🥳🥳Welcome Huihui's Code World ! !🥳🥳
接下来看看由辉辉所写的关于OA项目的相关操作吧
目录
🥳🥳Welcome Huihui's Code World ! !🥳🥳
一.墨刀是什么
二.墨刀的作用
三.墨刀界面的基本介绍
四.墨刀中重要的组件
1.母版
2.动态组件
3.列表组件
4.表单组件
5.图表组件
一.墨刀是什么
墨刀是一款专业的产品设计与协作工具,旨在帮助团队快速建立界面原型、交互动效,并进行即时的协作和反馈。它具有简单易用的界面和丰富的功能,适用于各种规模的团队和个人设计师
二.墨刀的作用
墨刀的主要作用是帮助用户快速创建交互原型。通过简单的拖拽和连接,用户可以创建具有交互功能的界面原型,并通过多种方式展示,如点击、滑动等。这样的交互原型可以帮助用户更好地展示和演示产品的设计思路,试验用户体验,收集反馈意见,并进行团队内部的协作与讨论。此外,墨刀还提供丰富的设计资源库,用户可以轻松访问和使用各种界面元素、图标和模板,节省设计时间。墨刀还具备即时评论和批注功能,可以方便团队成员之间的沟通和协作,减少沟通成本
三.墨刀界面的基本介绍

四.墨刀中重要的组件
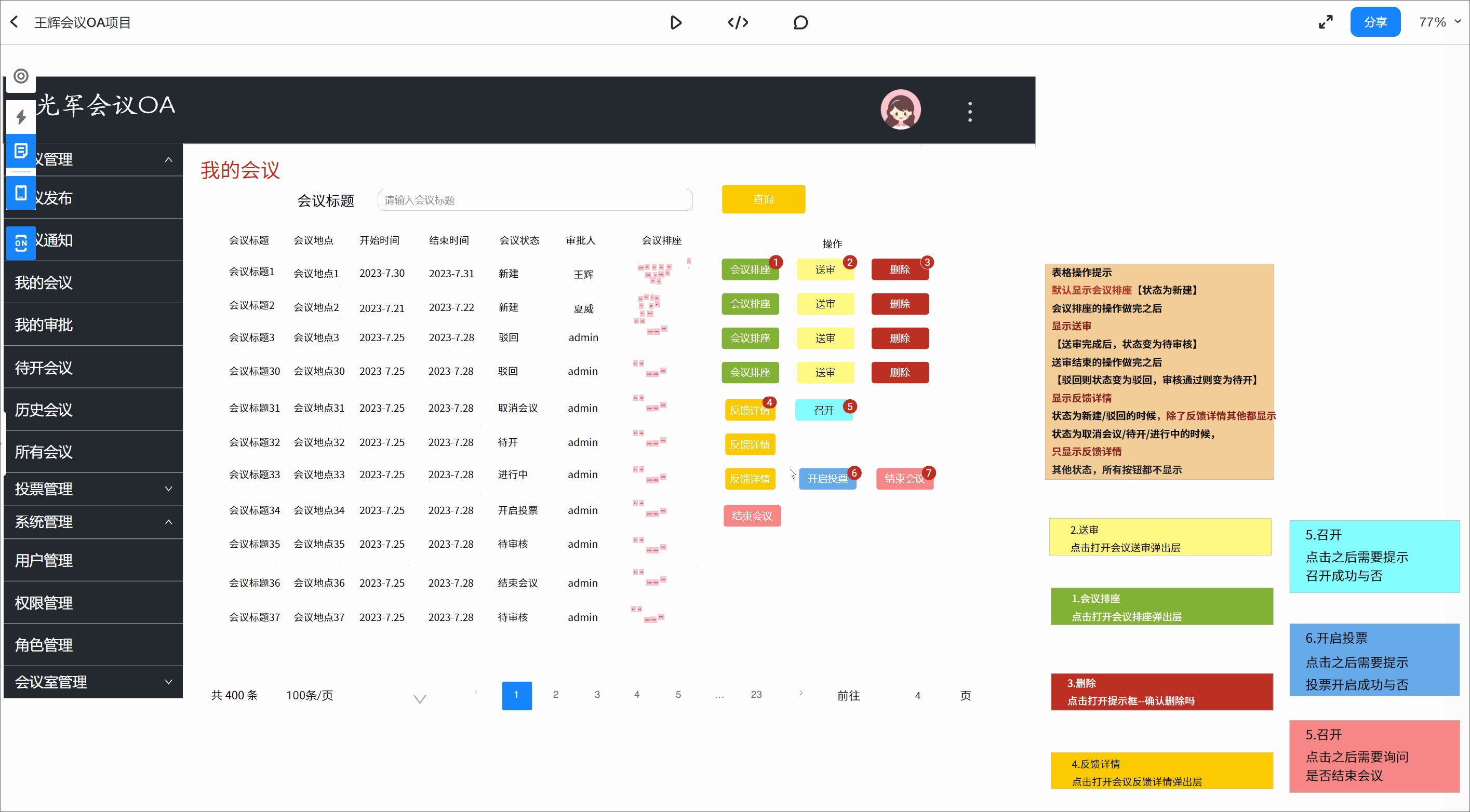
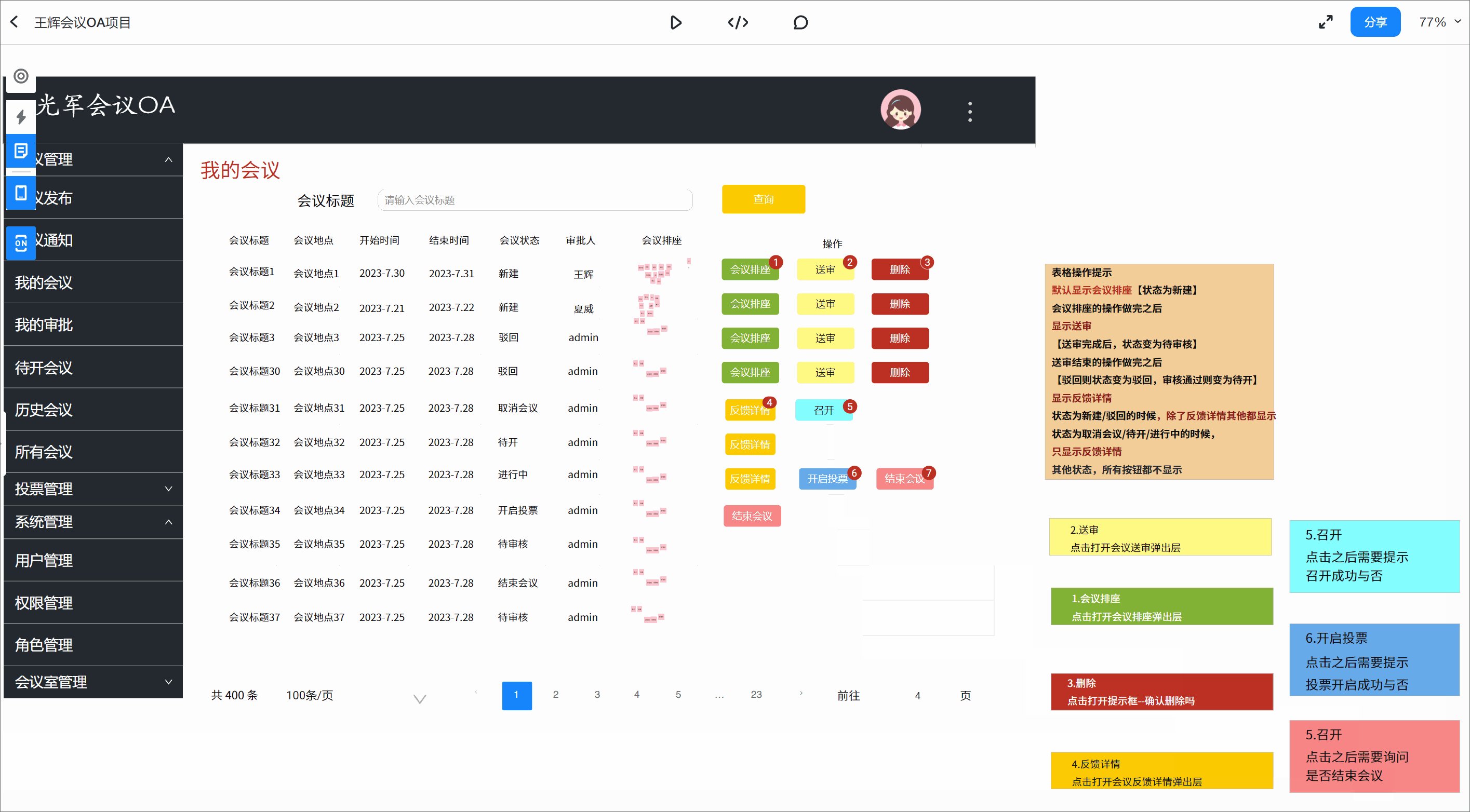
1.母版
🔺墨刀中的母版是一种模板,用于创建和设计多个页面或文档的基础结构和布局。使用母版可以提高工作效率,减少重复性工作,同时确保设计的一致性和统一性。母版可以包含页面元素、文本、图像、颜色、字体等设计元素,可以在多个页面中重复使用,从而节省时间和精力。母版还可以帮助设计师更好地组织和管理设计元素,使设计更加规范和专业
🔺当多个界面都需要用到同一个东西的时候,那么我们就可以使用母版。这就好比与我们的代码复用,当我们在许多地方都需要使用同一段代码时,那么我们会有意识的去将代码进行封装,这样我们在用的地方调用即可,后期需要修改的话也只需修改封装的那一个类。母版便也是这样,能够大大提高复用性以及提升我们的工作效率
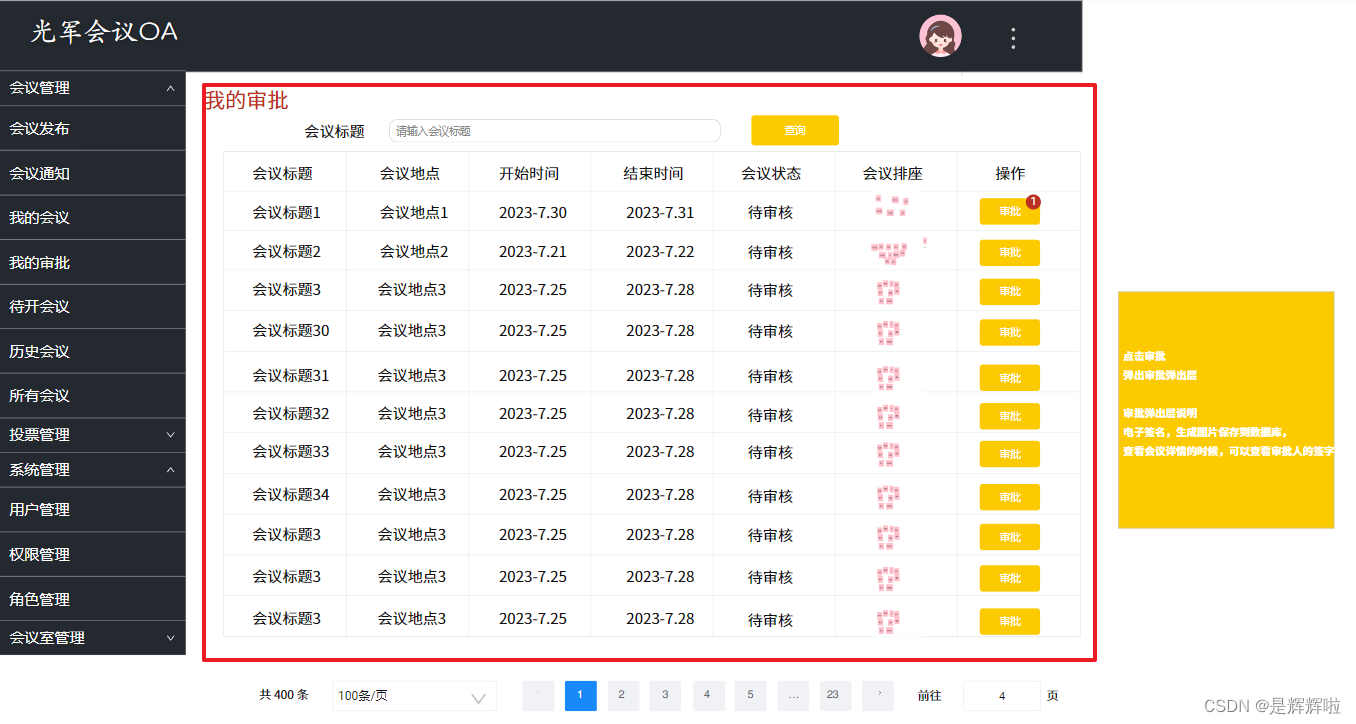
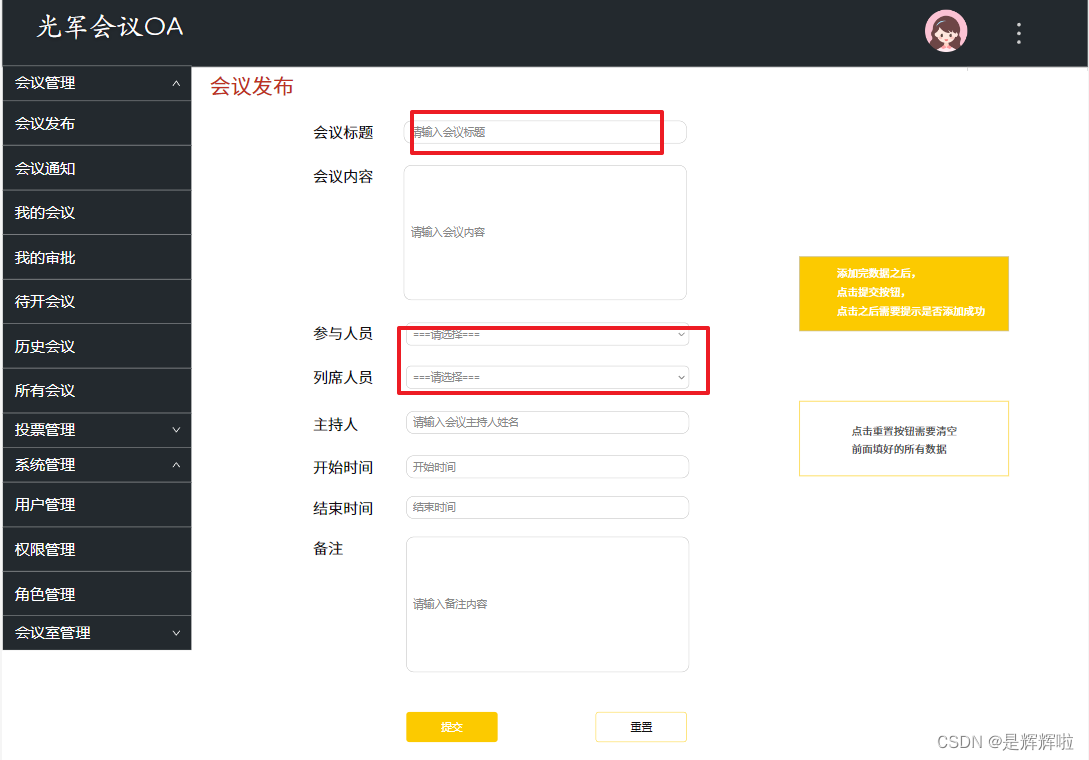
🔺eg:我们可以观察下方的几个界面(原型图)它们都有一个共同点--都有上方的一个矩形以及左侧的树形菜单,所以我们便可以将这两个内容转化成母版
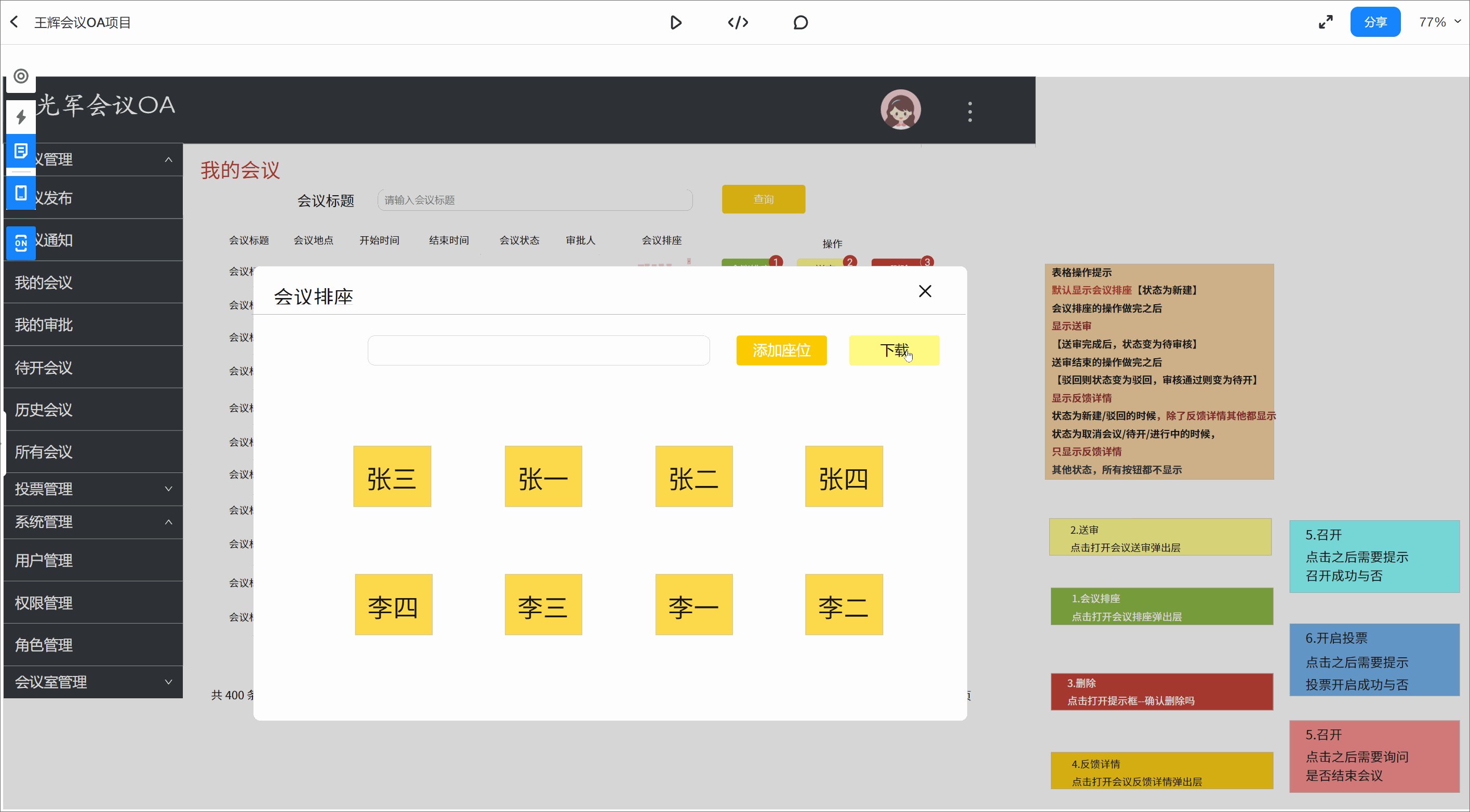
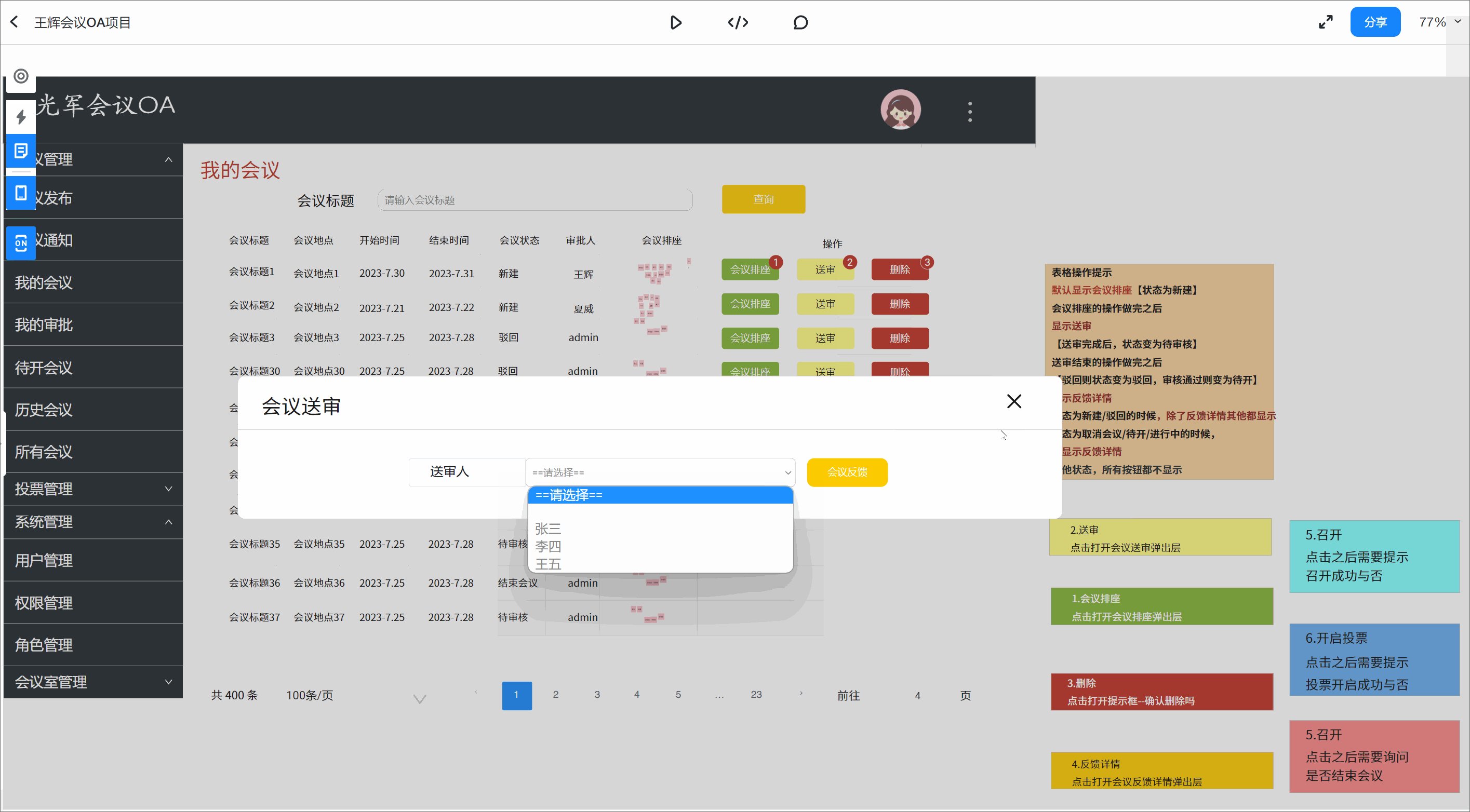
2.动态组件
🔺墨刀中的动态组件是一种可以在设计中添加交互功能的组件。它可以让设计师在设计中添加动画、交互和状态变化等效果,使设计更加生动、有趣和易于理解。动态组件可以在设计中模拟用户的交互行为,例如点击、滑动、拖拽等,从而更好地展示设计的交互效果。此外,动态组件还可以帮助设计师更好地与开发人员协作,让开发人员更好地理解设计的交互效果和实现方式
🔺我们许多的动态效果都需要借助动态组件来完成,所以这个组件也是特别重要的
动态组件顾名思义就是会动的嘛,因为我们在实际的运用中,并不是所有的跳转都是跳转搭配其他页面,也有很多的是本页面的弹窗,所以我们在做弹窗的功能时,就可以用到动态组件啦
3.列表组件
可以用来展示列表数据的组件,包括表格、列表、卡片等,可以让设计更加规范和易于管理

4.表单组件
可以用来收集用户输入数据的组件,包括单选框、多选框、下拉框等,可以让设计更加用户友好和易于使用

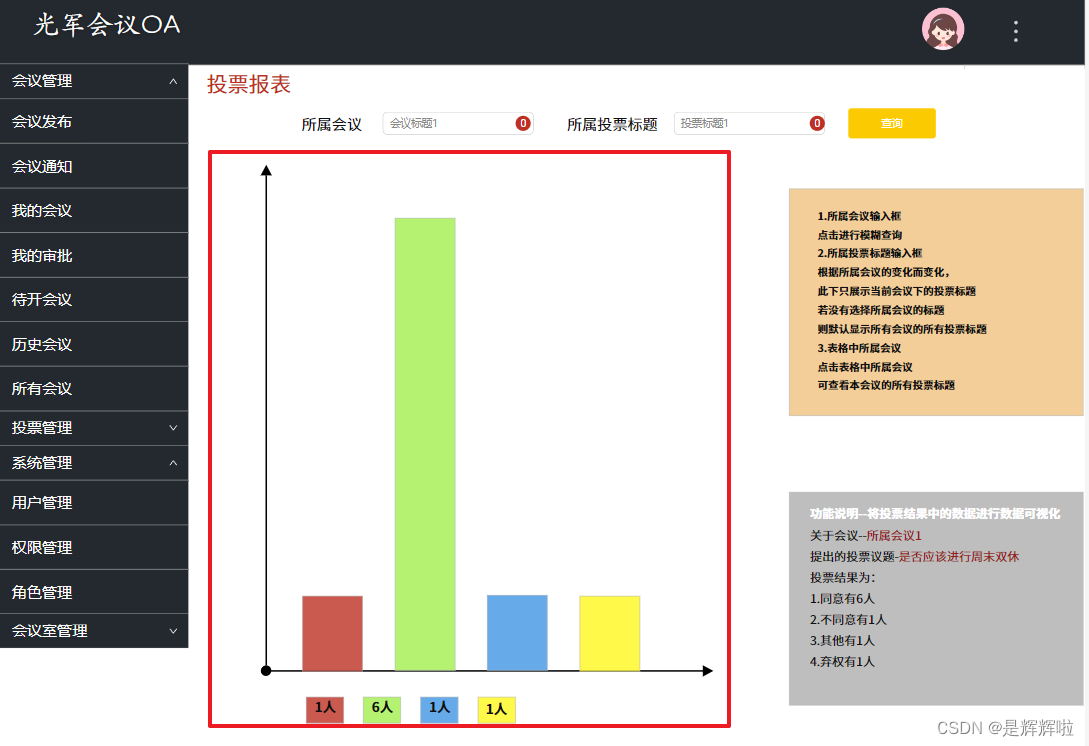
5.图表组件
可以用来展示数据的组件,包括柱状图、折线图、饼图等,可以让设计更加直观和易于理解

好啦,今天的分享就到这了,希望能够帮到你呢!😊😊