写在前面
这是进行云渲染的最后一步,实践!!
会跟着这个Blender 2.8 UV Mapping教程快速学习一边UV映射的东西,已经是最最最最基础的了。
本文是教程的P1-P7的过程记录。
1 UV映射
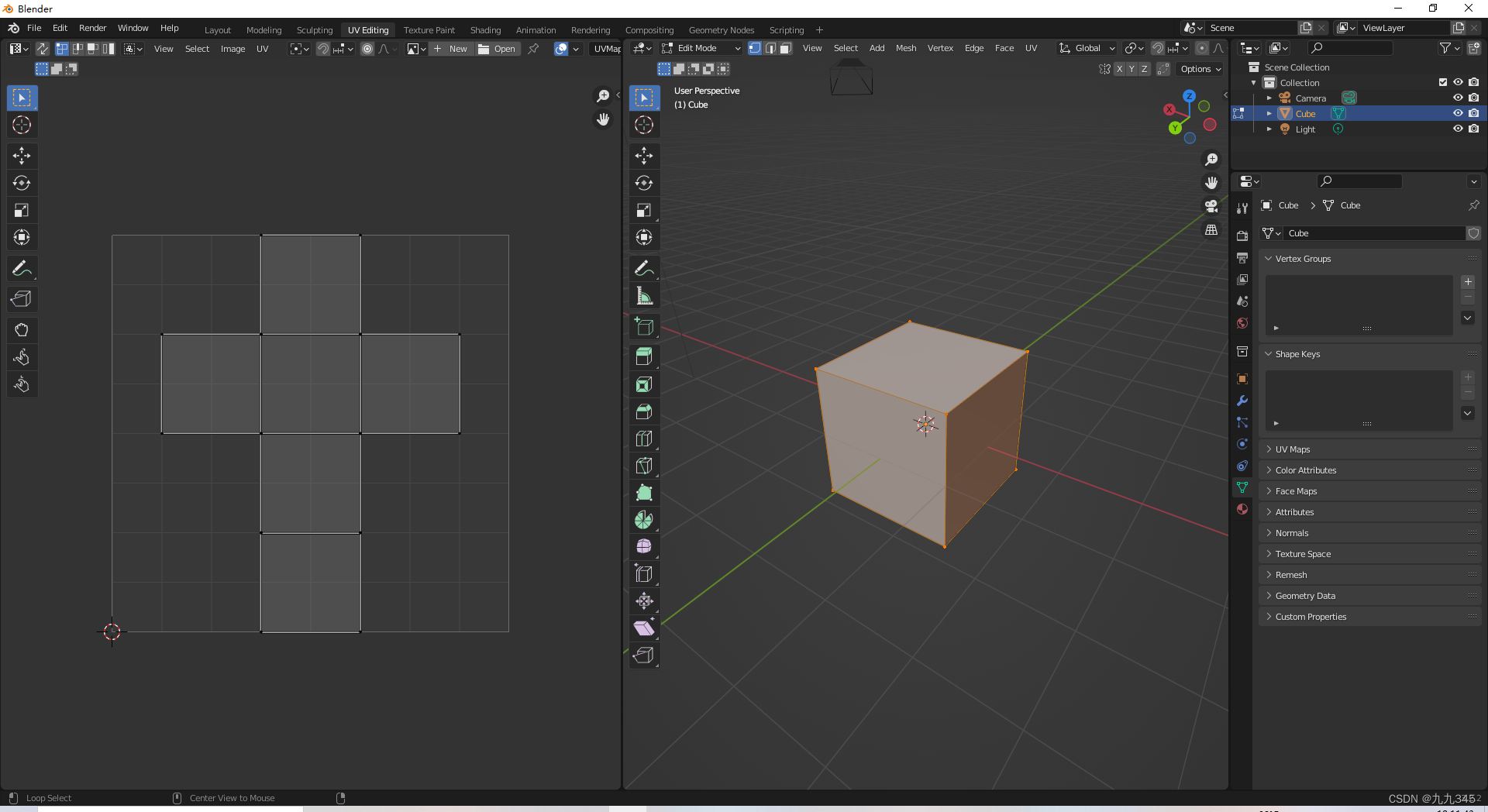
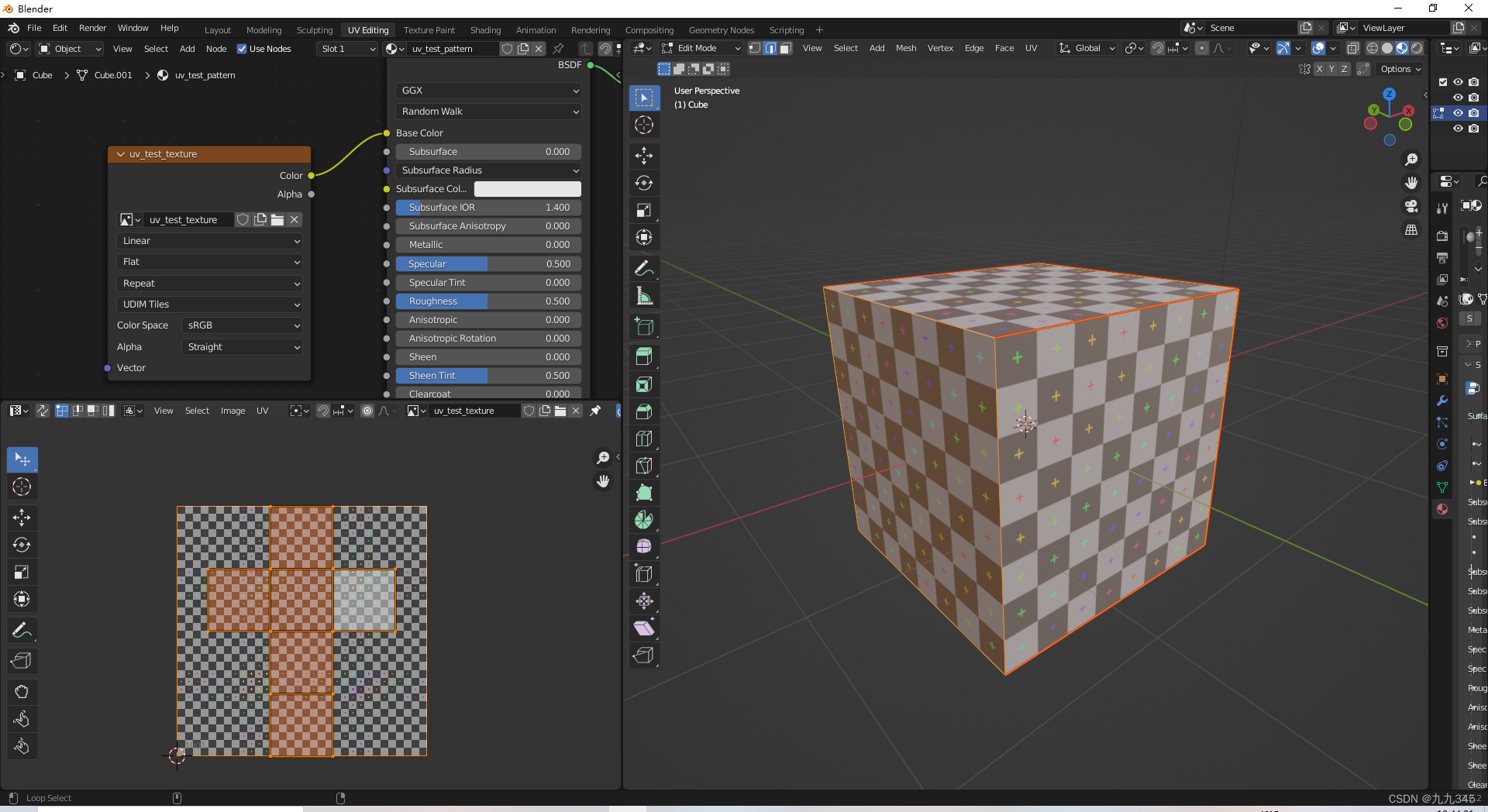
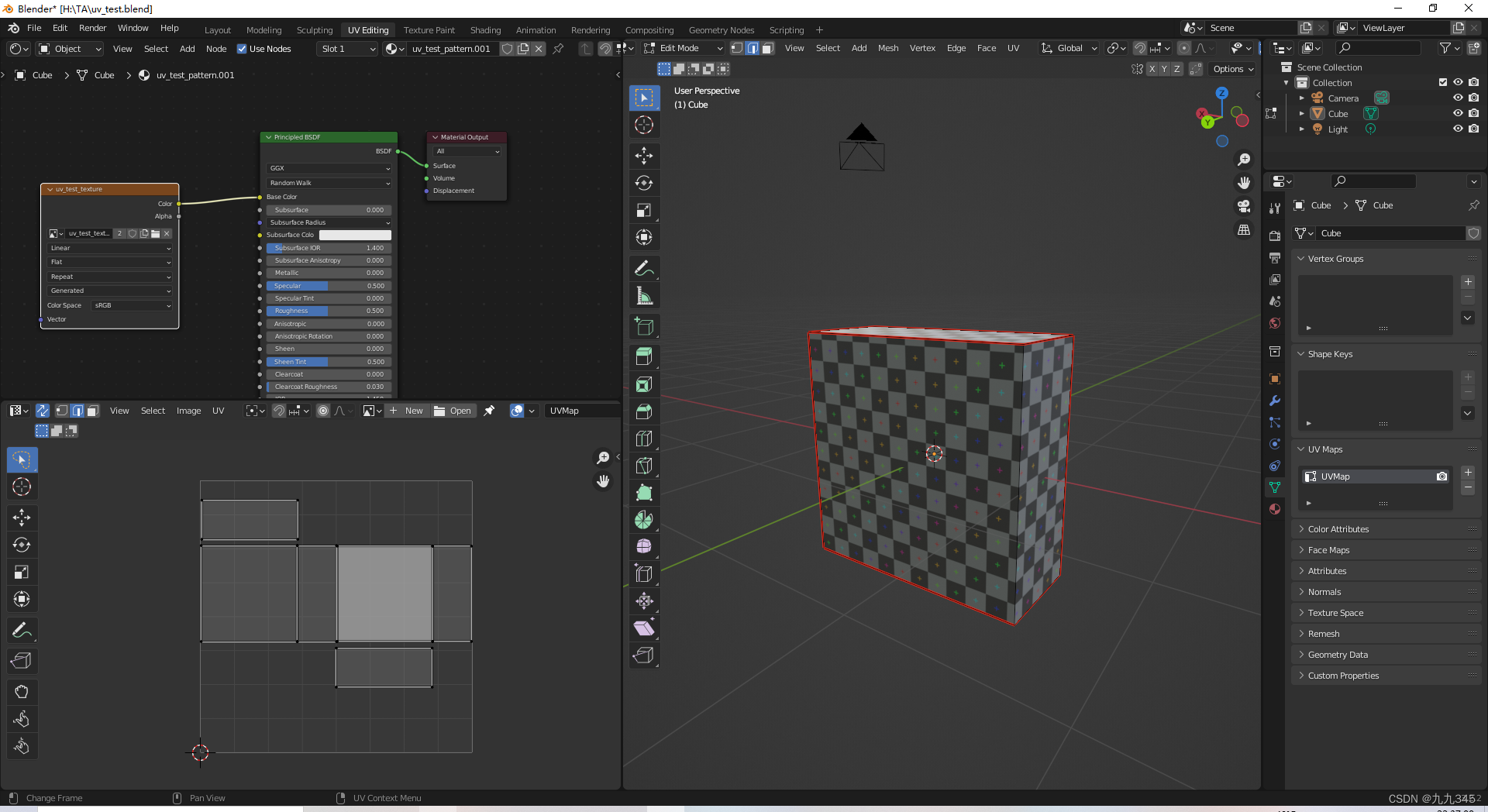
拿一个3D物体,怎么去切割它,能把我们的2维图像应用到上面,例如:UV Editing界面的UV贴图上的所有东西(左侧),最终都会体现在立方体表面上(右侧)。

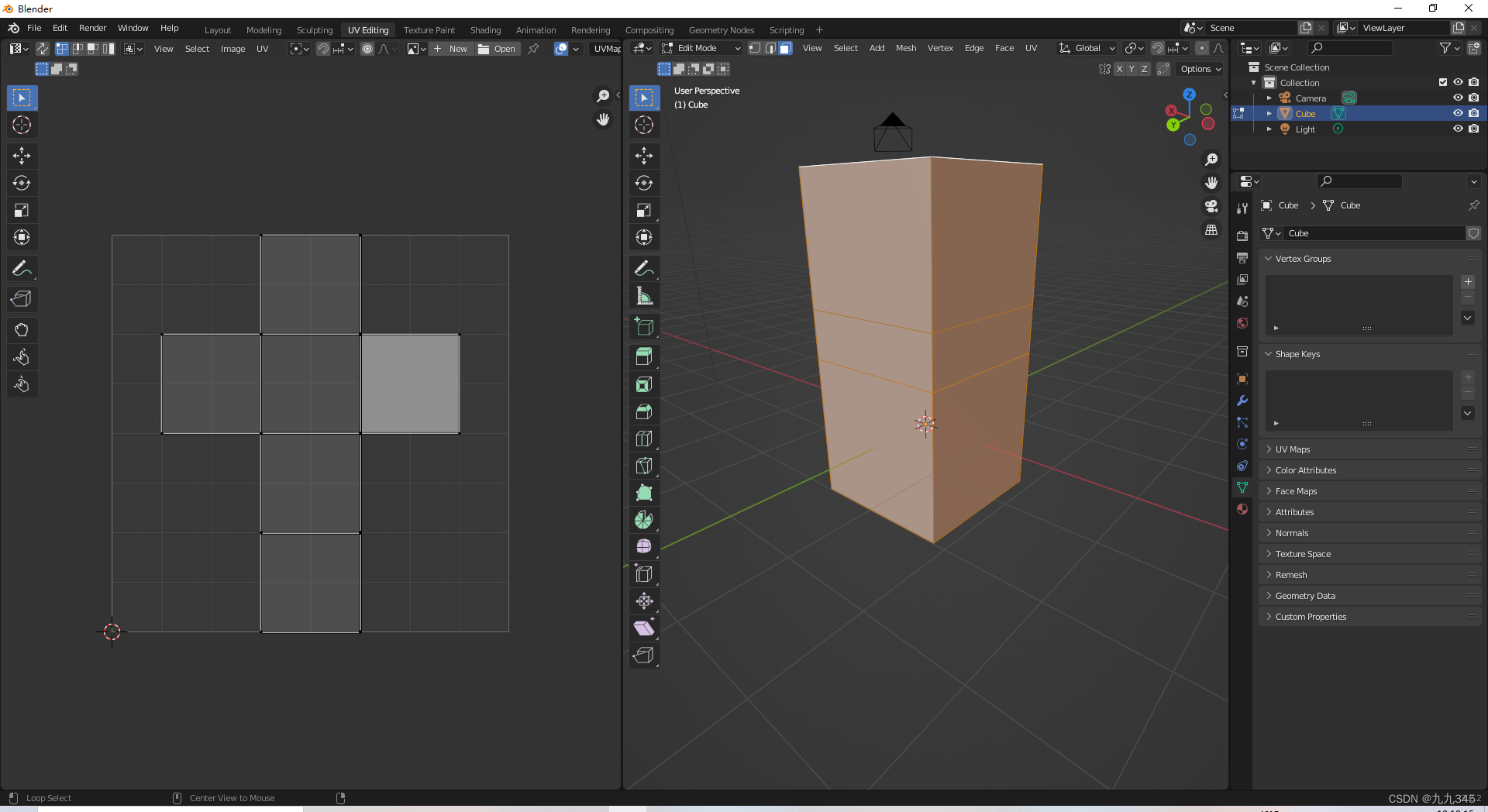
那我们为什么还要展UV?如果我们把右侧的立方体随意改变形状(挤压、缩放等),左侧的UV贴图是不会随着它形状的改变而改变的:

2 创建UV贴图
最简单的是善用接缝工具创造切割线来cut我们的3D物体。
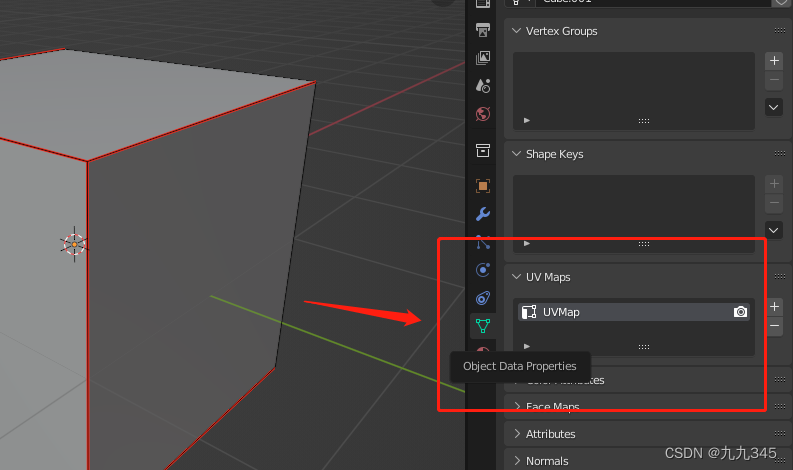
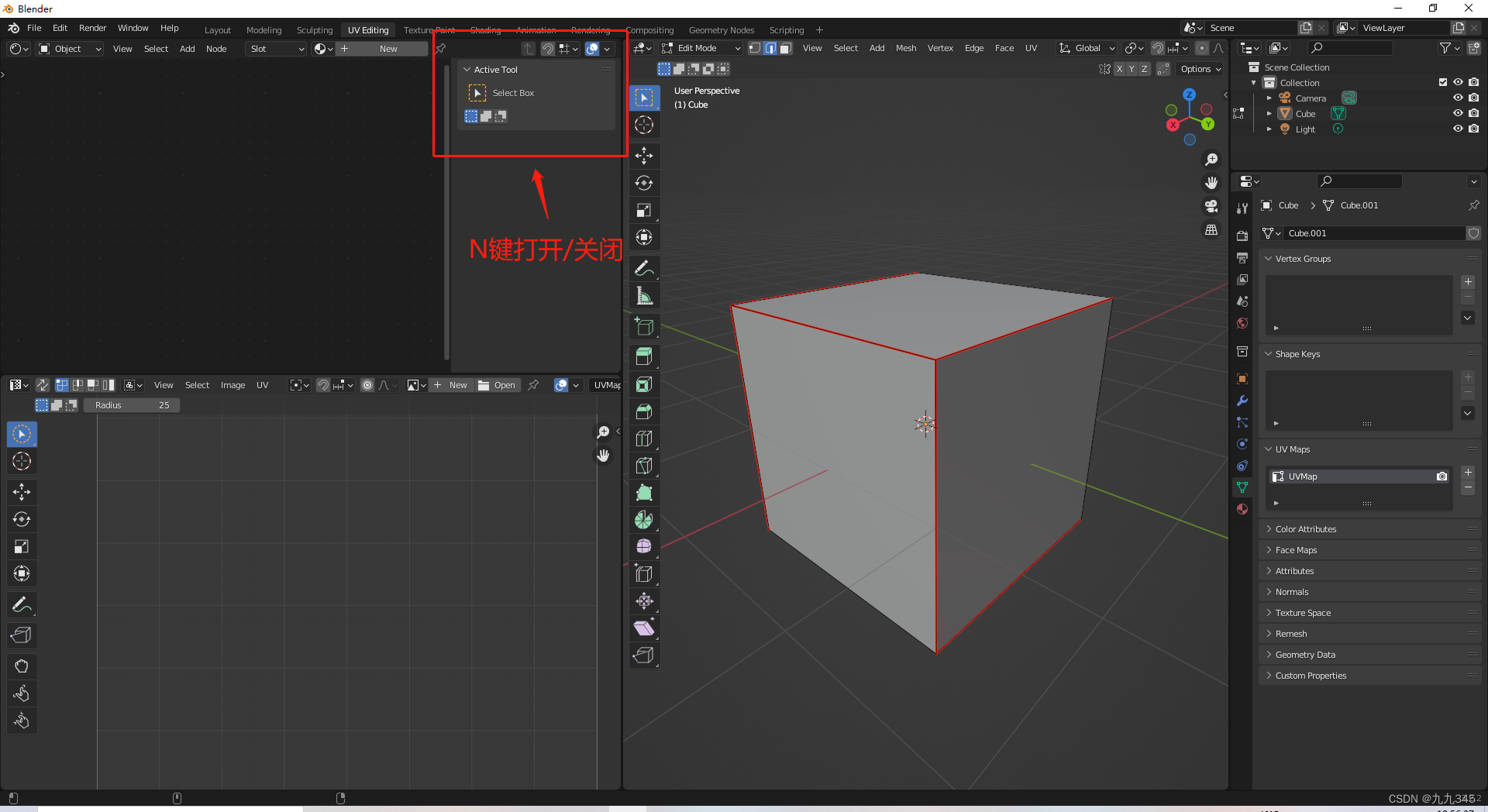
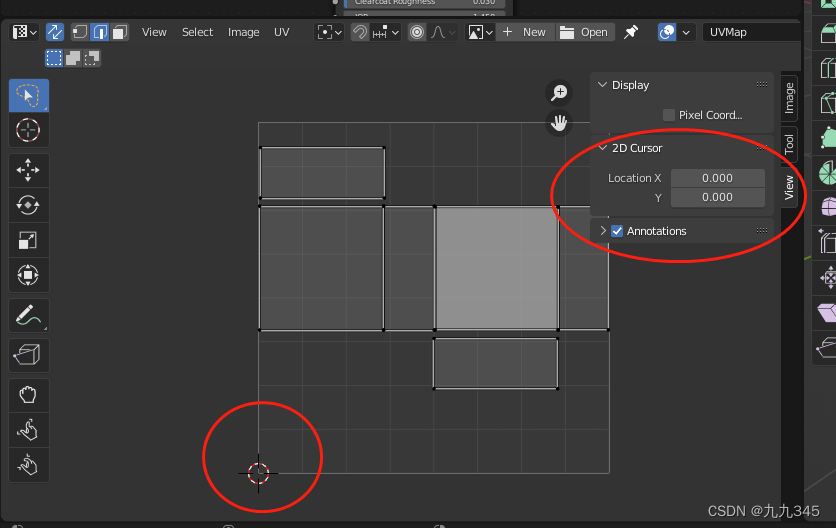
查看当前的UV我们可以从这里查看,右侧的+ - 是删除和新增UVMap

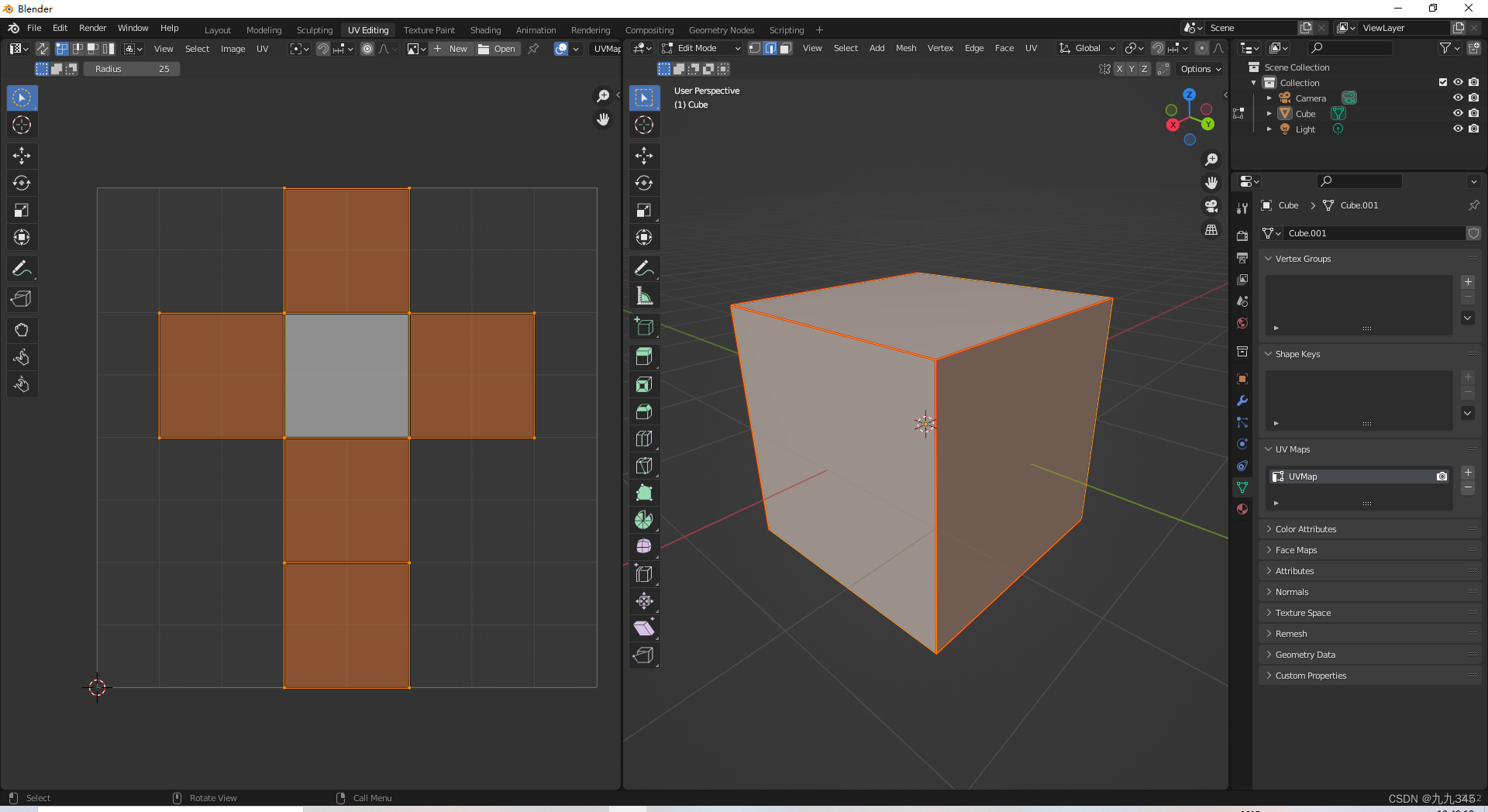
A(全选) --> U选择unwrap(展开当前选择的mesh)
ctrl+E(操作edge) --> Mark Seam/Clear Seam(创造/删除切割边)
对于UV Editing面板的可以用R(旋转)或G(移动)去调整当前的UV贴图位置

3 测试拉伸
首先尝试应用纹理到我们的物体上,左上角点开Shader Editor:

创建材质
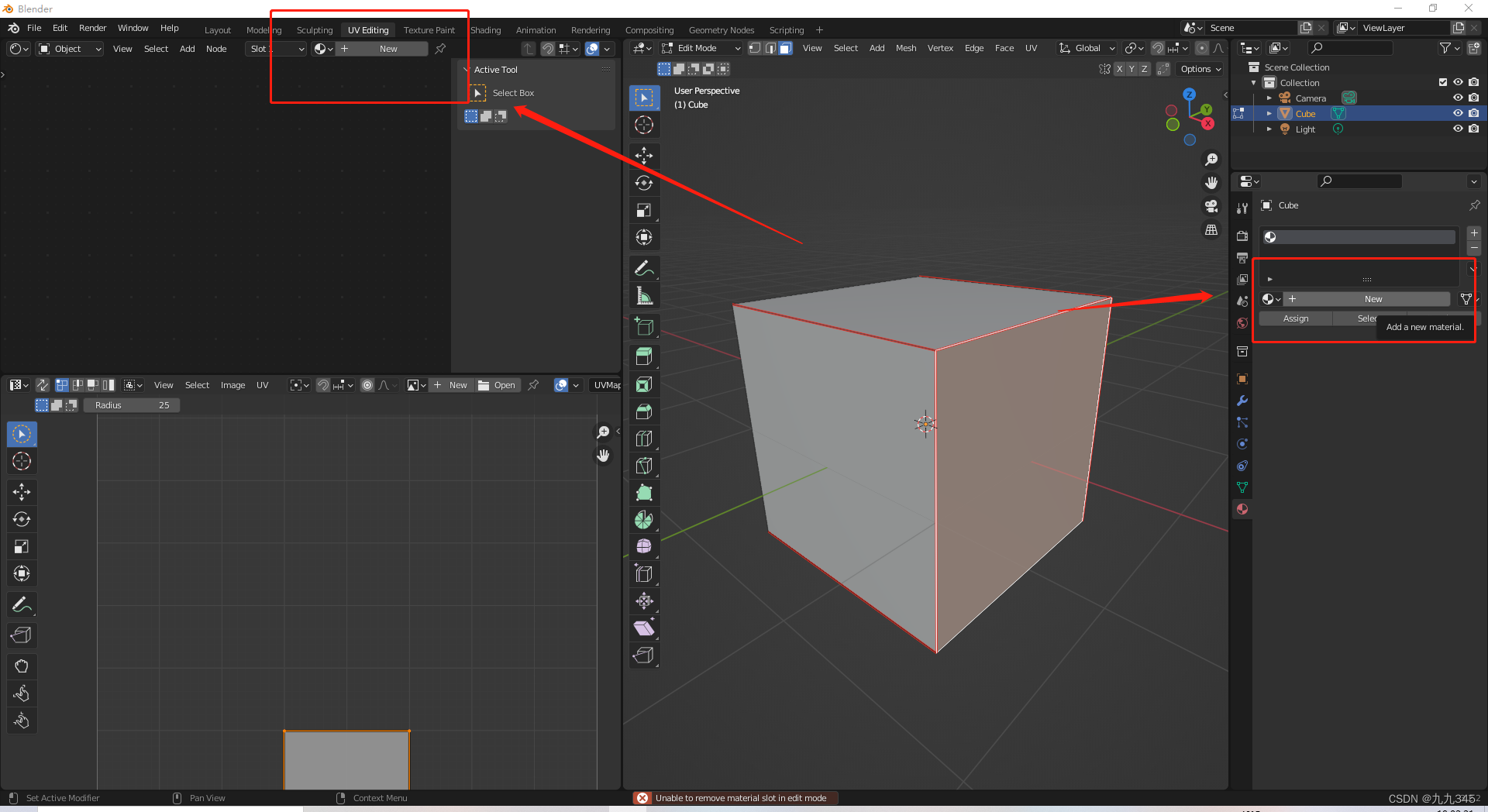
首先为我们的物体创建一个材质,如下在Shader Editor界面或者右侧都可以创建新材质(+New Material):

创建纹理
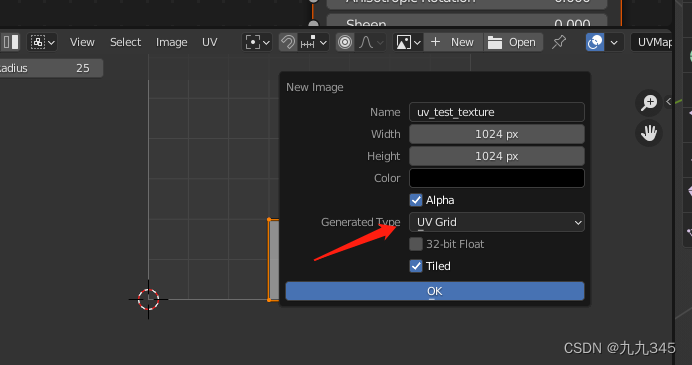
如果我们想把贴图应用到物体上,同时看看贴图的拉伸效果,那么创建一个UVGrid图片(格子图)就能很明显的观察拉伸状态了。
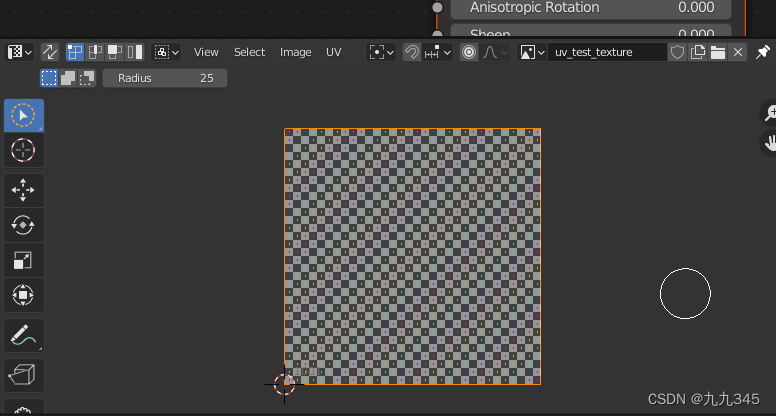
在UV Editor界面添加新的图片(+ New Image),选择类型为UV Grid:

如下:

应用纹理
Shader Editor界面,Shift+A创建一个Image Texture,选择我们创建的纹理,再连连看给到BSDF的BaseColor就行:

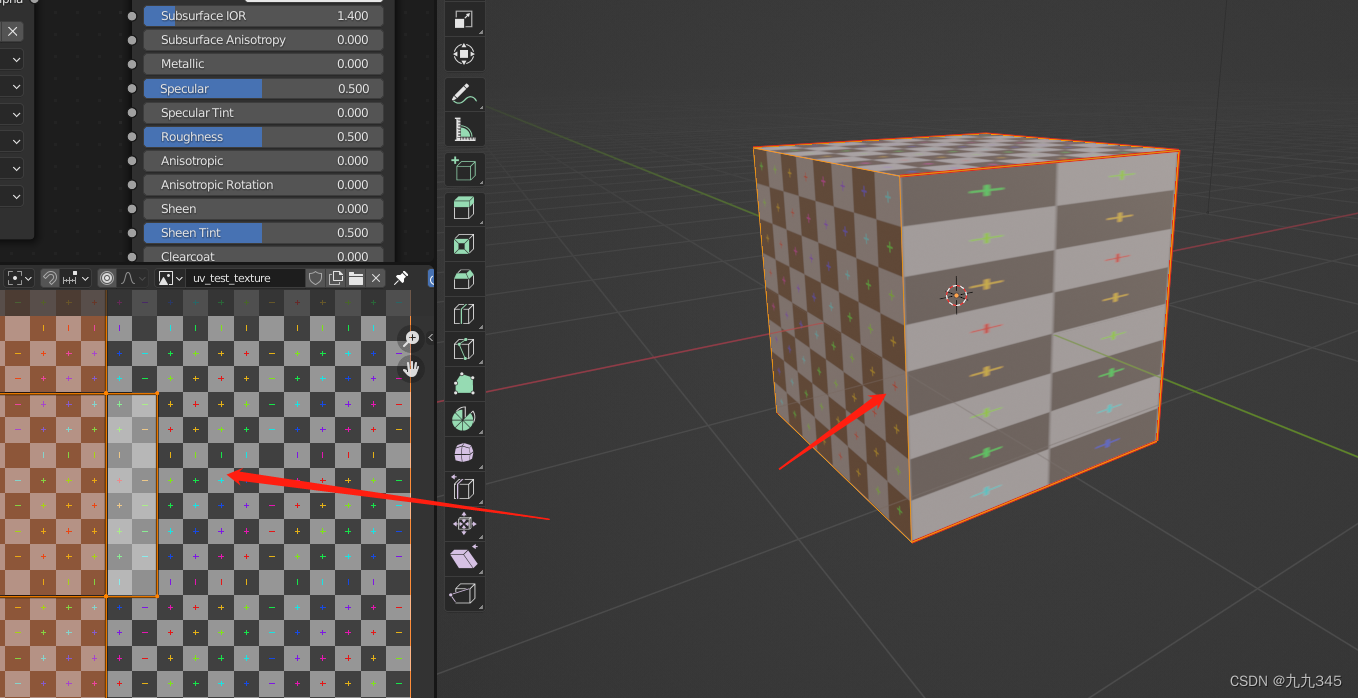
测试拉伸
在UV模式下,我们拉伸右侧可以发现贴图在物体上会被拉伸:

综合上述的尝试:应用纹理时,纹理拉伸是会发生的,我们需要调整UV去避免出现不符合的贴图拉伸的情况。
4 处理缩放
当物体不再那么方方正正时,纹理缩放就越发明显了,比如我们S键+Y进行Y向缩放之后:

看看他的Scale信息:

而最原始的没有经过缩放的统一Scale应该是111,这个统一的Scale信息正是Blender缩放物体时所参考的。
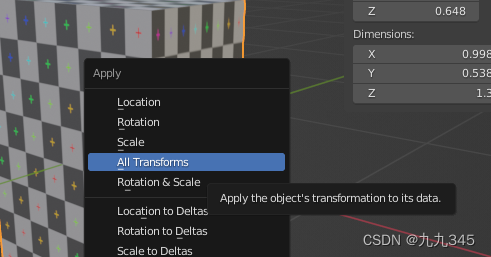
应用掉变换
为了让这些操作物体的变换不影响接下来的UV映射,我们需要在做任何的变换之后,Ctrl+A应用掉缩放:

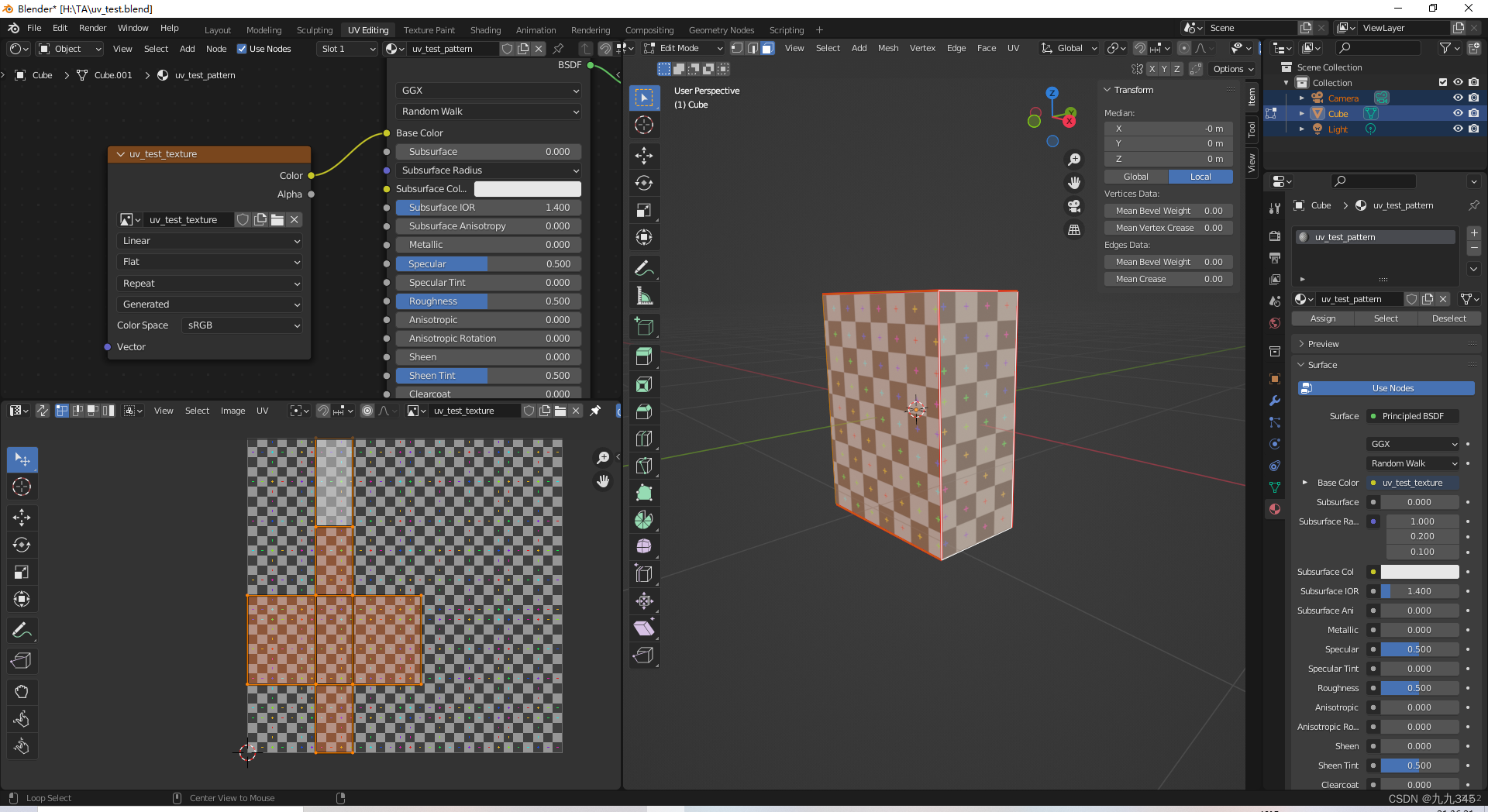
此时如果再重新A+U+"Unwrap",物体上的纹理就变得正常了:

5 更好地利用UV
删掉原始的接缝,根据想要哪两个面给接缝的时候不给剪开就行!Unwrap并整理后:

这部分还需要了解的点是UV是个0-1的空间:

6 使用UV贴图处理纹理
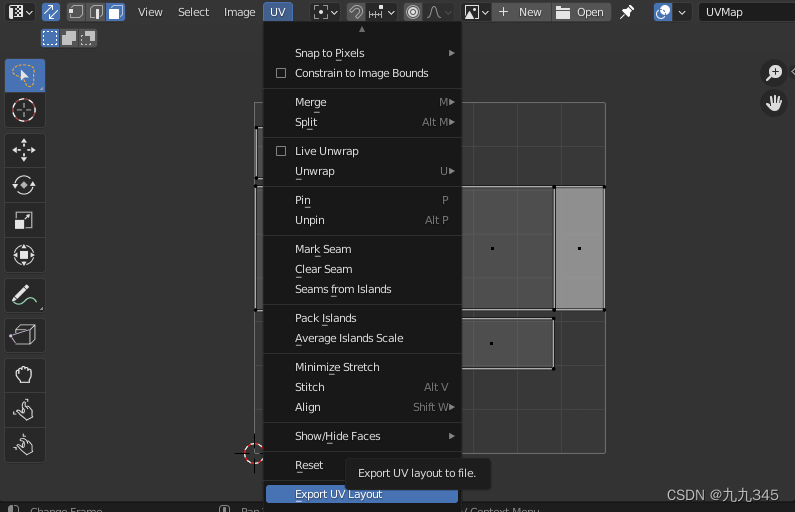
简单处理UV后,到处UV贴图:

选择导出PNG这样可以有A透明度通道~

接下来就是在PS里用导出的UV贴图处理我们的纹理了,步骤很简单,就是按照顺序和方向摆贴图就行!最终的效果为:






