同学们可以私信我加入学习群!
正文开始
- 前言
- 一、问题描述
- 二、解决方案
- 总结
前言
一、问题描述
在项目中遇到个多层的json数据渲染到页面中,第一层渲染成卡片,第二层渲染成列表,第三层才真正渲染成input标签的场景。
这种多层form数据的场景,无法在form标签中定义:rules变量来实现表单验证。
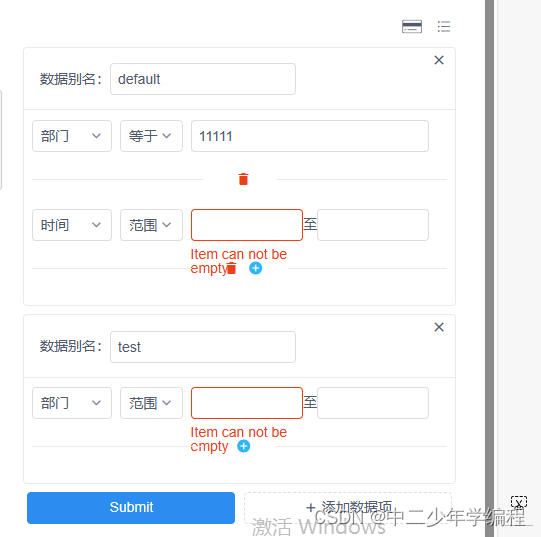
最终实现的效果如图:

第一个卡片两条数据之间的验证互不影响,第一个卡片和第二个卡片之间互不影响,而所有卡片都由一个form渲染,这样有利于直接生成一个formData。
二、解决方案
这种场景需要在formItem标签中使用:prop和:rules变量,来为每一项formItem定义规则。
难点在于,:props的定义:
<FormItemprop="name_test":prop="'rules.' + ruleIndex + '.conditionValueLeft'":rules="{required: true, message: 'Item can not be empty', trigger: 'blur'}"><Input type="text" v-model="ruleItem.conditionValueLeft"></Input></FormItem>
卡片的渲染不赘述了,主要是每个card标签里面定义一个完整的form表单:
<Form :model="formRules" ref="form"><template v-for="(ruleItem, ruleIndex) in formRules.rules" :key="formDataItem.id+''+ruleIndex"><FormItemprop="name"class="card-form-item":class="{current:ruleIndex==currentRuleIndex && formDataIndex==currentFormDataIndex}"><Row :gutter="8"><Col span="5"><FormItem prop="conditionField"><Select v-model="ruleItem.conditionField"><Option v-for="item in conditionKeyList" :value="item.key" :key="item.key">{{ item.name }}</Option></Select></FormItem></Col><Col span="4"><Select v-model="ruleItem.conditionOption"><Option v-for="item in conditionOptionList" :value="item.key" :key="item.key">{{ item.name }}</Option></Select></Col><Col span="14"><div v-if="ruleItem.conditionOption=='between'" style="display: flex"><FormItemprop="name_test":prop="'rules.' + ruleIndex + '.conditionValueLeft'":rules="{required: true, message: 'Item can not be empty', trigger: 'blur'}"><Input type="text" v-model="ruleItem.conditionValueLeft"></Input></FormItem><span>至</span><FormItem prop="conditionValueLeft"><Input type="text" v-model="ruleItem.conditionValueRight"></Input></FormItem></div><Input v-else type="text" v-model="ruleItem.conditionValue" placeholder="Enter something..."></Input></Col></Row><Divider><Icon type="md-trash" v-if="showRemoveRule(ruleIndex)" class="form-item-handle"@click="handleRemoveRule(ruleIndex)"@mouseover="setCurrentIndex(formDataIndex,ruleIndex)" @mouseout="setCurrentIndex(-1)"color="#ed4014"/><Icon v-if="showAddRule(ruleIndex)" type="md-add-circle" class="form-item-handle"@click="handleAddRule(formDataIndex)" color="#2db7f5"/></Divider></FormItem></template></Form>
这是一个复杂查询的业务场景,每个卡片为一个独立的form,form表单的data为formRules,formRules.rules是自定义的复杂查询规则,循环渲染rules后,每个循环体都是一个formItem,而因为每个规则里还会存在多个输入框的情况,所以需要在formItem里再嵌套formItem来区分两个input标签。
:prop="'rules.' + ruleIndex + '.conditionValueLeft'"
rules[ruleIndex]表示循环体formItem,conditionValueLeft表示需要规则定义的formItem的props别名
总结
这段代码要在项目中删了,所以简单记录下,免得后面忘了