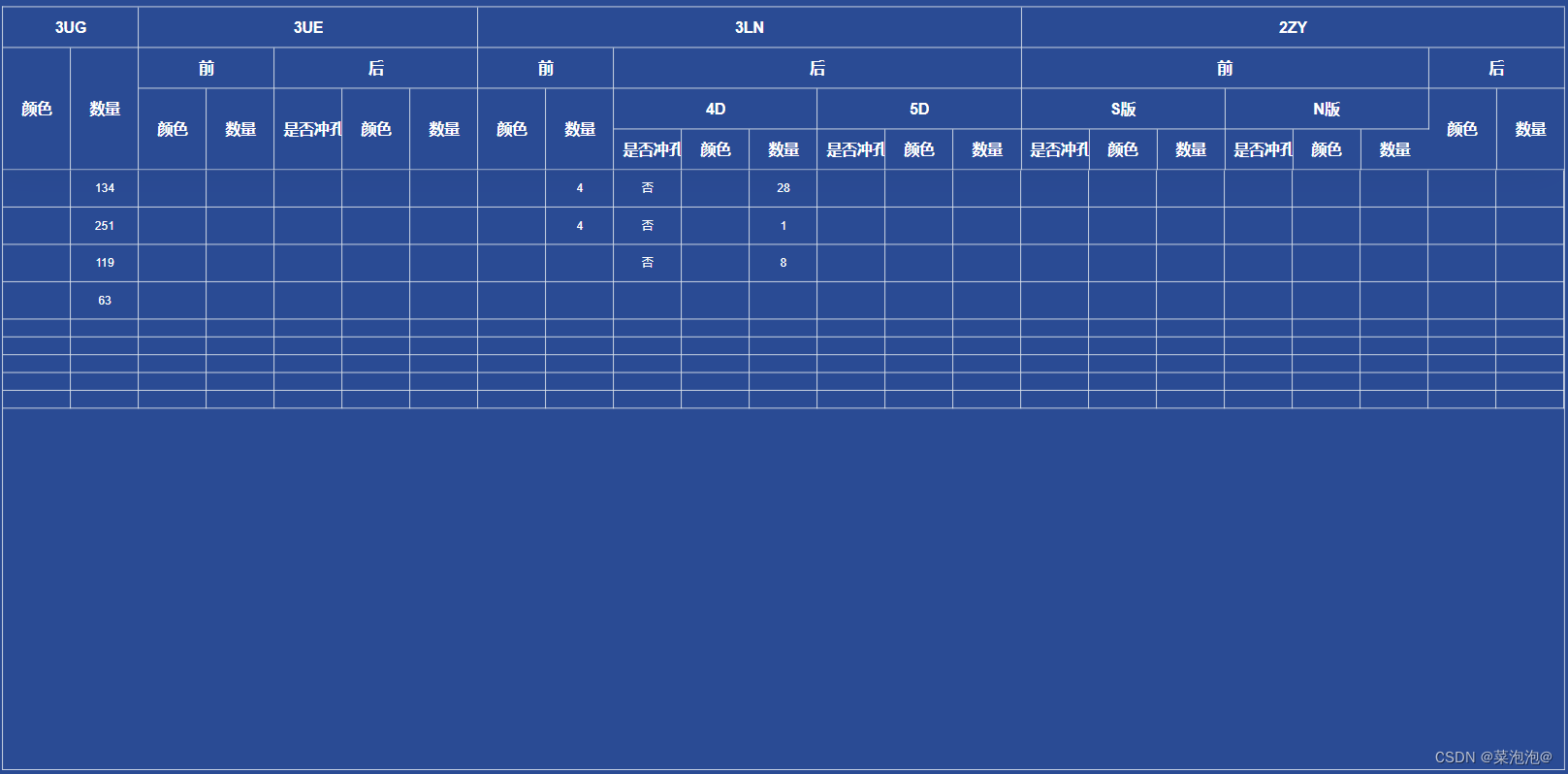
效果图:

<template><div class="result-wrapper"><dynamic-table :table-data="tableData" :table-header="tableConfig" v-if="dynamicTableShow"></dynamic-table></div>
</template><script>
import {getVehicheStockList} from "@/api/tool/dataScreen";
import DynamicTable from './DynamicTable'
export default {components: {DynamicTable},data () {return {dynamicTableShow: true,// 表数据tableData: [{colro3UG: '',qty3UG: '',frontColro3UE: '',frontQty3UE: '',isPunching3UE:'',afterColro3UE: '',afterQty3UE: '',frontColro3LN: '',frontQty3LN: '',isPunching4D:'',after4DColro3LN: '',after4DQty3LN: '',isPunching5D:'',after5DColro3LN: '',after5DQty3LN: '',isPunchingS:'',frontSColro2ZY: '',frontSQty2ZY: '',isPunchingN:'',frontNColro2ZY: '',frontNQty2ZY: '',afterColro2ZY: '',afterQty2ZY: '',},{colro3UG: '',qty3UG: '',frontColro3UE: '',frontQty3UE: '',isPunching3UE:'',afterColro3UE: '',afterQty3UE: '',frontColro3LN: '',frontQty3LN: '',isPunching4D:'',after4DColro3LN: '',after4DQty3LN: '',isPunching5D:'',after5DColro3LN: '',after5DQty3LN: '',isPunchingS:'',frontSColro2ZY: '',frontSQty2ZY: '',isPunchingN:'',frontNColro2ZY: '',frontNQty2ZY: '',afterColro2ZY: '',afterQty2ZY: '',},{colro3UG: '',qty3UG: '',frontColro3UE: '',frontQty3UE: '',isPunching3UE:'',afterColro3UE: '',afterQty3UE: '',frontColro3LN: '',frontQty3LN: '',isPunching4D:'',after4DColro3LN: '',after4DQty3LN: '',isPunching5D:'',after5DColro3LN: '',after5DQty3LN: '',isPunchingS:'',frontSColro2ZY: '',frontSQty2ZY: '',isPunchingN:'',frontNColro2ZY: '',frontNQty2ZY: '',afterColro2ZY: '',afterQty2ZY: '',},{colro3UG: '',qty3UG: '',frontColro3UE: '',frontQty3UE: '',isPunching3UE:'',afterColro3UE: '',afterQty3UE: '',frontColro3LN: '',frontQty3LN: '',isPunching4D:'',after4DColro3LN: '',after4DQty3LN: '',isPunching5D:'',after5DColro3LN: '',after5DQty3LN: '',isPunchingS:'',frontSColro2ZY: '',frontSQty2ZY: '',isPunchingN:'',frontNColro2ZY: '',frontNQty2ZY: '',afterColro2ZY: '',afterQty2ZY: '',},{colro3UG: '',qty3UG: '',frontColro3UE: '',frontQty3UE: '',isPunching3UE:'',afterColro3UE: '',afterQty3UE: '',frontColro3LN: '',frontQty3LN: '',isPunching4D:'',after4DColro3LN: '',after4DQty3LN: '',isPunching5D:'',after5DColro3LN: '',after5DQty3LN: '',isPunchingS:'',frontSColro2ZY: '',frontSQty2ZY: '',isPunchingN:'',frontNColro2ZY: '',frontNQty2ZY: '',afterColro2ZY: '',afterQty2ZY: '',},{colro3UG: '',qty3UG: '',frontColro3UE: '',frontQty3UE: '',isPunching3UE:'',afterColro3UE: '',afterQty3UE: '',frontColro3LN: '',frontQty3LN: '',isPunching4D:'',after4DColro3LN: '',after4DQty3LN: '',isPunching5D:'',after5DColro3LN: '',after5DQty3LN: '',isPunchingS:'',frontSColro2ZY: '',frontSQty2ZY: '',isPunchingN:'',frontNColro2ZY: '',frontNQty2ZY: '',afterColro2ZY: '',afterQty2ZY: '',},{colro3UG: '',qty3UG: '',frontColro3UE: '',frontQty3UE: '',isPunching3UE:'',afterColro3UE: '',afterQty3UE: '',frontColro3LN: '',frontQty3LN: '',isPunching4D:'',after4DColro3LN: '',after4DQty3LN: '',isPunching5D:'',after5DColro3LN: '',after5DQty3LN: '',isPunchingS:'',frontSColro2ZY: '',frontSQty2ZY: '',isPunchingN:'',frontNColro2ZY: '',frontNQty2ZY: '',afterColro2ZY: '',afterQty2ZY: '',},{colro3UG: '',qty3UG: '',frontColro3UE: '',frontQty3UE: '',isPunching3UE:'',afterColro3UE: '',afterQty3UE: '',frontColro3LN: '',frontQty3LN: '',isPunching4D:'',after4DColro3LN: '',after4DQty3LN: '',isPunching5D:'',after5DColro3LN: '',after5DQty3LN: '',isPunchingS:'',frontSColro2ZY: '',frontSQty2ZY: '',isPunchingN:'',frontNColro2ZY: '',frontNQty2ZY: '',afterColro2ZY: '',afterQty2ZY: '',},{colro3UG: '',qty3UG: '',frontColro3UE: '',frontQty3UE: '',isPunching3UE:'',afterColro3UE: '',afterQty3UE: '',frontColro3LN: '',frontQty3LN: '',isPunching4D:'',after4DColro3LN: '',after4DQty3LN: '',isPunching5D:'',after5DColro3LN: '',after5DQty3LN: '',isPunchingS:'',frontSColro2ZY: '',frontSQty2ZY: '',isPunchingN:'',frontNColro2ZY: '',frontNQty2ZY: '',afterColro2ZY: '',afterQty2ZY: '',},],// 表头数据tableConfig: [{id: 1,label: '3UG',prop: '',children: [{id: 11,label: '颜色',prop: 'colro3UG'},{id: 12,label: '数量',prop: 'qty3UG'}]},{id: 2,label: '3UE',prop: '',children: [{id: 21,label: '前',prop: '',children: [{id: 211,label: '颜色',prop: 'frontColro3UE'},{id: 212,label: '数量',prop: 'frontQty3UE'}]},{id: 22,label: '后',prop: '',children: [{id: 221,label: '是否冲孔',prop: 'isPunching3UE'},{id: 222,label: '颜色',prop: 'afterColro3UE'},{id: 223,label: '数量',prop: 'afterQty3UE'},]}]},{id: 3,label: '3LN',prop: '',children: [{id: 31,label: '前',prop: '',children: [{id: 311,label: '颜色',prop: 'frontColro3LN'},{id: 312,label: '数量',prop: 'frontQty3LN'}]},{id: 32,label: '后',prop: '',children: [{id: 321,label: '4D',prop: '',children: [{id: 3211,label: '是否冲孔',prop: 'isPunching4D',},{id: 3212,label: '颜色',prop: 'after4DColro3LN'},{id: 3213,label: '数量',prop: 'after4DQty3LN'}]},{id: 322,label: '5D',prop: '',children: [{id: 3221,label: '是否冲孔',prop: 'isPunching5D',},{id: 3222,label: '颜色',prop: 'after5DColro3LN'},{id: 3223,label: '数量',prop: 'after5DQty3LN'}]}]}]},{id: 4,label: '2ZY',prop: '',children: [{id: 41,label: '前',prop: '',children: [{id: 411,label: 'S版',prop: '',children: [{id: 1,label: '是否冲孔',prop: 'isPunchingS',},{id: 2,label: '颜色',prop: 'frontSColro2ZY'},{id: 3,label: '数量',prop: 'frontSQty2ZY'}]},{id: 412,label: 'N版',prop: '',children: [{id: 4121,label: '是否冲孔',prop: 'isPunchingN',},{id: 4122,label: '颜色',prop: 'frontNColro2ZY'},{id: 4123,label: '数量',prop: 'frontNQty2ZY'}]}]},{id: 42,label: '后',prop: '',children: [{id: 421,label: '颜色',prop: 'afterColro2ZY'},{id: 422,label: '数量',prop: 'afterQty2ZY'}]}]}]}},created() {this.getVehicheStockList()},methods: {async getVehicheStockList(){await getVehicheStockList().then((res)=>{// 3UGif(res.data['3UG']){res.data['3UG'].forEach((item0,index0)=>{// this.$set(this.tableData[index0],'colro3UG', item0.vehiche);this.$set(this.tableData[index0],'qty3UG', item0.qty);})}// 3UEif(res.data['3UE']){const location0Array = [];const location1Array = [];res.data['3UE'].forEach((obj)=>{if (obj.location === "0") {location0Array.push(obj);location0Array.forEach((item,index)=>{// this.$set(this.tableData[index],'frontColro3UE',item.vehiche);this.$set(this.tableData[index],'frontQty3UE', item.qty);})} else if (obj.location === "1") {location1Array.push(obj);location1Array.forEach((item,index)=>{this.$set(this.tableData[index],'isPunching3UE', item.isPunching=='0'?'否':'是');// this.$set(this.tableData[index],'afterColro3UE', item.vehiche);this.$set(this.tableData[index],'afterQty3UE' , item.qty);})}})// res.data['3UE'].forEach((item1,index1)=>{// // 前// if(item1.location=='0'){// // this.$set(this.tableData[index1],'frontColro3UE',item1.vehiche);// this.$set(this.tableData[index1],'frontQty3UE', item1.qty);// }else if(item1.location=='1'){//后// this.$set(this.tableData[index1],'isPunching3UE', item2.isPunching=='0'?'否':'是');// // this.$set(this.tableData[index1],'afterColro3UE', item2.vehiche);// this.$set(this.tableData[index1],'afterQty3UE' , item2.qty);// }// })}// 3LNif(res.data['3LN']){const location0Array = [];const location1Array = [];res.data['3LN'].forEach((obj)=>{if (obj.location === "0") {location0Array.push(obj);location0Array.forEach((item,index)=>{// this.$set(this.tableData[index],'frontColro3LN',item.vehiche);this.$set(this.tableData[index],'frontQty3LN', item.qty);})} else if (obj.location === "1") {location1Array.push(obj);location1Array.forEach((item,index)=>{if(item.vehiche=='3LNH'){this.$set(this.tableData[index],'isPunching4D', item.isPunching=='0'?'否':'是');// this.$set(this.tableData[index],'after4DColro3LN', item.vehiche);this.$set(this.tableData[index],'after4DQty3LN' , item.qty);}else if(item.vehiche=='3LNQ'){this.$set(this.tableData[index],'isPunching5D', item.isPunching=='0'?'否':'是');// this.$set(this.tableData[index],'after4DColro3LN', item.vehiche);this.$set(this.tableData[index],'after4DQty3LN', item.qty );}})}})}// 3LNif(res.data['2ZY']){const location0Array = [];const location1Array = [];res.data['2ZY'].forEach((obj)=>{if (obj.location === "0") {location0Array.push(obj);location0Array.forEach((item,index)=>{//Sif(item.vehiche=='2ZYF'){this.$set(this.tableData[index],'isPunchingS', item.isPunching=='0'?'否':'是');// this.$set(this.tableData[index],'frontSColro2ZY', item.vehiche);this.$set(this.tableData[index],'frontSQty2ZY' , item.qty);}else if(item.vehiche=='2ZYQ'){//Nthis.$set(this.tableData[index],'isPunchingN', item.isPunching=='0'?'否':'是');// this.$set(this.tableData[index],'frontNColro2ZY', item.vehiche);this.$set(this.tableData[index],'frontNQty2ZY', item.qty );}})} else if (obj.location === "1") {location1Array.push(obj);location1Array.forEach((item,index)=>{// this.$set(this.tableData[index],'afterColro2ZY',item.vehiche);this.$set(this.tableData[index],'afterQty2ZY', item.qty);})}})// res.data['2ZY'].forEach((item3,index3)=>{// // 前// if(item3.location=='0'){// //S// if(item3.vehiche=='2ZYF'){// this.$set(this.tableData[index3],'isPunchingS', item3.isPunching=='0'?'否':'是');// // this.$set(this.tableData[index3],'frontSColro2ZY', item3.vehiche);// this.$set(this.tableData[index3],'frontSQty2ZY' , item3.qty);// }else if(item3.vehiche=='2ZYQ'){//N// this.$set(this.tableData[index3],'isPunchingN', item3.isPunching=='0'?'否':'是');// // this.$set(this.tableData[index3],'frontNColro2ZY', item3.vehiche);// this.$set(this.tableData[index3],'frontNQty2ZY', item3.qty );// }// }else if(item3.location=='1'){ //后// // this.$set(this.tableData[index3],'afterColro2ZY',item3.vehiche);// this.$set(this.tableData[index3],'afterQty2ZY', item3.qty);// }// })}})},}
}
</script><style scoped lang="scss">
.policy-wrapper{margin-top: 10px;
}
.result-wrapper{margin: 20px auto 0;
}
::v-deep .el-table .el-table__header-wrapper .el-table__header tr th, .el-table .el-table__fixed-right .el-table__header tr th {background: transparent !important;color: #fff !important;font-size: 18px;font-weight: 600;
}
::v-deep .el-table .el-table__cell.is-center {text-align: center;color: #fff;
}
</style>
<template><el-table-column :label="coloumnHeader.label" :prop="coloumnHeader.label" align="center"><template v-for="item in coloumnHeader.children"><tableColumn v-if="item.children && item.children.length" :key="item.id" :coloumn-header="item"></tableColumn><el-table-column v-else :key="item.name" :label="item.label" :prop="item.prop" align="center"></el-table-column></template></el-table-column>
</template><script>
export default {name: 'tableColumn',props: {coloumnHeader: {type: Object,required: true}}
}
</script><style scoped></style>
<template><el-table :data="tableData" border :height="height"><template v-for="item in tableHeader"><table-column v-if="item.children && item.children.length" :key="item.id" :coloumn-header="item"></table-column><el-table-column v-else :key="item.id" :label="item.label" :prop="item.prop" align="center"></el-table-column></template></el-table>
</template><script>
import TableColumn from './TableColumn.vue'
export default {props: {// 表格的数据tableData: {type: Array,required: true},// 多级表头的数据tableHeader: {type: Array,required: true},// 表格的高度height: {type: String,default: '900'}},components: {TableColumn}
}
</script><style scoped></style>