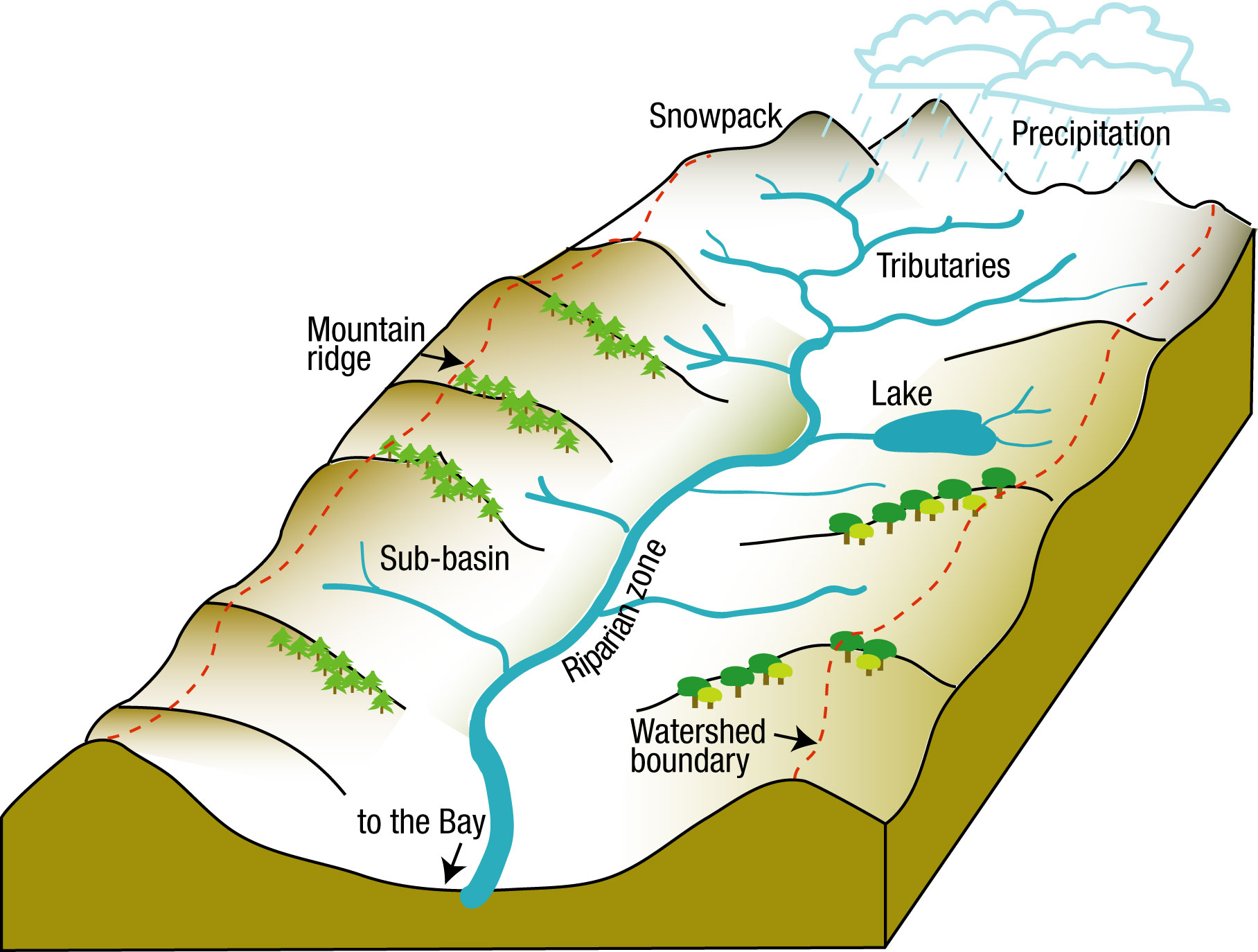
分水岭算法

分水岭算法通过模拟自然地形来实现图像中物体的分类。在这一过程中,每个像素的灰度值被视作其高度,灰度值较高的像素形成山脊,即分水岭,而二值化阈值则相当于水平面,低于这个水平面的区域会被“淹没”。
测地线距离:地形分析的核心
测地线距离是分水岭算法中的一个关键概念,它代表地球表面两点间的最短路径。这一概念在图论中同样适用,指的是图中两节点间的最短路径,与欧氏距离相比,测地线距离考虑的是实际路径。
分水岭算法的执行步骤
- 梯度图像分类:根据灰度值对梯度图像中的像素进行分类,并设定测地距离阈值。
- 起始点标记:选择灰度值最小的像素点作为起始点,这些点通常是局部最小值。
- 水平面上升:随着阈值的增长,测量周围邻域像素到起始点的测地距离。若小于阈值,则淹没这些像素;若大于阈值,则在这些像素上建立“大坝”。
- 大坝设置与区域分区:随着水平面的上升,建立更多的大坝,直到所有区域在分水岭线上相遇,完成图像的分区。
避免过度分割的策略
分水岭算法可能会因噪声或干扰导致图像过度分割,形成过多的小区域。解决这一问题的方法包括:
- 高斯平滑:通过高斯平滑减少噪声,合并小分区。
- 基于标记的分水岭算法:选择相对较高的灰度值像素作为起始点,手动标记或使用自动方法如距离变换来确定,从而合并小区域。
OpenCV 实现 Watershed 算法
函数原型:
void watershed( InputArray image, InputOutputArray markers );
参数说明:
-
image:输入的图像,必须是8位的单通道灰度图像。这个图像的梯度信息将被用来模拟水流向低洼地区流动的过程。 -
markers:输入输出参数,是一个与原图像大小相同的图像,用于存放分割标记。在函数调用前,这个图像应该被初始化,其中包含了用户定义的分割区域的标记。标记是通过正整数索引来表示的,表示用户已知的前景或背景区域。所有未知区域(即算法需要确定的区域)应该被标记为0。函数执行完成后,每个像素点的标记将被更新为“种子”组件的值,或者在区域边界处被设置为-1。
功能说明:
watershed函数会分析image的梯度信息,并使用markers中定义的已知区域作为分割的起点(种子点)。- 算法将从这些种子点开始,逐步对图像中的其他像素点进行区域归属的判定,直到所有像素点都被标记。
- 在分割过程中,如果两个相邻的已知区域(种子点)相遇,算法会在它们之间创建一个边界,以避免这些区域合并在一起,从而实现分割。
注意事项:
markers中的标记非常重要,它们直接影响分割的结果。因此,用户需要仔细考虑如何标记已知的前景和背景区域。- 分水岭算法可能会导致过度分割,特别是当图像中存在大量噪声时。在实际应用中,可能需要对图像进行预处理,如使用高斯模糊去除小的局部最小值,以减少过度分割的问题。
C++ 代码实现
- 读取图像
if(argc < 2){std::cerr << "Errorn";std::cerr << "Provide Input Image:n<program> <inputimage>\n";return -1;
}
cv::Mat original_img = cv::imread(argv[1]);
if(original_img.empty()){std::cerr << "Errorn";std::cerr << "Cannot Read Imagen";return -1;
}

- 使用滤波器从图像中去除噪声
Mean shift blur 是一种保留图像边缘的滤波算法,经常用于在图像 Watershed 分割之前消除噪声,这可以显著改善 Watershed 分割效果。
cv::Mat shifted;
cv::pyrMeanShiftFiltering(original_img, shifted, 21, 51);
showImg("图像滤波", shifted);

- 将原始图像转换为灰度和二进制图像
cv::Mat gray_img;
cv::cvtColor(original_img, gray_img, cv::COLOR_BGR2GRAY);
showImg("", gray_img);

cv::Mat bin_img;
cv::threshold(gray_img, bin_img, 0, 255, cv::THRESH_BINARY | cv::THRESH_OTSU);
showImg("二值图像", bin_img);

- 查找图像的确定背景
在这一步中,要找到图像中我们确定是背景的区域。
void getBackground(const cv::Mat& source, cv::Mat& dst) {cv::dilate(source, dst, cv::Mat::ones(3, 3, CV_8U)); // 3x3 核
}

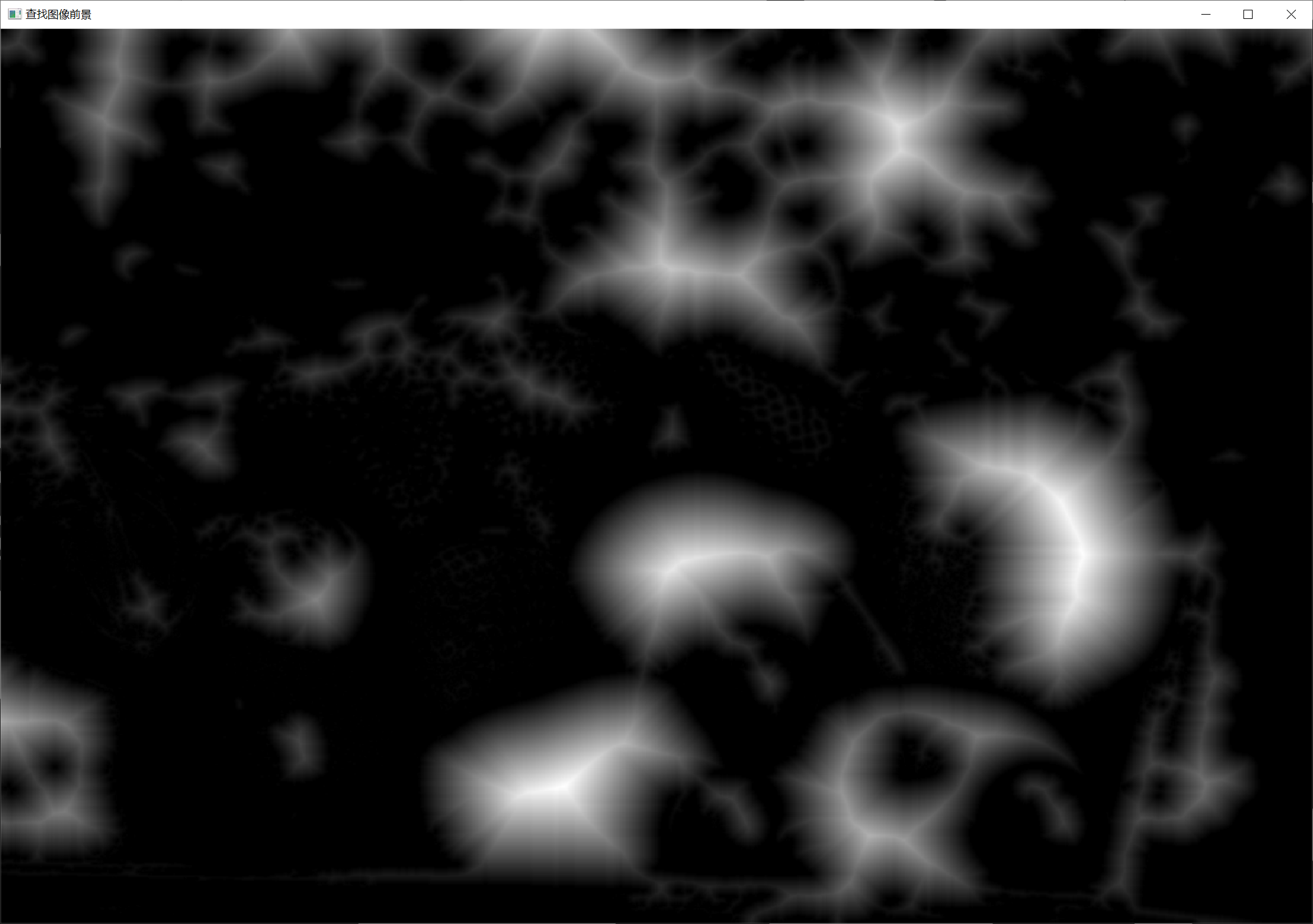
- 查找图像的确定前景
为了找到图像的前景,使用距离变换算法
void getForeground(const cv::Mat& source, cv::Mat& dst) {cv::distanceTransform(source, dst, cv::DIST_L2, 3, CV_32F);cv::normalize(dst, dst, 0, 1, cv::NORM_MINMAX);
}

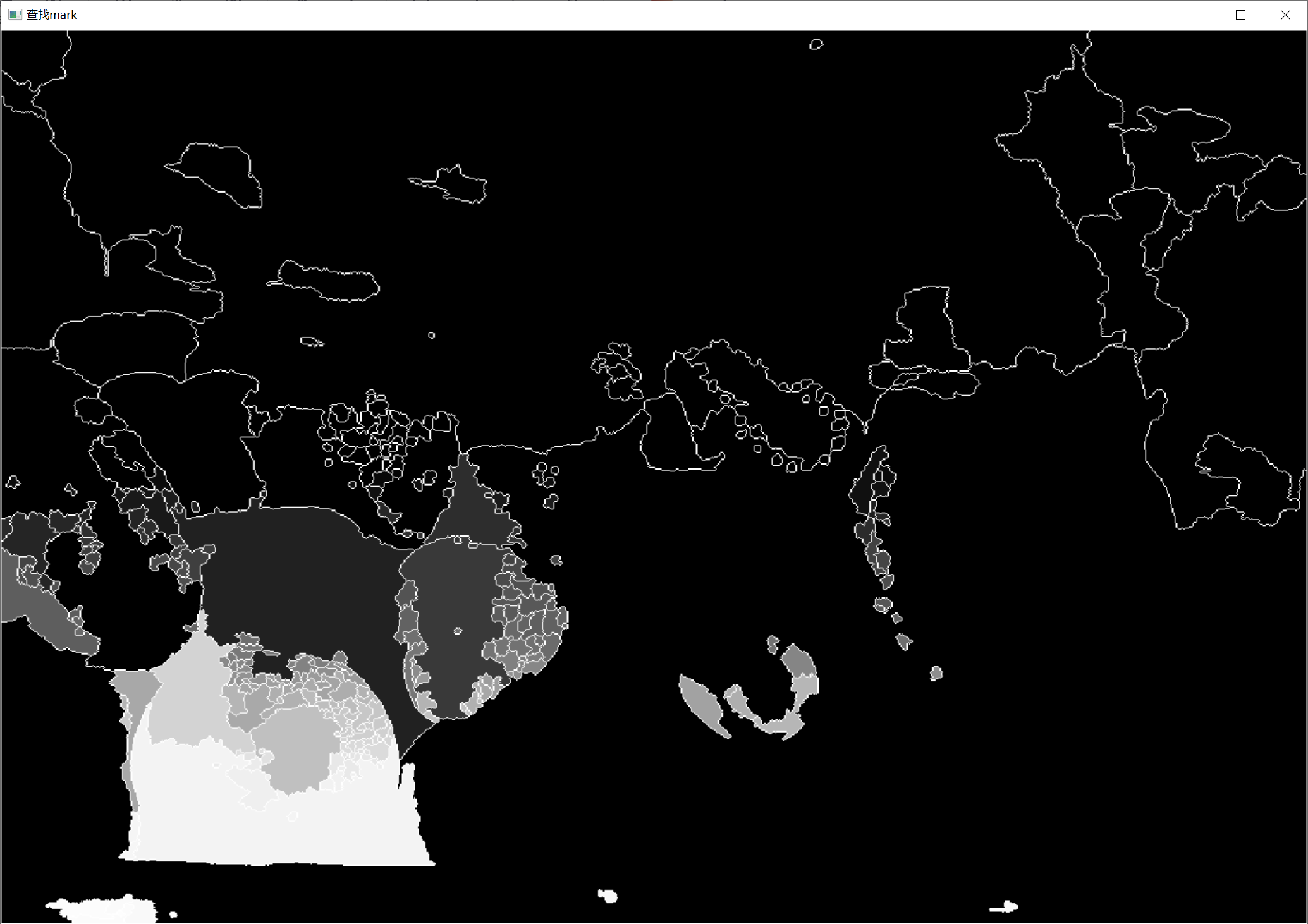
- 查找标记
在应用 Watershed 算法之前,需要标记。为此,我们将使用 OpenCV 提供的 findContour() 函数来在图像中找到标记。
void findMarker(const cv::Mat& sureBg, cv::Mat& markers, std::vector<std::vector<cv::Point>>& contours) {cv::findContours(sureBg, contours, cv::RETR_EXTERNAL, cv::CHAIN_APPROX_SIMPLE);// 绘制前景标记for (size_t i = 0, size = contours.size(); i < size; i++)drawContours(markers, contours, static_cast<int>(i), cv::Scalar(static_cast<int>(i)+1), -1);
}

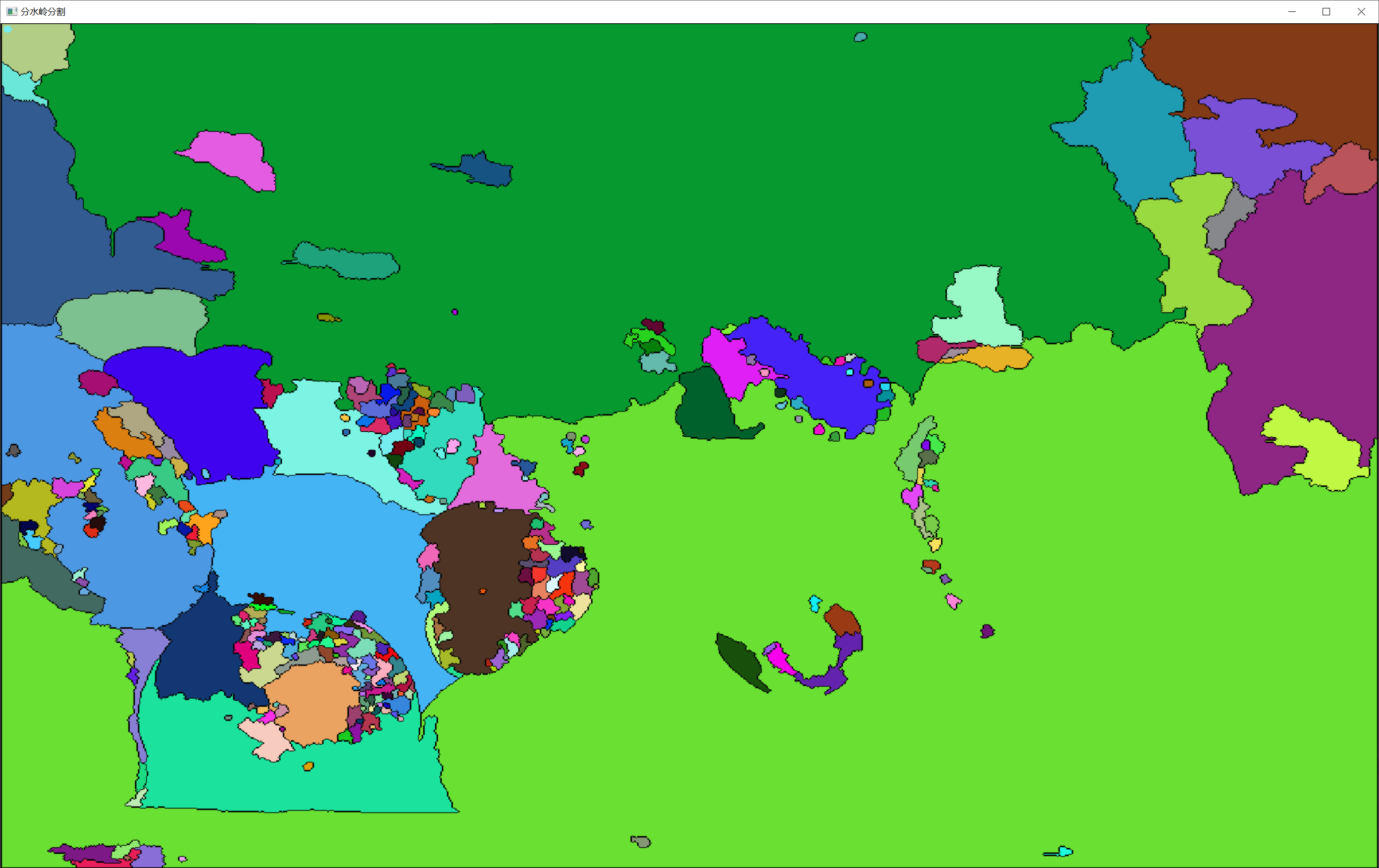
- 应用 Watershed 算法
cv::watershed(original_img, markers);
cv::Mat mark;
markers.convertTo(mark, CV_8U);
cv::bitwise_not(mark, mark); // 将白色转换为黑色,黑色转换为白色
showImg("MARKER", mark);

完整代码
#include <opencv2/imgcodecs.hpp>
#include <opencv2/highgui.hpp>
#include <opencv2/imgproc.hpp>void showImg(const std::string& windowName, const cv::Mat& img){cv::imshow(windowName, img);
}void getBackground(const cv::Mat& source, cv::Mat& dst) {cv::dilate(source, dst, cv::Mat::ones(3, 3, CV_8U)); // 3x3 核
}void getForeground(const cv::Mat& source, cv::Mat& dst) {cv::distanceTransform(source, dst, cv::DIST_L2, 3, CV_32F);cv::normalize(dst, dst, 0, 1, cv::NORM_MINMAX);
}void findMarker(const cv::Mat& sureBg, cv::Mat& markers, std::vector<std::vector<cv::Point>>& contours) {cv::findContours(sureBg, contours, cv::RETR_EXTERNAL, cv::CHAIN_APPROX_SIMPLE);// 绘制前景标记for (size_t i = 0, size = contours.size(); i < size; i++)drawContours(markers, contours, static_cast<int>(i), cv::Scalar(static_cast<int>(i)+1), -1);
}void getRandomColor(std::vector<cv::Vec3b>& colors, size_t size) {for (int i = 0; i < size ; ++i) {int b = cv::theRNG().uniform(0, 256);int g = cv::theRNG().uniform(0, 256);int r = cv::theRNG().uniform(0, 256);colors.emplace_back(cv::Vec3b((uchar)b, (uchar)g, (uchar)r));}
}int main(int argc, char** argv) {if(argc < 2){std::cerr << "Errorn";std::cerr << "Provide Input Image:n n";return -1;}cv::Mat original_img = cv::imread(argv[1]);if(original_img.empty()){std::cerr << "Errorn";std::cerr << "Cannot Read Imagen";return -1;}cv::Mat shifted;cv::pyrMeanShiftFiltering(original_img, shifted, 21, 51);showImg("Mean Shifted", shifted);cv::Mat gray_img;cv::cvtColor(original_img, gray_img, cv::COLOR_BGR2GRAY);showImg("GrayIMg", gray_img);cv::Mat bin_img;cv::threshold(gray_img, bin_img, 0, 255, cv::THRESH_BINARY | cv::THRESH_OTSU);showImg("thres img", bin_img);cv::Mat sure_bg;getBackground(bin_img, sure_bg);showImg("Sure Background", sure_bg);cv::Mat sure_fg;getForeground(bin_img, sure_fg);showImg("Sure ForeGround", sure_fg);cv::Mat markers = cv::Mat::zeros(sure_bg.size(), CV_32S);std::vector<std::vector<cv::Point>> contours;findMarker(sure_bg, markers, contours);cv::circle(markers, cv::Point(5, 5), 3, cv::Scalar(255), -1); // 在标记周围绘制圆圈cv::watershed(original_img, markers);cv::Mat mark;markers.convertTo(mark, CV_8U);cv::bitwise_not(mark, mark); // 将白色转换为黑色,黑色转换为白色showImg("MARKER", mark);// 在图像中突出显示标记 /std::vector<cv::Vec3b> colors;getRandomColor(colors, contours.size()); // 创建结果图像cv::Mat dst = cv::Mat::zeros(markers.size(), CV_8UC3);// 用随机颜色填充标记的对象for (int i = 0; i < markers.rows; i++){for (int j = 0; j < markers.cols; j++){int index = markers.at(i,j);if (index > 0 && index <= static_cast<int>(contours.size()))dst.at<cv::Vec3b>(i,j) = colors[index-1];}}showImg("Final Result", dst);cv::waitKey(0);return 0;
}