春节快到了,因为疫情已经好久没有回老家了,今年终于可以回家过年了,我已经抑制不住自己激动的心情了。因此,我利用css3的旋转做了一个福到了的特效,而且是双旋转哦。
目录
1、实现思路
2、大红纸的渲染过程
3、错误的福字布局
4、正确的福字布局
5、完整源代码
6、真实开发工作中可能没那么复杂
7、结语
1、实现思路
其实看上去并不难,首先需要一个喜庆的红色背景,做为我们贴福字的背景大红色;这个大红色的贴纸首先做到第一次旋转;但实现过程中,因为红色背景已经做过旋转,如果福字还在里面做为内部元素来布局,福字肯定会跟着旋转,那么就不好控制;所以我决定将红色纸背景和大福字拆分元素布局,单独对福字进行样式处理,旋转,再进行渲染;更重要的是要将福字与红色背景的居中处理。
2、大红纸的渲染过程
大红纸这块的需求呢,首先是正方形,宽高相等;然后是旋转45度;旋转我们这里采用transform属性,代码如下:
<!-- html部分 -->
<div class="fu-box"></div>// css部分
.fu-box {position: absolute;top: 100px;left: 100px;width: 300px;height: 300px;background: red;transform: rotate(45deg);
} 
3、错误的福字布局
开始我想得是将福字元素布局到大红色元素内部,但其实一旦外层布局旋转过45度以后,内部的福字旋转就很没有规律性可言,内部的福字如果想调整到那种福到了的效果,需要做很大程度的调整,代码如下:
<!-- html部分 -->
<div class="fu-box"><div class="fu-txt">福</div>
</div>// css部分
.fu-txt {position: absolute;top: 37px;left: 77px;font-size: 180px;color: #000;transform: rotate(134deg);
}这段代码虽然也将福字调整到了居中的位置,但top值,left值,和旋转后的rotate值都不如之前预想的那么有规律性
4、正确的福字布局
所以我后来想到,将内部的福字布局和外部的红色纸张布局进行拆分,也就是使用2个div元素进行布局。这样,外部的纸张通过rotate旋转45度,对内部的福字布局就不会造成影响。而内部福字布局也可以根据自己的原点进行旋转布局,这样就有规律的多,进行了180度旋转。
而仍然需要做的就是内部福字和外部纸张的定位显示,这里需要为内部进行absolute绝对定位布局,调整top和left定位即可。代码如下:
<!-- html部分 -->
<div class="fu-box"></div>
<div class="fu-txt">福</div>// css部分
.fu-txt {position: absolute;top: 150px;left: 162px;font-size: 180px;color: #000;transform: rotate(180deg);
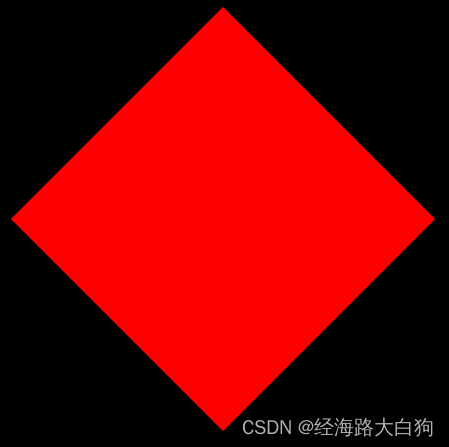
}最终实现效果如下:

5、完整源代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>福到了</title><style>* {margin: 0;padding: 0;}body {background: #000;;}.fu-box {position: absolute;top: 100px;left: 100px;width: 300px;height: 300px;background: red;transform: rotate(45deg);}.fu-txt {position: absolute;top: 150px;left: 162px;font-size: 180px;color: #000;transform: rotate(180deg);}</style>
</head>
<body><div class="fu-box"></div><div class="fu-txt">福</div>
</body>
6、真实开发工作中可能没那么复杂
真实工作中,如果你需要实现一个类似这样的需求,很可能UI设计师会直接给你一张图片,让你直接去进行定位到网页中的某个位置,不会像本文中这样复杂,又考虑是否需要双旋转,又考虑定位是否居中的问题。
可能工作中你直接一个Img标签,或者采用background类似的方式就实现了。而很多人可能img标签和background背景图片还有点晕。
而我的理解是,在前端的世界里,图片不仅仅是一个样式显示,很多时候,图片也扮演着一种数据的展示。比如商品图,这张图片就应该用img标签,因为他扮演的是商品的一个数据属性,而非样式角色,再比如轮播图,这也是网站的一种顶部展示数据。而一些小图标啦,花纹啦,很明显,他就是为了做为样式而存在的。
7、结语
这就是css3关于transform的简单使用,从而实现一个福到了的效果。
眼看临近春节了,疫情也放开了,提醒大家还是尽量减少无用的聚集,比如有人打牌,你就别去边上看着了;比如赶集,你戴好口罩,这两年我戴的口罩比前些年总和都要多;
预祝大家在新的一年里,玉兔吉祥,步步高升。

![基于YOLOv5+C3CBAM+CBAM注意力的海底生物[海参、海胆、扇贝、海星]检测识别分析系统](https://img-blog.csdnimg.cn/img_convert/df21899986d75fb72e8d3291ac8b7a60.png)