一、问题背景
博主喜欢折腾系统,电脑原来有一个windows系统,想整一个Linux双系统,结果开机时出现以下画面:

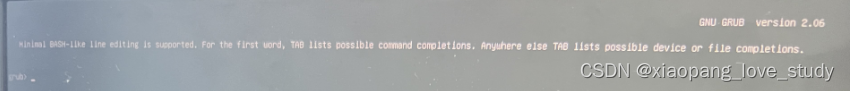
GNU GRUB version 2.06
Minimal Bash-lke line editing is supported. TAB lists possible comand completions, Anywhere else TAB 1ists possible device or flle completions.
二、问题分析
这个问题的原因是安装Linux系统时,会建一个Linux引导程序,默认会引导到Linux系统。
| ————Linux系统
Linux引导程序——|
| ————Windows 引导程序 ————Windows系统
而Linux系统如果没有装好,就会进入到题中所述的简易系统。
三、解决方案
1、临时方案

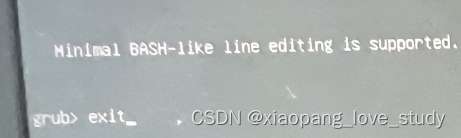
输入命令exit,按回车(如果一个exit不够,继续输入exit+回车)
这样系统会自动后退,然后转到windows引导,进入到windows系统。
2、转windows引导
进入BIOS模式,找到Boot Priority(启动优先级)

把下面的Windows Boot Manager移动到第一行。然后按F10,保存、退出。

3、Linux修复
方法一和方法二,是对windows的修复,修复linux的引导方法,请参考
Linux+Grub启动引导修复错误:Gnu Grub Version 2.04 Minimal BASH-like editing is supported..._高精度计算机视觉的博客-CSDN博客