目录
HTML5
HTML5介绍
HTML5的DOCTYPE声明
HTML5基本骨架
html标签
head标签
body标签
title标签
meta标签
在vscode中写出第一个小框架
HTML5
HTML5介绍
HTML5是用来描述网页的一种语言,被称为超文本标记语言。用HTML5编写的文件,后缀以.html结尾
HTML是一种标记语言,标记语言是一套标记标签。标签是由尖括号包围的关键字,例如:<html>
标签有两种表现形式:
- 双标签,例如:
<html></html> - 单标签,例如:
<img>
HTML5的DOCTYPE声明
DOCTYPE是document type (文档类型) 的缩写。<!DOCTYPE html >是H5的声明位于文档的最前面,处于标签之前。 他是网页必备的组成部分,避免浏览器的怪异模式。
<!DOCTYPE html>

HTML5基本骨架

html标签
定义 HTML 文档,这个元素我们浏览器看到后就明白这是个HTML文档了,所以你的其它元素要包裹在它里面,标签限定了文档的开始点和结束点。
<!DOCTYPE html>
<html>
</html>
head标签
head标签用于定义文档的头部。文档的头部描述了文档的各种属性和信息,包括文档的标题、在 Web 中的位置以及和其他文档的关系等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。
<!DOCTYPE html>
<html><head></head>
</html>
body标签
body 元素定义文档的主体。
body 元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等。)
它会直接在页面中显示出来,也就是用户可以直观看到的内容
<!DOCTYPE html>
<html><head></head><body>我会显示在浏览器中</body>
</html>
title标签
- 可定义文档的标题。
- 它显示在浏览器窗口的标题栏或状态栏上。
<title>标签是<head>标签中唯一必须要求包含的东西,就是说写head一定要写title<title>的增加有利于SEO优化
SEO是搜索引擎优化的英文缩写。通过对网站内容调整,满足搜索引擎的排名需求
<!DOCTYPE html>
<html><head><title>第一个页面</title></head><body>我会显示在浏览器中</body>
</html>
meta标签
meta标签用来描述一个HTML网页文档的属性,关键词等,例如:charset="utf-8"是说当前使用的是utf-8编码格式,在开发中我们经常会看到utf-8,或是gbk,这些都是编码格式,通常使用utf-8。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>itbaizhan</title></head><body></body>
</html>
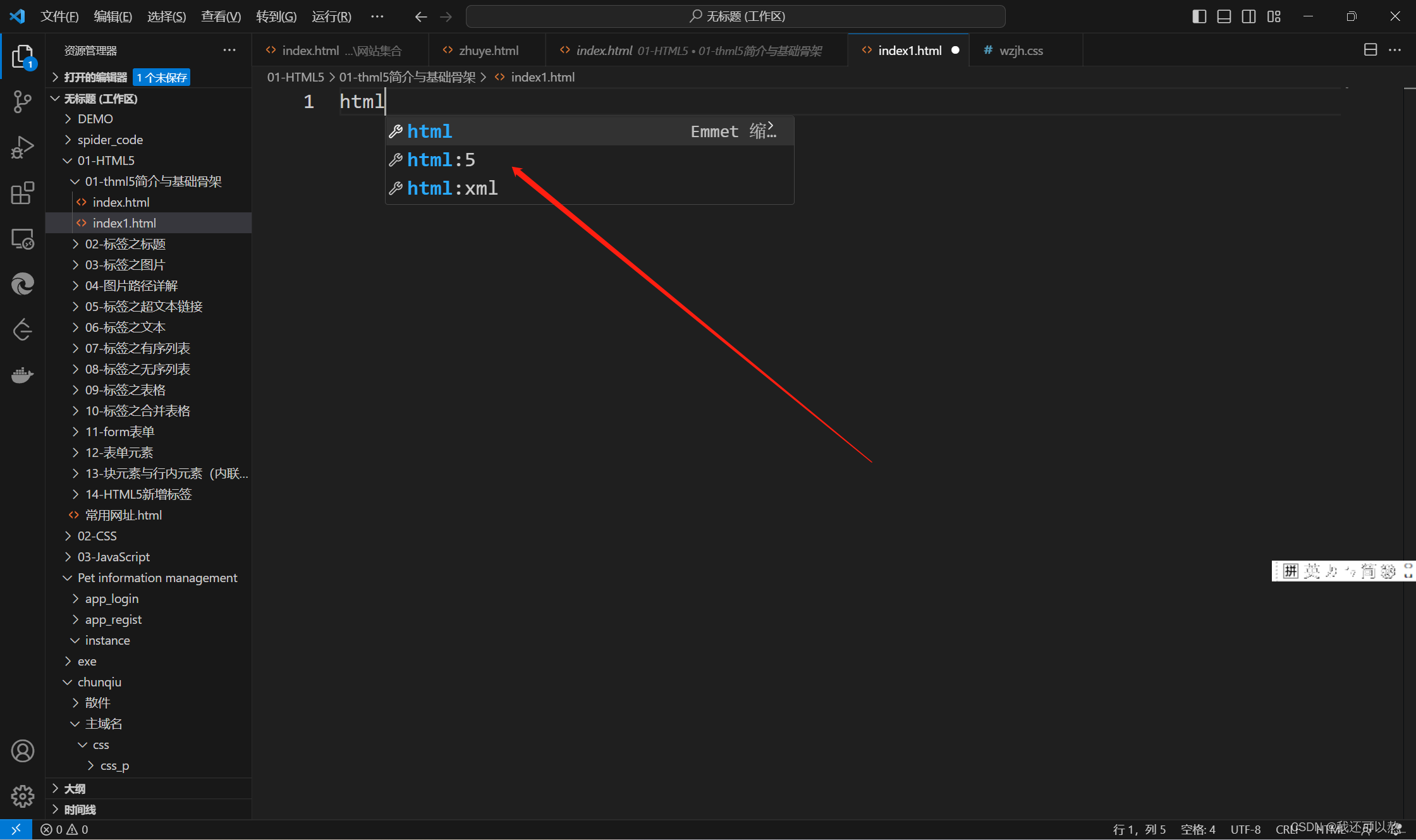
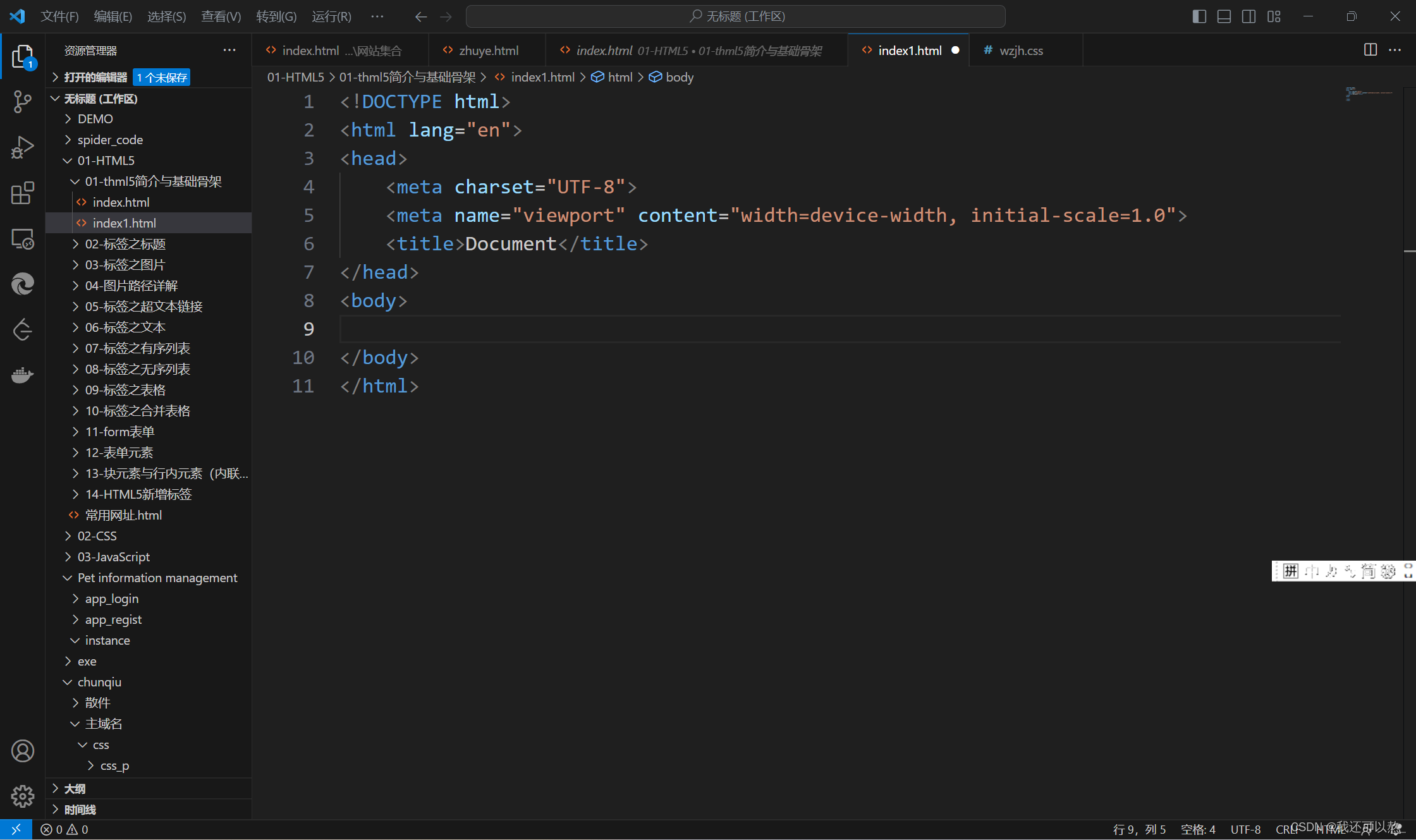
在vscode中写出第一个小框架
其实在vscode中框架不需要编写,只需要打出HTML就会自动生成一个基本的框架。
先创建一个html文件,后缀为.html

然后就会出现:
 在body中输入的内容可以直接在网页中显示出来。
在body中输入的内容可以直接在网页中显示出来。
更详细的框架
<!DOCTYPE html> <!-- 文档类型声明,指定使用HTML5 -->
<html>
<head><meta charset="UTF-8"> <!-- 设置字符编码为UTF-8,支持多语言字符 --><meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 适应移动设备的视口设置 --><title>My Basic HTML5 Framework</title> <!-- 网页标题 --><link rel="stylesheet" href="styles.css"> <!-- 连接外部样式表 --><script src="scripts.js" defer></script> <!-- 连接外部JavaScript文件,并延迟执行 -->
</head>
<body><header><h1>Welcome to My Website</h1><nav><ul><li><a href="#">Home</a></li><li><a href="#">About</a></li><li><a href="#">Services</a></li><li><a href="#">Contact</a></li></ul></nav></header><main><section><h2>About Us</h2><p>We are a passionate team...</p></section><section><h2>Our Services</h2><ul><li>Web Design</li><li>Graphic Design</li><li>Development</li></ul></section></main><footer><p>© 2023 My Company. All rights reserved.</p></footer>
</body>
</html>
-
<!DOCTYPE html>:这是文档类型声明,指定了你在使用HTML5。 -
<meta>标签:用于设置字符编码和视口设置,确保网页在不同设备上显示正常。 -
<title>标签:定义网页标题,显示在浏览器标签页上。 -
<link>和<script>标签:用于引入外部样式表和JavaScript文件,这样可以将样式和脚本与HTML内容分离,使代码更有组织性。 -
页面主体部分包括
<header>、<main>和<footer>:这些标签用于组织网页的头部、主体内容和页脚。 -
在主体中的
<header>包含网页标题和导航菜单。 -
<main>标签用于包含网页的主要内容,其中有两个<section>标签,每个标签包含一个标题和内容。 -
在页脚部分的
<footer>标签中,显示版权信息。
在接下来的学习中,我们也将会以这个为模板对各个部分刨析学习。