Greg Schleusner AIA 有一天向我提到,业内许多人认为带有 SVF2 的 Autodesk Viewer 是建筑模型最强大、性能最强的在线查看器之一,并且想知道开源 VIM 查看器和格式如何比较。
可以使用NSDT 3DConvert的 Revit插件 上传你的模型并在线查看预览,并且支持下载GLTF、OBJ、STL等多种格式的3D网格模型。

https://3dconvert.nsdt.cloud
我决定使用 Revit 2024 附带的新 Snowdon 塔示例进行一点比较。我选择此示例是因为它是一个具有多个链接的中型项目。
我认为视觉结果对于双方观众来说都是可以接受的,而且我发现开箱即用的功能具有可比性。 使用 VIM,你必须安装免费插件并选择要导出的视图。 然后上传到VIM云服务器。 使用 Autodesk 查看器,你必须上传所有文件,然后等待其服务器上的处理完成。
两种查看器都可以免费使用,但只有 VIM 查看器是开源的。 VIM 查看器是组件化的,这意味着你可以在有或没有 UI、有或没有附加 BIM 功能的情况下使用加载和查看代码。 源代码可以在这里找到:
- vim-webgl-viewer - 使用 Thee.JS 加载和查看 VIM 文件的 TypeScript 代码。
- vim-webgl-component - 一个 React 组件,其 UI 围绕 WebGL 查看器构建
此外,如果你只想加载完全不同的 Three.JS 应用程序的代码,该团队与我分享了一个 JavaScript 代码片段,它可以实现此目的。
两种查看器都使用由服务器提供的自定义文件格式,用于将几何图形快速加载到 WebGL 画布中,并将 BIM 数据加载到 JavaScript 上下文中。 Autodesk 查看器使用名为 SVF2 的专有封闭格式(传统 SVF 格式的后继者,简称为 OTG)。
SVF 格式没有正式发布的规范,并且 SVF2 的条款和条件禁止除 Autodesk 服务器流式传输之外的任何其他使用。
SVF2 格式于 2020 年宣布,作为一种新的“优化格式”,但主要区别在于它增加了对实例化网格的支持。 AEC 模型中常见的情况是多次绘制相同的网格(例如椅子或窗户),但位置不同且方向不同。 这是我们从头开始内置到 VIM 和 G3D 格式中的东西,也是其他可以表示整个场景的文件格式(例如 glTF 和 FBX)的常见功能。
这有点虚伪,因为 Autodesk 查看器和格式使用多种开放技术和标准,包括 Bootstrap、Three.JS、HTML、WebGL、OpenGL、GLSL 和 CSS。
另一方面,VIM 格式是完全开放的,并用 TypeScript、C# 和 C++ 编写了示例代码。 VIM 格式是使用一种称为 BFAST 的非常简单且高效的数据缓冲区表示形式(类似于 Google 的平面缓冲区,但更简单、更快)来实现的。 BIM 数据存储在其中一个缓冲区的关系数据库中,而几何图形以称为 G3D 的快速渲染格式存储在另一个缓冲区中。
1、将 Snowdon 示例导出到 IFC、glTF 和 FBX
有一些在线查看器仅支持 IFC,我想尝试一下,但无法在 Revit 2024 中将 Snowdown Tower 的整个默认 3D 视图导出为单个 IFC 文件。
我还尝试了 Revit 中的一些不同的 glTF 导出器,但使用它们中的任何一个都没有成功生成有效的完整文件。 E-Verse 导出器最接近,但缺少一些几何图形。
不过,我确实成功导出了 FBX,并且可以将结果导入 3ds Max。 然而,它确实给 3ds Max 带来了压力,使其几乎可用。 一个优点是,一旦进入 3ds Max,就有许多有趣的导出选项可供使用,包括 USDZ(需要安装额外的捆绑包)。
尽管目前围绕 USD 有很多炒作(通过 Autodesk、NVIDIA、Apple 等),但最大的挑战是仍然没有太多可用的工具或库支持处理 USDZ 格式的数据。
我还尝试将生成的 FBX 模型导入到我一直在研究的其他几个不同的开源游戏引擎(Flax 和 Stride)中,但它们都无法处理大量的网格和对象。 Flax 告诉我网格太多,Stride 崩溃了。
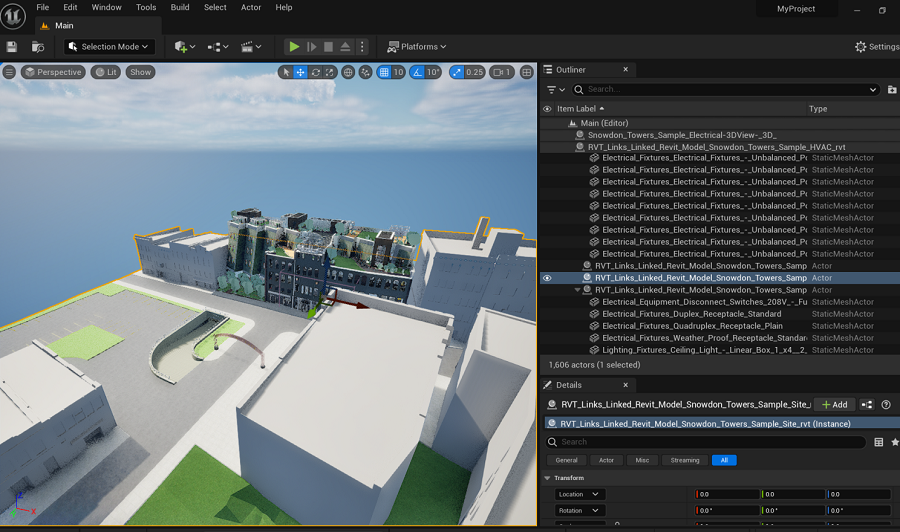
2、用 Datasmith 将 Snowdon 示例导出到虚幻引擎
我做的另一个实验是使用 Revit 2024 附带的 Twinmotion to Datasmith 导出器将 Snowdon Towers 示例导出到 Unreal。

导出、导入和构建最终项目的过程花费了几个小时(途中出现了一些崩溃)。 一旦我得到正确的设置(没有烘焙灯光,没有导入灯光,没有网格碰撞器),最终结果还不错。 性能是可以接受的(尤其是一旦构建后),并且一旦你克服了 Z-fighting 造成的闪烁(所有观众中都存在),纹理看起来就很好。 我的用例的最大限制是缺乏 BIM 数据,但这对我来说可能是一个商机。 但我的结论是,将数据引入虚幻引擎需要大量时间和耐心,而且可能不容易实现自动化。
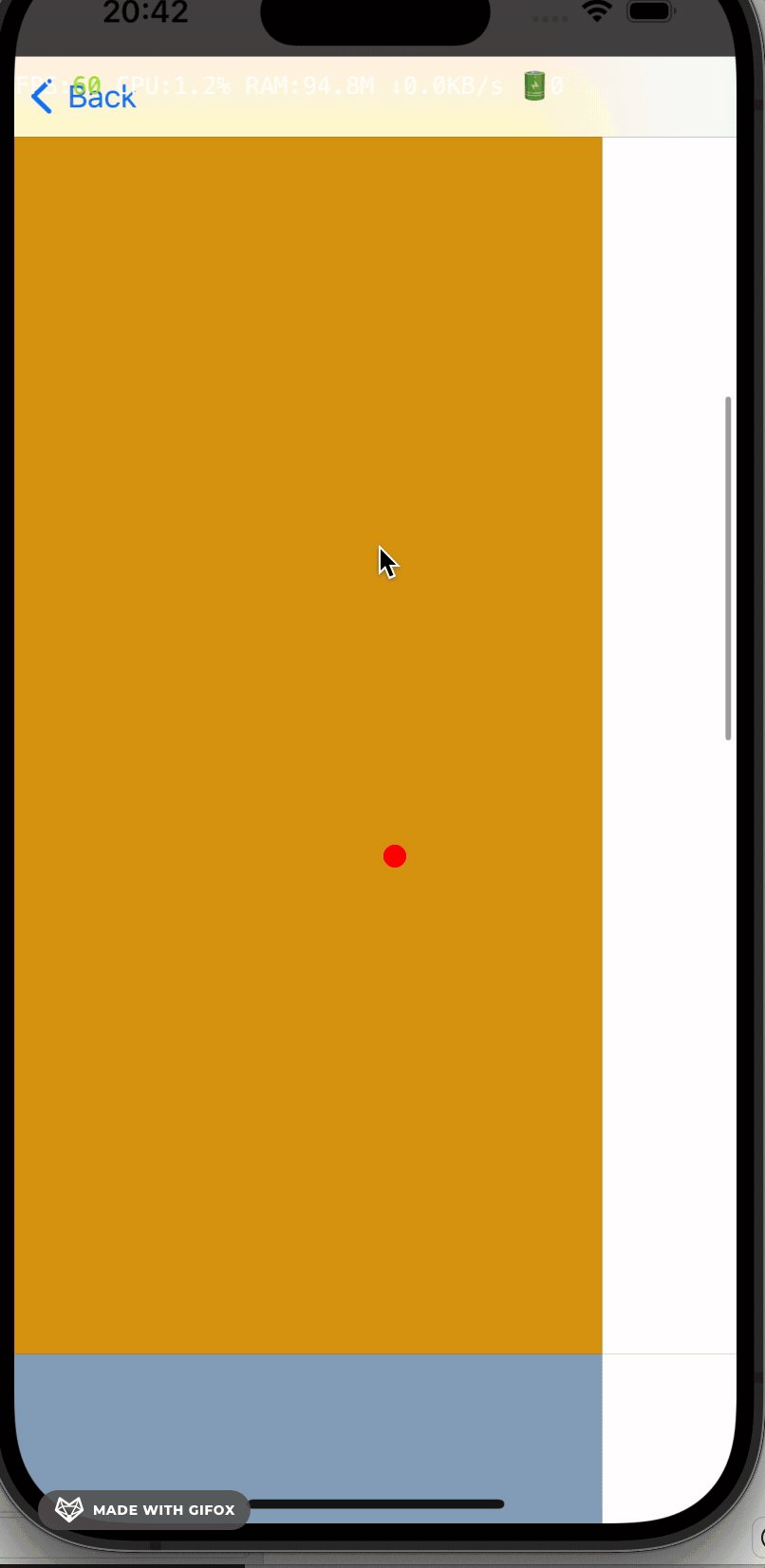
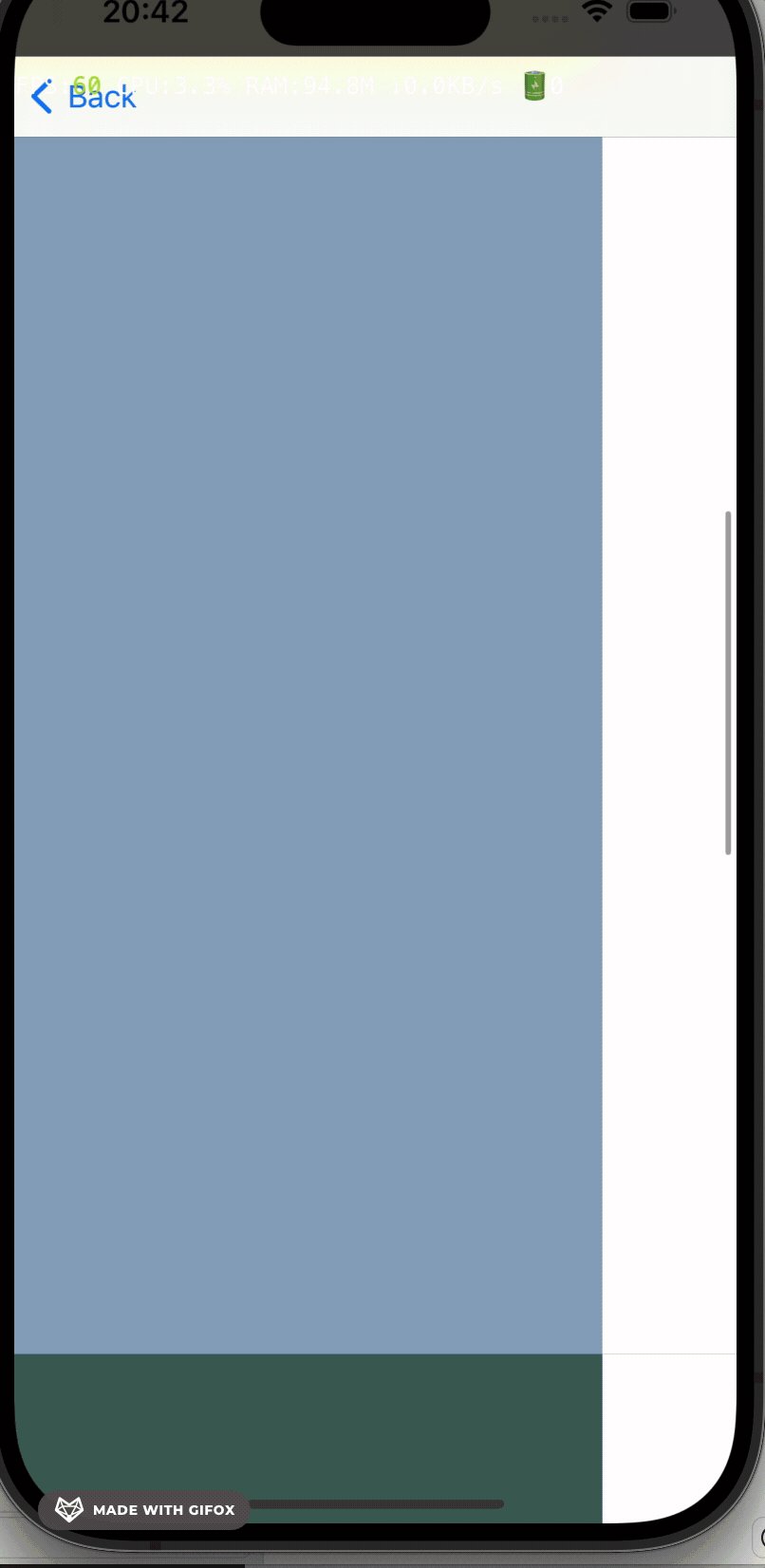
3、VIM 桌面查看器
VIM 桌面查看器是围绕 VIM 数据格式从头开始设计的,只需几秒钟即可加载我创建的 Snowdon Towers 示例文件。 它还提供对所有 BIM 数据的访问,并且性能比 Unreal 好得多。 与 Unreal 的唯一区别是纹理不显示在渲染器中。

4、结束语
我不会隐瞒我有点偏见的事实。 我在 VIM 格式的设计和原始 WebGL 查看器实现中发挥了重要作用。 显然,我对公司的成功以及我帮助开发的技术的采用投入了情感。
原文链接:在WebGL中查看Revit模型 - BimAnt





![php7.4在foreach中对使用数据使用无法??[]判读,无法使用引用传递](https://img-blog.csdnimg.cn/direct/ce398a9d8f1f43d9b6aeaa8f388b48a0.png)