本文简介
带尬猴,我嗨德育处主任
p5.js 为开发者提供了很多有用的方法,这些方法实现起来可能不难,但却非常实用,能大大减少我们的开发时间。
本文将通过举例说明的方式来讲解 映射 map() 方法。
什么是映射
从 p5.js 文档 中可以看到对映射的说明
说明:从一个范围内映射一个数字去另一个范围。
好家伙,使用映射来说明映射。
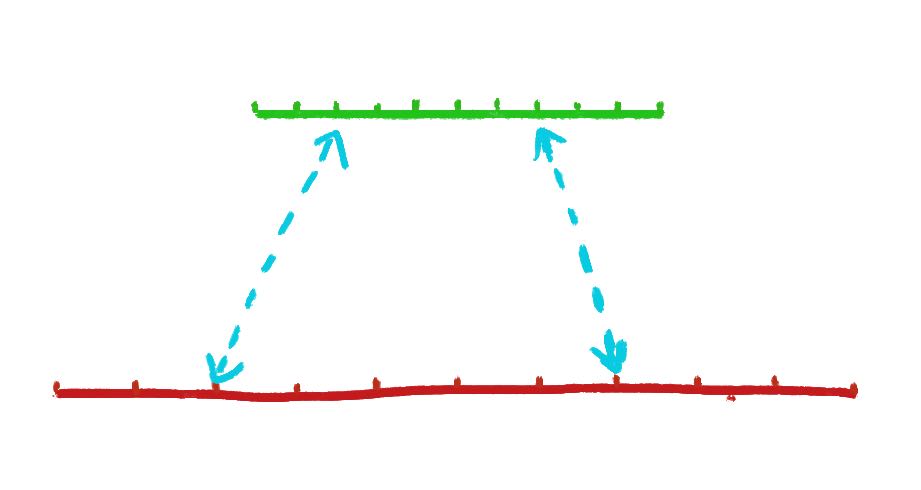
还是用图来表示比较好懂~

绿线的长度是10,红线的长度是20。根据比例来计算,绿线上的点可以在红线上转换成对应的点。
map() 语法
除了普通的映射规则外,p5.js 的 map() 方法还提供了映射后最大值和最小值的限制。
语法如下:
map(value, start1, stop1, start2, stop2, [withinBounds])value: 数值型;需要转换的值start1: 数值型;原始值的最小值stop1: 数值型;原始值的最大值start2: 数值型;映射后的最小值stop2: 数值型;映射后的最大值withinBounds: 布尔型;限制映射后的值。默认值是false
用个表格举例说明一下
我用到的公式是:let res = map(value, 0, 100, 0, 10, withinBounds)
| value 原始值 | withinBounds 限制 | res 结果 |
|---|---|---|
| 0 | true | 0 |
| 0 | false | 0 |
| 40 | true | 4 |
| 40 | false | 4 |
| 600 | true | 10 |
| 600 | false | 60 |
举个例子
根据鼠标当前位置所在的 x轴 方向的值动态修改画布灰度背景。

<script>function setup() {createCanvas(300, 200)}function draw() {let gray = map(mouseX, 0, windowWidth, 0, 255, true)background(gray)}
</script>mouseX 是 p5.js 提供的,它返回鼠标当前位置的 x坐标 值。我在 《# p5.js 光速入门》 里有讲到。
再举个例子
根据当前鼠标所在位置x轴设置画布背景色的色调,根据鼠标所在位置y轴设置画布背景色的饱和度。

<script>function setup() {createCanvas(320, 200) // 创建画布colorMode(HSB) // 设置颜色模式为 HSB}function draw() {let H = map(mouseX, 0, windowWidth, 0, 360, true)let S = map(mouseY, 0, windowHeight, 0, 100, true)background(H, S, 100)}
</script>这个例子中使用了几个 p5.js 提供的环境变量。
mouseX 和 mouseY 是鼠标当前所在坐标。
windowWidth 和 windowHeight 是当前浏览器窗口的宽高。
这4个环境变量写在 draw() 方法里可以根据设置好的帧率去捕捉变量的变化。
map() 映射结合3D图形也能玩出很多花样,在之后讲解3D图形的文章里我会结合 map() 举例。
推荐阅读
👍《p5.js 光速入门》
👍《Canvas 从入门到劝朋友放弃(图解版)》
👍《Canvas 从进阶到退学》
👍《Fabric.js 从入门到膨胀》
点赞 + 关注 + 收藏 = 学会了 代码仓库