介绍
本示例介绍使用第三方库的Axios获取GBK格式的网络数据时,通过util实现GBK转换UTF-8格式。该场景多用于需要转换编码格式的应用。
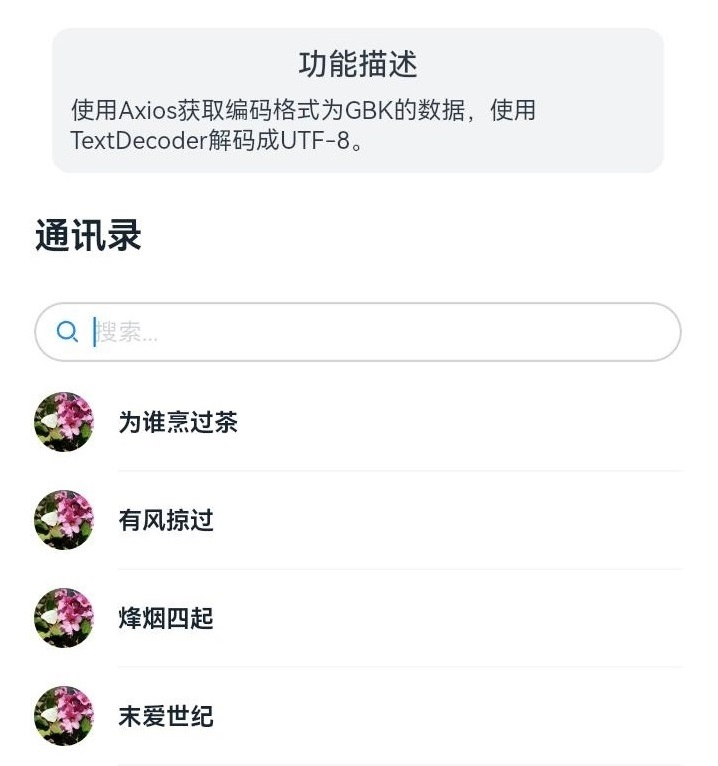
效果图预览

使用说明
直接进入页面就可获取GBK格式的用户名信息并进行解码操作。
实现思路
1.使用第三方库Axios获取网络数据,并将获取数据类型设置为ARRAY_BUFFER。
axios<string, AxiosResponse<string>, null>({method: "get",url: URL,responseType: 'ARRAY_BUFFER'
})
2.使用util.TextDecoder方法进行解码操作。
let textDecoder = util.TextDecoder.create('gbk', { ignoreBOM: true });
let result = new Uint8Array(res.data);
let resultString = textDecoder.decodeWithStream(result, { stream: false });
3.将解码后的数据通过LazyForEach循环显示在列表中。
LazyForEach(this.friendsListData, (msg: FriendData) => {ListItem() {...}
})
工程结构&模块类型
gbktranscoding // har类型
|---pages
|---|---FriendsBook.ets // 视图层-场景列表页面
模块依赖
@ohos/axios
为了帮助大家更深入有效的学习到鸿蒙开发知识点,小编特意给大家准备了一份全套最新版的HarmonyOS NEXT学习资源,获取完整版方式请点击→HarmonyOS教学视频:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
HarmonyOSArkTSTypeScriptArkUI_54">HarmonyOS教学视频:语法ArkTS、TypeScript、ArkUI等…视频教程


鸿蒙生态应用开发白皮书V2.0PDF: 获取完整版白皮书方式请点击→https://docs.qq.com/doc/DZVVkRGRUd3pHSnFG?u=a42c4946d1514235863bb82a7b2ac128

鸿蒙 (Harmony OS)开发学习手册→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
一、入门必看
1.应用开发导读(ArkTS)
2………
二、HarmonyOS 概念→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.系统定义
2.技术架构
3.技术特性
4.系统安全
5…

三、如何快速入门?→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.基本概念
2.构建第一个ArkTS应用
3…

四、开发基础知识→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习ArkTS语言
五、基于ArkTS 开发→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
更多了解更多鸿蒙开发的相关知识可以参考:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3