从零开始的PICO开发教程(4)-- VR世界 射线传送、旋转和移动
文章目录
- 从零开始的PICO开发教程(4)-- VR世界 射线传送、旋转和移动
- 一、前言
- 1、大纲
- 二、VR射线移动功能实现与解析
- 1、区域传送
- (1)新建 XR Origin
- (2)新建一个用于传送的地面
- (3)将XR Origin设置为可传送的Provider 并赋值给可传送地面
- (4)运行项目查看传送功能是否实现
- 2、锚点传送
- (1)创建锚点传送地面
- (2)修改传送触发按键
- 三、视角旋转
- 1、XR Origin添加Snap Turn Provider组件
- 四、人物移动
- 1、创建PlayControl脚本
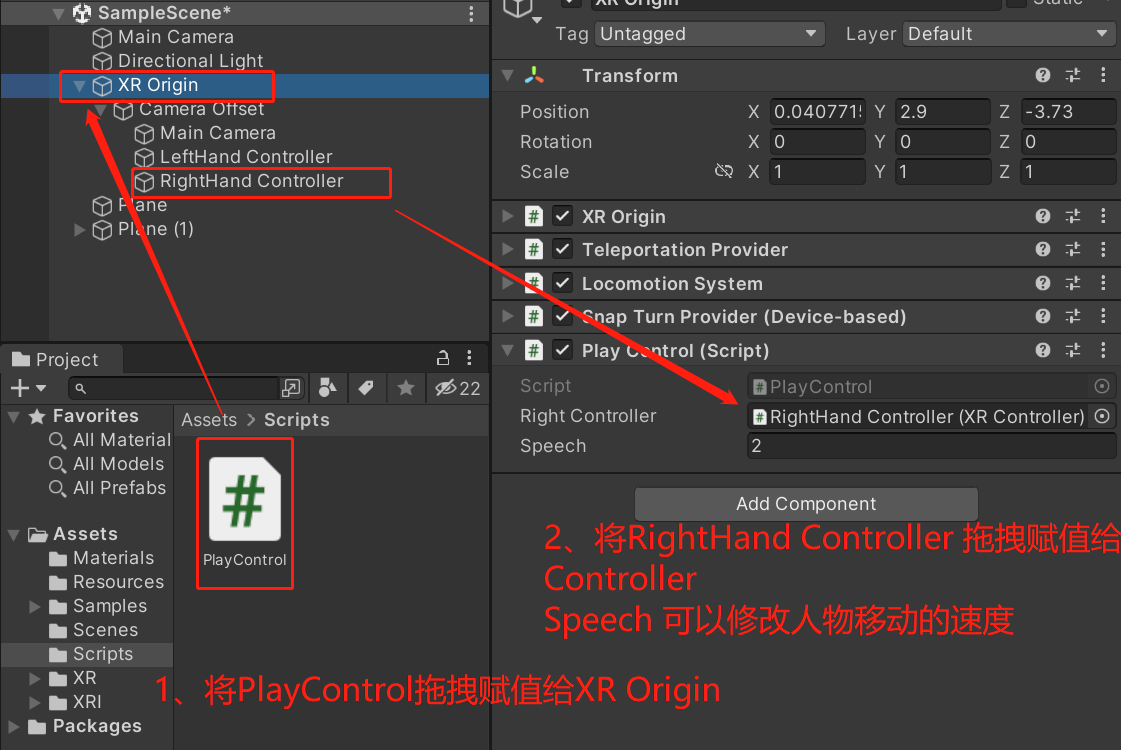
- 2、将PlayControl脚本赋值给XR Origin
- 五、手柄与脚本组件交互
- 六、结束
一、前言
在开发VR游戏的时候,第二个要解决的就是移动和转向问题,该专题将详细解析如何在VR世界中实现这些功能。
1、大纲
经过该教程你将学会
- 如何用扳机键或握把键(任君选)进行地区传送和锚点传送
- 如何通过左摇杆/右摇杆 转动画面
- 如何通过摇杆在场景中移动
- 初步熟悉 手柄按键与Unity中物体的交互方法
二、VR射线移动功能实现与解析
1、区域传送
(1)新建 XR Origin
XR – 》 Device-based --》 XR Origin(VR)

注:在层级窗口右键找不到XR选项的同学,可以参考之前的教程完成PICO开发环境配置:从零开始的PICO教程(1)Pico游戏开发项目配置
(2)新建一个用于传送的地面
- 在Hierarchy(层级窗口) 右键 3D Object --> Plane 新建地面
- 但目前白色与传统的地面不是很像,我们给他修改颜色为灰色
- 在Project(项目窗口)右键 Create – 》Folder 创建一个文件夹,修改名字为:Materials,后续这个文件夹将专门用于存放Unity的材质
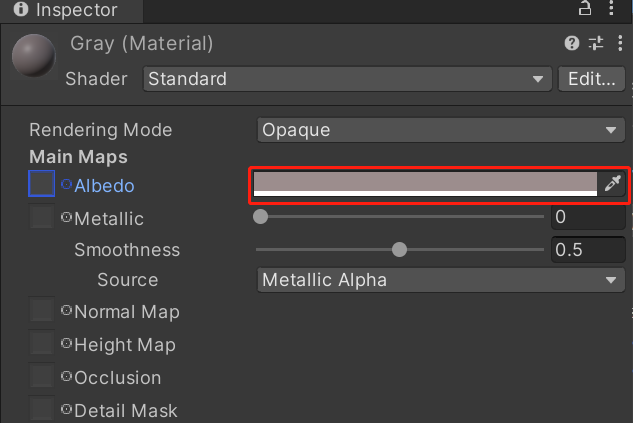
- 在Project(项目窗口)右键 Create – 》Material 创建一个材质,改名为gray

- 点击材质调整颜色为灰色,然后将材质拖拽到Plane
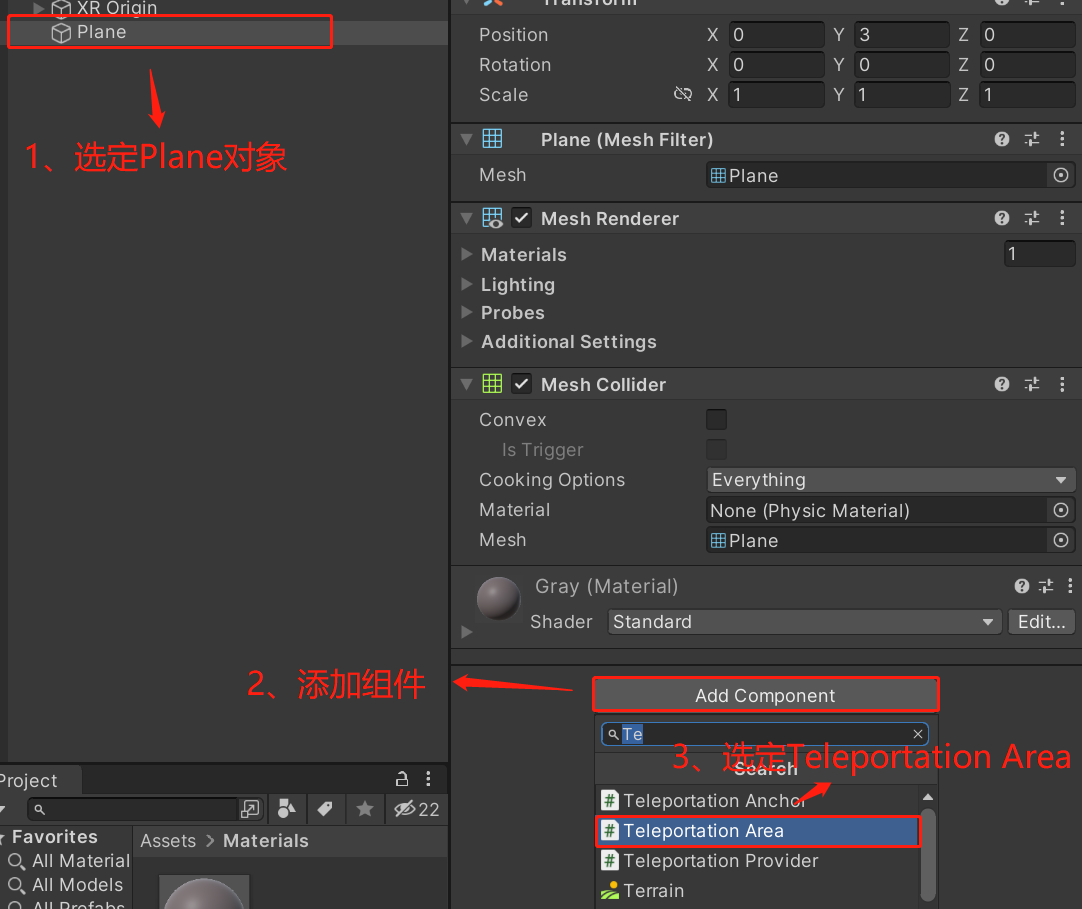
- 为地面添加VR中常用的传送组件 Teleportation

-
Teleportation 组件介绍:
Teleportation是VR应用中流行的导航工具。用户可以指向并指示他们想要移动的目的地,并在发起传送命令时被传送到目的地。Teleportation是用户通过快速动画过渡到目标位置的运动,该动画经过调整以保持玩家舒适度。这是在 VR 中移动用户的最常见方式,同时将不适感降到最低。- Teleportation Area :添加组件后 该对象后将成为一个可传送对象,用途:地面、可站立位置。
- Teleportation Anchor:添加组件后 物体传送则只能传送到该物体的几何中心点上。一般Teleportation Anchor 都会结合Empty Object 使用,点击可传送对象,传送后将传送到指定位置,用途:传送阵、特殊地点。
- Teleportation Provider(传送提供者)
Locomotion System中的一种特殊方式,用于快速将角色从一个位置瞬间传送到另一个位置。传送可以是在游戏场景中的固定点之间进行,也可以是根据玩家的输入或交互动作进行。传送通常用于解决长距离移动或跨越障碍物的问题,提供流畅的用户体验。
Teleportation Provider可以与VR和AR设备的手柄、控制器或触摸界面等输入设备结合使用。通过触发传送操作,玩家可以在虚拟场景中快速移动到指定位置,而无需使用传统的行走或奔跑方式。这种传送方式在一些游戏、体验和虚拟导航应用中非常常见。
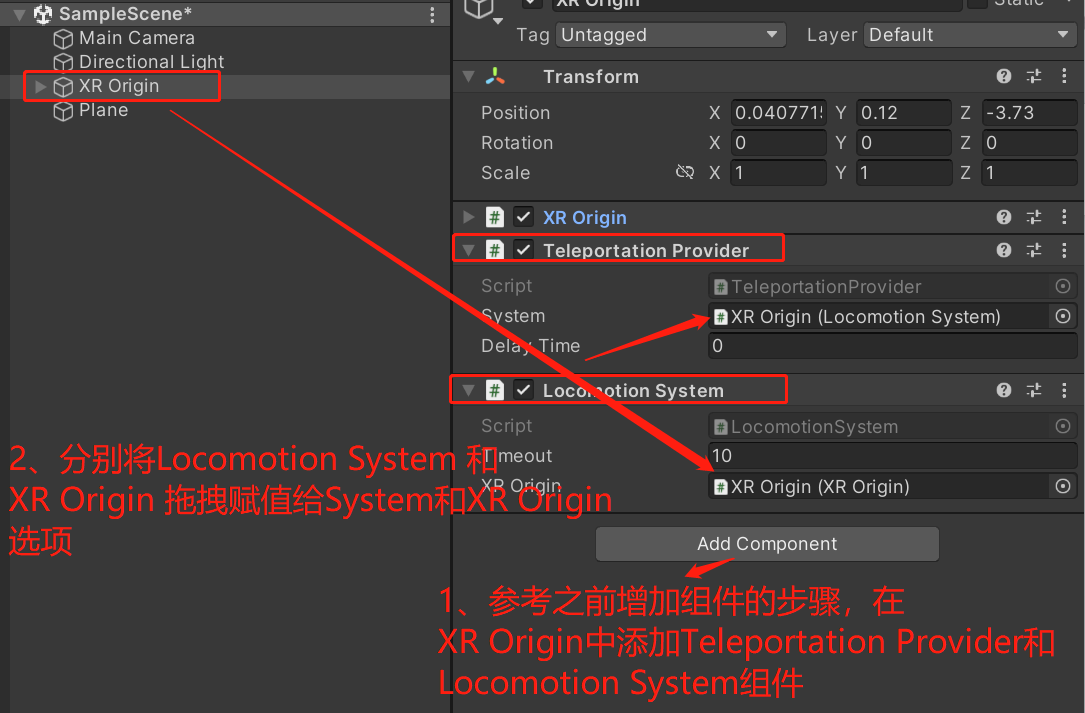
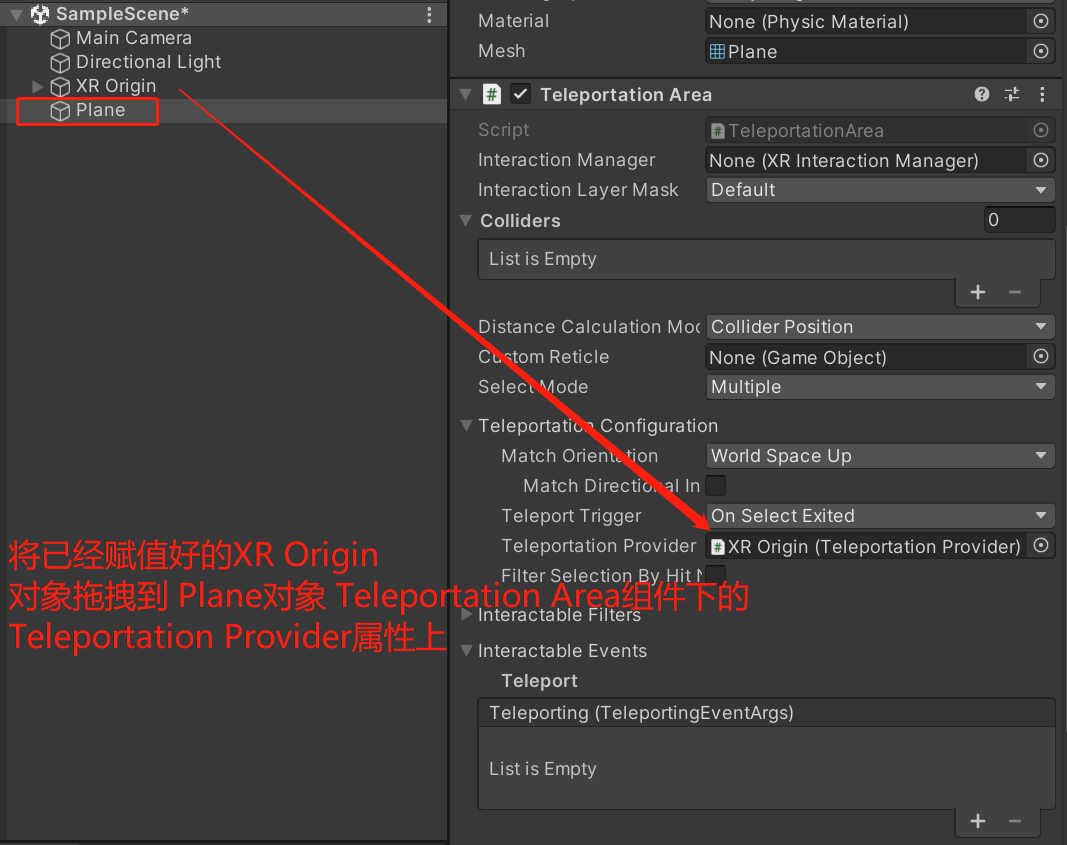
(3)将XR Origin设置为可传送的Provider 并赋值给可传送地面
- 将XR Origin设置为待传送的Provider对象

- 让可传送地面知道,要传送誰

-
Locomotion (运动系统)组件介绍
用于控制角色或玩家在虚拟场景中移动的系统。它提供了一系列方法和工具,使角色可以在游戏场景中自由移动,并与环境进行交互。Locomotion System通常用于第一人称或第三人称的角色控制,以及虚拟现实(VR)和增强现实(AR)应用程序中的用户导航。
它包含以下核心功能: -
移动控制:Locomotion System提供了一种方式来控制角色的移动,比如使用键盘、鼠标、手柄或触摸屏等输入设备。它可以处理角色的前进、后退、旋转、跳跃等基本移动操作。
-
碰撞检测:为了避免角色与场景中的物体产生穿越或碰撞,Locomotion System通常包含碰撞检测功能。它可以检测到障碍物、墙壁或其他物体,并阻止角色通过或与其发生碰撞。
-
地形适应:在复杂的场景中,地形的高度变化或不规则形状可能会影响角色的移动。Locomotion System可以提供地形适应功能,使角色能够自动调整其移动方式,以适应地形的变化。
-
动画控制:Locomotion System可以与角色的动画系统集成,以实现平滑的移动过渡和姿势控制。它可以根据角色的移动速度和方向来播放相应的动画。
本次教程主要使用到了其移动控制的功能,高阶教程中会再次使用到这些。现阶段了解即可。
(4)运行项目查看传送功能是否实现
利用PICO官方自带的PICO Unity Live Preview Plugin 实现 实时预览应用场景的功能,还不能实时预览应用场景功能的同学可以查看:从零开始的PICO教程(2)–实时预览应用场景

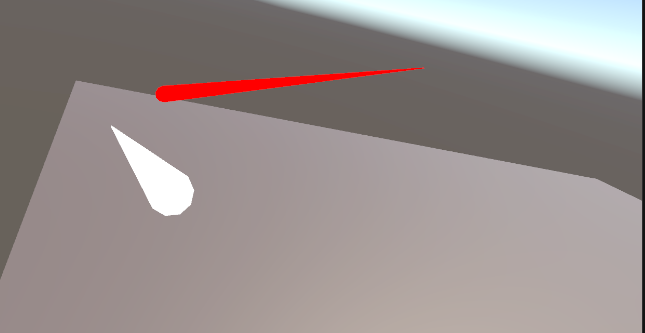
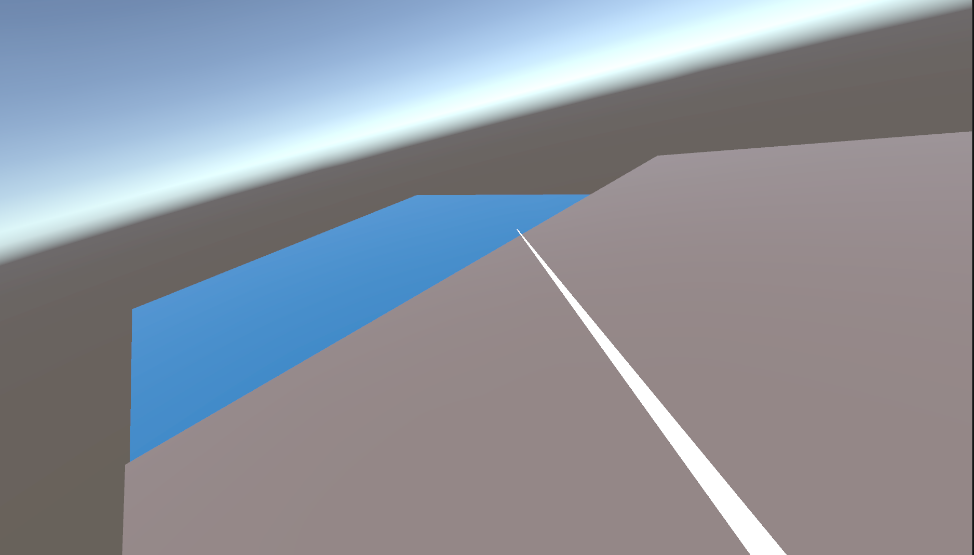
射线触发到可传送地面时候,转变为激活状态的,颜色变为白色。按下握把键,触发传送事件,完成传送。传送功能实现。
注:进入VR世界的时候看不到地面,可能是头显位置在地面下面,提高头显高度即可。
2、锚点传送
(1)创建锚点传送地面
参考:区域传送的第二节 新建一个用于传送的地面 完成以下操作
- 进入层级窗口 Create – > Plane 创建平面。
- 选择plane下右键 Create Empty对象,重命名为anchor (射线点击Plane 将传送到该Empty对象的位置)
- 进入Project 窗口,在Materials文件夹下新建一个材质,名字为blue,修改颜色为blue。然后赋值给第一步新建的plane对象。
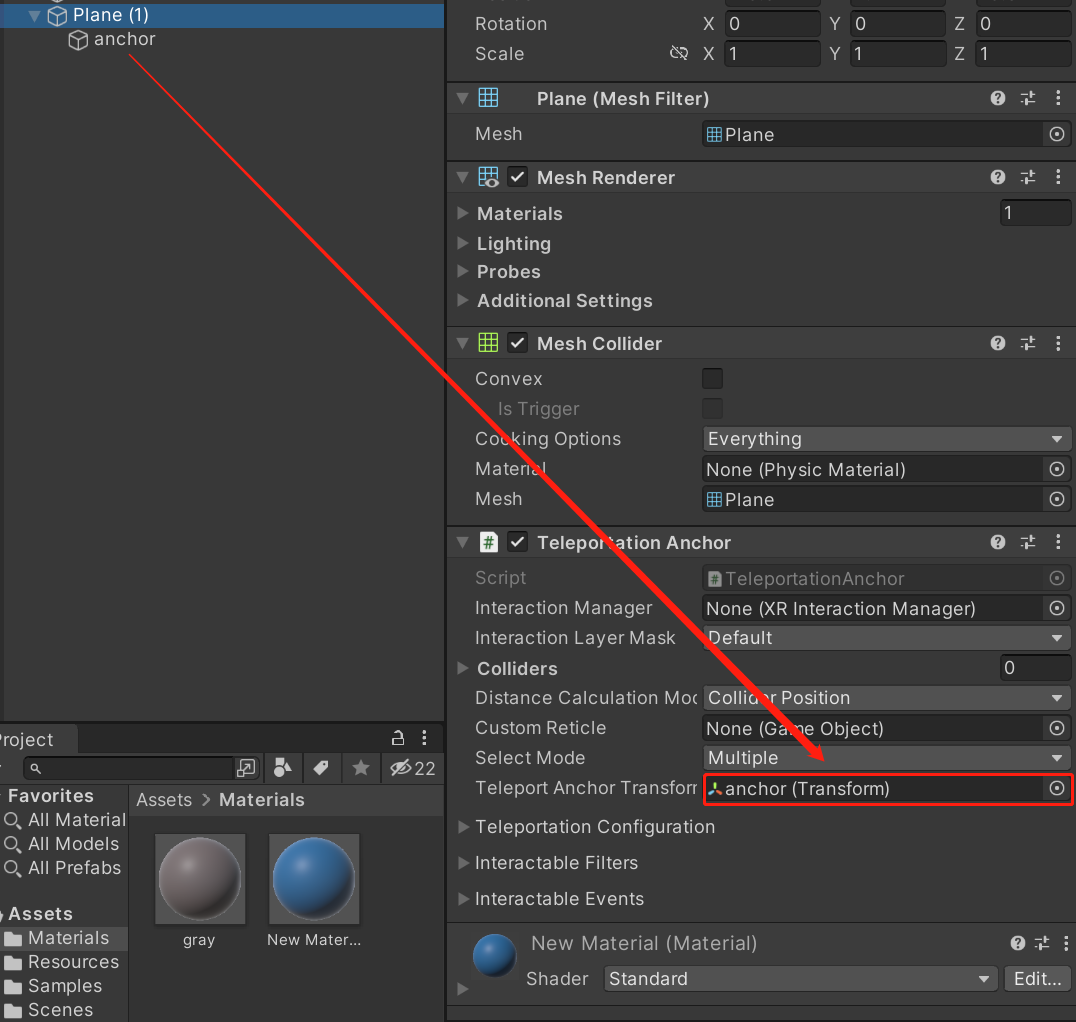
- 选择第一步创建的plane对象,添加组件Teleportation Anchor,然后拖拽第二步创建的anchor 空对象,到Teleport Anchor Transform上

到这里,就完成锚点传送啦,运行VR游戏,点击plane,头显将自动移动过去。
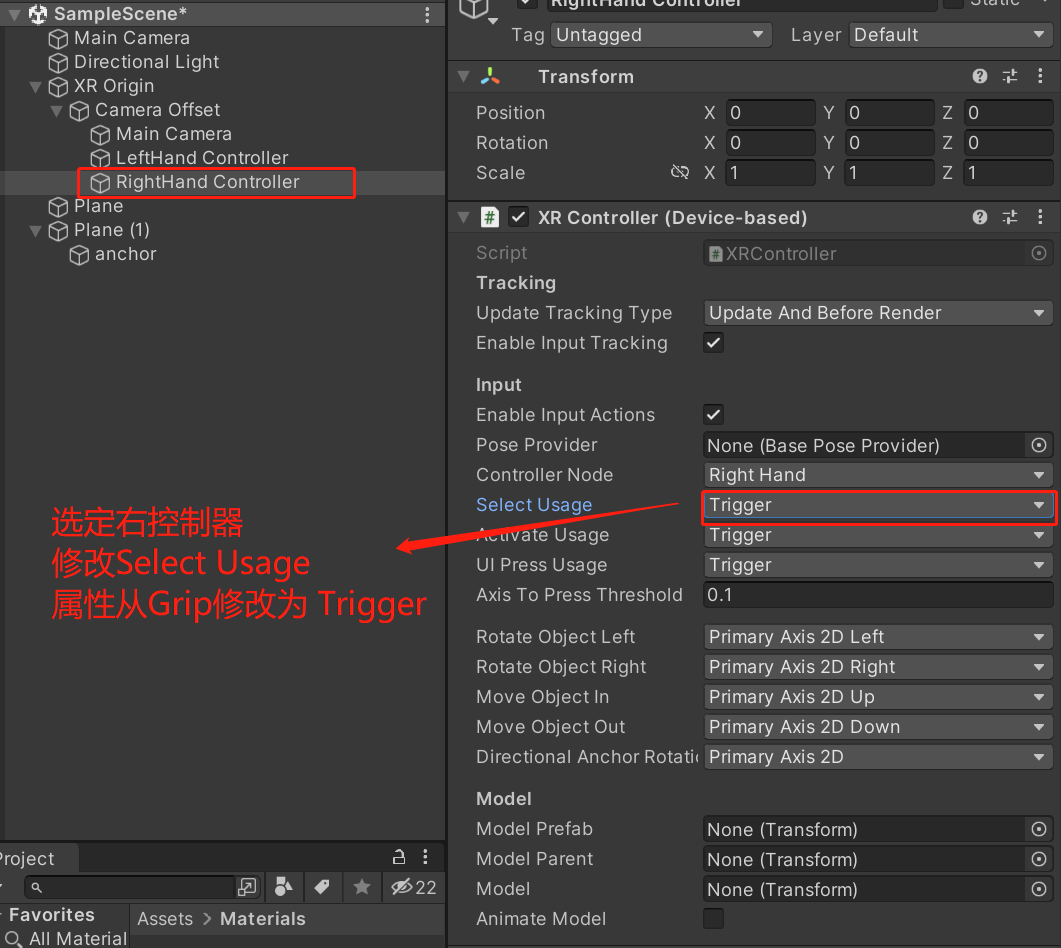
(2)修改传送触发按键
目前,默认是按握把键传送,如果我想扳机键传送又要怎么改呢?

改好后就完成咯,之后想要移动,点击右控制器的扳机键即可。
修改完后,建议大家运行一遍体验效果。
三、视角旋转
来到这一步,相信在座的各位都会遇到头显转向不方便的问题吧。假如我祭出摇杆转向头显又该如何应对呢?
1、XR Origin添加Snap Turn Provider组件
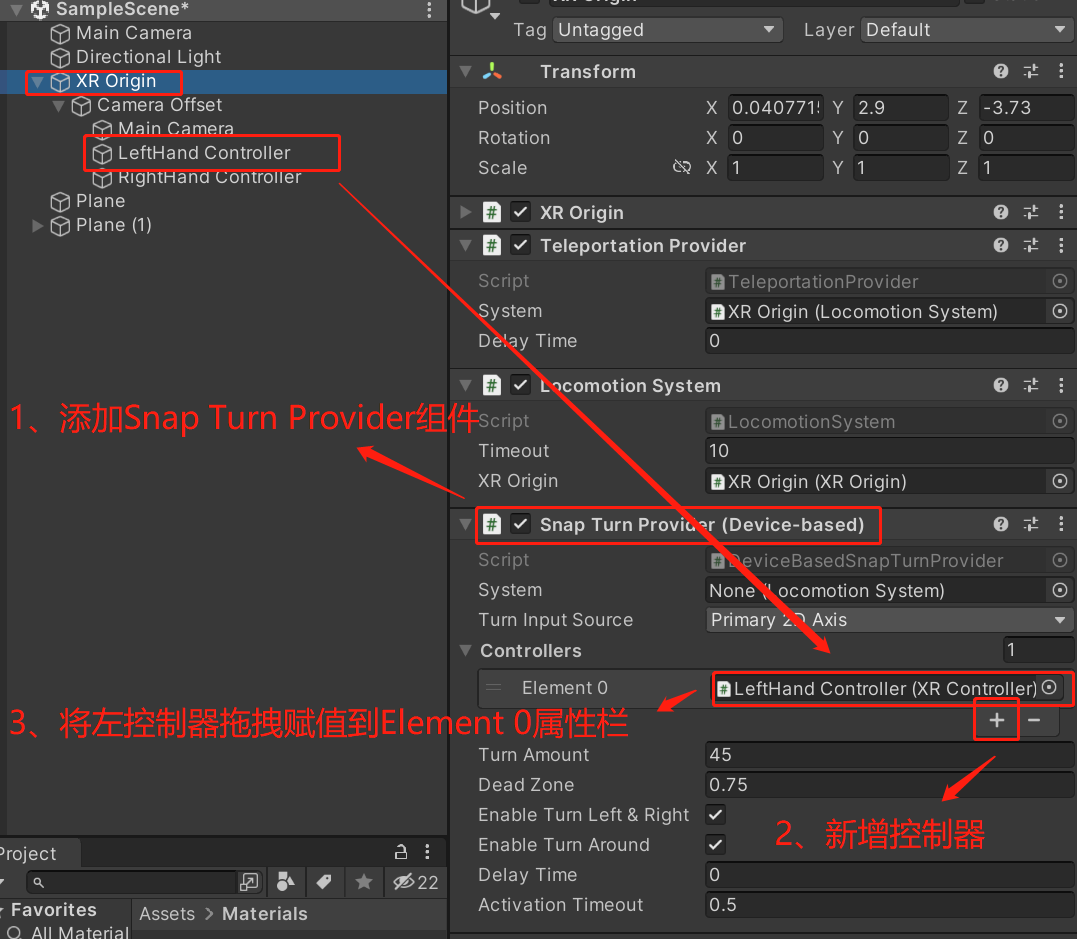
- 选择XR Origin对象,添加Snap Turn Provider组件,然后点击新增控制器,拖拽LeftHand Controller到XR Origin对象的Teleport Anchor Transform上

好好好,到这里,我们就可以通过左摇杆控制头显视角转动了。 大家可以运行在头显中查看是否已经能正常转动。
注:在这里,可以通过修改Turn Amount 来修改每按一次摇杆头显转动角度。
四、人物移动
目前能传送不晕,又能转向。离你在VR世界运动,只剩下移动咯,人物移动头显也会自动移动,但很多时候场景有限,这就需要我们拥有可以通过摇杆控制头显视角移动的功能。
1、创建PlayControl脚本
- 在Project(项目窗口)右键 Create – 》Folder 创建一个文件夹,修改名字为:Scripts,后续这个文件夹将专门用于存放C#脚本
- 在Scripts文件夹内右键 Create – 》C# Script 创建一个脚本,改名为PlayControl
PlayControl脚本内容如下:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.XR;
using UnityEngine.XR.Interaction.Toolkit;public class PlayControl : MonoBehaviour
{// 传入右控制器的引用 public XRController rightController;//小球的移动速度public float Speech=2.0f;void Start(){}void Update(){//存储摇杆的在一个x,y轴上的移动数据 Vector2 result;//判断玩家是否移动了摇杆bool ret;//out 类似一个引用声明,primary2DAxis 修改的值可以通过out 后面的参数也就是result获得ret = rightController.inputDevice.TryGetFeatureValue(CommonUsages.primary2DAxis, out result);if (ret){Vector3 currentPosition = this.transform.position;this.transform.Translate(Speech * result.x * Time.deltaTime, 0, Speech * result.y * Time.deltaTime);}}
}
注意:脚本名字一定要跟里面的公共 类的类名一样是:PlayControl。如果不一样,则任意修改这两者中的一个,使其一样即可。
2、将PlayControl脚本赋值给XR Origin

这样就实现了,右摇杆控制人物移动的功能
五、手柄与脚本组件交互
如果我想为手柄的其他功能为其赋值,该怎么做呢?

我们可以用
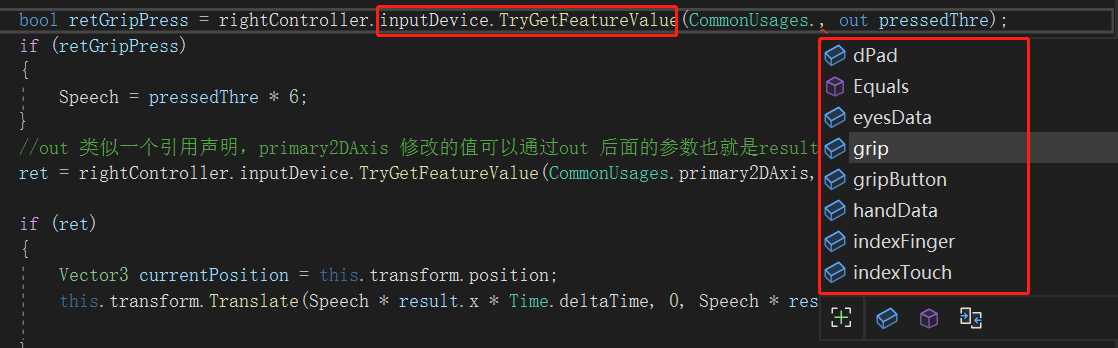
函数:inputDevice.TryGetFeatureValue获取手柄上的按键
CommonUsages属性则可以选择该回调函数是获取手柄上哪个按键。
如
| CommonUsages值 | 对应手柄按键 |
|---|---|
| CommonUsages.primary2DAxis | 摇杆 |
| CommonUsages.grip | 握把键 |
| CommonUsages.trigger | 扳机键 |
下面我将举个例子,实现按下握把键加速,松开速度降低的功能
将脚本PlayControl 修改如下:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.XR;
using UnityEngine.XR.Interaction.Toolkit;public class PlayControl : MonoBehaviour
{// 传入右控制器的引用 public XRController rightController;//小球的移动速度float Speech=2.0f;void Start(){}void Update(){//存储摇杆的在一个x,y轴上的移动数据 Vector2 result;float pressedThre;//判断玩家是否移动了摇杆bool ret;bool retGripPress = rightController.inputDevice.TryGetFeatureValue(CommonUsages.grip, out pressedThre);if (retGripPress){Speech = pressedThre * 6;}//out 类似一个引用声明,primary2DAxis 修改的值可以通过out 后面的参数也就是result获得ret = rightController.inputDevice.TryGetFeatureValue(CommonUsages.primary2DAxis, out result);if (ret){Vector3 currentPosition = this.transform.position;this.transform.Translate(Speech * result.x * Time.deltaTime, 0, Speech * result.y * Time.deltaTime);}}
}
本次代码主要功能:将握把键 的按压程度(0~1)传入pressedThre,然后再将其做为速度,这样就可以实现,按的越下速度越快的效果了。
其余的按键也可以通过这种方法来获得,后续如果要求的人比较多,会再出一版pico 手柄教程。

六、结束
通过这章VR世界 射线传送、旋转和移动VR世界 射线传送、旋转和移动,你已经可以制作一个简单的街景VR啦,下一章让我们来制作开始本次VR开发教程的第一个实战项目吧。
该教程由:深圳技术大学 – 元宇宙开发者协会 撰写提供。如果是本学校学生欢迎加入 元宇宙开发者协会 你会见识到一个与众不同的社团
元宇宙开发相关合作欢迎发送 协会邮箱:2981007652@qq.com




![NSS [HNCTF 2022 Week1]Challenge__rce](https://img-blog.csdnimg.cn/img_convert/4d14b32d1f84b80b7aaa707053baab10.png)