们使用最后一个
QIcon::QIcon(const QString &fileName);
3.5 资源文件
首先将图标文件pages.ico,复制到项目目录Demo下的目录中,如下:

选择QtResourceFile,这样就会在项目中,添加一个.qrc的文件

资源文件命名为res

接下来打开“资源文件编辑器”, 注意:如果没有打开,直接右键res.qrc,然后选择“OpeninEditor”即可
如下:

然后,点击添加前缀,
再点击“添加文件",定位到拷贝到项目目录下的图标文件pages.ico,最终效果如下:

接下来就可以拷贝这个pages.ico的资源路径,在程序中使用了

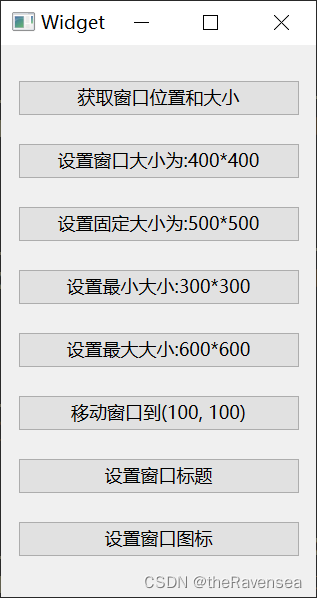
4 实例
来演示QWidget中常用的方法

主要代码
void Widget::on_btnGetSize_clicked() {qDebug() << "------------------------\n";QRect rect = this->geometry();qDebug() << "左上:" << rect.topLeft() << "\n右上" << rect.topRight()<< "\n左下" << rect.bottomLeft() << "\n右下" << rect.bottomRight()<< "\n宽" << rect.width() << "\n高" << rect.height();
}void Widget::on_btnSetSize_clicked() {this->resize(400, 400);
}void Widget::on_btnSetFixedSize_clicked() {this->setFixedSize(500, 500);
}void Widget::on_btnSetMinSize_clicked() {this->setMinimumSize(300, 300);
}void Widget::on_btnSetMaxSize_clicked() {this->setMaximumSize(600, 600);
}void Widget::on_btnMove_clicked() {this->move(100, 100);
}void Widget::on_btnSetTitle_clicked() {this->setWindowTitle("修改后的标题");
}void Widget::on_btnSetIcon_clicked() {this->setWindowIcon(QIcon(":/res/pages.ico"));
}