一、前言
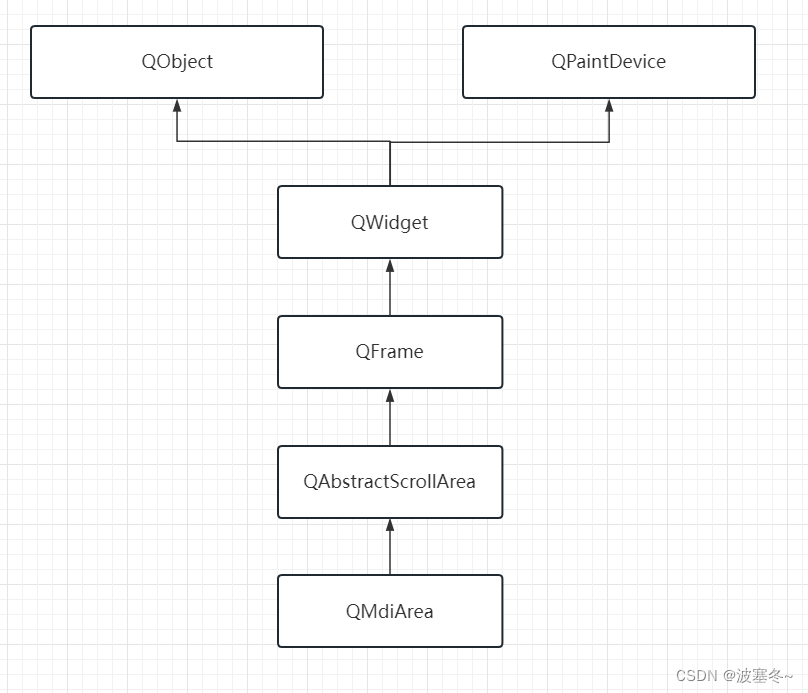
QMdiArea类继承于QAbstractScrollArea,QAbstractScrollArea继承于QFrame,是Qt用来显示MDI窗口的部件。
滚屏区域基类 QAbstractScrollArea![]() https://blog.csdn.net/u014491932/article/details/132245486
https://blog.csdn.net/u014491932/article/details/132245486
框架类 QFrame![]() https://blog.csdn.net/u014491932/article/details/132188655
https://blog.csdn.net/u014491932/article/details/132188655

QMdiArea部件提供了一个显示MDI(Multiple Document Interface)多文档窗口。子窗口使用QMdiSubWindow管理,QMdiSubWindow继承于QWidget,所以它除了拥有顶级窗口的属性,还拥有自身的行为,比如按键移动窗口等。

二、QMdiArea类
1、activationOrder
该属性保存子窗口列表的排序标准。默认情况下,它是窗口创建顺序。使用subWindowList()返回的子窗口列表的排序。
QMdiArea::WindowOrder activationOrder() const
void setActivationOrder(QMdiArea::WindowOrder order)
定义 描述 QMdiArea::CreationOrder 窗口按照创建的顺序返回。 QMdiArea::StackingOrder 窗口按照它们的堆叠顺序返回,最上面的窗口是列表中的最后一个 QMdiArea::ActivationHistoryOrder 窗口按照它们被激活的顺序返回
2、background
该属性保存工作区的背景刷子,默认情况下,它是灰色,但可以是任何刷子(例如,颜色,渐变或像素图)。
QBrush background() const
void setBackground(const QBrush &background)3、viewMode
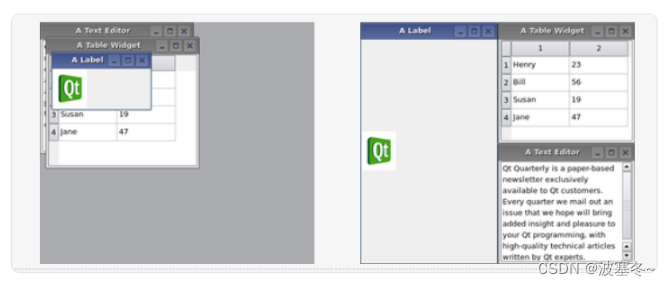
该属性表示二级界面的显示方式,默认为QMdiArea::SubWindowView。
QMdiArea::ViewMode viewMode() const
void setViewMode(QMdiArea::ViewMode mode)
定义 描述 QMdiArea::SubWindowView 显示带有窗口框架的子窗口 QMdiArea::TabbedView 带有选项卡的窗口


选项卡窗口QTabWidget![]() https://blog.csdn.net/u014491932/article/details/132311737
https://blog.csdn.net/u014491932/article/details/132311737
4、documentMode
该属性用于在选项卡视图模式下选项卡栏是否设置为文档模式,默认禁用。这与macOS上的文档模式相同。启用时,不会呈现选项卡部件框架,即选项卡页面和其后的窗口等页面无框架区分看起来是一个整体。此模式对于页面需要显示文档类型的情况非常有用,因为节省了选项卡部件框架占用的部分空间。
bool documentMode() const
void setDocumentMode(bool enabled)5、tabPosition
该属性表示选项卡视图模式中选项卡的位置。
QTabWidget::TabPosition tabPosition() const
void setTabPosition(QTabWidget::TabPosition position)6、tabShape
该属性表示选项卡视图模式中选项卡的形状。
QTabWidget::TabShape tabShape() const
void setTabShape(QTabWidget::TabShape shape)7、tabsClosable
该属性表示选项卡视图模式中选项卡栏是否应该在每个选项卡上放置关闭按钮。
bool tabsClosable() const
void setTabsClosable(bool closable)8、tabsMovable
该属性表示选项卡视图模式中用户是否可以移动选项卡区域内的选项卡,默认选项卡是不可移动的。
bool tabsMovable() const
void setTabsMovable(bool movable)9、公共方法
1)addSubWindow
使用addSubWindow添加小部件到MDI区域,如果希望在MDI区域关闭窗口时删除窗口,则必须设置Qt::WA_DeleteOnClose小部件属性,否则隐藏。
QMdiSubWindow *addSubWindow(QWidget *widget, Qt::WindowFlags windowFlags = Qt::WindowFlags())示例:
QMdiArea mdiArea;
QMdiSubWindow *subWindow1 = new QMdiSubWindow;
subWindow1->setWidget(internalWidget1);
subWindow1->setAttribute(Qt::WA_DeleteOnClose);
mdiArea.addSubWindow(subWindow1);2)activeSubWindow
返回当前活动的子窗口,没有则返回nullptr。
QMdiSubWindow *activeSubWindow() const3)currentSubWindow
返回指向当前子窗口的指针,如果没有则返回nullptr。如果包含QMdiArea的QApplication是活动的,这个函数将返回与activeSubWindow()相同的结果。
QMdiSubWindow *currentSubWindow() const4)removeSubWindow
移除MdiSubWindows或者内部小部件。
void removeSubWindow(QWidget *widget)5)setOption/testOption
设置返回一些MDI行为的使能。
bool testOption(QMdiArea::AreaOption option) const
void setOption(QMdiArea::AreaOption option, bool on = true)
定义 描述 QMdiArea::DontMaximizeSubWindowOnActivation 当活动子窗口最大化时,默认行为是最大化下一个激活的子窗口
6)subWindowList
返回MDI区域中所有子窗口的列表,activationOrder属性决定返回的顺序。
QList<QMdiSubWindow *> subWindowList(QMdiArea::WindowOrder order = CreationOrder) const10、信号
1)subWindowActivated
窗口被激活后时触发。
void subWindowActivated(QMdiSubWindow *window)三、QMdiSubWindow类
1、keyboardPageStep
设置使用键盘页面键时小部件应该移动距离。默认的键盘页步长值是20像素。
int keyboardPageStep() const
void setKeyboardPageStep(int step)2、keyboardSingleStep
设置使用键盘箭头键时小部件应该移动距离。默认的键盘单步值是5像素。
int keyboardSingleStep() const
void setKeyboardSingleStep(int step)3、公共方法
1)isShaded
获取窗口是否为阴影,如果窗口被折叠,只有标题栏可见,则显示为阴影。
bool isShaded() const2)showShaded
调用此函数使子窗口进入阴影模式。
void showShaded()3)mdiArea
返回持有mdiSbuWindow的mdiArea指针。
QMdiArea *mdiArea() const4)setOption
设置子窗口行为的使能。
void setOption(QMdiSubWindow::SubWindowOption option, bool on = true)5)testOption
返回子窗口行为的使能。
bool testOption(QMdiSubWindow::SubWindowOption option) const
定义 QMdiSubWindow::RubberBandResize 启用后,用户可调整子窗口大小,QResizeEvent事件触发,默认该选项是禁用的。 QMdiSubWindow::RubberBandMove 启用后,用户可移动子窗口位置,QMoveEvent事件触发,默认该选项是禁用的。
6)systemMenu
获取子窗口的当前系统菜单。
QMenu *systemMenu() const7)setSystemMenu
设置子窗口的当前系统菜单。
void setSystemMenu(QMenu *systemMenu)8)showSystemMenu
显示子窗口的当前系统菜单。
void showSystemMenu()9)setWidget
获取子窗口的内部小部件。
QWidget *widget() const10)setWidget
设置子窗口的内部小部件。内部小部件显示在标题栏下方的子窗口中央。
void setWidget(QWidget *widget)4、信号
1)aboutToActivate
子窗口被激活发出此信号,QMdiArea也将发出subWindowActivated()信号。
void aboutToActivate()2)windowStateChanged
QMdiSubWindow在窗口状态改变后发出这个信号。
void windowStateChanged(Qt::WindowStates oldState, Qt::WindowStates newState)