本文简介
带尬猴,我嗨德育处主任
不知道你有没有遇到过在使用 Fabric.js 时无意中一些骚操作修改了元素的样式,但刷新画布却没更新元素样式?
如果你也遇到同样的问题的话,可以尝试使用本文的方法。
是否需要重新绘制
我先举个例子。

<canvas id="c" style="border: 1px solid #ccc;"></canvas><script>
let canvas = new fabric.Canvas('c')// 矩形 - 亮粉色
let rect = new fabric.Rect({left: 50,top: 30,width: 80,height: 60,fill: 'hotpink'
})canvas.add(rect)setTimeout(() => {console.log(rect.fill) // 输出 'hotpink'rect.fill = 'red'console.log(rect.fill) // 输出 'red'canvas.renderAll() // 刷新画布
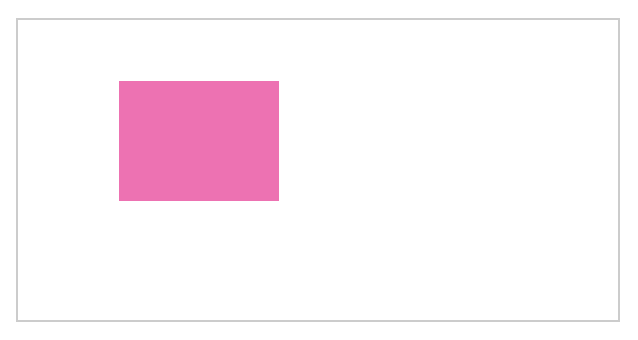
}, 1000)</script>在这个例子中,页面运行1秒后,我想通过 rect.fill = 'red' 的方式将画布中的矩形修改成红色。
修改完成后在控制台输出当前矩形的颜色,然后再通过 canvas.renderAll() 的方式刷新画布。
从控制台输出的数据来看,矩形确实是变红了,但从视觉上看画布中的矩形却还是粉色。
其实正确的做法是使用 rect.set('fill', 'red') 去修改矩形颜色,set() 方法会通知画布要刷新样式。
但如果你坚持使用 rect.fill = 'red' 的方式去修改也不是不行,此时需要将矩形的 statefullCache 设置为 true,矩形就会自动检测属性的值的更新。

// 省略部分代码let rect = new fabric.Rect({left: 50,top: 30,width: 80,height: 60,fill: 'hotpink',statefullCache: true // 自动检测更新
})canvas.add(rect)setTimeout(() => {console.log(rect.fill) // 输出 'hotpink'rect.fill = 'red'console.log(rect.fill) // 输出 'red'canvas.renderAll()
}, 1000)但并不是所有情况都适合将 statefullCache 设为 true。
官方文档也有介绍到:
statefullCache: Boolean
When
true, object properties are checked for cache invalidation. In some particular situation you may want this to be disabled ( spray brush, very big, groups) or if your application does not allow you to modify properties for groups child you want to disable it for groups. default to false since 1.7.0
说了这么多,最后我还是推荐通过 set() 方法修改元素的属性。
代码仓库
⭐ 是否需要重新绘制缓存的副本
推荐阅读
👍《Fabric.js 动态设置字号大小》
👍《Fabric.js 监听元素相交(重叠)》
👍《Fabric.js 限制边框宽度缩放》
👍《Fabric.js 保存自定义属性》
👍《Fabric.js 元素被遮挡的部分也可以操作》
👍《Fabric.js 从入门到膨胀》
点赞 + 关注 + 收藏 = 学会了 代码仓库