小程序隐私政策不合规,默认自动同意《用户服务协议》及《隐私政策》,应当由用户自主阅读后自行选择是否同意隐私政策协议,不得默认强制用户同意,请整改后再重新提交。
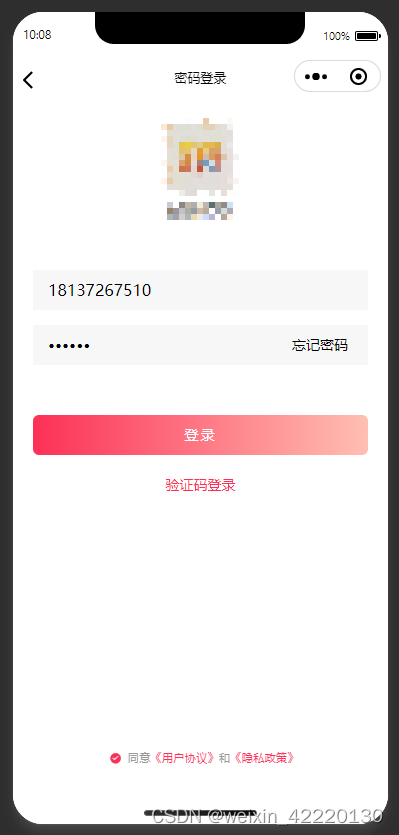
把 登录代表同意《用户协议》和《隐私政策》

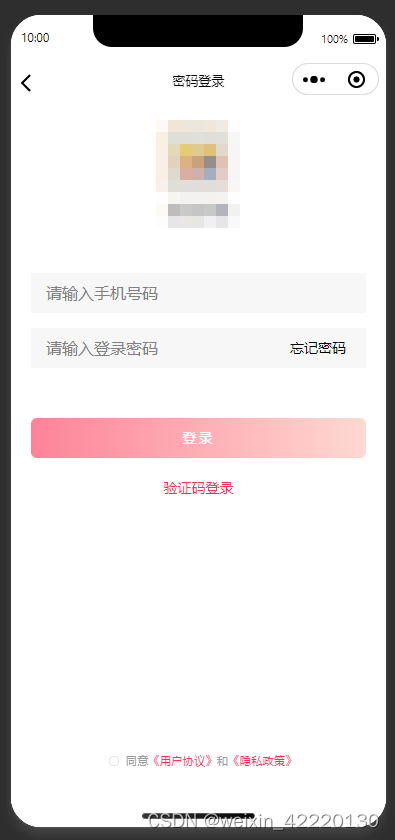
改为 同意《用户协议》和《隐私政策》并加上勾选的radio

使用uniapp实现的微信小程序效果

以前的代码
<view class="signUp-tip"><view class="signUp-tip-txt">登录代表同意<text class="signUp-tip-txt-protocol">《用户协议》</text>和<text class="signUp-tip-txt-protocol">《隐私政策》</text></view></view>.signUp-tip{position: fixed;bottom: 30rpx*$hd;left: 50%;transform: translateX(-50%);width: 90%;&-txt {@include font($uni-font-size-sm, $uni-color-black3);transform: scale(0.95);&-protocol {color: $uni-color-main;}}}
新代码
<view class="signUp-tip"><view class="signUp-tip-txt"><checkbox class="protocol-radio" :checked="agree" @click="agreeChange" color="#3964e6"style="transform: scale(0.55) translate(45px,0px);width: 73px;height: 73px;line-height: 73px;margin-left: -14%;"></checkbox>同意<text class="signUp-tip-txt-protocol">《用户协议》</text>和<text class="signUp-tip-txt-protocol">《隐私政策》</text></view></view>agree: false,//勾选同意协议agreeChange() {this.agree = !this.agree;},提示:登录的时候加上勾选的时候才能进行登录
if (this.agree) {//原来的登录代码逻辑} else {uni.showToast({title: '请勾选同意协议',icon: 'none'});}