【前端】jeecgboot vue3开发过程方法扩展二开整理
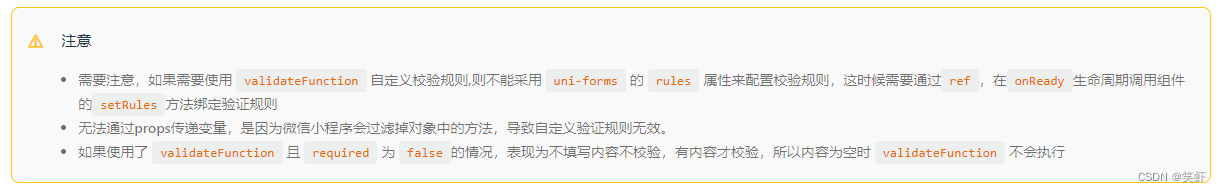
无法获取到Form 表单组件的方法
Form 表单组件 - JeecgBoot 文档中心
方案 可以将useForm的方法挂载到全局window上 方便直接使用
想要获取其他方法也是同理
UserCorpusModal.vue 页面
//表单配置const [registerForm, {setProps,resetFields, setFieldsValue, validate}] = useForm({//labelWidth: 150,schemas: formSchema,showActionButtonGroup: false,baseColProps: {span: 24}});//挂载到window上window['UserCorpusModal'] = {useForm:{setFieldsValue:setFieldsValue,setProps:setProps,resetFields:resetFields,validate:validate}}使用方法
{label: '文件地址',field: 'fileUrl',component: 'JUpload',componentProps: { //文件上限maxCount: 1,//上传之前的操作beforeUpload: (file) =>{//表单赋值window['UserCorpusModal'].useForm.setFieldsValue({fileSize:file.size});}}