指针的应用场景
从刚才的需求看,指针似乎并不是刚需啊,为什么一定要用指针呢,那么难理解,这是因为有些应用场景非他不可:
1.访问单片机的寄存器;
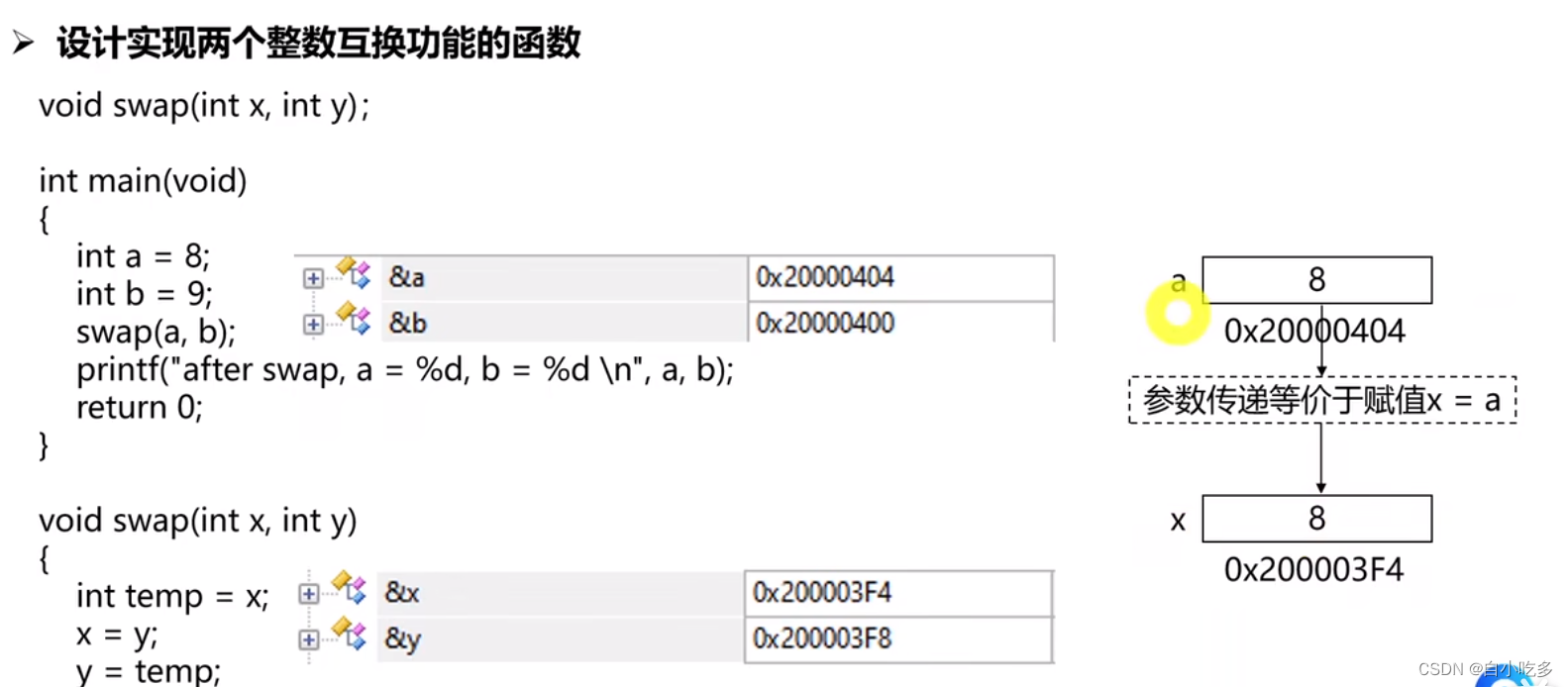
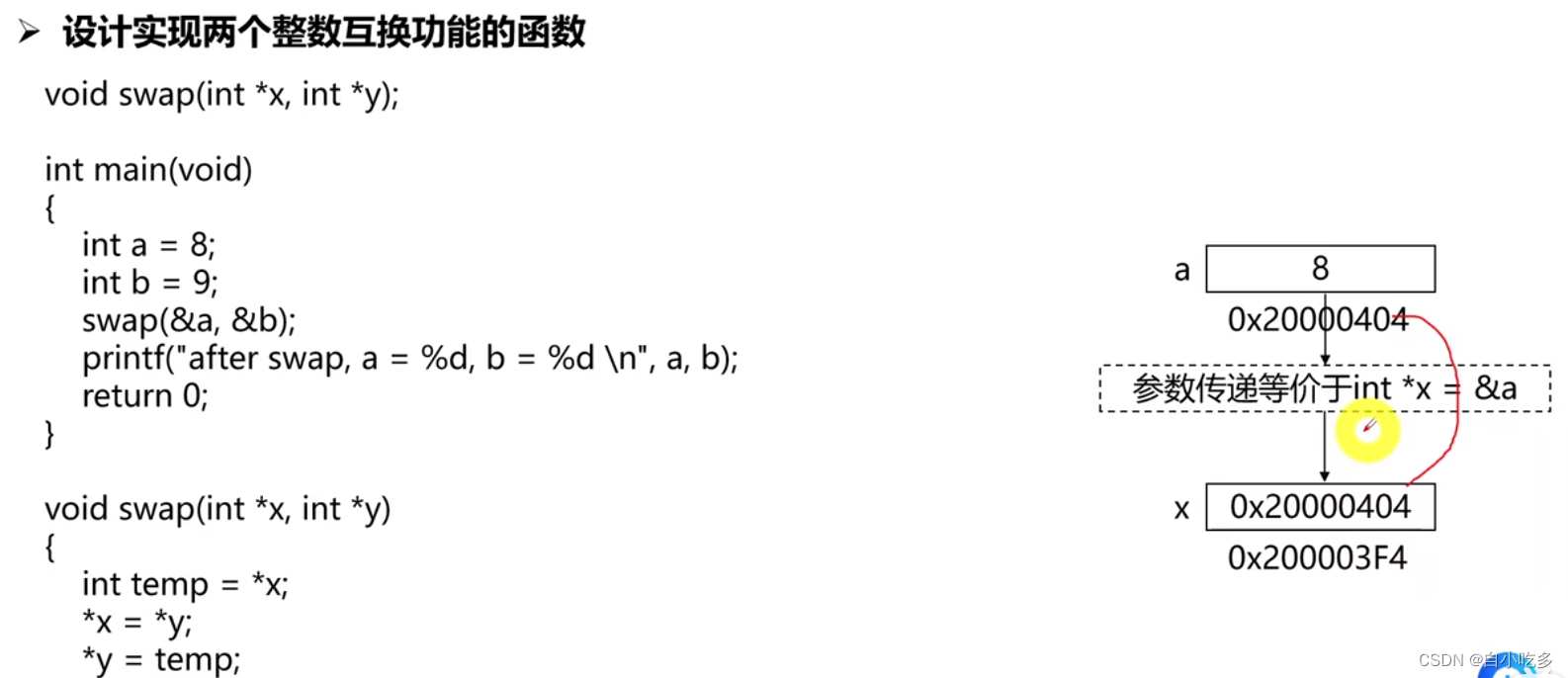
2.函数调用时内存共享;
3.常用数据结构链表;
课程目标
- 理解指针的原理
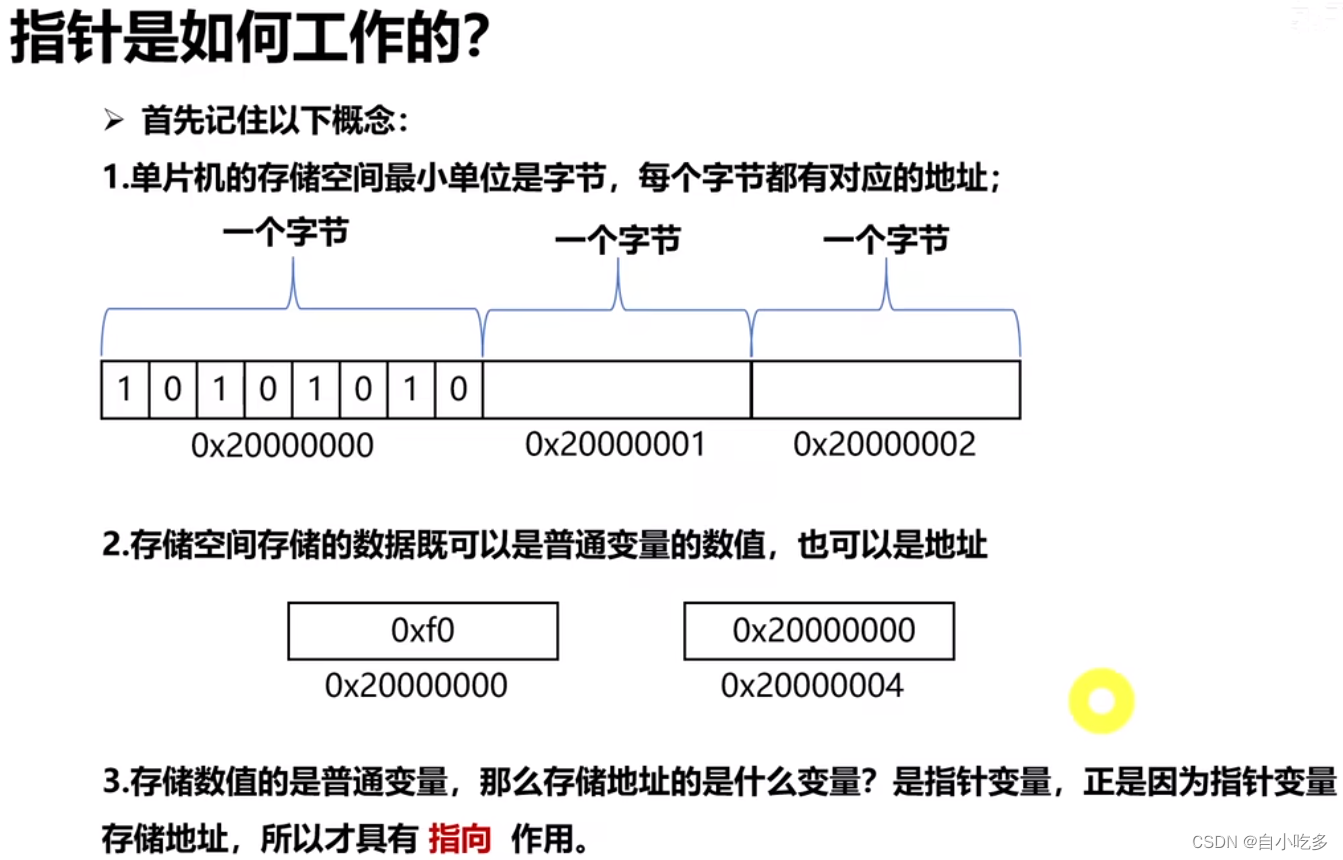
- 指针是如何指向的?
- 指针变量的运算
- 指针变量的运算
- 回到前面提出的问题解决方法
- 指针的应用场景
理解指针的原理
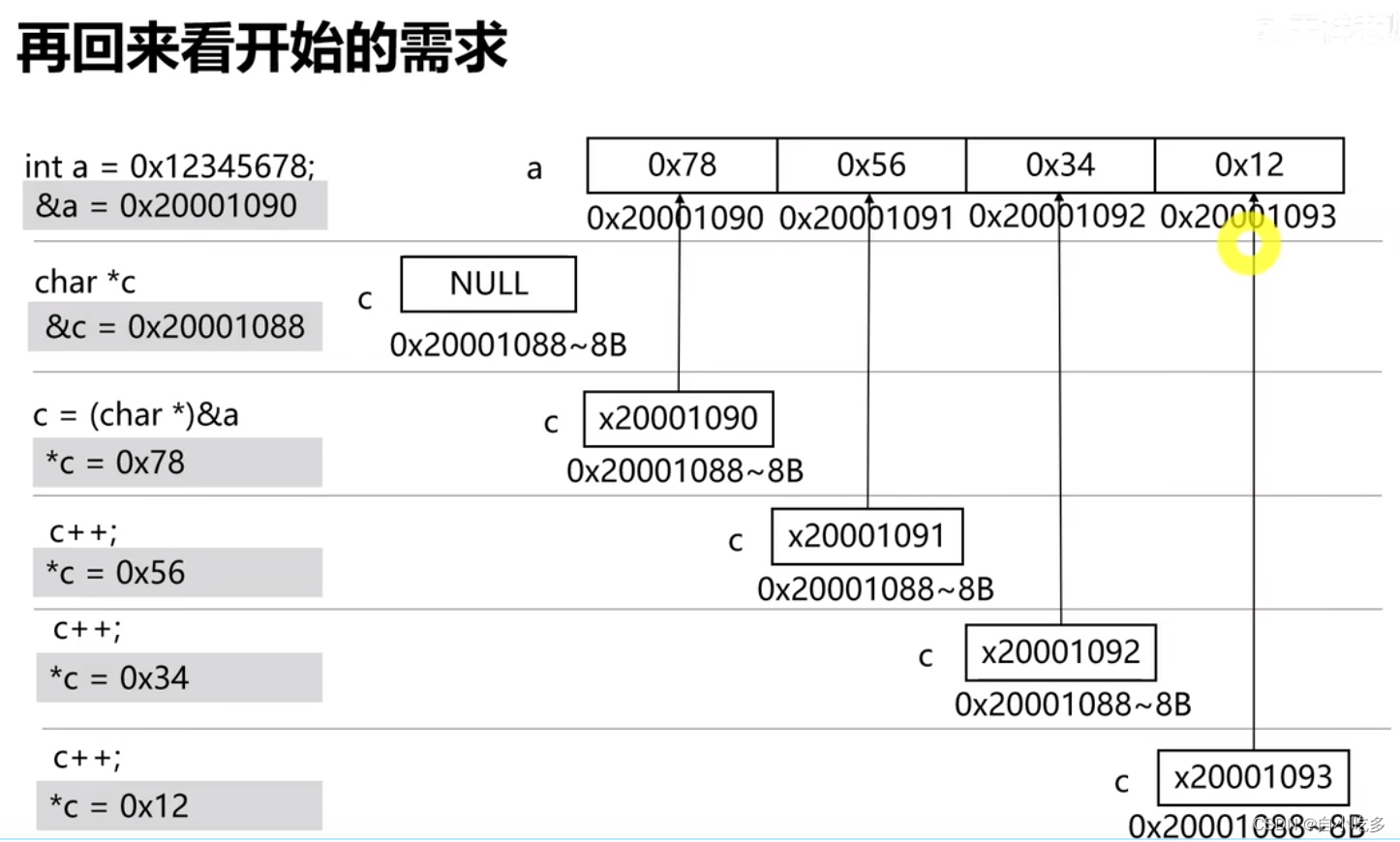
首先提出个需求:
有一个int类型变量int a=0x12345678;,需要将它分解成char类型变量,然后打印出来,如何实现,你首先想到的方案是什么?

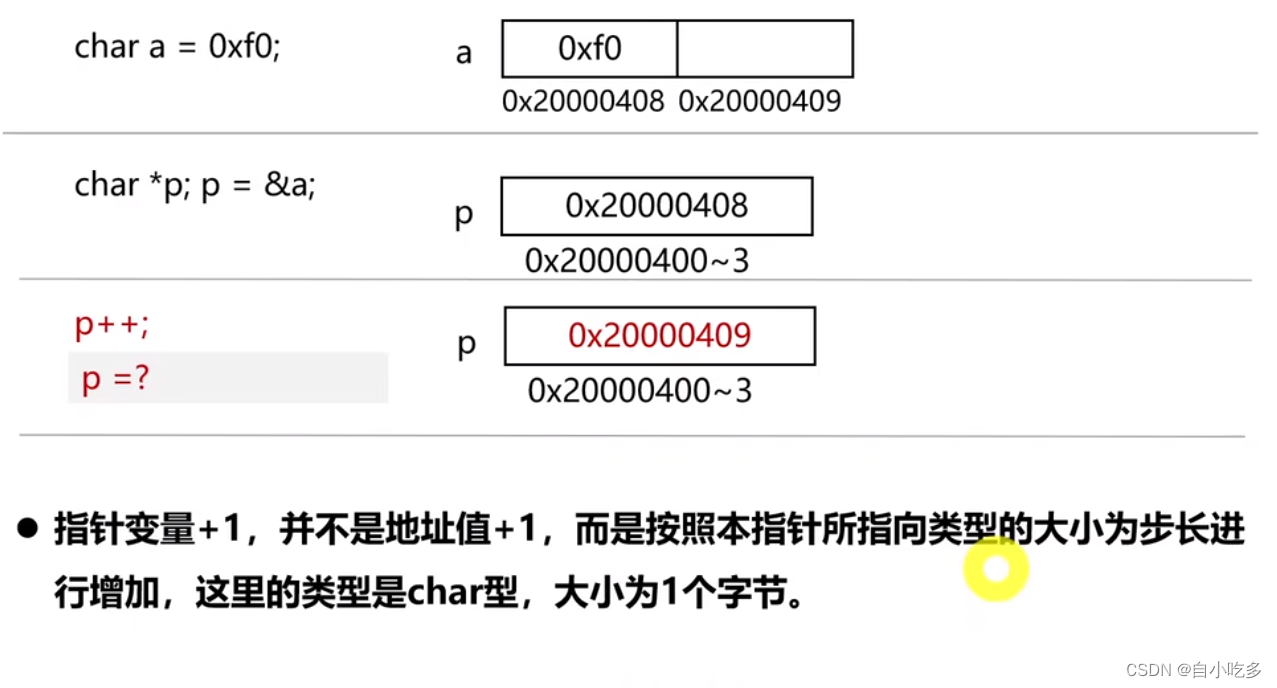
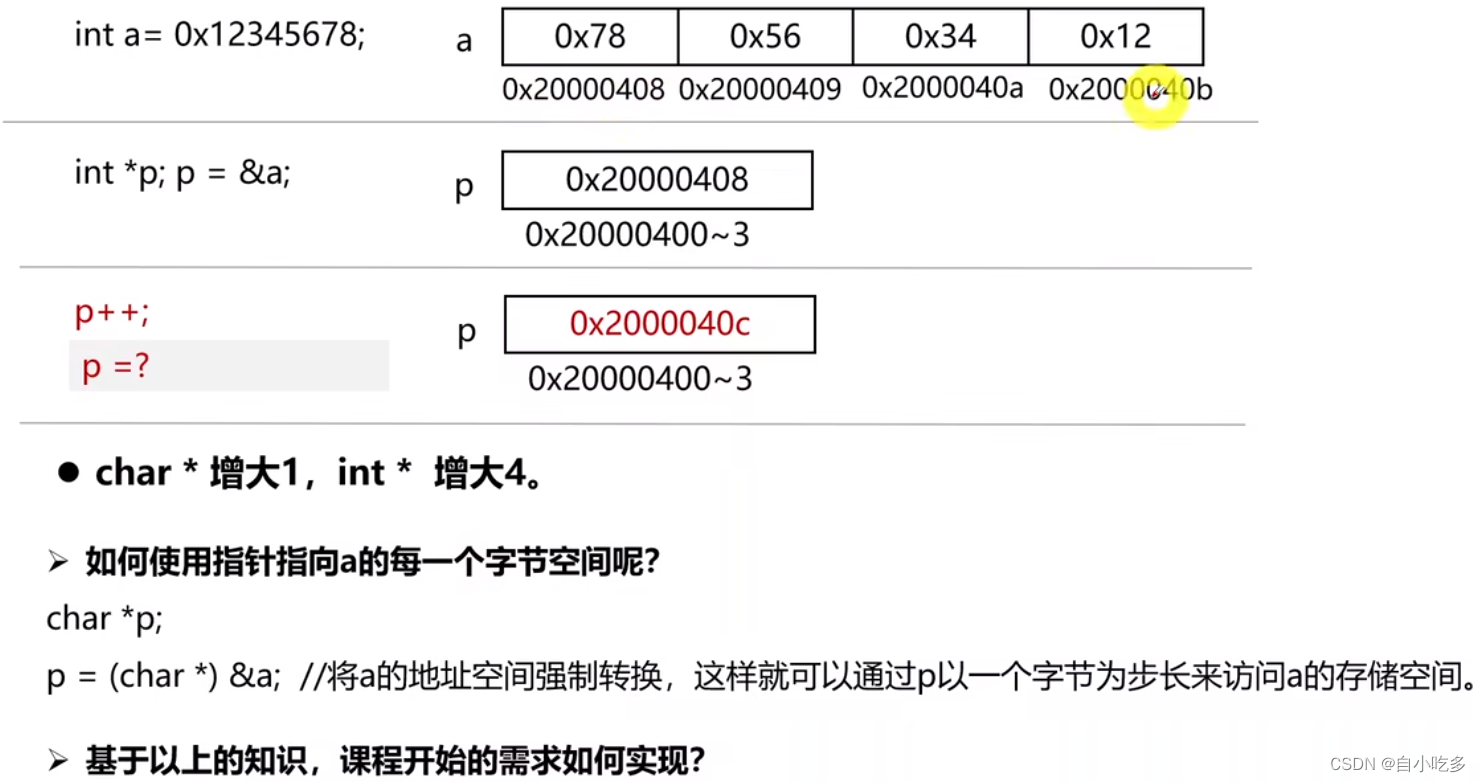
指针是如何指向的?

指针变量的运算

指针变量的运算

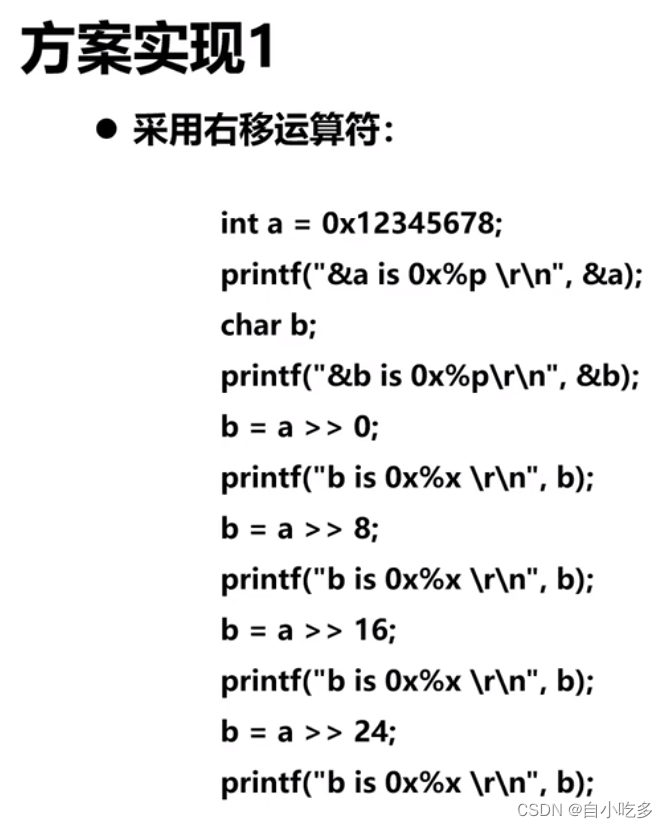
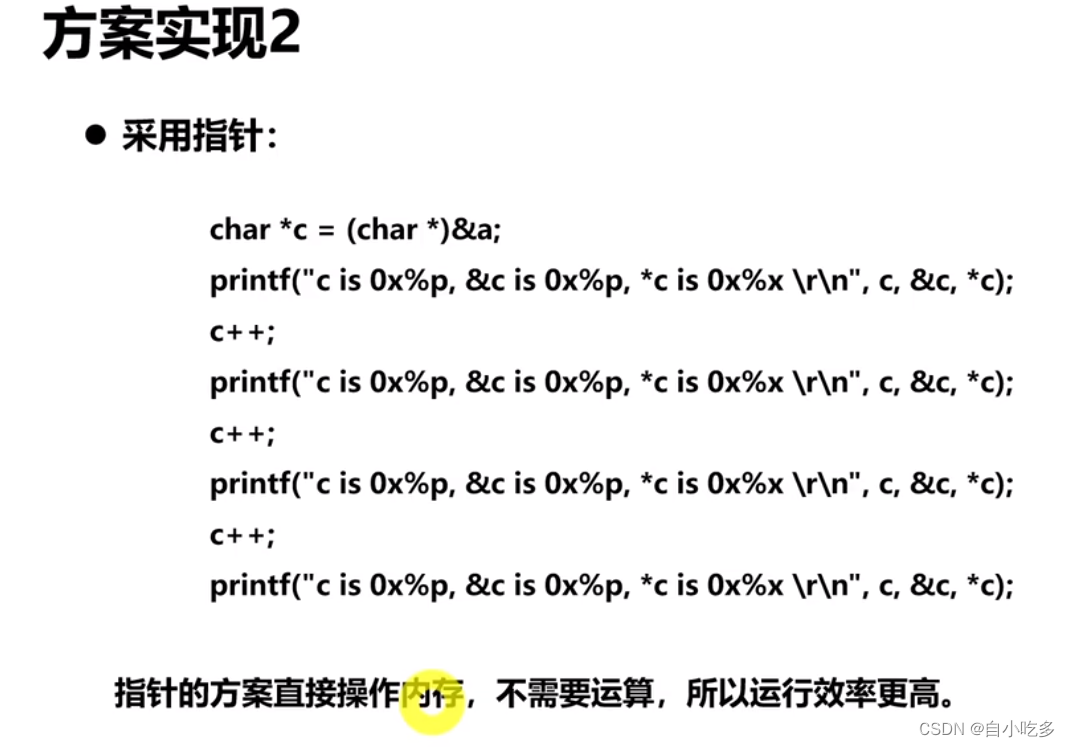
回到前面提出的问题解决方法


流程具体如下

指针的应用场景
从刚才的需求看,指针似乎并不是刚需啊,为什么一定要用指针呢,那么难理解,这是因为有些应用场景非他不可:
1.访问单片机的寄存器;
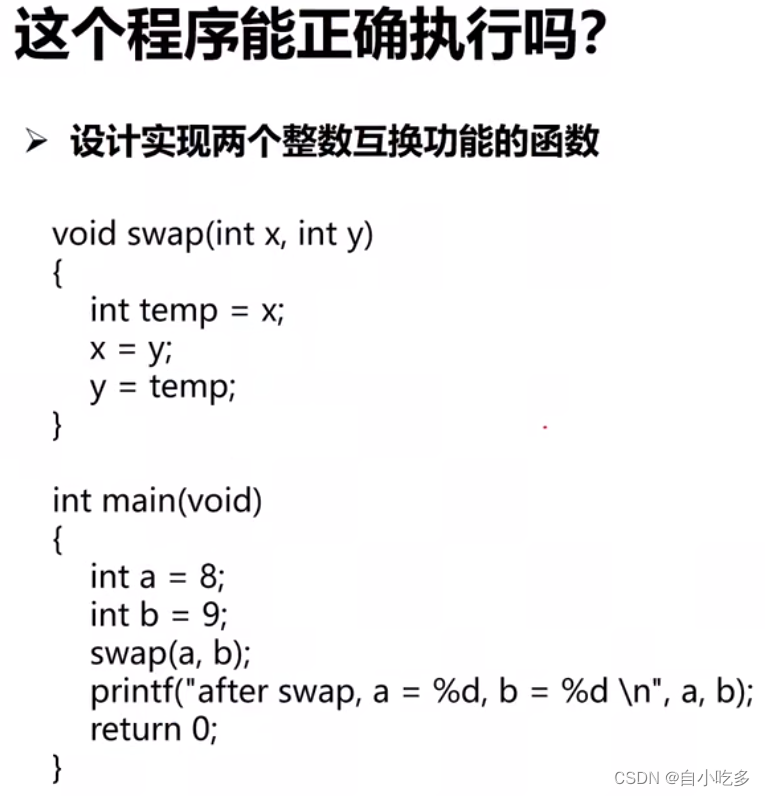
2.函数调用时内存共享;
3.常用数据结构链表;
针对指针的这些应用场景,会出相关的系列视频进行讲解,敬请期待!

沈阳这个结果是不能够。将数据。返回给他的,看一下上面的执行流程。