使用百度地图sdk,在地图上画一个marker图标很简单,如下
private fun drawMark(point: LatLng){var resId = R.mipmap.icon_device//这个资源是一张图片//构建Marker图标val bitmap = BitmapDescriptorFactory.fromResource(resId)//构建MarkerOption,用于在地图上添加Markerval option: OverlayOptions = MarkerOptions().position(point).icon(bitmap)//在地图上添加Marker,并显示var marker = binding.mapView.map.addOverlay(option)}
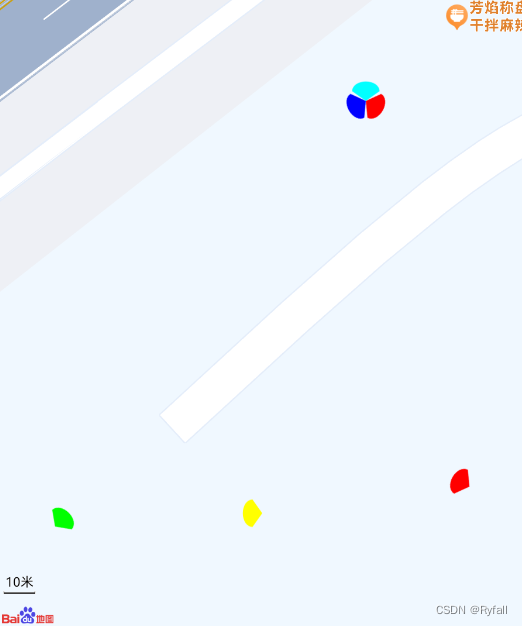
但是,这个icon_device是mipmap文件夹下的一张图片。如果我需要根据不同的情况显示不同颜色同一张图片,那么一张png的图片就不能满足需求了。首先需要在drawable里添加vector文件,通过dataPath画图,使用dataPath的资源文件作为图片显示在地图上,获取之后更改颜色即可。具体代码如下
private fun drawColorMark(point: LatLng, colorStr: String, degree: Float){var resDrawable = ContextCompat.getDrawable(activity, R.drawable.ic_cell_tower)//这是一个dataPath画的资源文件resDrawable!!.setTint(Color.parseColor(colorStr))//通过setTint修改图片颜色var width = resDrawable!!.getIntrinsicWidth()var height = resDrawable!!.getIntrinsicHeight()var bitmap1 = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888);var canvas = Canvas(bitmap1);resDrawable.setBounds(0, 0, width, height);resDrawable.draw(canvas);//构建Marker图标val bitmap = BitmapDescriptorFactory.fromBitmap(bitmap1)//构建MarkerOption,用于在地图上添加Markerval option: OverlayOptions = MarkerOptions().position(point).icon(bitmap).rotate(degree)//设置图片旋转角度//在地图上添加Marker,并显示var marker = binding.mapView.map.addOverlay(option)}使用同一张资源文件,设置不同的颜色和角度,可在地图上画图不同颜色,旋转不同角度的marker。即便是经纬度相同,如果角度不同,也不会产生图片覆盖的情况。