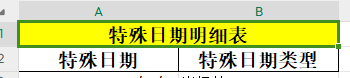
easyexcel多级表头导出各级设置样式(继承HorizontalCellStyleStrategy实现)
package com.example.wxmessage.entity;import com.alibaba.excel.metadata.data.WriteCellData;
import com.alibaba.excel.write.handler.context.CellWriteHandlerContext;
import com.alibaba.excel.write.metadata.style.WriteCellStyle;
import com.alibaba.excel.write.style.HorizontalCellStyleStrategy;
import org.apache.poi.ss.usermodel.FillPatternType;
import org.apache.poi.ss.usermodel.IndexedColors;/*** @author chenyuhuan* @ClassName CellStyleStrategy.java* @Description TODO* @createTime 2023年12月01日*/
public class CellStyleStrategy extends HorizontalCellStyleStrategy {private final WriteCellStyle headWriteCellStyle;public CellStyleStrategy(WriteCellStyle headWriteCellStyle) {this.headWriteCellStyle = headWriteCellStyle;}@Overrideprotected void setHeadCellStyle(CellWriteHandlerContext context) {// 根据行索引为不同级别的表头应用不同样式if (context.getRowIndex() == 0) {headWriteCellStyle.setFillForegroundColor(IndexedColors.YELLOW.getIndex());headWriteCellStyle.setFillPatternType(FillPatternType.SOLID_FOREGROUND);} else if (context.getRowIndex() == 1) {headWriteCellStyle.setFillForegroundColor(IndexedColors.WHITE.getIndex());headWriteCellStyle.setFillPatternType(FillPatternType.SOLID_FOREGROUND);}if (stopProcessing(context)) {return;}WriteCellData<?> cellData = context.getFirstCellData();WriteCellStyle.merge(this.headWriteCellStyle, cellData.getOrCreateStyle());}
}###########################调用###############################EasyExcel.write(response.getOutputStream(), ParamWorkdaysExportExcel.class).registerWriteHandler(new CellStyleStrategy(new WriteCellStyle())).sheet("模板").doWrite(data);



修改默认滚动条样式::-webkit-scrollbar {color: transparent;height: 3px;width: 3px;}:hover::-webkit-scrollbar-thumb {background-color: rgba(0, 0, 0, 0.2);border-radius: 6px;-webkit-box-shadow: inset 0 0 10px transparent;}修改el-table/deep/ .el-table{border-radius: 8px 8px 8px 8px;overflow: hidden;border: 1px solid #e6e6e6;
}
/deep/ .el-table::before{height: 0;
}
/deep/ .el-table::after{height: 0;
}
js比对时间
daysBetweenDates(date1, date2) {// 将日期字符串转换为Date对象const d1 = new Date(date1)const d2 = new Date(date2)// 计算毫秒差const diffInMs = Math.abs(d2 - d1)// 转换为天数return Math.ceil(diffInMs / (1000 * 60 * 60 * 24))},vue2 复制文本功能
# 复制async copyText(value) {try {// 检查浏览器是否支持 Clipboard APIif (navigator.clipboard && navigator.clipboard.writeText) {await navigator.clipboard.writeText(value)this.feedback = '复制成功'this.$message({message: '复制成功',type: 'success'})} else {this.feedback = '浏览器不支持 Clipboard API'this.$message({message: '复制失败',type: 'error'})}} catch (error) {console.error('复制失败', error)this.feedback = '复制失败'this.$message({message: '复制失败',type: 'error'})}},
使用第三方插件 vue2
npm install vue-clipboard2 --save在main文件引入import Clipboard from 'vue-clipboard2'Vue.use(Clipboard)使用封装方法
opyText(value) {if (!value) {return}const that = thisthis.$copyText(value).then(function(e) {console.log('copy arguments e:', e)that.$message({message: '复制成功',type: 'success'})},function(e) {console.log('copy arguments e:', e)that.$message({message: '复制失败',type: 'error'})})},使用方法<el-button type="primary" @click="copyText(text)">复制</el-button>




