华为 Mate 30 系列于 2019 年 11 月 1 日上市,包括 Mate 30 4G / 5G、Mate 30 Pro 4G / 5G、保时捷设计版 Mate30 共五款机型。华为 Mate 30 系列 5G 版搭载麒麟 990 5G 处理器,同时支持 SA 及 NSA 5G 双模,适配三大运营商的 5G / 4G / 3G / 2G 频段。
我的Mate30 5G版当前系统为 HarmonyOS 3.0.0.305,前天(2023年8月4日)华为推出HarmonyOS 4升级计划,Mate30 5G版在第2梯队“花粉Beta招募”行列,升级需要报名。

如何报名?
报名步骤
打开“我的华为”(或“会员中心”App) - 首页 - 升级尝鲜 -(HarmonyOS 3 尝鲜)立即查看-(多设备尝鲜)升级尝鲜”。
支持型号
鸿蒙系统4升级支持哪些型号?
华为harmonyos4.0升级名单支持机型
华为P系列:
华为p40,华为p40plus,华为p50,华为p50e,华为p60
华为mate系列:
华为mate40,华为mate50,华为mate50e,华为mate60
华为nova系列:
华为nova10,nova 10 Pro,华为nova9,nova9 Pro
华为mateX折叠屏机型:
华为MateX,华为MateXs,华为MateX2,华为MateXs2
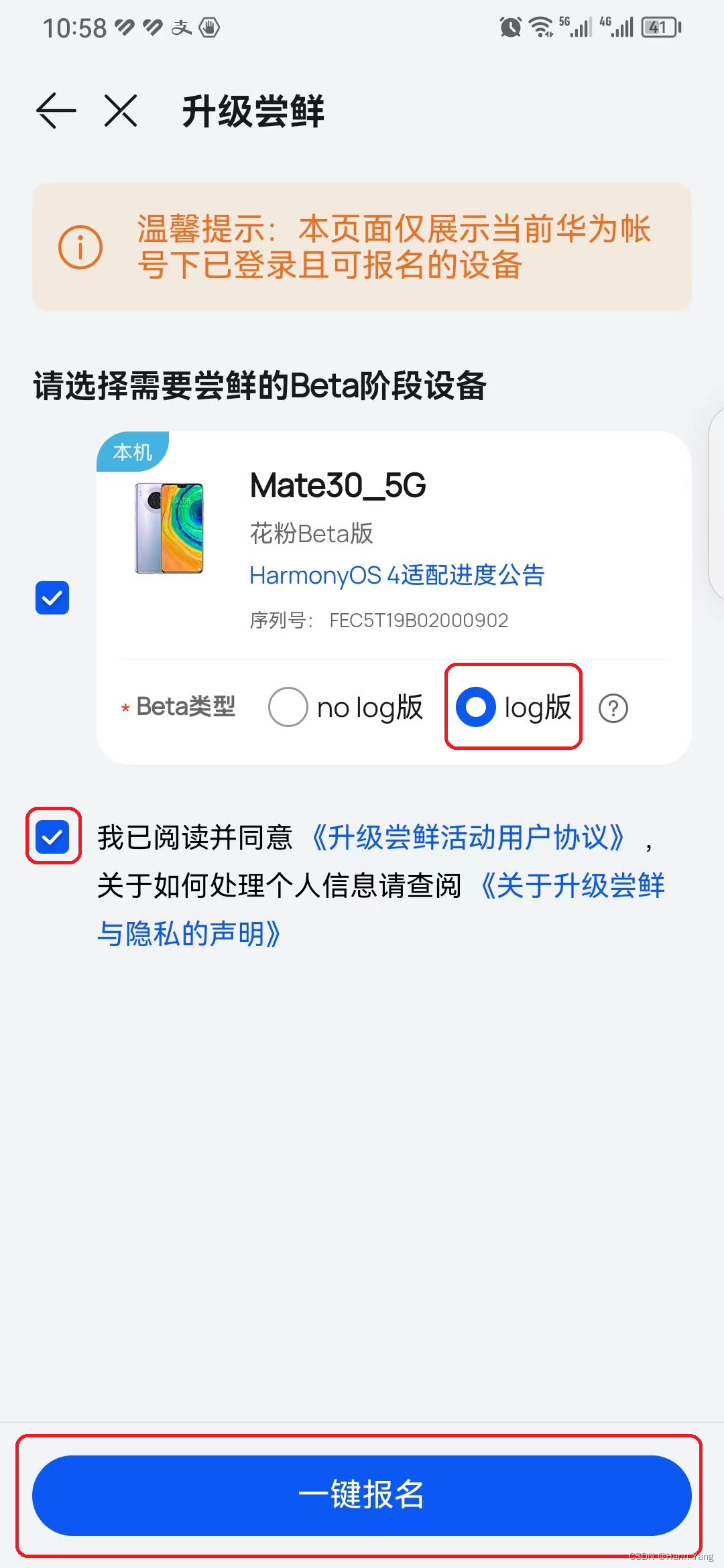
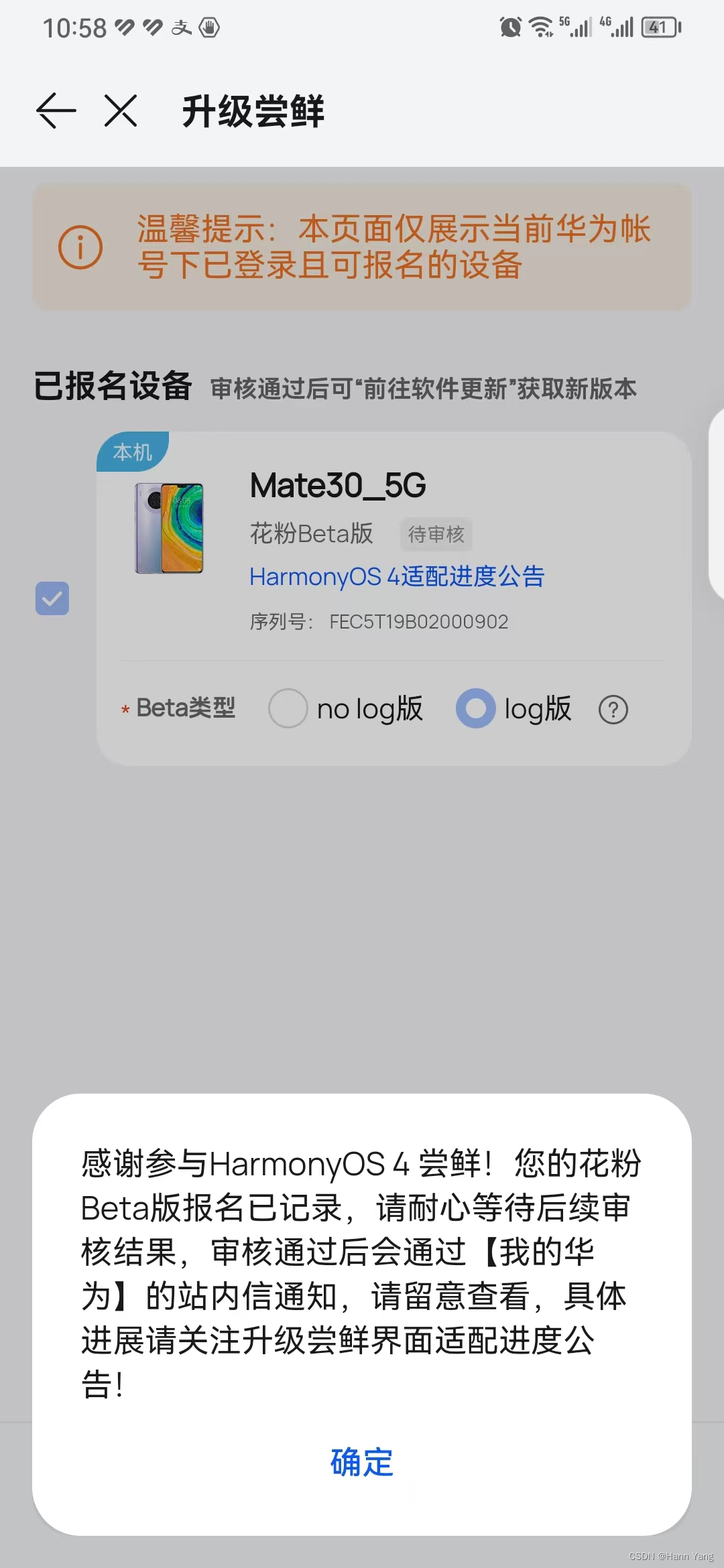
报名过程
截图如下:




坐等通知了,估计一两天内就能用上 HarmonyOS4.0 了。
升级详情
本次更新提供的日志详细内容如下:
玩转桌面
个性主题:全新个性主题,提供丰富的主题模板,风格化布局设计,比如:艺术主角主题支持一键抠图,配合艺术纹理背景,自由塑造“主角”形象;还支持图标取色,轻松玩转个性桌面。
互动主题:全景天气主题,实时感知天气变化,在屏幕上跃然呈现真实世界的阴晴雨雪,配合重力感应,还会生动展示天气在俯视、平视、仰视下的不同视觉效果,带来身临其境的互动体验。
高效玩法
实况窗:即时掌握任务最新进展,从熄屏、锁屏到解锁及时呈现,常驻桌面左上角,既直观又便捷,点击还可展开更多信息。
通知中心:将通知消息聚类分区,按照重要程度合理排序,同一应用的通知聚合成动态卡片折叠呈现,信息结构更清爽,轻重缓急一目了然。
超级中转站:打破应用的壁垒,通过双指按压识别文本、图片,长按选中后即可快速拖入超级中转站暂存、预览、批量分享,让内容收集和跨端分享更高效、更便利。
安心畅玩
方舟引擎:方舟引擎全面进化,为您带来丝滑流畅的使用体验。
应用管控中心:卡片化设计更可视更便捷,主动管控风险应用、限制访问敏感权限、隐匿用户真实数据、限制使用系统能力,打造纯净的应用运行环境。
应用跟踪管理:隐私中心支持应用跟踪活动细化到具体应用,您可以关闭指定应用的跟踪能力。
儿童远程守护:通过华为账号的家人共享功能,您可以查看孩子多个设备的定位,实时关注孩子的安全;精细化管控设备使用时长,并支持多个家长共同守护儿童健康用机。
长辈关怀:优化放大显示效果,新增骚扰拦截设置功能,支持第三方应用关怀模式开启联动,为长辈提供更简洁、更安全的用机环境。
接入AI大模型
HDC 2023开发者大会上华为终端CEO余承东宣布,鸿蒙4(HarmonyOS 4)正式发布。鸿蒙4将在车机系统、多模态交互等领域再次突破,更深度融入人工智能技术,并搭载时下火热的人工智能大模型技术,进行突破性升级。
AI 功能方面,鸿蒙 HarmonyOS 4 对小艺语音助手带来了 AI 大模型升级。据官方介绍,小艺的手机月活用户已达 2 亿。AI 大模型赋能的 HarmonyOS 4 全新小艺,号称在智慧交互、高效生产力和个性化服务三个方向持续增强。
星闪 NearLink
HarmonyOS的流转功能不管如何迭代,永远都不会离开这一中心方向。在发布会刚开场的时候,余总就宣布了一套全新的近距离无线连接技术——星闪(NearLink)。这就是华为曾经被老美踢出蓝牙联盟时做的技术备胎“绿牙”,如今真的上线了!

图源:华为官网
星闪(NearLink)用一套标准集合蓝牙和 Wi-Fi等传统无线技术的优势,适用于消费电子、智能家居、新能源汽车、工业智造等多种场景,为用户打造更低时延、更低功耗、更广覆盖、更安全的联接技术,带来鸿蒙生态的革新体验。这功能需要新的硬件芯片支持,估计下一代新手机Mate60会上线这个新功能。
完