BOM是什么?
Browser Object Model是浏览器对象模型
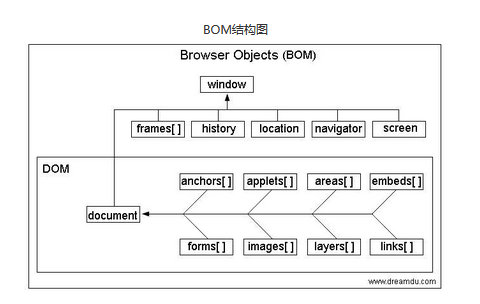
官方:浏览器对象模型提供了独立于内容的、可以与浏览器窗口进行互动的对象结构,BOM由多个对象构成,其中代表浏览器窗口的window对象是BOM的顶层对象,其他对象都是该对象的子对象
人话:用来获取或设置浏览器的相关的属性、行为,例如:新建窗口、获取屏幕分辨率、浏览器版本号、浏览器提示语句、粘贴复制……
BOM有什么作用?
获取或设置屏幕的分辨率、禁止浏览器粘贴复制……
BOM和DOM有什么区别?
BOM:浏览器对象模型,获取或设置浏览器的属性
DOM:文档对象模型,获取或设置文档中标签的属性,例如:获取或设置input表单的value值、节点的增删改查,对标签的一些具体操作

BOM有什么缺陷?
不具备浏览器兼容性
BOM里面有什么?
window对象(全局对象):
confirm
location
screen
history
事件对象
注:window就是一个全局的对象(Global),是一个全局的容器。所有的东西都是它的成员
window对象
1、弹窗
①、确认框(confirm)
window.confirm("sometext");用于验证是否接收用户操作,“确认”返回true,“取消”返回false
<!DOCTYPE html>
<html>
<head><meta charset="utf-8" /><title></title><script type="text/javascript">onload = function () {btn.onclick = function () {var res = window.confirm("测试消息,请选择"); //弹出提示框alert(res);};};</script>
</head>
<body><input type="button" name="name" value="click" id="btn" />
</body>
</html>
②、警告框(alert)
用于确保用户可以得到某些信息,当警告窗出现后,用户需要点击确定按钮才能继续进行操作。
window.alert("sonetext");
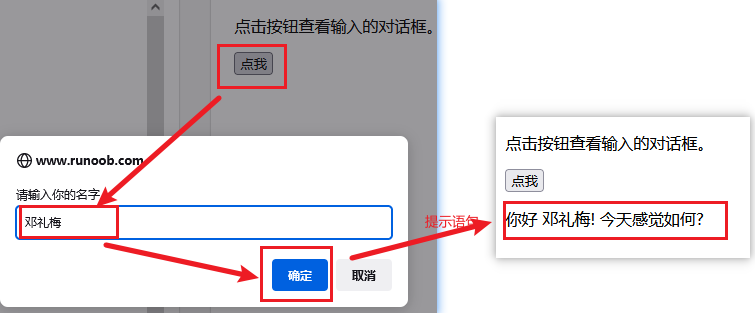
③、提示框(prompt)
用于提示用户进入页面前输入某个值。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body><p>点击按钮查看输入的对话框。</p>
<button onclick="myFunction()">点我</button>
<p id="demo"></p>
<script>
function myFunction(){var x;var person=prompt("请输入你的名字","Harry Potter");if (person!=null && person!=""){x="你好 " + person + "! 今天感觉如何?";document.getElementById("demo").innerHTML=x;}
}
</script></body>
</html>
2、reload()方法:刷新
Window.location.href="url";//href:获得或返回页面所在地址
Window.location.reload();
screen对象
获取屏幕分辨率:width、height
<script>onload = function () {alert("您的屏幕分辨率是:" + this.screen.width + "*" + this.screen.height);}
</script>history对象
包含浏览器历史,与浏览器前进后退按钮相同
history.forward() - 与在浏览器中点击向前按钮相同。go(1),参数表示跳转页面的个数,表示前进一个页面
history.back() - 与在浏览器点击后退按钮相同。go(-1),表示页面跳转的个数,表示后退一个页面
history.go(0);表示刷新页面
实战:
history1.html
<!DOCTYPE html>
<html>
<head><meta charset="utf-8" /><title></title><script type="text/javascript">onload = function () {btn.onclick = function () {history.forward();//history.go(1);};};</script>
</head>
<body><a href="06 history2.html">history对象跳转</a><br /><input type="button" name="name" id="btn" value="->" />
</body>
</html>
history2.html
<!DOCTYPE html>
<html>
<head><meta charset="utf-8" /><title></title><script type="text/javascript">onload = function () {btn.onclick = function () {history.back();//history.go(-1);};};</script>
</head>
<body><input type="button" name="name" id="btn" value="<-" />
</body>
</html>
Location对象
location.hostname 返回 web 主机的域名
location.pathname 返回当前页面的路径和文件名
location.port 返回 web 主机的端口 (80 或 443)
location.protocol 返回所使用的 web 协议(http: 或 https:)事件对象
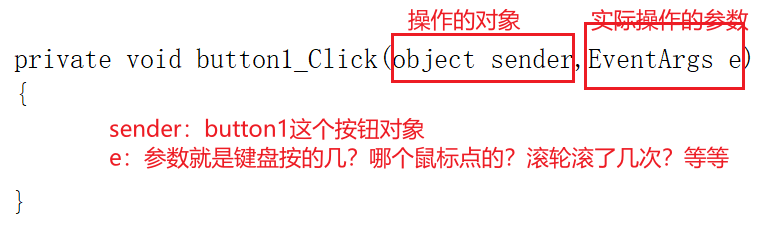
1、C#、js对比
C#中:

js中:
2、什么是事件对象?
用来记录一些事件发生时的相关信息的对象(比方说点击按钮时用的哪个鼠标、在屏幕什么位置等等)
3、如何编程?
事件是一个待执行方法,不是我们去调用,而是浏览器。因某个事情的触发而自动的调用。
4、语法:
事件 = function(){ };这个函数是由浏览器自己调用,那么事件的参数也与浏览器有关。火狐浏览器会在调用事件执行方法的时候,传入一个参数,表示事件对象。
所以我们的代码需要修改成
事件=function(e){ };早期的IE浏览器(实际上现在的IE也保留),没有这个参数
5、常用成员
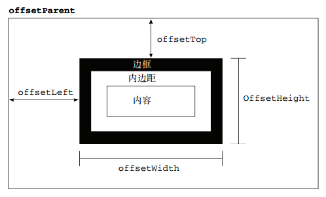
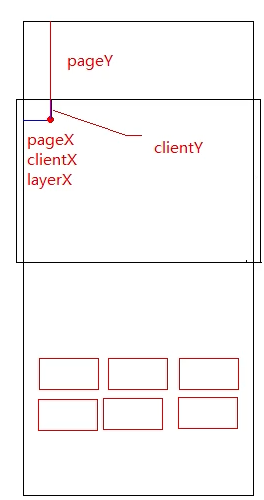
鼠标坐标:screenX、screenY 与浏览器页面区域左上角为原点
clientX、clientY 与浏览器页面区域左上角为原点
layerX、layerY 与div左上角为原点
鼠标按键:button
功能键:altKey、ctrlKey、shiftKey(表示事件发生时键被按下并保持,为false则键没有按下,反之)
鼠标事件:onmouseover、onmouseout
- onmouseover: 事件会在鼠标指针移动到指定的元素上时发生
- onmouseout: 事件会在鼠标指针移出指定的对象时发生。



实战
①、点击鼠标左中右键,出现不同数字
<!DOCTYPE html>
<html>
<head><meta charset="utf-8" /><title></title><script>onload = function () {//获取body标签的所有元素中的第一个,并且用变量名controls接收var controls = document.getElementsByTagName("body")[0].getElementsByTagName("*");//遍历数组for (var i = 0; i < controls.length; i++) { controls[i].onmousedown = function (e) { //onmousedown:左键:0 滚轮:1 右键:2//controls[i].onclick = function (e) { //onclick:点击鼠标右键出现浏览器菜单选项,不能显示2alert(e.button);//alert("点击");};}}</script>
</head>
<body><input type="button" name="name" value="点击"/><div style="border:solid 1px red;width:40px;height:20px" ></div>
</body>
</html>②、鼠标坐标
<!DOCTYPE html>
<html>
<head><meta charset="utf-8" /><title></title><script type="text/javascript">onload = function () {document.onmousemove = function (e) {//将坐标的结果显示在Title标签中document.title = e.screenX + "," + e.screenY;document.title = e.clientX + "," + e.clientY;//以上都是以浏览器为对照};//以div标签为准dv.onmousemove = function (e) {//document.title = e.layerX + "," + e.layerY;//this就是红框//offset表示document.title = (e.layerX - this.offsetLeft) + "," + (e.layerY - this.offsetTop);};};</script>
</head>
<body><div id="dv" style="border: solid 1px red;width:100px;height:100px;margin:0 auto"></div>
</body>
</html>③、功能键
<!DOCTYPE html>
<html>
<head><meta charset="utf-8" /><title></title><script>onload = function () {window.btn.onclick = function (e) {e = e || event;alert("alt=" + e.altKey +",shift=" + e.shiftKey +",control=" + e.ctrlKey);};};</script>
</head>
<body><input type="button" id="btn" value="点击" />
</body>
</html>计时事件
计时器:setInterval() - 间隔指定的毫秒数不停地执行指定的代码
创建:number window.setInterval(“javascript函数”,milliseconds);每隔指定毫秒后调用一次回调函数,返回一个(我觉得有点循环执行的意思)
关闭:windo.clearInterval(计时器Id)
延时器:setTimeout() - 在指定的毫秒数后执行指定代码
创建:number window.setTimeout(callback,millisecond);等待指定时间调用回调函数,注意只会执行一次,返回的是延时器id
关闭:clearTimeout(延迟其Id)
实战
计时器
第一种方法:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8" /><title></title><script type="text/javascript">onload = function () {//第一种方法//页面一开始加载就显示时间,然后每隔一秒钟更新一次时间window.date.innerHTML = new Date().toLocaleString();//window.date.innerHTML:这个窗体的span标签里添加文本//new Date().toLocaleString():实例化一个Date对象,根据本地时间把Date对象转换为字符串,并返回结果var intervalId= setInterval(function () {window.date.innerHTML = new Date().toLocaleString();}, 1000);//setTimeout():在指定的毫秒数后调用函数或计算表达式。每隔1000毫秒调用一次function函数//button按钮点击事件document.getElementById("btn").onclick = function () {if (this.value == "点击停止") {clearInterval(intervalId); //停止执行this.value = "点击开始";} else {intervalId = setInterval(function () { //继续执行window.date.innerHTML = new Date().toLocaleString();}, 1000);this.value = "点击停止";}};};</script>
</head>
<body><p>现在时刻:<span id="date"></span></p><input type="button" id="btn" name="name" value="点击停止" />
</body>
</html>第二种方法:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8" /><title></title><script type="text/javascript">//第二种方法onload = function () {window.date.innerHTML = new Date().toLocaleString();var isRun = true; //设置一个布尔类型变量isRun,默认为true//创建一个计时器:每个一秒调用一次function这个函数var intervalId = this.setInterval(function () { if (isRun) {window.date.innerHTML = new Date().toLocaleString();}}, 1000);//button按钮单击事件this.document.getElementById("btn").onclick = function () {if (this.value == "点击停止") {isRun = !isRun; //isRun为false,停止执行this.value = "点击开始";} else {isRun = !isRun;this.value = "点击停止";}//第三种方法//isrun = !isRun;//this.value = "点击" + "开始,停止".split(',')[Number(isRun)];}};</script>
</head>
<body><p>现在时刻:<span id="date"></span></p><input type="button" id="btn" name="name" value="点击停止" />
</body>
</html>倒数跳转:10秒倒计时跳转到其他页面
<!DOCTYPE html>
<html>
<head><meta charset="utf-8" /><title></title><script>onload = function () {//this.window.date.innerHTML = new Date().toLocaleString();var span = document.getElementById("second");var intervalId= setInterval(function () {var num = span.innerHTML - 1; //获得或设置一个标签下的内容。这个内容可以是html格式的span.innerHTML = num; //显示秒数if (num <= 0) { ////停下计时器clearInterval(intervalId);//跳转页面location.href = "https://www.runoob.com/jsref/met-win-setinterval.html";}}, 1000);};</script>
</head>
<body><p>请等待<span id="second">10</span>秒后跳转</p>
</body>
</html>延时器
<!DOCTYPE html>
<html>
<head><meta charset="utf-8" /><title></title><script type="text/javascript">//思路:鼠标每上抬一次就执行一次交换,创建一次延时器onload = function () {var txt1 = this.document.getElementById("txt1");var txt2 = this.document.getElementById("txt2");var timeoutId;txt2.onkeyup = function () {//关闭旧的演示clearTimeout(timeoutId); //如果已经关闭或没有数据,这句话无效//开启新的延时timeoutId = setTimeout(function () {txt1.value = txt2.value;}, 500);};};</script>
</head>
<body><input type="text" name="name" value="" id="txt1" /><br /><br /><br /><input type="text" name="name" value="" id="txt2" />
</body>
</html>clipboardData对象—剪贴板
设置值:clipboardData.setData("text",value);
获取值: clipboardData.getData("text");
清除值:clipboardData.clearData("text");
oncopy事件、onpaste事件、oncut事件
实战:
获取、设置值
<!DOCTYPE html>
<html>
<head><meta charset="utf-8" /><title></title><style></style><script type="text/javascript">onload = function () {document.getElementById("btncopy").onclick = function () {var url = location.href;//放入剪贴板:ie才能生效window.clipboardData.setData("text", url);};//获取剪贴板内容this.document.getElementById("btnget").onclick = function () {var txt = window.clipboardData.getData("text");document.getElementById("txt").value = txt;};};</script>
</head>
<body><input type="button" name="name" value="点击复制网址" id="btncopy" /><br /><textarea id="txt" style="width:300px;height:300px" ></textarea><input type="button" name="name" value="获取剪贴板内容" id="btnget" /><br />
</body>
</html>禁止复制、禁止粘贴、复制添加版权案例
<!DOCTYPE html>
<html>
<head><meta charset="utf-8" /><title></title><style type="text/css">#dv {position: absolute;left: 0;top: 0;right: 0;bottom: 0;}</style><script type="text/javascript">onload = function () {document.onkeydown = function (e) {/* alert(e.key + "," + e.keyCode);*/return false;}document.onkeyup = function (e) {//alert(e.key + "," + e.keyCode);return false;}document.onkeypress = function (e) {//alert(e.key + "," + e.keyCode);return false;}}</script>
</head>
<body><p>美文美文美文美文</p><p>美文美文美文美文</p><p>美文美文美文美文</p><p>美文美文美文美文</p><p>美文美文美文美文</p><p>美文美文美文美文</p><p>美文美文美文美文</p><p>美文美文美文美文</p><p>美文美文美文美文</p><p>美文美文美文美文</p>
</body>
</html>项目实战—动画案例
高度变化
<!DOCTYPE html>
<html>
<head><meta charset="utf-8" /><title></title><style>#dv {height: 200px;width: 200px;border: solid 1px red;overflow: hidden; /*超出这个范围就隐藏掉*/}</style><script>onload = function () {this.document.getElementById("btn").onclick = function () {//节点.style.样式var div = document.getElementById("dv");第一种思路//首先获得高度var h = div.offsetHeight; //单位就是数字.offsetHeight:返回元素的高度var intervalId = setInterval(function () {h--;if (h <= 0) {clearInterval(intervalId);//隐藏这个框div.style.display = "none";}div.style.height = h + "px";}, 40);//第二种思路:让操作有速度。var intervalId = setInterval(function () {var h = parseInt(div.style.height || div.offsetHeight)var delta = Math.ceil(h / 10); //每次应该减去的高度h = h - delta;if (h <= 0) {clearInterval(intervalId);//隐藏这个框div.style.display = "none";}div.style.height = h + "px";}, 20);};};</script>
</head>
<body><input type="button" name="name" value="点击" id="btn"><div id="dv"><p>111111111</p><p>111111111</p><p>111111111</p><p>111111111</p><p>111111111</p><p>111111111</p></div>
</body>
</html>位置变化
<!DOCTYPE html>
<html>
<head><meta charset="utf-8" /><title></title><style>#dv {border: solid 1px red;width: 100px;height: 100px;background-color: red;}</style><script>onload = function () {var dv = this.document.getElementById("dv");document.getElementById("btn").onclick = function () {//x:800,y:500//平移//创建计时器var intervalId = setInterval(function () {//获取div标签的左边距var currentX = parseInt(dv.style.left || dv.offsetLeft);//每次应该减去的高度var delta = Math.ceil((800 - currentX) / 10);var finalX = currentX + delta;if (finalX >= 800) {clearInterval(intervalId); //停止计时器}dv.style.left = finalX + "px";}, 20);};};</script>
</head>
<body><input type="button" name="name" value="点击移动" id="btn"><div id="dv"></div>
</body>
</html>