Webpack 使用
前几篇文章中已经介绍了如何初始化包管理器 package.json 这里不再重复介绍,如有需要请查看 搭建工程化项目。
安装
:::warning 注意
请确保你已经安装了 yarn,如有需要请查看 搭建工程化开发环境。
:::
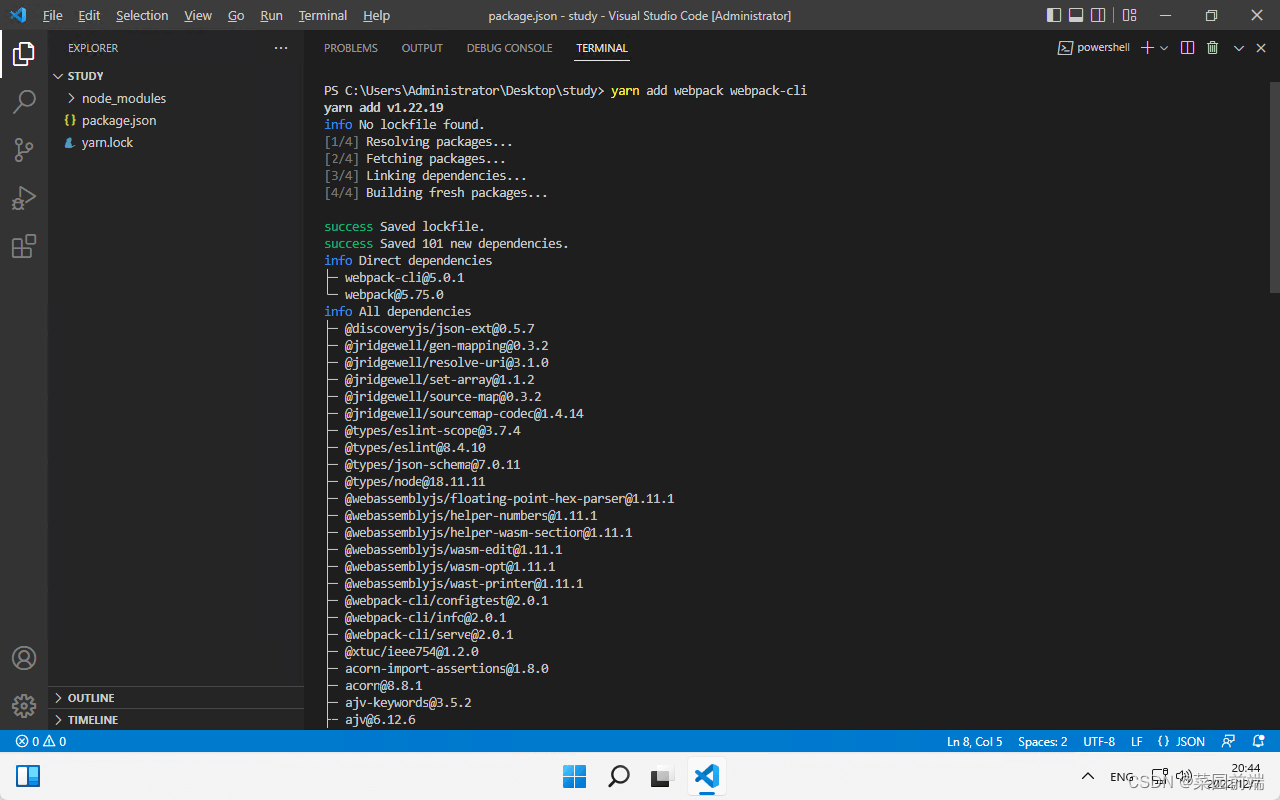
- 通过命令
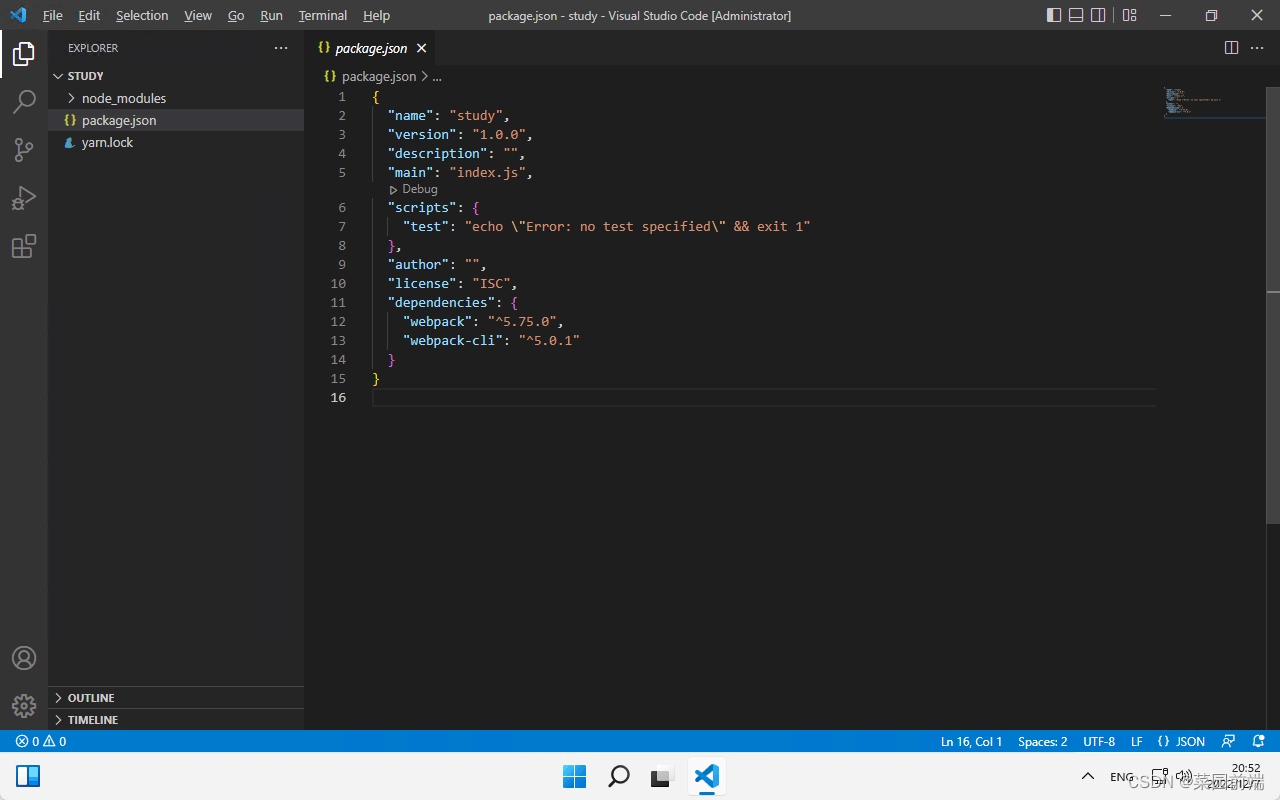
yarn add webpack webpack-cli安装最新版本 webpack。

- 然后项目中就会生成了 node_modules 目录,用于存第三方包代码。同时 package.json 也会同步第三方包版本信息。

使用
::: tip 回顾
接下来我们就在 scss 的案例中进行调整,不使用 koala 实时编译 scss,如果忘记这回事了请回顾 Koala 介绍 。这次我们使用 webpack 进行实时编译。
:::
- 新建 main.js 入口文件,并且引入我们要用到的 scss 文件。

- 新建 webpack.config.js 配置文件。
const path = require('path')module.exports = {/*** 打包模式*/mode: 'production',/*** 打包入口文件*/entry: './src/main.js',/*** 打包出口文件*/output: {filename: 'bundle.js',path: path.resolve(__dirname, 'dist')},/*** 模块*/module: {rules: [{test: /\.scss$/,use: ['style-loader', 'css-loader', 'sass-loader']}]}
}
在这里插入图片描述
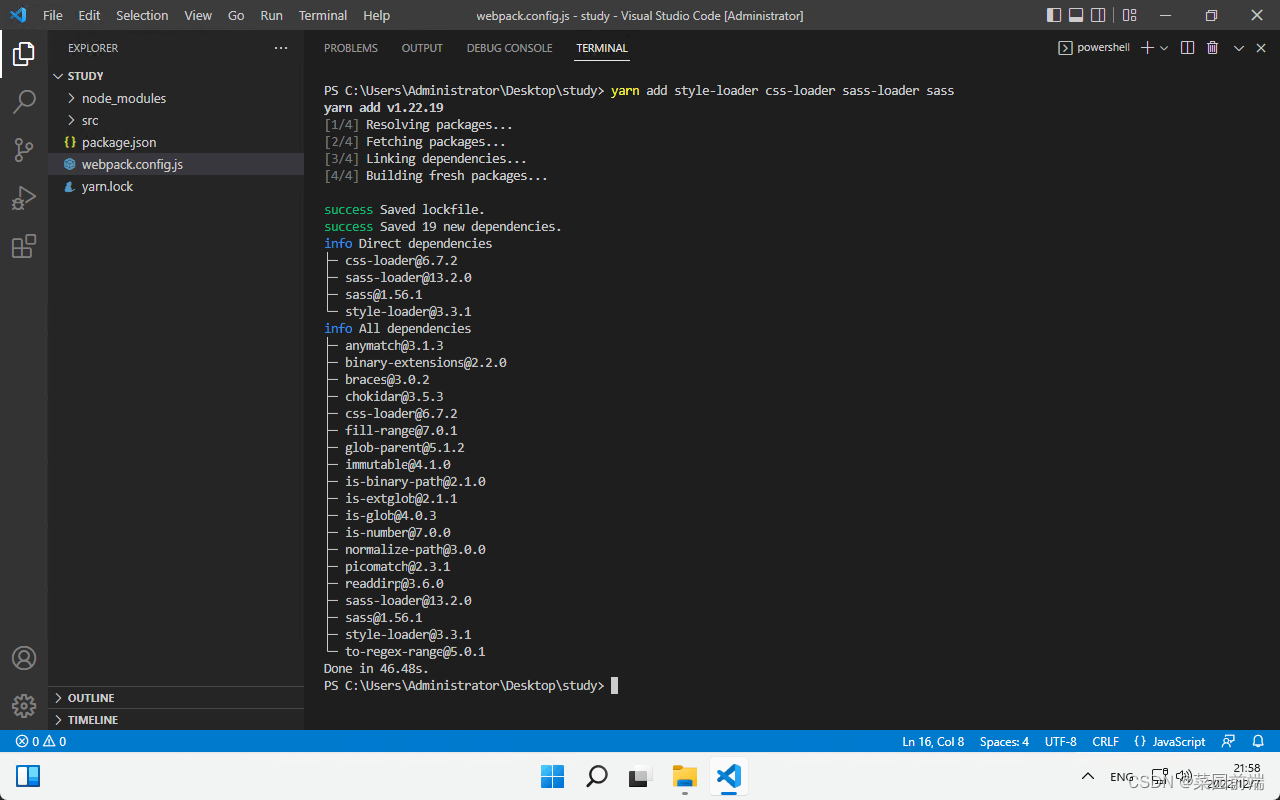
- 由于配置文件中使用到了 3 个 loader,所以需要通过 yarn 安装。
$ yarn add style-loader css-loader sass-loader sass

打包
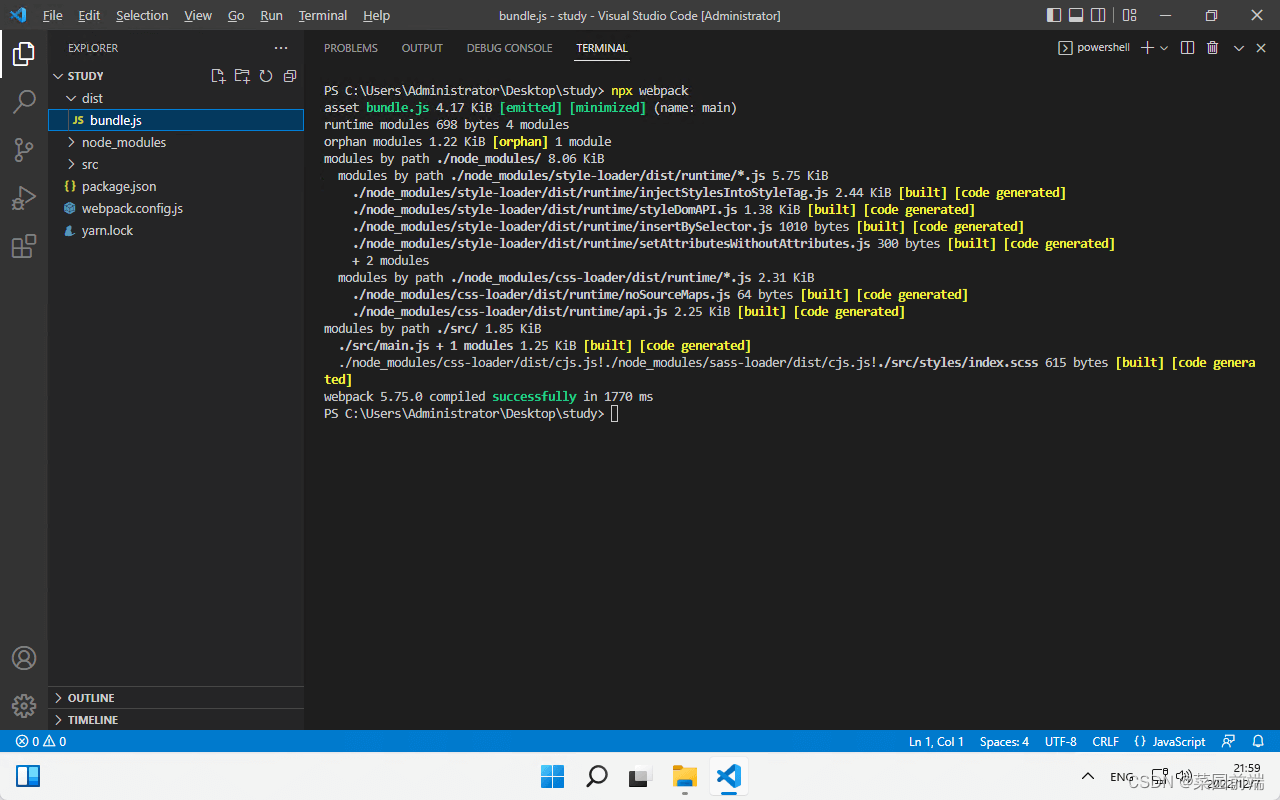
- 通过命令
npx webpack打包项目,然后就会生成一个打包好的文件dist/bundle.js

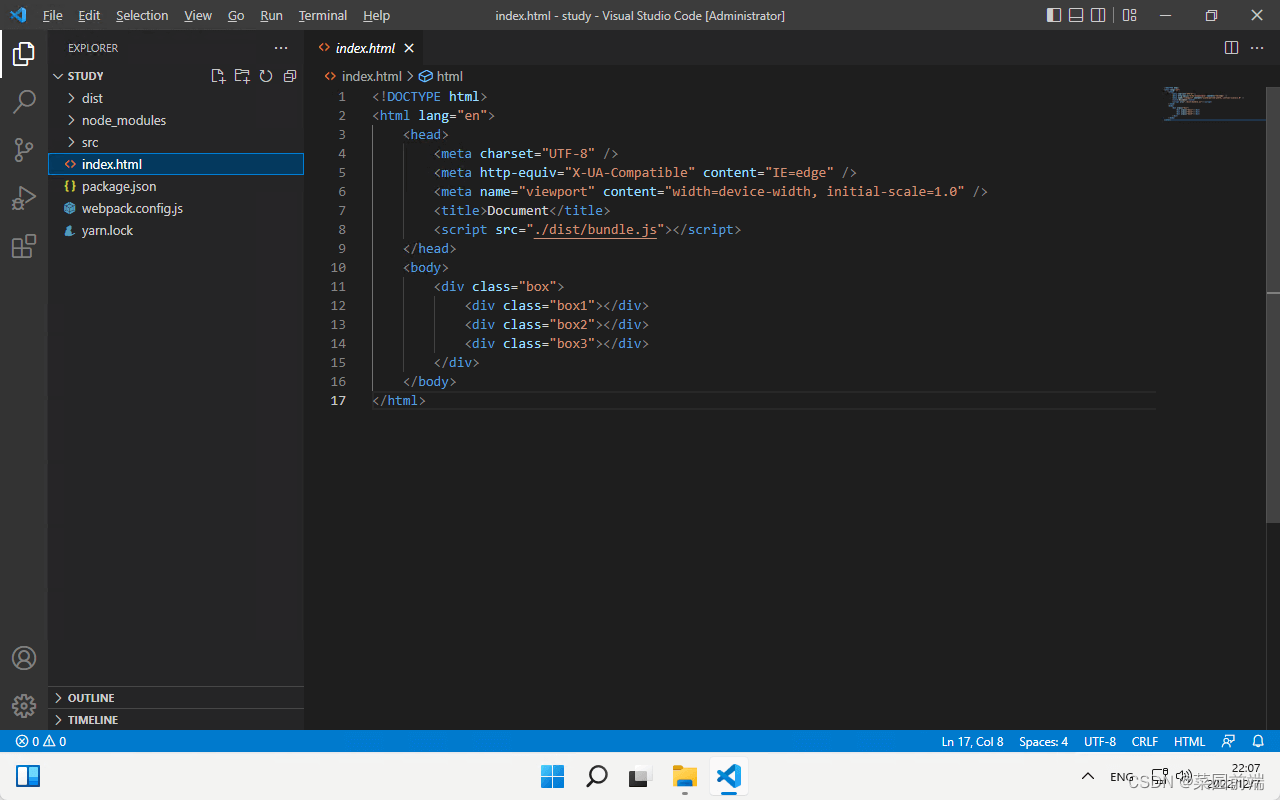
- 我们新建一个 html 文件,并且引入该 bundle.js 文件。

- 查看运行页面效果。

到此 webpack 打包就完成了。
原文链接:菜园前端