目录
零.前言
一.ECharts的安装
1.1独立版本的安装
1.2CDN的安装
1.3NPM的安装
二.ECharts实例
三.系列(series)
四.创建一个ECharts图表的基本步骤
4.1创建一个DOM容器
4.2使用DOM节点初始化ECharts对象
4.3设置配置信息
4.3.1图表标题
4.3.2提示信息
4.3.3图例组件
4.3.4X轴
4.3.5Y轴
4.3.6系列列表
4.4将配置信息交给ECharts对象
零.前言
本博客记录学习:“ECharts的知识点,方便回顾查询”
基于EChart官方文档制作:Documentation - Apache ECharts
一.ECharts的安装
ECharts的安装有三种方法:“独立版本”、“使用CDN”、“使用NPM”
1.1独立版本的安装
直接下载“echarts.min.js”并用script标签引入:
下载地址:下载 - Apache ECharts
独立版本也有三个版本:
1.2CDN的安装
CDN的安装相对简单,可以直接通过<script>API调用:
常见的CDN有以下三种:
1.3NPM的安装
NPM的安装需要NPM版本大于3.0:
javascript">cnpm install echarts --save二.ECharts实例
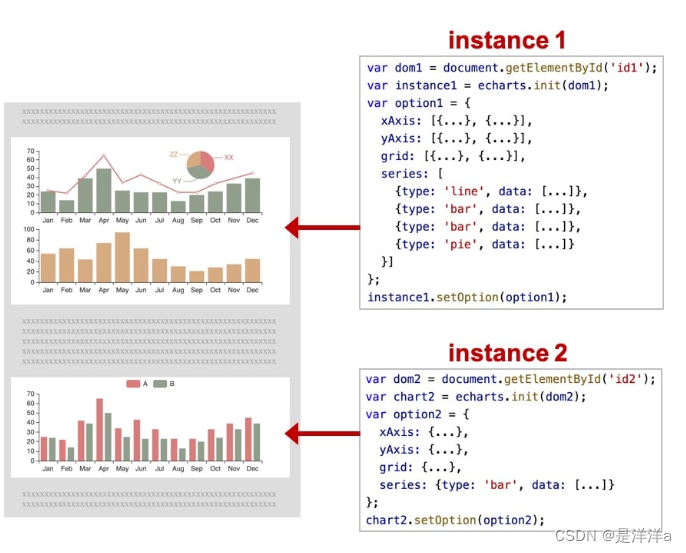
一个网页可以创建多个:“echarts实例”,每个“echarts实例”可以包含多个图表和坐标系。
一个“DOM节点”作为一个“echarts实例”的渲染容器,每个“DOM节点”只可以渲染一个“echarts实例”。

三.系列(series)
系列是指:“一组数值以及他们映射成的图”
一个“系列”至少要包含:“一组数值、图表类型、关于这些数值如何映射成图的参数”
javascript">series: [{name: '销量', // 系列名称type: 'bar', // 系列图表类型data: [5, 20, 36, 10, 10, 20] // 系列中的数据内容
}]四.创建一个ECharts图表的基本步骤
创建一个ECharts基本图表可分为四步:“创建一个DOM容器”、“使用DOM节点初始化一个ECharts对象”、“设置配置信息(json格式设置)”、“将配置信息交给ECharts对象展示”
下面,我们通过一个例子,来讲解四个步骤:
4.1创建一个DOM容器
ECharts的DOM容器一般是:“div”,我们要为这个div设置一个高度和宽度,用来承载图表,图表的最大高度和宽度就是div的高度和宽度
<body><!-- 创建一个DOM容器 --><div id="myecharts" style="width: 400px;height: 400px;"></div>
</body>4.2使用DOM节点初始化ECharts对象
初始化ECharts对象我们使用ECharts库中的“init()”方法来初始化,使用方法:
- init(dom,theme,opts):返回一个ECharts对象
参数说明:
- “dom”:dom节点
- “thme”:应用主题,可以是一个主题的配置对象,也可以是自定义配置对象
- “opts”:附加参数,参数如下:
- opts(renderer):渲染模式,支持‘canvas’或者‘svg’
- opts(width):显式指定ECharts对象宽度,如不指定默认为DOM节点宽度
- opts(height):显式指定ECharts对象高度,如不指定,默认为DOM节点高度
一个示例:
javascript">var myecharts = echarts.init(mydom,null,{renderer:'svg',height:400px,width:200px});4.3设置配置信息
设置配置信息有两种方法:“创建一个option变量存储信息再将这个变量后续传递给ECharts对象”、“将配置信息显式的写入到setOption方法内”,我们推荐使用第一种
需要配置的信息大致有以下几种:
- title:图标标题
- tooltip:提示信息
- legend:图例组件
- xAxis:X轴
- yAxis:Y轴
- series:系列列表
下面是一个我们已经配置好的图表代码,我们将在这个图表代码上修改来演示上述配置信息:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="https://code.jquery.com/jquery-3.7.1.min.js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/echarts/5.5.0/echarts.min.js"></script>
</head>
<body><!-- 创建一个DOM容器 --><div id="myecharts" style="width: 400px;height: 400px;border: 2px solid;"></div><script>// 初始化echarts对象var myChart = echarts.init(document.getElementById("myecharts"))// 设置图表配置var option = {title:{text:"第一个EChart示例"},tooltip:{},legend:{data:['销量']},xAxis:{data:['衬衫','羊毛衫','雪纺衫','裤子','高跟鞋','袜子']},yAxis:{},series:[{name:'销量',type:'bar',data:[5,20,36,10,10,20]}]};// 将图表配置显示myChart.setOption(option);</script>
</body>
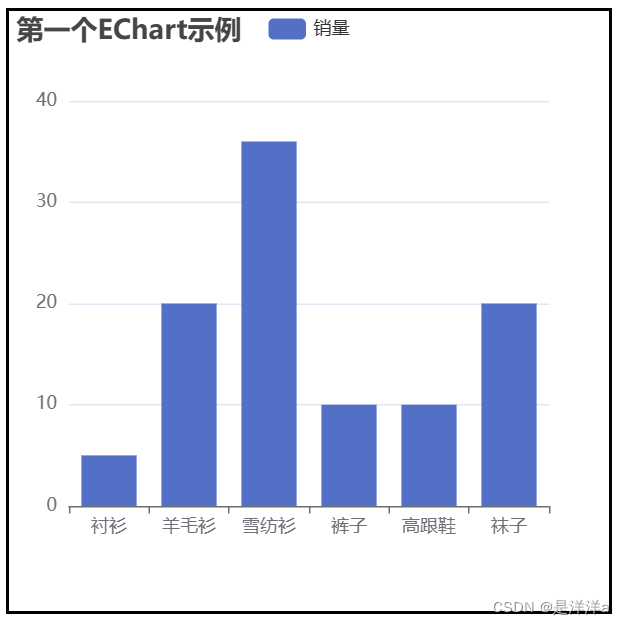
</html>效果如下:

4.3.1图表标题
设置图表标题使用“title”属性:
我们如下修改之后
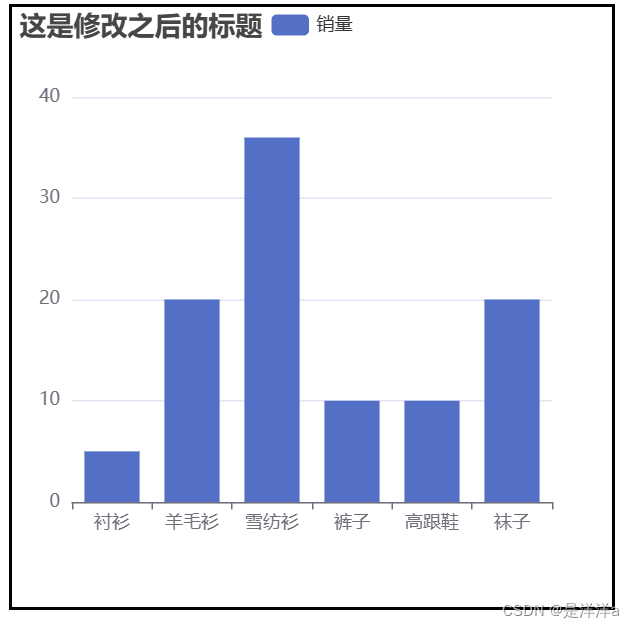
javascript"> title:{text:"这是修改之后的标题"},效果:

4.3.2提示信息
我们将tooltip修改如下样式后:
javascript"> tooltip:{valueFormatter:function (value){return value + '件'},textStyle:{color:"red"}},效果:

tooltip其它的属性:
javascript"> tooltip: {axisPointer: {type: "line", // 指示器类型('line' 直线指示器;'shadow' 阴影指示器;'none' 无指示器;'cross' 十字准星指示器。)snap: false, // 坐标轴指示器是否自动吸附到点上。默认自动判断。},showContent: true, // 是否显示提示框浮层,默认显示alwaysShowContent: true, // 是否永远显示提示框内容,默认情况下在移出可触发提示框区域后一定时间后隐藏triggerOn: "mousemove", // 提示框触发的条件('mousemove',鼠标移动时触发;'click',鼠标点击时触发;'mousemove|click',同时鼠标移动和点击时触发;'none',不在 'mousemove' 或 'click' 时触发)confine: true, // 是否将 tooltip 框限制在图表的区域内backgroundColor: "rgba(0,0,0,0)", // 提示框浮层的背景颜色padding: 15, // 提示框浮层内边距,单位pxposition: "left",textStyle: {color: "#78EC4E", // 文字的颜色fontStyle: "normal", // 文字字体的风格('normal',无样式;'italic',斜体;'oblique',倾斜字体)fontWeight: "normal", // 文字字体的粗细('normal',无样式;'bold',加粗;'bolder',加粗的基础上再加粗;'lighter',变细;数字定义粗细也可以,取值范围100至700)},},4.3.3图例组件
我们修改如下:
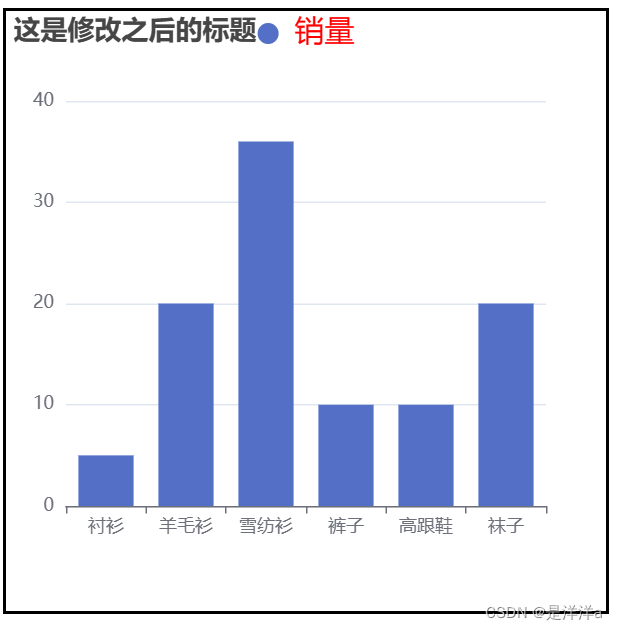
javascript"> legend:{name:'系列1',icon:'circle',textStyle:{color:'red',fontSize:20}},效果:

4.3.4X轴
我们修改如下:
javascript"> xAxis:{data:['衬衫','羊毛衫','雪纺衫','裤子','高跟鞋','袜子','裤衩子']},效果:

4.3.5Y轴
修改如下:
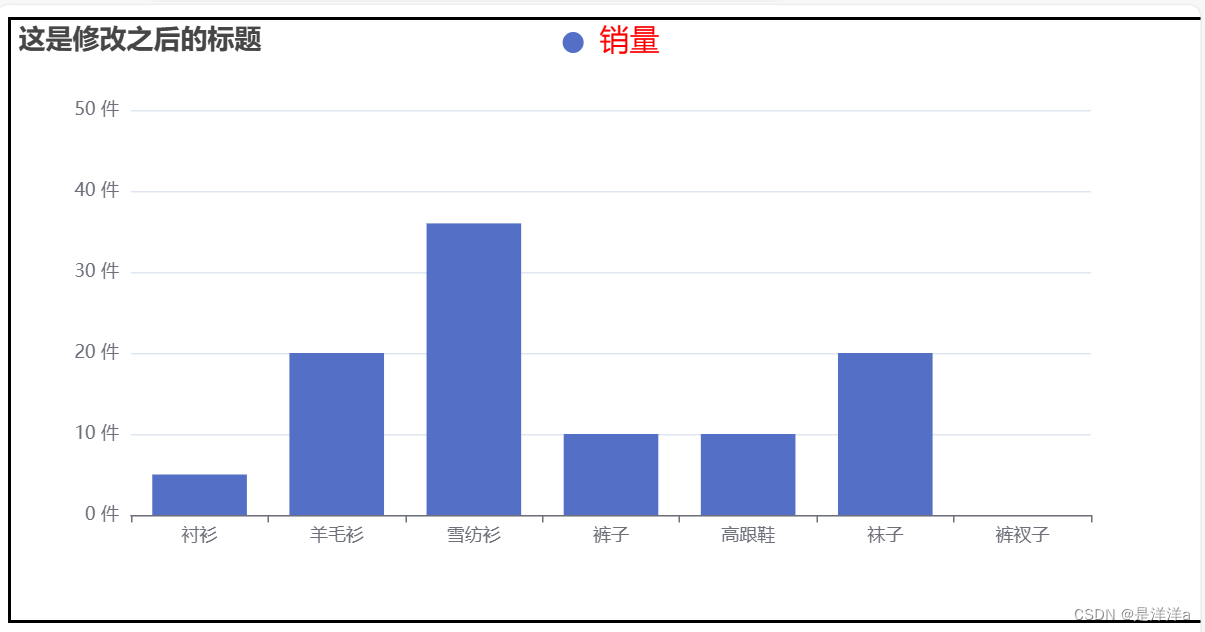
javascript"> yAxis:{min:0,max:50,axisLabel:{formatter:"{value} 件"}},效果:

4.3.6系列列表
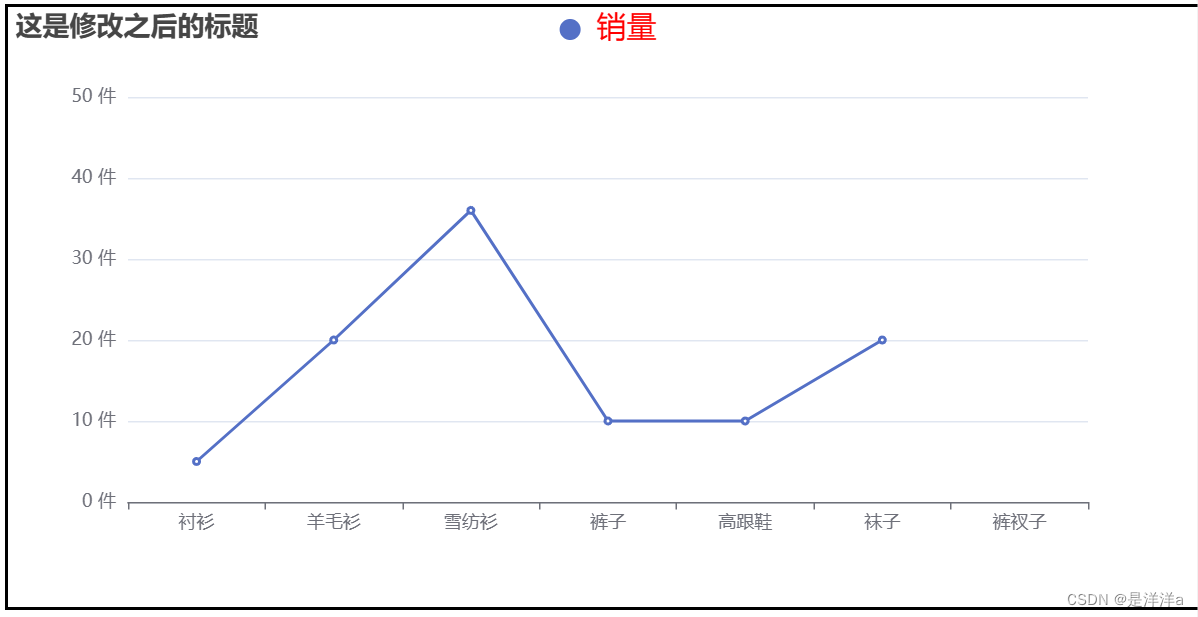
修改如下:
javascript"> series:[{name:'销量',type:'line',data:[5,20,36,10,10,20]}]效果:

4.4将配置信息交给ECharts对象
ECharts对象展示某个配置信息,使用“setOption”方法,使用方法如下:
- setOption(option)
参数说明:
option:参数设置变量,或者一个给定的json
javascript"> // 将图表配置显示myChart.setOption(option);