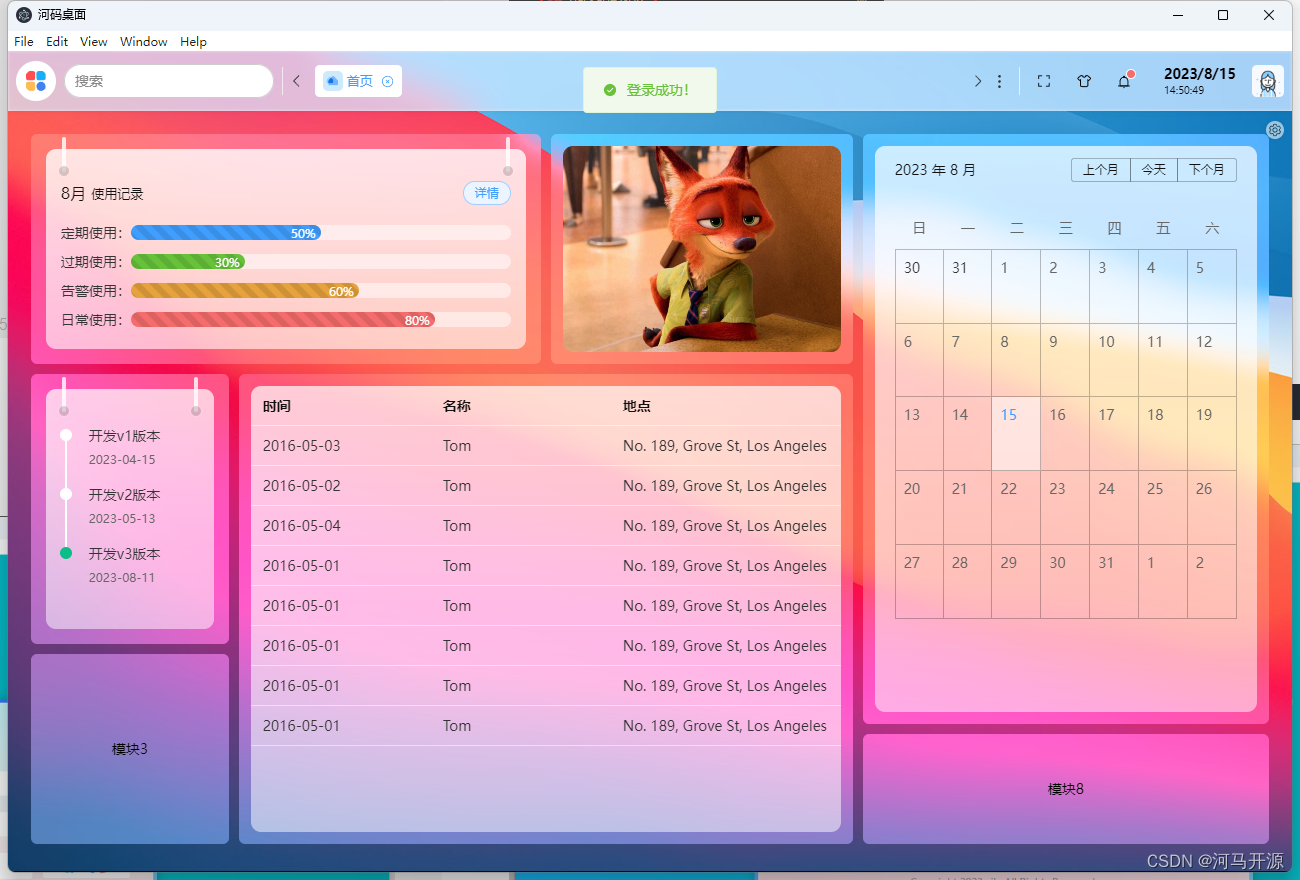
效果图

什么时Electron
Electron是使用JavaScript,HTML和CSS构建跨平台的桌面应用程序框架。 Electron兼容Mac、Windows和Linux,可以构建出三个平台的应用程序。
现有的vue3项目集成Electron
安装依赖
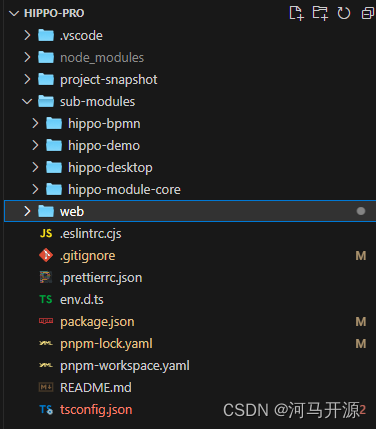
原来有一个vue3+ts+vite+pnpm的项目,其中sub-modules是子项目,web是主入口项目,项目结构如下:

需要将其转换成Electron项目,只需要在原来web项目上安装Electron依赖并进行配置即可。
在安装依赖前我们需要先设置下pnpm的源,如下:
pnpm config set electron_mirror=https://npm.taobao.org/mirrors/electron/