第一章XML概述
1.1认识XML
XML数据格式:

不是html但又和html有点相似
XML数据格式最主要的功能就是数据传输(一个服务器到另一个服务器,一个网站到另一个网站)配置文件、储存数据当做小型数据可使用、规范数据格式让数据具有结构性易读易处理
1.2什么是xml
定义:指的是可扩展性标记语言;
XML被发明的目的是传输和存储数据,而不是展示数据;
XML的标签必须自定义,但是在写标签名的时候一定有含义;
XML是W3C推举的数据传输格式;
Q:如何自己写一个XML?


Q:XML和HTML有什么不一样?
- HTML不能自定义,XML标签必须自定义;
- HTML语法要求不严格,XML语法要求及其严格,必须是成对标签;
- XML用来传输和存储,HTML用来展示数据;
第二章 XML基本语法
2.1语法规则
XML必须有根结点;根结点是其他所有节点的父级节点

XML头声明不强制要求,可有可无,但是建议写
XML头声明 <版本号 文件编码>

所有XML元素都必须是成对标签;

标签大小写敏感,区分大小写

标签不能交叉编写

注释和HTML一样

特殊字符使用实体转义;

![]()

2.2元素属性

属性规则:
一个标签可以有多个属性,属性的值必须用引号(单引号、双引号)引起来;
命名规则:数字字母下划线,数字不能开头
属性是表示标签自身的一些额外信息;
XML属性就是鸡肋(是指无用弃之可惜);
还有在解析XML数据时,属性会带来额外的解析代码(多了一步,比较麻烦)
2.3CDATA

注意:特殊字符较少时,使用实体替换;较多时使用CDATA;CDATA必须大写;
第三章 使用PHP解析XML文档
XML是一种数据传输格式,当PHP接收到的数据是一段XML时,PHP怎么处理XML数据呢?
在PHP5版本以后。提供了类库,SimpleXML类库,专门用于实现对XML文档的解析操作
3.1XML解析原理
PHP解析XML分为3步:
- 读取XML文档到内存;
- 形成DOM树;
- 由DOM树生成对象并返回

3.2SimpleXML类库


php解析xml返回对象的注释:

3.3遍历XML数据
不可缺少的:

foreach循环获取xml数据

for循环获取xml数据

3.4使用SimpleXML添加结点
不可缺少的:

对象中的addChild方法创建结点
添加man结点

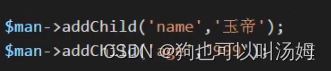
对象中的addChild方法创建结点并给创建后的结点添加内容
给man标签添加子标签-name标签,age标签

将添加后的对象重新解析成xml文档,写入文件
添加的内容保存到xml文件里

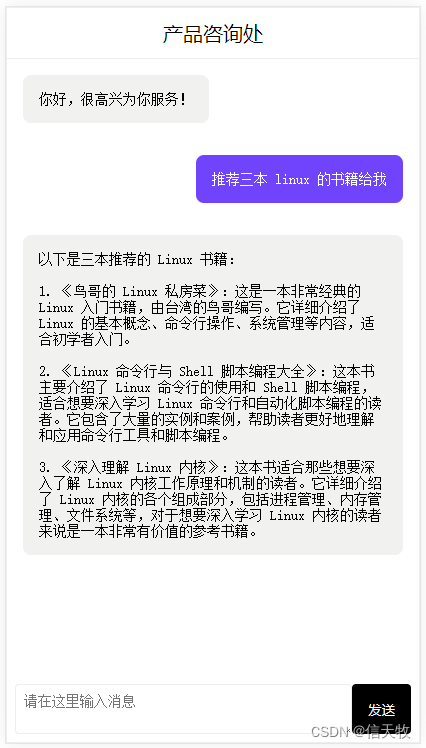
3.5XM案例
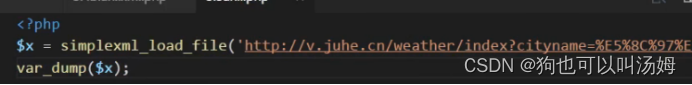
获取到xml文件地址

直接接收xml内容(里面是string)而不是文件地址

使用方式:

打印输出内容:

完整案例:
Html部分(表单提交页面)

Php部分:

第四章 XPATH语言
4.1概述
XPath是一门专门用来查找XML数据内容的一门语言;
用来在XML文档中对元素及属性进行遍历;
4.2使用及语法
使用绝对路径查找:

使用相对路径查找:
(叫name下的所有内容)

使用*匹配所有结点

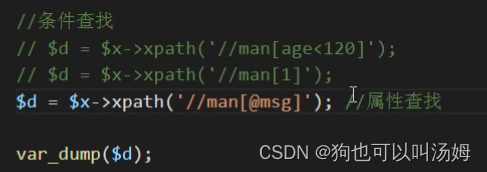
条件查找